AngularJS cung cấp sẵn các chức năng đa ngôn ngữ (i18n) với 3 kiểu filter là currency, date và number. Chúng ta chỉ cần kết hợp đoạn js tương ứng với vị trí tùy quốc gia. Mặc định nó sẽ gắn với vị trí trong trình duyệt web. Ví dụ, khi sử dụng ví trí ở Đan Mạch, bạn sử dụng đoạn script sau đây:
<script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script>
Ví dụ cho ví trị Đan Mạch trong AngularJS
dangonngu.html
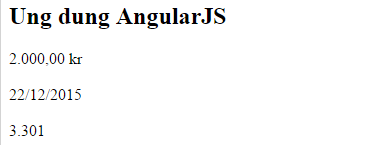
<html> <head> <title>Vi du Da ngon ngu (i18n) trong AngularJS</title> </head> <body> <h2>Ung dung AngularJS</h2> <div ng-app="ungdungAngularjs" ng-controller="nhanvienController"> {{luong | currency }} <br/><br/> {{ngaytinhluong | date }} <br/><br/> {{nhanvienid | number }} </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> <script src="https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js"></script> <script> var ungdungAngularjs = angular.module("ungdungAngularjs", []); ungdungAngularjs.controller('nhanvienController', function($scope) { $scope.luong = 2000; $scope.ngaytinhluong = new Date(); $scope.nhanvienid = 3301; }); </script> </body> </html>
Kết quả:
Mở trang dangonngu.html trong một trình duyệt web và xem kết quả.

Ví dụ sử dụng vị trí của Trình duyệt
vidui18n.html
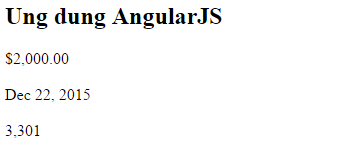
<html> <head> <title>Vi du Da ngon ngu (i18n) trong AngularJS</title> </head> <body> <h2>Ung dung AngularJS</h2> <div ng-app="ungdungAngularjs" ng-controller="nhanvienController"> {{luong | currency }} <br/><br/> {{ngaytinhluong | date }} <br/><br/> {{nhanvienid | number }} </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> <!-- <script src="https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js"></script> --> <script> var ungdungAngularjs = angular.module("ungdungAngularjs", []); ungdungAngularjs.controller('nhanvienController', function($scope) { $scope.luong = 2000; $scope.ngaytinhluong = new Date(); $scope.nhanvienid = 3301; }); </script> </body> </html>
Kết quả:
Mở trang vidui18n.html trong một trình duyệt web và xem kết quả.

Theo Tutorialspoint
Bài trước: Các Service trong AngularJS
Bài tiếp: Attribute trong C#
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài