AngularJS bổ sung cho form các tính năng về filling và validation. Bạn có thể dùng ng-click directive để xử lý sự kiện click chuột trên nút và sử dụng các cờ hiệu $dirty và $invalid để làm cho nó có hiệu lực. Sử dụng novalidate với khai báo form để vô hiệu hóa tính năng valicate của form. Phần điều khiển form sử dụng một các hiệu quả các sự kiện của AngularJS.
Các sự kiện trong AngularJS
AngularJS cung cấp nhiều sự kiện có thể được liên kết với phần điều khiển form của HTML. Ví dụ ng-click thường gắn với nút (button). Dưới đây là các sự kiện được hỗ trợ bởi AngularJS.
- ng-click
- ng-dbl-click
- ng-mousedown
- ng-mouseup
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-mouseover
- ng-keydown
- ng-keyup
- ng-keypress
- ng-change
Giới thiệu ng-click directive trong AngularJS
Reset dữ liệu của form bởi sử dụng ng-click directive của một nút.
<input ten="ho" type="text" ng-model="Ho" required> <input ten="ten" type="text" ng-model="Ten" required> <input ten="email" type="email" ng-model="email" required> <button ng-click="reset()">Reset</button> <script> function sinhvienController($scope) { $scope.reset = function(){ $scope.Ho = "Quan Tri"; $scope.Ten = "Mang"; $scope.email = "QuanTriMang@gmail.com"; } $scope.reset(); } </script>
Validate dữ liệu trong AngularJS
Dưới đây là các biến dùng để theo dõi lỗi.
- $dirty - Thông báo rằng dữ liệu bị thay đổi.
- $invalid - Thông báo rằng dữ liệu nhập vào không hợp lệ.
- $error - Thông báo chính xác lỗi.
Ví dụ
Dưới đây là ví dụ minh họa các directive đã giới thiệu ở trên trong ứng dụng AngularJS:
formtrongAngularjs.html
<html> <head> <title>Vi du Form trong AngularJS</title> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> <style> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f2f2f2; } table tr:nth-child(even) { background-color: #ffffff; } </style> </head> <body> <h2>Ung Dung AngularJS</h2> <div ng-app="ungdungAngularjs" ng-controller="sinhvienController"> <form ten="sinhvienForm" novalidate> <table border="0"> <tr><td>Nhap ho:</td><td><input ten="ho" type="text" ng-model="Ho" required> <span style="color:red" ng-show="sinhvienForm.ho.$dirty && sinhvienForm.ho.$invalid"> <span ng-show="sinhvienForm.ho.$error.required">Ho la bat buoc.</span> </span> </td></tr> <tr><td>Nhap ten: </td><td><input ten="ten" type="text" ng-model="Ten" required> <span style="color:red" ng-show="sinhvienForm.ten.$dirty && sinhvienForm.ten.$invalid"> <span ng-show="sinhvienForm.ten.$error.required">Ten la bat buoc.</span> </span> </td></tr> <tr><td>Dia chi Email: </td><td><input ten="email" type="email" ng-model="email" length="100" required> <span style="color:red" ng-show="sinhvienForm.email.$dirty && sinhvienForm.email.$invalid"> <span ng-show="sinhvienForm.email.$error.required">Dia chi Email la bat buoc.</span> <span ng-show="sinhvienForm.email.$error.email">Dia chi Email khong hop le.</span> </span> </td></tr> <tr><td><button ng-click="reset()">Reset</button></td><td><button ng-disabled="sinhvienForm.ho.$dirty && sinhvienForm.ho.$invalid || sinhvienForm.ten.$dirty && sinhvienForm.ten.$invalid || sinhvienForm.email.$dirty && sinhvienForm.email.$invalid" ng-click="submit()">Submit</button></td></tr> </table> </form> </div> <script> var ungdungAngularjs = angular.module("ungdungAngularjs", []); ungdungAngularjs.controller('sinhvienController', function($scope) { $scope.reset = function(){ $scope.Ho = "Quan Tri"; $scope.Ten = "Mang"; $scope.email = "QuanTriMang@gmail.com"; } $scope.reset(); }); </script> </body> </html>
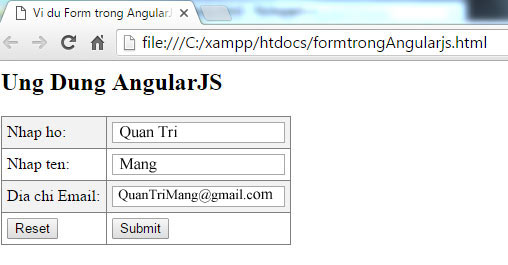
Kết quả:
Mở trang formtrongAngularjs.html trên trình duyệt và xem kết quả.

Theo tutorialspoint
Bài trước: Các Module trong AngularJS
Bài tiếp: Cú pháp Include trong AngularJS
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài