Thông thường, bạn sẽ bắt đầu phát triển một trang web trong một máy chủ cục bộ, sau đó, upload nó lên một trang staging (kiểm thử). Khi mọi thứ được xác nhận, bạn sẽ đẩy trang web đến live server. Mọi thứ nghe có vẻ đơn giản, nhưng trên thực tế, việc phát triển một trang web có thể là một quá trình rất dài.
Trong bài viết này, Quantrimang.com sẽ xem cách triển khai và cấu hình các giai đoạn này một cách hiệu quả khi phát triển trang web trên WordPress, bằng cách sử dụng một plugin tiện dụng có tên WP Local Toolbox.
Khi plugin được kích hoạt, nó sẽ hiển thị một số hằng PHP. Các hằng này cho biết bạn hiện đang ở trong một trang web live hay trong trang web cục bộ, đảm bảo các plugin không cần thiết trong một giai đoạn nhất định vẫn bị vô hiệu hóa và thông báo cho bạn khi nội dung mới được thêm vào trang web live.
Giai đoạn phát triển
Đây là nơi bắt đầu. Bạn xây dựng trang web của mình trong một localhost - một máy chủ web chạy trong máy tính. Nếu đang sử dụng OS X, bạn có thể dễ dàng thiết lập một localhost với MAMP. Người dùng Windows có thêm một vài tùy chọn như MAMP (cho Windows), WAMP và XAMPP.
Ở giai đoạn này, bạn có thể sử dụng các công cụ phát triển như Codekit, Grunt hoặc Gulp. Bạn có thể làm việc cùng với các đồng nghiệp của mình, bằng cách sử dụng tính năng kiểm soát phiên bản Git. Bạn cũng có thể tự do thực hiện một số thử nghiệm và tạo ra các lỗi mà không gây ra thiệt hại gì.
Trong giai đoạn phát triển, bạn được khuyến khích kích hoạt WP_DEBUG và cài đặt một vài plugin WordPress như Query Monitor, RTL Tester và User Switching, ngoài các plugin sẽ triển khai trong trang web live. Một vài plugin bổ sung trong số này nhằm tạo điều kiện thuận lợi cho quá trình phát triển cũng như thử nghiệm. Lưu ý rằng ta sẽ không kích hoạt các plugin này tại trang staging hoặc live.
Mở wp-config.php và thêm dòng bên dưới sau define('WP_DEBUG', true);:
define('WP_DEBUG', true);
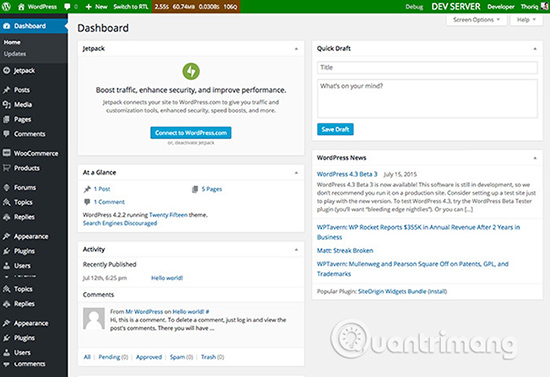
define('WPLT_SERVER', 'dev');Dòng này đánh dấu cài đặt WordPress của bạn trong localhost là “ development" (đang trong giai đoạn phát triển). Khi đăng nhập vào bảng điều khiển WordPress, bạn sẽ thấy rằng thanh Admin, theo mặc định, hiện trả về màu xanh lá cây, với máy chủ được ghi là DEV SERVER.
Việc đánh dấu cài đặt WordPress thành dev kích hoạt tùy chọn “Discourage search engines from indexing this site”, ngăn trang web vô tình bị index trong Search Engine (công cụ tìm kiếm).

Nếu không thích màu xanh lá cây mặc định, bạn có thể thay đổi nó bằng cách xác định WPLT_COLOR. Màu sắc có thể được xác định bằng một từ khóa màu hoặc với định dạng Hex như dưới đây.
define('WPLT_COLOR', '#7ab800');Ngoài ra, bạn cũng có thể muốn hủy kích hoạt một vài plugin không cần thiết trong quá trình phát triển, như plugin tạo bộ nhớ cache, plugin sao lưu và Akismet.
Để làm như vậy, chỉ định từng plugin trong một array với WPLT_DISABLED_PLUGINS:
define('WPLT_DISABLED_PLUGINS', serialize(
array(
'w3-total-cache/w3-total-cache.php',
'akismet/akismet.php',
)
));ÂGiai đoạn Staging
Trang staging là nơi bạn kiểm tra trang web của mình. Lý tưởng nhất là trong một môi trường gần giống với nội dung trang web live (nội dung, đặc điểm kỹ thuật của máy chủ, v.v...) để tìm ra được những lỗi mà bạn có thể đã bỏ qua trong giai đoạn phát triển.
Trang web thường chỉ có thể được truy cập bởi một số người bao gồm cả khách hàng, để hiển thị cho họ phiên bản cuối cùng của trang web.
Một số plugin được hủy kích hoạt, chẳng hạn như các plugin mà bạn đã sử dụng trong giai đoạn phát triển, plugin tạo bộ nhớ cache và plugin sao lưu. Trang staging có thể được đặt trong một domain phụ, ví dụ staging.coolsite.com hoặc trong một domain riêng như coolsitestaging.com.
Bạn “định nghĩa” trang staging trong wp-config.php như sau.
define('WP_DEBUG', true);
define('WPLT_SERVER', 'testing');
define('WPLT_DISABLED_PLUGINS', serialize(
array(
'w3-total-cache/w3-total-cache.php',
'akismet/akismet.php',
'debug-bar/debug-bar.php',
'debug-bar-extender/debug-bar-extender.php',
'debug-bar-console/debug-bar-console.php',
'simply-show-ids/simply-show-ids.php',
'monster-widget/monster-widget.php',
'theme-check/theme-check.php',
'wordpress-beta-tester/wp-beta-tester.php',
)
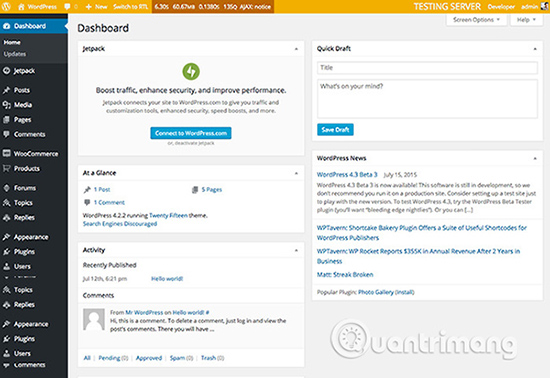
));Bây giờ, đặt máy chủ là staging hoặc testing. Màu thanh Admin bây giờ sẽ chuyển sang màu cam.
Ở giai đoạn này, bạn cũng có thể hủy kích hoạt một vài plugin đã sử dụng trong giai đoạn phát triển. Một vài plugin phát triển khác được giữ nguyên ở trạng thái kích hoạt và WP_DEBUG cũng được bật vì bạn cần phát hiện lỗi trong khi kiểm tra trong staging server.

Giai đoạn Live
Đây là giai đoạn cuối cùng, nơi bạn xuất bản trang web của mình trong một live server và cho phép mọi người xem trang web. Trong giai đoạn này, bạn cũng nên hủy kích hoạt tất cả các plugin để phát triển và cuối cùng kích hoạt plugin tạo bộ nhớ cache và sao lưu, v.v...
define('WP_DEBUG', false);
define('WPLT_SERVER', 'live');
define('WPLT_DISABLED_PLUGINS', serialize(
array(
'developer/developer.php',
'debug-bar/debug-bar.php',
'debug-bar-extender/debug-bar-extender.php',
'debug-bar-console/debug-bar-console.php',
'simply-show-ids/simply-show-ids.php',
'regenerate-thumbnails/regenerate-thumbnails.php',
'rewrite-rules-inspector/rewrite-rules-inspector.php',
'rtl-tester/rtl-tester.php',
'user-switching/user-switching.php',
'monster-widget/monster-widget.php',
'theme-check/theme-check.php',
'query-monitor/query-monitor.php',
'wordpress-beta-tester/wp-beta-tester.php',
)
));Trong giai đoạn Live, thanh Admin mặc định chuyển thành màu đỏ (điều này có thể thay đổi). Theo dõi nội dung mới trong live server để cập nhật cơ sở dữ liệu máy chủ thử nghiệm với nội dung mới như trong live server. Điều đó sẽ giúp việc kiểm tra chính xác hơn và đảm bảo rằng nội dung mới được hiển thị OK.
Thêm dòng sau vào live server wp-config.php để thực hiện điều đó:
define('WPLT_NOTIFY','me@outlook.com');Sau khi thiết lập, bạn sẽ nhận được thông báo qua email mỗi khi khách hàng thêm nội dung mới (bài đăng và trang) vào live server.
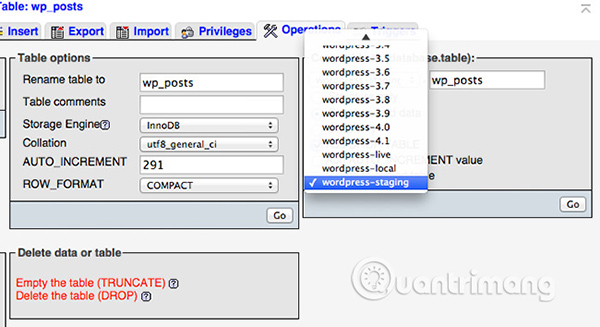
Nếu máy chủ thử nghiệm và live server được host trong cùng một server, hãy truy cập phpMyAdmin. Sau đó, chọn cơ sở dữ liệu wp_posts và chọn tab Operations. Trong hộp Copy table to (database.table), chọn cơ sở dữ liệu trang staging và đảm bảo rằng tùy chọn Add DROP TABLE được chọn, để nó sẽ ghi đè lên cơ sở dữ liệu hiện có.

Mọi việc đã hoàn tất. Bây giờ, bạn đã có các giai đoạn được tổ chức hợp lý để phát triển một trang web WordPress. Mỗi người có phong cách làm việc của riêng mình, vì vậy hãy thoải mái chia sẻ quy trình làm việc tốt nhất của bạn khi ở trong giai đoạn staging và những công cụ bạn đang sử dụng trong phần bình luận bên dưới nhé!
Chúc bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài