AngularJS cung cấp điều khiển $http mà làm như là service để đọc dữ liệu từ server. Server có thể tạo các lời gọi tới cơ sở dữ liệu để nhận các bản ghi. AngularJS cần dữ liệu dưới định dạng JSON. Khi dữ liệu sẵn sàng, $http có thể được sử dụng để nhận dữ liệu từ server theo cách sau đây:
function sinhvienController($scope,$http) { var url="dulieuSV.txt"; $http.get(url).success( function(response) { $scope.sinhvienk60 = response; }); }
Ở đây tệp dulieuSV.txt chứa các bản ghi về sinh viên. $http service tạo một ajax call và lấy kết quả trả về cho đối tượng sinh viên. "sinhvien" model có thể dùng để vẽ bảng với HTML.
Các ví dụ:
dulieuSV.txt
[ { "HovaTen" : "Tran Minh Chinh", "MSSV" : 20150456, "Diemthi" : "8.0" }, { "HovaTen" : "Nguyen Thi Chinh", "MSSV" : 20150457, "Diemthi" : "9.0" }, { "HovaTen" : "Ha Kieu Linh", "MSSV" : 20150458, "Diemthi" : "8.5" }, { "HovaTen" : "Ho Ngoc Ha", "MSSV" : 20150459, "Diemthi" : "9.5" } ]
viduAJAX.html
<html> <head> <title>Vi du AJAX trong AngularJS</title> <style> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f2f2f2; } table tr:nth-child(even) { background-color: #ffffff; } </style> </head> <body> <h2>Ung dung AngularJS</h2> <div ng-app="" ng-controller="sinhvienController"> <table> <tr> <th>Ho va Ten</th> <th>MSSV</th> <th>Diem thi</th> </tr> <tr ng-repeat="sinhvien in sinhvienk60"> <td>{{ sinhvien.HovaTen }}</td> <td>{{ sinhvien.MSSV }}</td> <td>{{ sinhvien.Diemthi }}</td> </tr> </table> </div> <script> function sinhvienController($scope,$http) { var url="dulieuSV.txt"; $http.get(url).success( function(response) { $scope.sinhvienk60 = response; }); } </script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>
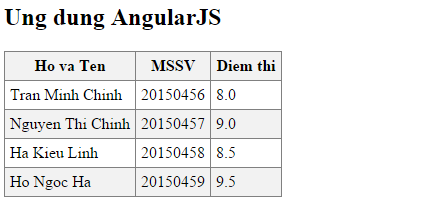
Kết quả:
Để chạy ví dụ này, bạn cần tạo viduAJAX.html and dulieuSV.txt tới một webserver. Mở tệp viduAJAX.html với địa chỉ URL trên server trên một trình duyệt web và xem kết quả.

Theo tutorialspoint
Bài trước: Cú pháp Include trong AngularJS
Bài tiếp: Thành phần View trong AngularJS
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài