Machine learning là một công nghệ cơ bản trong thế giới hiện đại. Máy tính có thể học cách nhận biết hình ảnh, tạo ra các tác phẩm nghệ thuật và thậm chí còn tự viết code với sự can thiệp rất nhỏ từ con người.
Nhưng machine learning hoạt động như thế nào và bạn có thể sử dụng nó cho bản thân mình không?
Machine learning là gì?
Machine learning là một khái niệm tương đối đơn giản. Máy tính có thể học và phỏng theo bằng cách phân tích các mẫu dữ liệu sẵn có từ hàng loạt thông tin. Điều này thường được thực hiện mà không có sự hướng dẫn chi tiết từ con người.
Ví dụ rõ ràng nhất về machine learning chính là các trợ lý ảo. Siri, Cortana, Google Assistant đều dùng machine learning để hiểu những gì con người nói. Chúng đều bắt đầu với hàng loạt bản ghi âm sẵn có và chúng cũng có thể học từ những tương tác của chúng với bạn. Qua thời gian, chúng càng ngày càng cải thiện khả năng của chúng.
ml5.js là gì?
Hầu hết các thuật toán và công cụ machine learning đều code bằng ngôn ngữ R và Python nhưng ml5.js lại khác. Hoạt động với tư cách một giao diện cho thư viện Tensorflow.js của Google, ml5.js là một dự án mã nguồn mở có khả năng đưa machine learning tới tay của các nhà phát triển JavaScript.
Chỉ cần thêm một tập lệnh ngoài duy nhất vào code HTML là bạn có thể bắt đầu sử dụng ml5.js cho ứng dụng web của mình.
Bắt đầu với machine learning: Quá trình học
Đào tạo một thuật toán machine learning tốn khá nhiều thời gian. Máy tính học nhanh hơn con người nhưng chúng học theo cách khác hẳn. May mắn là ml5.js có một số mô hình đã được đào tạo sẵn nên bạn có thể bỏ qua bước này.
Xây dựng một công cụ phân loại hình ảnh trong JavaScript
ml5.js sẽ giúp bạn dễ dàng tạo ra một công cụ phân loại hình ảnh chạy trên trang web của bạn. Trang HTML trong ví dụ này chứa trường nhập file để chọn hình ảnh. Hình ảnh tải lên được hiển thị trong một phần tử HTML đã được chuẩn bị sẵn để cho phép ml5.js quét và xác định chúng.

Chi tiết các bước xây dựng như sau:
Bước 1: Thêm ml5.js vào thư viện
Để hoạt động, dự án này cần hai thư viện: ml5.js và p5.js. ml5.js là thư viện machine learning trong khi p5.js giúp nó có thể hoạt động với hình ảnh một cách chính xác. Bạn cần hai dòng code HTML để thêm hai thư viện này:
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.0.0/p5.min.js"></script>
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js"></script>Bước 2: Tạo một vài thành phần HTML
Tiếp theo, bạn cần tạo một vài thành phần HTML. Quan trọng nhất là một thẻ dev với một ID và một hàm có tên imageResult để chứa kết quả cuối cùng:
<h1>Tool Phân Loại Ảnh Quản Trị Mạng</h1>
<h2>Click "Choose File" to Thêm một bức ảnh</h2>
<div class="imageResult" id="imageResult"></div>Tiếp theo, thêm một thành phần input file để thu thập bức ảnh cho chương trình phân loại:
<div class="imageInput">
<input type="file"
oninput="uploadedImage.src=window.URL.createObjectURL(this.files[0]); startImageScan()">
</div>Input lắng nghe một sự kiện oninput và thực hiện hai câu lệnh để phản hồi, được phân tách bằng dấu chấm phẩy. Đầu tiên, tạo một URL cho bức ảnh để bạn làm việc với dữ liệu mà không cần phải tải nó lên máy chủ. Thứ hai, gọi một hàm startImageScan() mà bạn sẽ tạo trong bước tiếp theo.
Cuối cùng, thêm một phần tử img để hiển thị ảnh mà người dùng đã tải lên:
<img class="uploadedImage" id="uploadedImage" />Bước 3: Tạo một hàm JS Image-Scanning
Bây giờ bạn đã có vài thành phần HTML, đã tới lúc để thêm một vài thành phần JavaScript vào. Bắt đầu bằng cách thêm một biến const để lưu trữ phần tử imageResult mà bạn đã tạo ở bước trước:
const element = document.getElementById("imageResult");Tiếp theo, thêm một hàm có tên startImageScan() và bên trong nó khởi tạo trình phân loại hình ảnh ml5.js bằng MobileNet.
Thực hiện tiếp với lệnh classifier.classify. Chuyển nó một tham chiếu đến phần tử uploadImage mà bạn đã thêm trước đó, cùng với một hàm callback để xử lý kết quả.
function startImageScan() {
// Create a variable to initialize the ml5.js image classifier with MobileNet
const classifier = ml5.imageClassifier('MobileNet');
classifier.classify(document.getElementById("uploadedImage"), imageScanResult);
element.innerHTML = "...";
}Bước 4: Tạo hàm hiển thị kết quả
Bạn cũng cần tạo một hảm để hiển thị kết quả của việc phân loại ảnh mà bạn đã thực hiện. Hàm này chá một câu lệnh if đơn giản để đề phòng xảy ra lỗi:
function imageScanResult(error, results) {
if (error) {
element.innerHTML = error;
} else {
let num = results[0].confidence * 100;
element.innerHTML = results[0].label + "<br>Confidence: " + num.toFixed(0) + "%";
}
}Bước 5: Kết hợp tất cả lại với nhau
Cuối cùng đã tới lúc bạn kết hợp tất cả những đoạn code trên lại với nhau. Tất nhiên là bạn hãy nhớ bổ sung các thẻ <body>, <script> và <style> để đảm bảo rằng code của bạn có thể hoạt động.
<!DOCTYPE html>
<html>
<head>
<!-- Include the p5.js library -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.0.0/p5.min.js"></script>
<!-- Include the ml5.js library -->
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js"></script>
<style>
/* Set styles for HTML elements */
h1, h2 {font-family: arial; text-align: center;}
.imageInput {width: 100%; text-align: center;}
.imageResult {font-family: arial; width: 100%; text-align: center; text-transform: uppercase;}
.uploadedImage {width: 50%; height: auto; margin-left: 25%;}
</style>
</head>
<body>
<h1>Tool Phân Loại Ảnh Quản Trị Mạng</h1>
<h2>Nhấn nút "Choose File" để Thêm một bức ảnh</h2>
<!-- Container for image classification result -->
<div class="imageResult" id="imageResult"></div>
<div class="imageInput">
<input type="file"
oninput="uploadedImage.src=window.URL.createObjectURL(this.files[0]); startImageScan()">
</div>
<!-- Container for the uploaded image -->
<img class="uploadedImage" id="uploadedImage" />
<script>
// Create a variable containing the result container
const element = document.getElementById("imageResult");
function startImageScan() {
// Create a variable to initialize the ml5.js image classifier with MobileNet
const classifier = ml5.imageClassifier('MobileNet');
// Scan the uploaded image
classifier.classify(document.getElementById("uploadedImage"), imageScanResult);
element.innerHTML = "...";
}
// Check for errors and display the results if there aren't any
function imageScanResult(error, results) {
if (error) {
element.innerHTML = error;
} else {
let num = results[0].confidence * 100;
element.innerHTML = results[0].label + "<br>Confidence: " + num.toFixed(0) + "%";
}
}
</script>
</body>
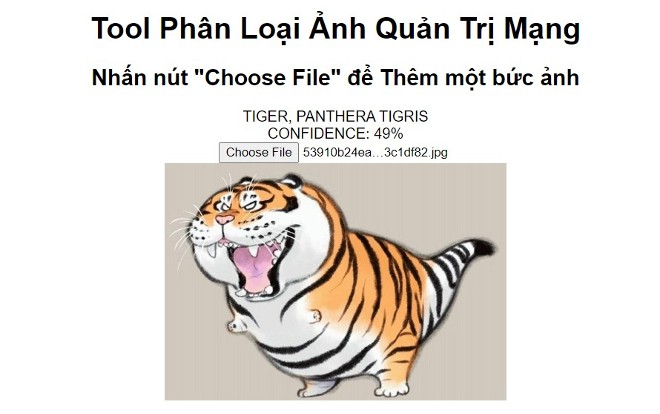
</html>Bây giờ, bạn có thể kiểm tra công cụ mà bạn vừa tạo ra bằng một số bức ảnh. ml5.js rất giỏi trong việc phân loại hình ảnh động vật nhưng có thể gặp khó khăn với những bức ảnh phức tạp. Dẫu vậy, theo thời gian machine learning sẽ tiếp tục cải thiện khả năng của mình và để có kết quả tốt nhất hãy luôn đảm bảo rằng bạn sử dụng phiên bản ml5.js mới nhất cho dự án của mình.
Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài