HTML không hỗ trợ nhúng trang web HTML trong trang HTML. Để đạt được chức năng này có thể sử dụng các phương thức sau:
Sử dụng Ajax - Tạo một server call để nhận trang HTML tương ứng và thiết lập nó trong thành phần innerHTML của phần điều khiển HTML.
Sử dụng Server Side Includes - JSP, PHP và các công nghệ web server khác có thể include HTML page trong một trang trang web động.
Với AngularJS, chúng ta có thể nhúng trang HTML sử dụng ng-include directive.
<div ng-app="" ng-controller="sinhvienController"> <div ng-include="'main.html'"></div> <div ng-include="'tenMonHoc.html'"></div> </div>
Ví dụ:
cuphapInclude.html
<html> <head> <title>Cu Phap Include trong AngularJS</title> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> <style> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f2f2f2; } table tr:nth-child(even) { background-color: #ffffff; } </style> </head> <body> <h2>Ung dung AngularJS</h2> <div ng-app="ungdungAngularjs" ng-controller="sinhvienController"> <div ng-include="'main.html'"></div> <div ng-include="'tenMonHoc.html'"></div> </div> <script> var ungdungAngularjs = angular.module("ungdungAngularjs", []); ungdungAngularjs.controller('sinhvienController', function($scope) { $scope.sinhvien = { ho: "Quan Tri", ten: "Mang", hocphi:200, tenMonHoc:[ {ten:'Vat Ly Dai Cuong',diemthi:8.0}, {ten:'Triet Hoc',diemthi:8.5}, {ten:'Toan',diemthi:9.5}, {ten:'Tieng Anh',diemthi:7.5}, {ten:'Kinh Te',diemthi:9.0} ], hoten: function() { var doituongsinhvien; doituongsinhvien = $scope.sinhvien; return doituongsinhvien.ho + " " + doituongsinhvien.ten; } }; }); </script> </body> </html>
main.html
<table border="0"> <tr><td>Nhap ho:</td><td><input type="text" ng-model="sinhvien.ho"></td></tr> <tr><td>Nhap ten: </td><td><input type="text" ng-model="sinhvien.ten"></td></tr> <tr><td>Ho va Ten: </td><td>{{sinhvien.hoten()}}</td></tr> </table>
tenMonHoc.html
<p>Mon Hoc:</p> <table> <tr> <th>Ten</th> <th>Diem thi</th> </tr> <tr ng-repeat="monhoc in sinhvien.tenMonHoc"> <td>{{ monhoc.ten }}</td> <td>{{ monhoc.diemthi }}</td> </tr> </table>
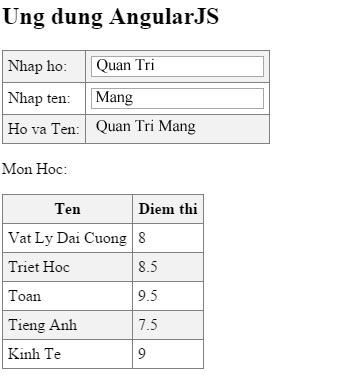
Kết quả:
Để chạy ví dụ này, bạn cần phần tạo ra các tệp cuphapInclude.html, main.html, tenMonHoc.html với webserver. Mở trang cuphapInclude.html sử dụng địa chỉ địa chỉ URL trên server và xem kết quả.

Theo tutorialspoint
Bài trước: Form trong AngularJS
Bài tiếp: Ajax trong AngularJS
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài