Adobe Dreamweaver CS6 là một trình soạn thảo HTML, công cụ phát triển web và phần mềm thiết kế phát hành bởi hệ thống Adobe vào ngày 21 tháng 4 năm 2012. Đây là phần mềm chỉnh sửa web tốt nhất trên thị trường và rất dễ sử dụng. Hướng dẫn hôm nay sẽ giúp bạn kết nối trang web WordPress (Hệ thống quản lý nội dung) với Dreamweaver CS6 để bạn có thể chỉnh sửa các theme Wordpress của trang web theo nhu cầu của mình. Ảnh chụp màn hình trong bài viết sẽ làm cho công việc của bạn trở nên dễ dàng hơn. Dưới đây là những thứ bạn cần.
- Một tên miền với web hosting.
- WordPress 3.0 hoặc phiên bản cao hơn.
- Adobe Dreamweaver CS6.
Nếu bạn đã có tất cả những điều này trên hệ thống của mình thì bạn đã sẵn sàng để tiếp tục. Hướng dẫn này sẽ được chia thành hai phần để thuận tiện cho việc theo dõi.
Thêm trang web của bạn vào Dreamweaver CS6
1. Mở Dreamweaver CS6 và vào tab Site, sau đó, chọn New site. Ở đó bạn sẽ thấy thiết lập trang mới.
2. Bây giờ nhập tên trang web của bạn vào trường Site Name và xác định vị trí một thư mục nơi bạn muốn lưu trữ tất cả các dữ liệu.
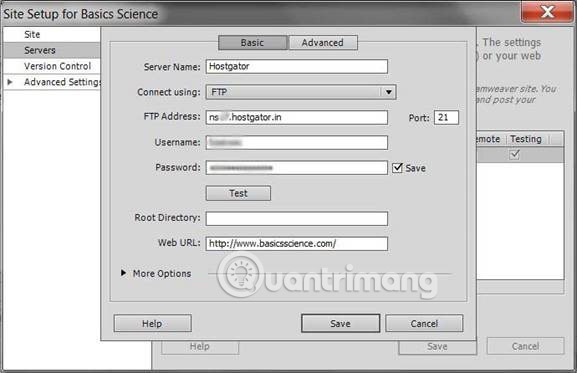
3. Chọn tab Servers và nhấp vào nút + ở dưới cùng. Cửa sổ Server setup sẽ mở ra.
4. Nhập tên máy chủ bạn muốn (nó có thể là bất cứ điều gì). Sau đó, vào phần Connect using > FTP và ở phần FTP address, bạn nên nhập địa chỉ máy chủ mà nhà cung cấp dịch vụ lưu trữ cấp cho bạn (bằng cách kiểm tra hộp thư đến trong email) và nhập tên đó vào trường này.
5. Bây giờ, nếu bạn đã có dịch vụ Hosting cho trang web của mình, bạn phải có một Username và Password duy nhất để nhập vào các trường tương ứng. Sau đó nhấp vào nút Test để xác minh chi tiết.
6. Để trống tùy chọn Root Directory và tiếp tục chuyển đến phần Web URL. Ở đây, hãy nhập Web URL của bạn (tên miền).
7. Di chuyển lên phía trên một lần nữa, chuyển từ chế độ Basic sang Advance, và chọn Server Model là PHP MySQL. Các tùy chọn còn lại không được thay đổi.
8. Lưu lại các chi tiết. Nếu không cần phải thay đổi các tùy chọn khác, hãy nhấn Save và cửa sổ Setup sẽ đóng lại. Dreamweaver sẽ nhập dữ liệu cần thiết và chi tiết máy chủ. Trong vài phút, bạn sẽ thấy những file đó ở phía dưới bên phải của cửa sổ. Thật tuyệt vời! Bạn đã thêm thành công trang web của mình vào Dreamweaver CS6.

Lưu ý: Nếu bạn không thể xác minh chi tiết đăng nhập của mình, hãy mở rộng phần More Options và kiểm tra Use Proxy, Use Passive FTP, Use IPV6 hoặc thử vô hiệu hóa tường lửa vì nó có thể làm gián đoạn kết nối. Nếu sự cố vẫn tiếp diễn, hãy tìm kiếm một giải pháp khác trên Internet.
Cách kết nối trang web với tài khoản Wordpress
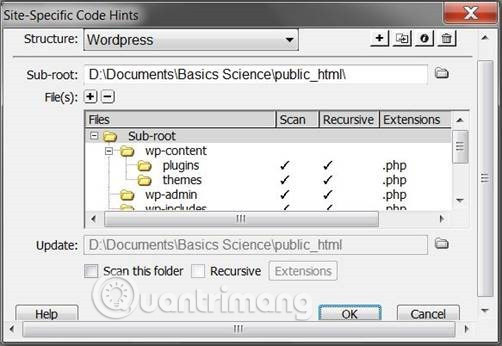
1. Chọn lại tab Site, cuộn xuống và chọn Site-Specific Code Hints. Cửa sổ thiết lập sẽ mở ra, chọn Structure as WordPress và nhấn Ok (Hãy chắc chắn rằng File được chọn là Sub-Root)

2. Tại Remote Server (phía dưới bên phải của cửa sổ), chọn file index.php. Sau đó, đoạn code sẽ xuất hiện nhưng bạn sẽ thấy thông báo ở trên cùng có nội dung là ‘This page may have dynamically-related files that can only be discovered by the server.' (Trang này có thể có các file liên quan, chỉ có thể được phát hiện bởi máy chủ).
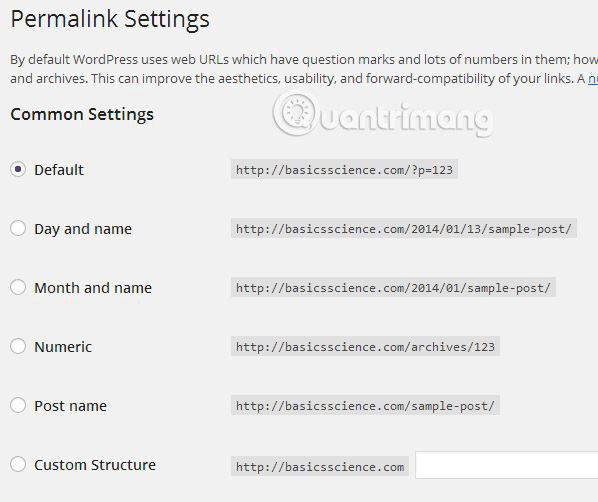
Có một số vấn đề với các trang web được thiết lập bằng Wordpress. Dreamweaver hiển thị lỗi trên nếu cài đặt Permalink của bạn được tùy chỉnh để tránh nó thay đổi thành Default (Mặc định). Hãy làm theo ảnh chụp màn hình dưới đây để khắc phục.

Chọn Discover và bạn vẫn có thể thấy một thông báo khác, nhưng đó là vì bạn không có trang web trong thư mục, mà chỉ có trên máy chủ lưu trữ, vì vậy hãy chọn nút Live ở phía trên thông báo.
3. Bây giờ một cửa sổ sẽ xuất hiện với thông báo “Update on Testing Server” (Cập nhật trên máy chủ đang được kiểm tra). Hãy nhấp vào Yes lần nữa và một cửa sổ khác có nội dung “Dependent files” (Các file phụ thuộc) sẽ xuất hiện. Hãy nhấp Yes.
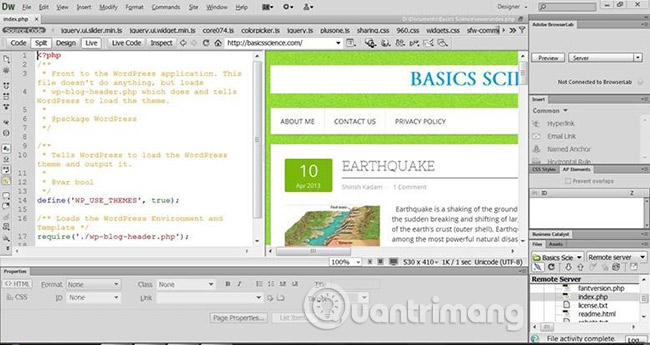
4. Chọn chế độ xem chia nhỏ để bạn có thể xem trang web và phần code của trang web đó cùng một lúc. Nếu bạn thấy trang thông báo lỗi thì hãy thử chèn lại địa chỉ trang chủ vào thanh địa chỉ.

Xin chúc mừng, bạn đã thêm thành công trang web Wordpress của mình vào Dreamweaver CS6. Bạn có thể chỉnh sửa code HTML hoặc CSS để tùy chỉnh theme Wordpress của mình.
Nếu bạn có bất kỳ vấn đề nào khác liên quan đến việc thiết lập, hãy để lại ý kiến trong phần bình luận bên dưới để xem chúng tôi có thể giúp gì cho bạn không.
Chúc bạn thành công!
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài