Hiện nay. React ngày càng trở nên phổ biến. Cùng với phát triển web JavaScript, React là một trong những framework dễ nhất để tìm hiểu và là một trong những framework hiệu quả nhất để phát triển nhanh chóng và mạnh mẽ.
Vì vậy, nếu bạn đã quyết định tìm hiểu nó, thì chúc mừng, bạn đã có một lựa chọn thông minh.
Vấn đề duy nhất là các khóa học React đáng giá nhất có một mức giá không dễ chịu cho lắm. Ví dụ, khóa học React for Beginners được đánh giá cao, có giá là 89$ (phiên bản khởi đầu) và 127$ (bản chính). Các khóa học miễn phí hiếm khi toàn diện và hữu ích - nhưng bài viết sau sẽ tổng hợp một số khóa học tuyệt vời và sẽ giúp bạn bắt đầu mà không phải mất bất kỳ khoản chi phí nào cả.
6 hướng dẫn miễn phí tốt nhất để tìm hiểu về React và tạo các ứng dụng web
1. React Training’s Fundamentals Course

Tyler McGinnis là một nhà phát triển và người hướng dẫn về React nổi tiếng, người đã dạy và viết về React trong nhiều năm nay. Hiện tại, ông có 4 khóa học có sẵn trên React Training, khóa học đầu tiên hoàn toàn miễn phí và đóng vai trò là điểm khởi đầu cho những khóa học còn lại.
Nguyên tắc cơ bản về React được chia thành 32 bài học bằng video, kéo dài trong 3 giờ. Bạn sẽ tìm hiểu mọi thứ bạn cần để có được một ứng dụng React cơ bản và chạy nó (tức là React ecosystem, NPM, Babel, và Webpack), các khái niệm cốt lõi và vòng đời (lifecycle) giúp thúc đẩy ứng dụng React, cách viết các thành phần đúng cách và cách chuyển dữ liệu qua lại.
Các bài học rất giàu thông tin. Đó là sự giới thiệu hoàn hảo, và tuyệt vời hơn nữa là nó hoàn toàn miễn phí. Đây sẽ là điểm xuất phát đầu tiên của bạn khi học React.
Link tham khảo: https://reacttraining.com/
2. Hacking With React

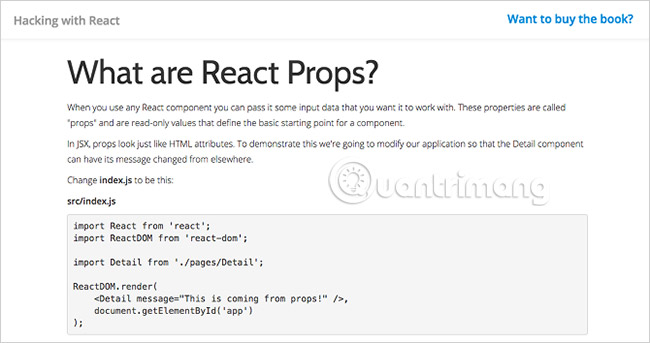
Hacking With React là một cuốn sách hoàn toàn miễn phí, nếu bạn đọc phiên bản trên web. Bạn có thể tải xuống phiên bản PDF, EPUB hoặc MOBI với giá 10$, nếu bạn muốn mang sách theo bên mình và học ngoại tuyến. Dù bằng cách nào, đây cũng là một tài nguyên tuyệt vời cho những người mới bắt đầu và không thích học qua video.
Nó bắt đầu ngay từ những thứ dễ nhất, giải thích các khái niệm cơ bản như JSX và các thành phần, rồi hướng dẫn bạn chuyển sang các chủ đề trung gian như trạng thái, định tuyến, kiểm tra, linting (kiểm tra code để tìm lỗi), và nhiều thứ khác nữa. Nó được viết bằng ES6 từ đầu đến cuối và bạn sẽ học được các phương pháp hay nhất trong suốt quá trình, bao gồm Babel, Webpack và ESLint.
Nó sẽ biến bạn thành một chuyên gia React ư? Không, nhưng nó sẽ giúp bạn cảm thấy thoải mái và có đủ để tự tin để tiếp tục học tập. Ít nhất, bạn sẽ biết đủ về React để quyết định có nên chi tiền cho một khóa học cao cấp ở nơi khác không.
Link tham khảo: http://www.hackingwithreact.com/
3. The Official React Tutorial

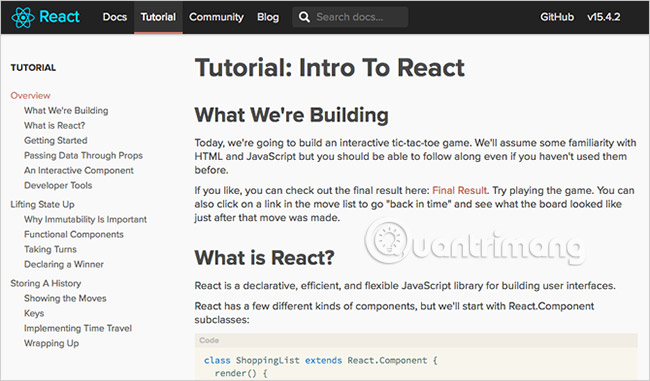
Mọi người thường nghĩ rằng The Official React Tutorial nên là nơi đầu tiên để tìm hiểu về React, nhưng nó có vẻ hơi nhanh đối với những người mới bắt đầu. Nó giả định nhiều kiến thức hơn so với hầu hết những gì người mới bắt đầu có. Nó hoàn hảo nếu bạn đã có kinh nghiệm trước đó với một framework web JavaScript khác.
The Official React Tutorial thật tuyệt vời khi bạn đã học được các khái niệm cốt lõi của React và đang cố gắng để đưa chúng vào thực tế. Nó sẽ giúp bạn hình dung qua quá trình tạo ra một ứng dụng web từ đầu đến cuối. Nó thu hẹp khoảng cách giữa lý thuyết trừu tượng và ứng dụng thực tế.
Bạn nên đọc trước phần tài liệu chi tiết về React. Đặc biệt, trang Thinking in React giống như một hướng dẫn nhỏ về việc nắm bắt các thuật ngữ thúc đẩy React. Đừng ngại xem lại tài liệu này khi bạn học và tạo ứng dụng của riêng mình.
Link tham khảo:
- The Official React Tutorial: https://reactjs.org/tutorial/tutorial.html
- Thinking in React: https://reactjs.org/docs/thinking-in-react.html
4. Egghead’s React Fundamentals Course

Egghead cung cấp hàng tá khóa học (với hàng trăm bài học) về các chủ đề phát triển web khác nhau: JavaScript, Angular, React, RxJS, Node, TypeScript, v.v... React là chủ đề lớn thứ ba trên trang web này. Mặc dù hầu hết các khóa học đều dành cho người dùng cao cấp, vẫn có 5 khóa học miễn phí sau đây:
- Start Using React to Build Web Applications: https://egghead.io/courses/start-learning-react
- Add Routing to React Apps Using React Router v4: https://egghead.io/courses/add-routing-to-react-apps-using-react-router-v4
- Getting Started With Redux: https://egghead.io/courses/getting-started-with-redux
- Building React Applications With Idiomatic Redux: https://egghead.io/courses/building-react-applications-with-idiomatic-redux
- Manage Complex State in React Apps With MobX: https://egghead.io/courses/manage-complex-state-in-react-apps-with-mobx
Hai khóa học đầu là quan trọng nhất, nhưng có thể bạn sẽ muốn tìm hiểu tất cả chúng vì một số lý do (tốt nhất nên theo thứ tự được liệt kê). Các khóa học giả sử bạn đã biết JavaScript, vì vậy hãy xem các khóa học JavaScript của Egghead nếu bạn chưa biết nhiều về ngôn ngữ đó.
Lưu ý rằng các khóa học cao cấp cũng khá tốt và chúng đáng để xem xét, nếu bạn có đủ khả năng đăng ký gói Pro: 40$/tháng hoặc 200$/năm.
Link tham khảo: https://egghead.io/courses/start-learning-react
5. Learn React and Redux With Cabin

Mặc dù Redux không thuộc framework React cốt lõi, nhưng chúng thường được sử dụng cùng nhau, do đó bạn thực sự nên học nó. Và thậm chí nếu cuối cùng bạn không muốn tìm hiểu về Redux nữa, thì bạn vẫn có thể đưa các khái niệm đó vào và áp dụng cho bất kỳ thứ gì bạn sử dụng thay thế cho Redux.
Cabin là một loạt bài hướng dẫn gồm 10 phần, chỉ cho bạn cách tạo ứng dụng mạng xã hội đơn giản từ đầu: Cài đặt Node/React/Webpack, hiểu cách React hoạt động, kết hợp Redux, xử lý các tính năng mạng xã hội như nguồn cấp dữ liệu và thông báo, xử lý ảnh và các bộ lọc như Instagram, v.v...
Phần cuối cùng là tổng quan về "các phương pháp hay nhất", không chỉ dạy bạn cách hiệu quả nhất để sử dụng và tổ chức React/Redux mà còn tránh các lỗi phổ biến, cách thiết kế ứng dụng có thể mở rộng và cách sử dụng các công cụ của bên thứ ba để giảm tải bớt cho quy trình phát triển của bạn.
Link tham khảo: https://getstream.io/cabin/
6. LearnCode Academy’s React Course

Trong vài năm qua, LearnCode Academy đã chứng tỏ mình là một trong những kênh về lập trình tốt nhất trên YouTube. Nó chuyên về phát triển web và bao gồm tất cả các loại chủ đề khác nhau, từ HTML, CSS và JavaScript đến các framework cụ thể như Angular và React. Và tất cả đều miễn phí.
Khóa học được chia thành ba phần: 8 video về khái niệm React cốt lõi, 6 video về sử dụng Flux cho cấu trúc dữ liệu và 7 video về cách sử dụng Redux để quản lý trạng thái. Tất cả các video này được thực hiện bằng cách sử dụng các phương pháp được cập nhật, bao gồm ES6 và Webpack.
Lưu ý rằng đây không phải là khóa học toàn diện và Flux hay Redux đều là các khái niệm nâng cao, không phải là một phần của React cốt lõi, vì vậy, bạn nên sử dụng khóa học này như một cách để xem lại và củng cố các khái niệm đã học trong các khóa học ở trên.
Với những hướng dẫn này, bạn sẽ có nhiều kiến thức hơn để bắt đầu tạo các ứng dụng web của riêng mình với React. Tại thời điểm này, tất cả những gì bạn cần làm là thực hành càng nhiều càng tốt. Và điều đặc biệt thú vị là sau này bạn có thể sử dụng React Native để tạo ứng dụng dành cho thiết bị di động. Nhưng đừng cố đốt cháy giai đoạn. Hãy gắn bó với các ứng dụng web cho đến khi bạn thật sự tự tin.
Đó sẽ là một con đường khó khăn nhưng chắc chắn bạn sẽ gặt hái được thành công nếu bạn nỗ lực!
Hy vọng rằng các hướng dẫn miễn phí này sẽ giúp ích cho bạn! Nếu bạn biết về bất kỳ tài nguyên React miễn phí nào khác mà bài viết đã bỏ lỡ, vui lòng cho chúng tôi biết trong phần bình luận bên dưới nhé!
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài