Trong phần 2 sẽ giới thiệu đến các bạn cách chèn các nội dung đa phương tiện như ảnh (kèm hiệu ứng khi di chuyển trỏ chuột), đoạn flash, video clip. Đồng thời hướng dẫn sử dụng phần mềm SothinkDHTMLMenu (tích hợp vào Adobe Dreamweaver) tạo menu động...
7. Chèn hình vào trang web
- Chèn ảnh tĩnh
Trước khi muốn chèn hình ảnh vào trang web, bạn nên chép tất cả các hình ảnh cần chèn vào thư mục Image của bộ web. Việc lựa chọn hình ảnh để chèn vào trang web cũng phải chú ý đến số lượng và kích thước của ảnh vì nếu chèn quá nhiều hoặc ảnh quá lớn sẽ làm cho trang web có dụng lượng lớn, việc tải về xem cũng chậm hơn. Để thực hiện việc chèn hình ảnh vào trang web, bạn làm như sau: vào Insert, chọn Image và tìm đến hình ảnh muốn chèn .
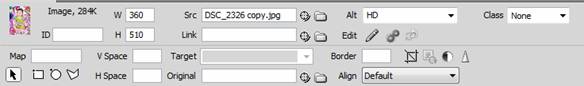
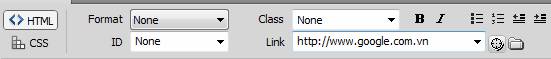
Sau khi chèn hình ảnh vào trang web, bạn tiến hành thiết lập các thuộc tính cho hình ảnh vừa mới chèn ở khung Properties (hình 8)

Hình 8. Thuộc tính của hình ảnh
- Tạo Rollover Images.
Rollover Images là một hình ảnh sẽ thay đổi khi con trỏ đi ngang qua nó. Khi tạo Rollover Images thì hai ảnh phải có kích thước bằng nhau. Nếu hai ảnh có kích thước không bằng nhau thì Dreamweaver sẽ tự chỉnh cho chúng bằng nhau.
Trước tiên bạn đặt con trỏ ở vị trí muốn chèn. Sau đó chọn Insert > Image objects > Rollover Image.
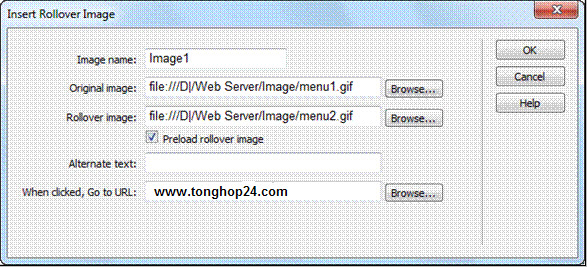
Hộp thoại Insert Image Rollover xuất hiện ta thiết lập các nội dung sau:

Hình 9. Tạo hiệu ứng ảnh động khi di chuyển trỏ chuột
- Image name: đặt tên cho Image.
- Original image: bấm vào nút Browse chỉ định hình đầu tiên xuất hiện.
- Rollover Images: bấm vào nút Browse chỉ định hình sẽ thay đổi khi di chuyển chuột qua nó.
- When Clicked, Go to URL: bấm vào nút Browse chỉ ra trang web liên kết đến khi bấm vào nó.
Chọn OK để hoàn tất (hình 9).
- Chèn ảnh động flash, video clip vào trang web.
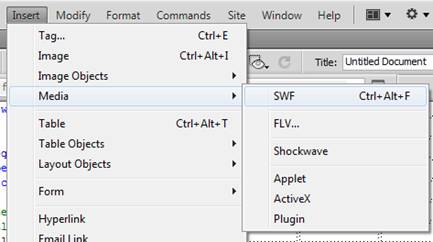
Vào Insert > media > chọn SWF hoặc FLV tùy theo định dạng tập tin cần chèn. Sau đó duyệt đến File flash hoặc File Video và bấm OK.

Hình 10. Chèn tập tin đa phương tiện
8. Tạo menu cho trang web.
Menu là một phần không thể thiếu cho mọi trang web. Nó là nơi liên kết các trang rời rạc của bộ web lại với nhau thành một hệ thống. Việc tạo ra một menu thật đẹp và chuyên nghiệp là ước ao của nhiều người thiết kế web.
Đối với phần mềm thiết kế web Dreamweaver, đã có một cộng cụ tích hợp hỗ trợ tạo menu thật chuyên nghiệp là SothinkDHTMLMenu. Bạn có thể dùng phần mềm đó để thiết kế menu cho trang web của mình.
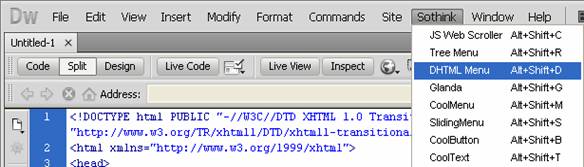
SothinkDHTMLMenu được cung cấp bản dùng thử tại trang chủ http://www.sothink.com/product/dhtmlmenu. Sau khi cài đặt thành công phần mềm SothinkDHTMLMenu, trên thanh menu của Adobe Dreamweaver sẽ có thêm menu Sothink và với menu này bạn sẽ tạo ra một menu bóng bẩy cho website của mình (hình 11).

Hình 11. Khởi động DHTML Menu
Đầu tiên mở trang web cần tạo menu bằng phần mềm Adobe Dreamweaver đặt con trỏ ở vị trí cần chèn menu, chọn menu Sothink, trong bảng hiện ra chọn DHTML Menu (hoặc bấm tổ hợp phím Alt+Shift+D). Lưu ý, bạn phải lưu trang web trước khi tiến hành tạo menu.
Trong cửa sổ mở ra của SothinkDHTMLMenu, chọn Blank Menu để thiết kế mới, From Template nếu muốn chọn một kiểu menu có sẵn. Trong cửa sổ Menu Tree (menu đứng ở bên trái), bạn có thể thực hiện các thao tác như cắt, dán,… các chủ đề, chuyên mục cho menu thông qua các nút lệnh trên thanh công cụ.
Toàn bộ quá trình thiết kế trong SothinkDHTMLMenu được thực hiện chủ yếu bởi các khung tính năng: Popup Menu, Menu Item. Ngoài ra, trong quá trình thiết kế, bạn có thể tìm hiểu thêm về các cửa số: Scrolling và Global Setting (hình 12).


Hình 12. Các tác vụ thiết kế
- Khung Menu Item:
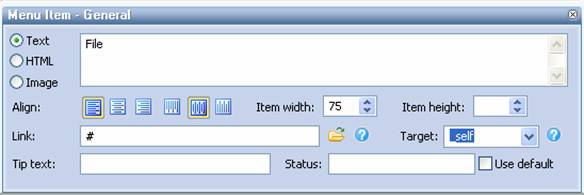
Cửa sổ này cho phép bạn định dạng cho từng chủ đề, từng mục trong menu (hình 13). Trong cửa sổ này, bạn có thể điều chỉnh các mục như sau:

Hình 13. Thuộc tính của menu
+ Chọn nhãn General để nhập các mục cho menu.
+ Chọn Text để nhập tên chủ đề.
+ Chọn mục HTML để nhập tên chủ đề được định dạng trong các cặp thẻ HTML.
+ Để chèn ảnh vào menu, bạn chọn Image, xác định ảnh từ nút lệnh .
+ Căn chỉnh vị trí hiển thị nội dung trên các mục menu với Align (left, right, center) hoặc Valign (top, middle, bottom).
+ Đặt liên kết cho các mục menu thông qua mục Link.
Ngoài ra trong cửa sổ Menu Item bạn còn có thể định dạng font chữ, màu chữ, màu nền, hình nền, khung, kiểu cho menu trong các nhãn tương ứng của cửa sổ Menu Item là Font, Icon, Background, Border, Condition, Style, Advanced.
- Khung Popup Menu

Hình 14. Cửa sổ Popup Menu
Sau khi tạo xong menu, cửa sổ này sẽ giúp chúng ta thiết kế màu sắc, kiểu hiển thị menu… và điều quan trọng bạn có thể tạo những hiệu ứng đặc biệt cho menu (hình 14).
Các bước thực hiện như sau:
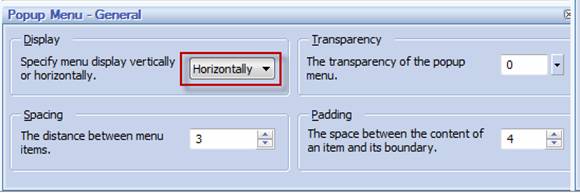
Trong nhãn Genaral của Popup Menu, chọn Horizontally trong khung Display để hiển thị menu nằm ngang hoặc chọn Vertically cho kiểu menu dọc (hình 15).

Hình 15. Chọn kiểu hiển thị
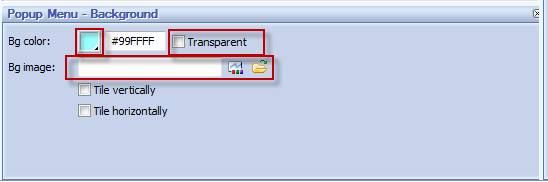
Tiếp theo chọn nhãn Background, trong mục Bg color, bấm nút và chọn màu nền cho menu từ bảng màu, còn nếu muốn menu có nền trong suốt thì bấm đánh dấu chọn trước mục Transparent. Cũng có thể chọn ảnh nền của menu bằng cách nhấn nút trong mục Bg image (hình 16).

Hình 16. Chọn màu nền hay hình nền
Để đặt màu nền cho menu, bạn chọn nhãn Border, bấm chọn nút mũi tên trên nút để đặt màu cho mỗi cạnh của Menu. Trong nhãn Effects từ cửa sổ Popup Menu, bạn sẽ đặt hiệu ứng cho menu (hình 17). Các hiệu ứng trong mục như sau:

Hình 17. Chọn hiệu ứng
+ Đổ bóng cho menu: Bạn có thể đổ bóng cho menu bằng cách chọn Simple hoặc Complex từ menu con của Drop shadow, chọn đường nét, độ dày cho bóng và màu sắc cho bóng.
+ Hiệu ứng hiển thị menu (Effects for showing): bấm chọn menu và chọn một hiệu ứng đặc biệt từ danh sách.
+ Hiệu ứng đặc biệt để ẩn menu (Effect for Hiding): bấm chọn mũi tên, chọn hiệu ứng để ẩn menu.
+ Effect Speed: Nhập giá trị vào ô text đặt tốc độ hiển thị cho hiệu ứng menu.
- Khung Scrolling
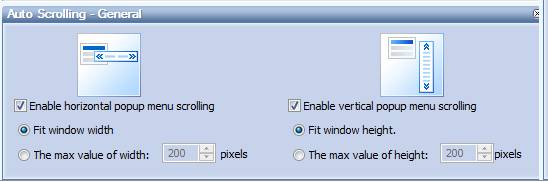
Nếu trong menu có quá nhiều menu con, bạn có thể làm cho các menu con cuộn lại bằng cách tuỳ chỉnh trong cửa sổ Scrolling khi trên màn hình không đủ không gian để hiển thị tất cả chúng (hình 18).

Hình 18. Tùy chỉnh kiểu dáng thanh cuộn
+ Tuỳ chỉnh kiểu dáng cho thanh cuộn theo chiều ngang (Horizontal Popup Menus) hoặc theo chiều dọc (Vertical Popup Menus).
+ Đánh dấu chọn Enable Scrolling.
Sau khi đã hoàn tất các bước thiết lập cho menu, bạn chọn lệnh Save and close để hoàn tất công việc. SothinkDHTMLMenu sẽ tự động đưa menu mà bạn vừa tạo vào trang web của mình mà không cần phải làm việc với những đoạn code nữa. Tuy nhiên, SothinkDHTMLMenu lại có một nhược điểm là bị lỗi font tiếng Việt Unicode khi chạy menu trên trình duyệt và các tập tin do chương trình tạo ra là rất nhiều và nằm cùng thư mục với tập tin web vừa tạo nên có phần nào đó làm cho phần thiết kế không có tính khoa học. Nhưng hai lỗi trên vẫn có thể được khắc phục dễ dàng bằng cách làm việc với những đoạn code.
Trước tiên, bạn có thể khắc phục lỗi font bằng cách vào đoạn code do chương trình tạo ra trong Dreamweaver tìm đến các từ bị lỗi font và sửa lại cho đúng. Tiếp theo, để khắc phục các tập tin do SothinkDHTMLMenu tạo ra nằm “mất trật tự” trong thư mục chứa trang web bạn tạo ra một thư mục mới trong thư mục chứa trang web (thư mục Menu chẳng hạn), tiếp theo sao chép tất cả các tập tin mà SothinkDHTMLMenu tạo ra vào thư mục mới này. Sau đó vào cửa sổ soạn thảo code và thêm phần “menu\” vào trước các dẫn cũ là xong (các đường dẫn cũ là tên của các tập tin do SothinkDHTMLMenu tạo ra).
9. Tạo liên kết cho trang web.
Một trang web được thiết kế ra không chỉ chứa thông tin của nội bộ trang web mà nó còn phải được liên kết với nhiều trang web khác để nội dung thêm phong phú. Có thể tạo liên kết từ một hình ảnh đến trang web hoặc từ một dòng chữ tùy theo sở thích của người thiết kế. Các bước thực hiện như sau:
- Chèn hình hoặc nhập dòng chữ cần tạo liên kết.
- Bấm chọn hình hoặc chọn dòng chữ cần tạo liên kết.
Nhập vào ô Link ở khung Properties địa chỉ trang web cần liên kết tới.

Hình 19. Thuộc tính địa chỉ liên kết
Lưu ý, địa chỉ trang web liên kết nhập vào cần ghi đầy đủ tên của trang web. Ví dụ, liên kết đến trang Quantrimang thì cần nhập đúng địa chỉ https://quantrimang.com.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài