AngularJS hỗ trợ các khái niệm "Seperation of Concerns - Chia để trị" sử dụng cấu trúc service. Service là các hàm JavaScript và có nhiệm vụ trên những task nhất định. Nó làm cho chúng thành những thực thể riêng rẽ dễ dàng trong việc bảo trì và kiểm thử. Controller, filter có thể gọi chúng một cách đơn giản. Service thường được inject sử dụng cơ chế dependency injection của AngularJS.
AngularJS cung cấp rất nhiều những service được định nghĩa cho trước: $http,$scope,$route,$window,$location… Mỗi một service có những nhiệm vụ nhất định. Ví dụ, $http được sử dụng để tạo ra các ajax request lên server để lấy dữ liệu về. $route được sử dụng để định nghĩa thông tin routing... Những service mặc định của AngularJS bắt đầu bởi biểu tượng $.
Có 2 cách để tạo một service là:
- factory
- service
Sử dụng phương thức factory trong AngularJS
Khi sử dụng factory method, đầu tiên chúng ta định nghĩa factory và gắn method cho nó.
var ungdungAngularJS = angular.module("ungdungAngularJS", []); ungdungAngularJS.factory('toanhocService', function() { var factory = {}; factory.phepnhan = function(a, b) { return a * b } return factory; });
Sử dụng phương thức service trong AngularJS
Sử dụng service method, chúng ta sẽ định nghĩa service sau đó gán method với nó. Chúng ta cũng inject những service có sẵn cho nó.
ungdungAngularJS.service('tinhBPService', function(toanhocService){ this.binhphuong = function(a) { return toanhocService.phepnhan(a,a); } });
Ví dụ:
Dưới đây là ví dụ minh họa cho chỉ dẫn bên trên.
testAngularJS.jsp
<html> <head> <title>Vi du Service trong AngularJS</title> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> </head> <body> <h2>Ung dung AngularJS</h2> <div ng-app="ungdungAngularJS" ng-controller="tinhBPController"> <p>Nhap mot so: <input type="number" ng-model="number" /> <button ng-click="binhphuong()">X<sup>2</sup></button> <p>Ket qua: {{ketqua}}</p> </div> <script> var ungdungAngularJS = angular.module("ungdungAngularJS", []); ungdungAngularJS.factory('toanhocService', function() { var factory = {}; factory.phepnhan = function(a, b) { return a * b } return factory; }); ungdungAngularJS.service('tinhBPService', function(toanhocService){ this.binhphuong = function(a) { return toanhocService.phepnhan(a,a); } }); ungdungAngularJS.controller('tinhBPController', function($scope, tinhBPService) { $scope.binhphuong = function() { $scope.ketqua = tinhBPService.binhphuong($scope.number); } }); </script> </body> </html>
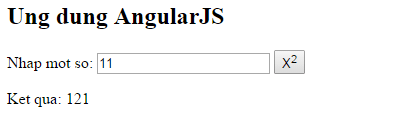
Kết quả:
Mở trang textAngularJS.jsp trên trình duyệt web và xem kết quả:

Theo tutorialspoint
Bài trước: Scope trong AngularJS
Bài tiếp: Đa ngôn ngữ (i18n) trong AngularJS
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài