Trong phần thứ sáu của loạt bài này, chúng ta hãy tìm hiểu cách tạo kiểu cho menu và các liên kết, áp dụng JavaScript để ẩn và hiển thị menu tùy thuộc vào kích thước màn hình.
Tạo trang web bằng Dreamweaver CC phần 6
Giới thiệu
Chào mừng bạn đến với phần 6 của loạt bài hướng dẫn về việc xây dựng một trang web đơn giản, thích nghi trong Dreamweaver CC 2015. Phiên bản một cột của thiết kế đã gần hoàn tất. Công việc còn lại là tạo liên kết và menu điều hướng. Ở phần này bạn cũng đính kèm một file JavaScript để hiển thị và ẩn menu trên màn hình nhỏ.
Tạo kiểu liên kết với pseudo-class
Theo mặc định, các liên kết có màu xanh với gạch chân. Khi click vào liên kết này, nó sẽ chuyển sang màu tím. Mặc dù đây là những dấu hiệu thị giác được công nhận nhưng chúng không còn phù hợp với thiết kế hiện đại. Giờ đây, các liên kết thường bỏ gạch chân và thay đổi khi di chuột qua đó. Để tạo kiểu cho liên kết trong các trạng thái khác nhau, CSS sử dụng pseudo-class. Chúng được gọi là pseudo-class vì không giống như các lớp thông thường, bạn không thể thêm thuộc tính lớp vào phần tử. Trình duyệt áp dụng pseudo-class sử dụng các kiểu trong style sheet.
Pseudo-class bắt đầu với dấu hai chấm và được gắn trực tiếp vào selector. Các pseudo-class được sử dụng với liên kết như sau:
- :link: Tạo kiểu liên kết với trạng thái không được truy cập.
- :visited: Tạo kiểu liên kết được truy cập.
- :hover: Tạo kiểu cho bất cứ phần tử nào (không chỉ có liên kết) khi con trỏ chuột di chuyển qua nó. Bạn đã dùng lớp này trong Phần 5 để thay đổi hình ảnh khi di chuột qua.
- :active: Tạo kiểu cho một phần tử tại thời điểm click chuột.
- :focus: Tạo kiểu cho một phần tử được chọn như khi sử dụng bàn phím để điều hướng trang.
Khi tạo kiểu liên kết, bạn cần sử dụng các pseudo-class theo thứ tự được liệt kê ở trên. Nếu không đúng thứ tự, bạn không thể áp dụng đúng kiểu. Nhiều người sử dụng cụm từ LoVe-HAte để nhớ đúng thứ tự. Gợi ý code của Dreamweaver cũng có thể giúp bạn bằng cách liệt kê pseudo-class theo đúng thứ tự. Bạn nên thêm lớp :focus để những người không thể hoặc không muốn dùng chuột có thể truy cập khi duyệt web trên laptop hoặc máy tính để bàn.
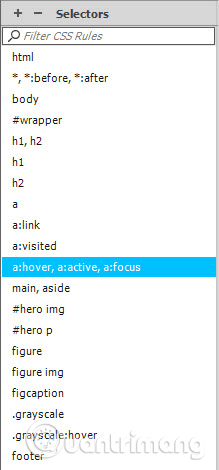
Bước 1. Chọn một liên kết trong Live View và chọn bộ chọn h2 trong khung Selectors của CSS Designer để tạo quy tắc kiểu tiếp theo ngay sau h2, giữ hầu hết các bộ chọn chung trong style sheet. Sau đó click vào nút dấu cộng để tạo bộ chọn mới. Sử dụng mũi tên lên để làm bộ chọn đề xuất ít cụ thể hơn, nó nên chỉ a. Điều này sẽ tạo kiểu liên kết trong tất cả các trạng thái.
Bước 2. Trong phần văn bản của khung Properties, thiết lập thuộc tính font-weight là bold.
Bước 3. Chọn icon đầu tiên cho thuộc tính text-decoration và thiết lập giá trị của nó là none. Tất cả các liên kết trong trang đều không được bôi đậm và không có gạch chân.
Bước 4. Tạo một selector mới cho a:link. Khi gõ dấu hai chấm, Dreamweaver hiển thị gợi ý code cho các pseudo-class.
Bước 5. Click vào mẫu màu hồng trong khung CC Libraries để sao chép màu #F68979 vào bộ nhớ tạm và dán nó vào trường có thể chỉnh sửa ở bên phải màu cho thuộc tính color.
Bước 6. Tạo selector mới cho a:visited, sao chép màu #FF944C từ mẫu màu cam nhạt và đặt nó làm giá trị của thuộc tính color.
Bước 7. Tạo selector nhóm mới cho a:hover, a:active, a:focus, lấy màu (#7F3300) từ mẫu màu cam cháy và dán nó làm giá trị của thuộc tính color. Đồng thời đặt thuộc tính text-decoration thành underline bằng cách chọn biểu tượng thứ hai.
Bước 8. Trong Live View, di chuột qua một liên kết. Nó sẽ chuyển sang màu cam cháy và được gạch chân. Nếu không, kiểu liên kết của bạn sai thứ tự trong khung Selectors. Thứ tự kiểu liên kết của bạn phải giống như hình bên dưới.

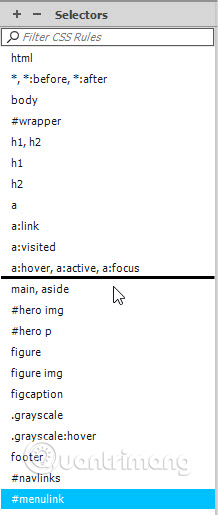
Nếu cần, bạn có thể thay đổi thứ tự của quy tắc kiểu bằng cách kéo và thả selector trong khung Selectors. Một đường màu đen nằm ngang cho biết selector được chèn vào style sheet.
Bây giờ, các liên kết đã được tạo kiểu giống nhau. Liên kết điều hướng cần được tạo kiểu khác. Nhưng trước tiên, bạn cần tạo một liên kết kích hoạt cho menu điều hướng trên màn hình độ phân giải nhỏ.
Tạo liên kết kích hoạt cho menu điều hướng
Trên màn hình độ phân giải nhỏ như điện thoại di động, menu điều hướng thường bị ẩn đi, chỉ hiển khi click hoặc chạm vào nút menu. Trong phần này, bạn sẽ cung cấp một ID cho danh sách không thứ tự và thêm tiêu đề cấp hai cho liên kết trong danh sách. Link menu sẽ bị ẩn trong màn hình độ phân giải lớn. CSS và JavaScript sẽ điều khiển chuyển động trượt của menu điều hướng trên màn hình nhỏ hơn.
Bước 1. Trong Live View, chọn danh sách không thứ tự của liên kết điều hướng bằng cách click vào một trong những liên kết đó. Liên kết này sẽ có màu cam cháy và được gạch chân để chỉ nó đang ở trạng thái kích hoạt. Nhấn mũi tên lên vài lần cho đến khi Element Display chỉ danh sách đã được chọn. Tab Element Display hiển thị ul.

Nhấn phím mũi tên lên trong khi ở trong Live View để di chuyển lựa chọn lên cấu trúc phân cấp HTML. Nếu chọn một mục ở giữa danh sách, nhấn lên một lần sẽ chọn thẻ <a> (siêu liên kết) của mục danh sách ngay phía trên. Nhấn lên một lần nữa sẽ chọn thẻ <li> là phần tử cha của liên kết. Khi tiếp tục nhấn, Dreamweaver lên thứ bậc tiếp theo: phần tử <nav>, phần tử <h1>. Nếu lên quá cao, bạn có thể nhấn mũi tên xuống để trở về phần tử <ul>.
Với phần tử <ul> được chọn, click vào nút dấu cộng trên Element Display và gán ID liên kết điều hướng cho danh sách không thứ tự bằng cách nhập #navlinks vào trường xuất hiện. Nhấn Tab hoặc Enter/Return để xác nhận thay đổi. Đảm bảo rằng responsive.css được chọn trong menu thả xuống Select a source trong bảng điều khiển bật lên, rồi click để đóng nó.
Lưu ý: Khi sử dụng Element Display để gán ID hoặc lớp cho một phần tử, Dreamweaver sẽ tự động tạo quy tắc kiểu trống cho ID hoặc lớp đó nếu chưa có trong CSS của bạn. Nếu không muốn tạo quy tắc kiểu, hãy bấm phím Escape để bỏ qua bảng điều khiển bật lên. Việc tạo quy tắc kiểu tự động chỉ được kích hoạt khi bạn chỉ định một lớp hoặc ID thông qua Element Display. Điều đó không xảy ra khi sử dụng bảng điều khiển DOM hoặc trình kiểm tra Property.
Bước 2. Vẫn chọn danh sách không thứ tự, chọn Insert > Heading > H2. Chọn Before trong Position Assist Dialog để chèn tiêu đề cấp hai ngay phía trên danh sách không có thứ tự.
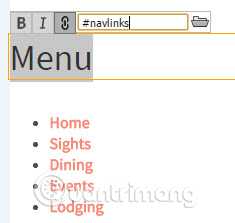
Bước 3. Click đúp vào văn bản giữ chỗ trong tiêu đề để vào chế độ Edit và thay thế văn bản giữ chỗ bằng Menu. Trong khi vẫn đang ở chế độ Edit, chọn Menu và click vào biểu tượng liên kết để chuyển đổi thành liên kết. Nhập #navlinks vào trường liên kết và thoát khỏi chế độ Edit.

Thao tác này tạo một liên kết đến phần tử có ID navlinks trong cùng một trang, nói cách khác chính là danh sách các liên kết điều hướng không theo thứ tự.
Bước 4. Đảm bảo phần tử <h2> được chọn trong Live View (bạn có thể cần nhấn mũi tên lên một lần nếu phần tử <a> được chọn). Sau đó gán phần tử <h2> ID menulink bằng nút dấu cộng trên Element Display.
Bước 5. Kiểm tra HTML cơ bản trong Code View. Phần tử <nav> sẽ trông như thế này:
<nav>
<h2 id="menulink"><a href="#navlinks">Menu</a></h2>
<ul id="navlinks">
<li><a href="index.html">Home</a></li>
<li><a href="sights.html">Sights</a></li>
<li><a href="#">Dining</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Lodging</a></li>
</ul>
</nav>Lưu ý: Giá trị của các thuộc tính id trong phần tử <h2> và <ul> không bắt đầu bằng #. Tuy nhiên, giá trị của thuộc tính href trong liên kết bắt đầu bằng #. Điều này là do giá trị có nghĩa là tìm ID này.
Lý do bạn cần đặt dấu # trước ID trong Element Display hoặc DOM là để phân biệt nó với một lớp. Trong CSS, selector ID bắt đầu bằng # và selector lớp bắt đầu bằng dấu chấm, vì vậy Dreamweaver sử dụng quy ước tương tự trong giao diện người dùng của nó khi áp dụng ID và lớp cho các phần tử.
Lưu ý: ID chỉ có thể được sử dụng một lần trong một trang, trong khi một lớp có thể được sử dụng cho nhiều phần tử. ID và tên lớp không được chứa dấu cách. Để phân tách các từ, sử dụng dấu gạch nối hoặc dấu gạch dưới. Ngoài ra, bạn có thể sử dụng camel case (viết hoa chữ cái đầu tiên của mỗi từ tiếp theo), không được sử dụng các ký tự đặc biệt hoặc dấu câu khác.
Bước 6. Khi tạo ID hoặc lớp mới bằng Element Display, selector liên quan luôn được tạo ở dưới cùng của khung Selectors. Để giữ các kiểu theo thứ tự hợp lý, chọn #menulink trong khung Selectors và kéo nó vào vị trí sau các kiểu liên kết khác. Nhả con chuột khi thanh ngang màu đen nằm ngay dưới selector nhóm a:hover, a:active, a:focus.

Bước 7. Di chuyển selector #navlinks ngay bên dưới #menulink.
Tạo kiểu cho liên kết kích hoạt
Liên kết kích hoạt được lồng trong một tiêu đề <h2>. Theo mặc định, trình duyệt hiển thị các tiêu đề cấp hai bằng một font chữ đậm với kích thước lớn. Thiết kế yêu cầu một font chữ nhỏ hơn, nhạt hơn. Bởi vì nó sẽ được sử dụng trên các thiết bị di động, liên kết cần phải dễ chạm, do đó, nó cần phải bao phủ toàn bộ chiều rộng của tiêu đề thay vì chỉ văn bản.
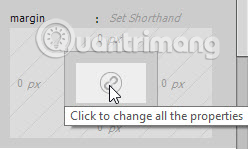
Bước 1. Với #menulink được chọn trong khung Selectors của CSS Designer, hãy bỏ tất cả lề cho phần tử. Có hai cách để làm điều này:
- Click vào Set Shorthand, gõ 0.
- Click vào biểu tượng liên kết ở giữa công cụ trực quan và đặt một bên thành 0 hoặc 0px.

Bước 2. Cũng đặt các thuộc tính và giá trị sau:
- text-align: center
- background-color: #1E1E1E (màu xám đen trong bảng CC Libraries)
Bây giờ văn bản được căn giữa trên nền tối và mở rộng toàn bộ chiều rộng của wrapper <div>. Tiêu đề ở đây được xem là phần tử cấp khối lấp đầy tất cả không gian theo chiều ngang.
Bước 3. Trong Live View, đảm bảo phần tử <a> của liên kết kích hoạt được chọn. Lưu ý đường viền Element Display chỉ bao quanh văn bản.

Bước 4. Tạo một selector con cháu cho #menulink a. Sau đó, trong phần văn bản của khung Properties, đặt các thuộc tính và giá trị sau:
- color: white
- font-weight: 200
- text-decoration: none
- text-transform: uppercase
Bước 5. Click vào biểu tượng để trở về phần bố cục và đặt các thuộc tính và giá trị sau:
- display: block
- padding-top: 0.1em
- padding-bottom: 0.1em
Ngay khi đặt thuộc tính display thành block, Element Display cho thẻ <a> sẽ mở rộng toàn bộ chiều rộng của tiêu đề, làm cho tất cả thuộc tính có thể click được.

Tạo kiểu liên kết điều hướng
Các liên kết điều hướng nằm trong một danh sách không có thứ tự. Để tạo kiểu cho chúng, bạn cần xóa các dấu đầu dòng, lề và phần đệm mặc định mà các trình duyệt áp dụng cho các danh sách. Bạn cũng cần thiết lập để chúng có thể click được trên toàn bộ chiều rộng sử dụng cùng một kỹ thuật cho liên kết kích hoạt.
Bước 1. Với #navlinks được chọn trong khung Selectors của CSS Designer, hãy đặt các thuộc tính và giá trị sau trong phần bố cục của khung Properties như sau:
- width: 100%
- margin: 0 (tất cả các bên)
- padding: 0 (tất cả các bên)
Bước 2. Click vào biểu tượng chữ T viết hoa để bỏ qua các thuộc tính văn bản và đặt text-align thành center.
Bước 3. Cuộn xuống cuối phần văn bản và xóa các dấu đầu dòng bằng cách đặt thuộc tính list-style-type thành none.
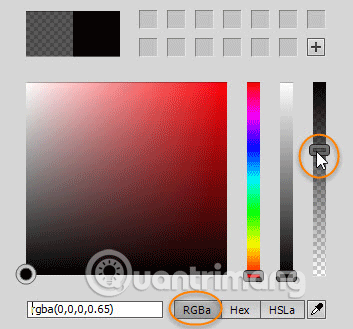
Bước 4. Click vào biểu tượng trên đậm dưới nhạt để bỏ qua các thuộc tính nền và click vào color well cho background-color để mở bộ chọn màu. Nó mặc định là màu đen nhưng chúng ta có thể biến nó thành màu nửa trong suốt.
Chọn nút RGBa ở dưới cùng của bộ chọn màu và kéo thanh trượt Alpha (đó là nút thứ ba ở bên phải) xuống khoảng một phần ba thanh. Giá trị trong trường ở phía dưới bên trái phải là rgba (0,0,0,0,65) hoặc xấp xỉ như vậy.

Định dạng màu RGBa bao gồm bốn giá trị được phân tách bằng dấu phẩy. Ba giá trị đầu tiên thiết lập thành phần Red, Green và Blue của màu sắc sử dụng một số nguyên nằm trong khoảng 0-255 và giá trị cuối cùng thiết lập độ trong suốt alpha trong khoảng từ 0 (hoàn toàn trong suốt) đến 1 (hoàn toàn mờ đục). Click vào bộ chọn màu để đóng nó.
Bước 5. Các trình duyệt cũ hơn không hiểu định dạng màu RGBa, do đó bạn cần đặt màu nền thay thế. Để làm như vậy, bạn cần chỉnh sửa style sheet theo cách thủ công trong Code View.
Click chuột phải vào selector #navlinks trong khung Selector và chọn Go to Code từ menu ngữ cảnh.

Thao tác này sẽ mở Split View với điểm chèn ở cuối quy tắc kiểu đã chọn.
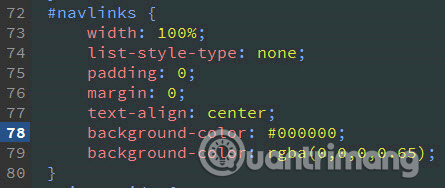
Bước 6. Chèn một dòng mới phía trên định nghĩa background-color và thêm đoạn code sau:
background-color: #000000;Ngay khi gõ #, bộ chọn màu sẽ mở ra, chỉ cần nhấn Enter/Return để đóng nó. Dreamweaver chèn code thập lục phân cho màu đen, đừng quên một dấu chấm phẩy ở cuối dòng. Quy tắc kiểu đã chỉnh sửa sẽ trông giống như hình bên dưới.

Việc chỉ định màu hai lần như thế này để tận dụng CSS cascade. Giá trị thứ hai ghi đè lên giá trị thứ nhất trong các trình duyệt hiểu định dạng RGBa. Các trình duyệt cũ hơn không hiểu RGBa chỉ cần bỏ qua định nghĩa thứ hai và áp dụng nền đen bằng cách sử dụng giá trị thập lục phân.
Bước 7. Đóng Split View bằng cách click vào nút Live.
Bước 8. Tạo selector con cháu #navlinks a cho các liên kết trong menu điều hướng và đặt các thuộc tính và giá trị sau trong phần bố cục:
- display: block
- padding-top: 10px
- padding-bottom: 10px
Bước 9. Click vào biểu tượng để bỏ qua các thuộc tính văn bản và đặt các giá trị sau:
- color: white
- font-weight: 400
- text-decoration: none
- text-transform: uppercase
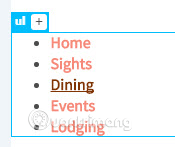
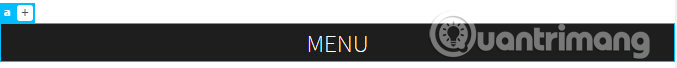
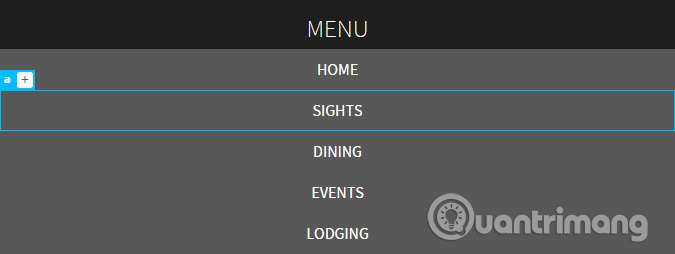
Menu điều hướng bây giờ trông giống như hình bên dưới.

Mặc dù các liên kết điều hướng vẫn nằm trong một danh sách không có thứ tự, nhưng các kiểu đã thay đổi hoàn toàn “diện mạo”.
Hiển thị và ẩn menu điều hướng
Quá trình hiển thị và ẩn menu được thực hiện bằng cách sử dụng kết hợp CSS và JavaScript. Bất cứ khi nào click hoặc chạm vào liên kết kích hoạt hoặc chế độ xem trình duyệt thay đổi kích thước nhỏ hơn so với chiều rộng được chỉ định, JavaScript sẽ thay đổi tên của lớp được áp dụng cho danh sách không thứ tự của liên kết điều hướng. Menu sẽ ẩn chỉ khi kích hoạt JavaScript.
Bạn sẽ đính kèm JavaScript vào trang sau. Trước tiên, hãy tạo kiểu menu điều hướng trong trạng thái được hiển thị.
Bước 1. Vị trí của menu điều hướng khi ẩn và khi hiện đều được điều khiển bởi định vị tuyệt đối CSS. Làm nổi bật selector #navlinks trong khung Selectors của CSS Designer và đặt thuộc tính position thành absolute (nó nằm trong phần bố cục của khung Properties, ngay bên dưới công cụ trực quan phần đệm).
Sau đó hình ảnh Golden Gate Bridge sẽ chuyển xuống phía sau liên kết điều hướng.

Điều này xảy ra bởi vì các phần tử được định vị tuyệt đối được bị xóa khỏi luồng tài liệu thông thường và chúng nổi trên một lớp riêng biệt trước các phần tử khác.
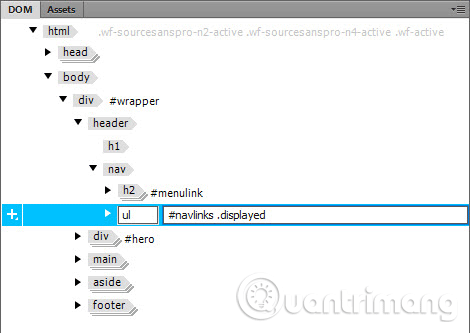
Bước 2. Trong bảng DOM, thêm một lớp vào danh sách không có thứ tự bằng cách click đúp vào #navlinks để mở trường chỉnh sửa. Nhập một khoảng trắng sau #navlinks, theo sau là .displayed (bắt đầu bằng dấu chấm) như trong hình bên dưới. Sau đó click ra khỏi đó để xác nhận chỉnh sửa.

Mặc dù bạn cũng có thể sử dụng Element Display để gán lớp cho danh sách không có thứ tự, nhưng nó sẽ tự động tạo selector trong khung Selectors của CSS Designer.
Bước 3. Với #navlinks được chọn trong khung Selectors, click vào nút dấu cộng để tạo selector mới. Nhập #navlinks.displayed vào trường có thể chỉnh sửa.
Bạn cần đảm bảo không có khoảng trắng giữa #navlinks và dấu chấm ở đầu selector lớp. Đây không phải là một selector con cháu: #navlinks.displayed, chọn một phần tử có các ID navlinks và lớp được hiển thị.
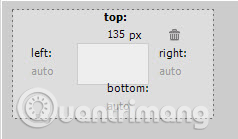
Bước 4. Trong phần bố cục của khung Properties, sử dụng công cụ trực quan bên dưới thuộc tính position để đặt top thành 135px.

Về mặt kỹ thuật, thao tác này đặt vị trí tuyệt đối cho phía trên danh sách không có thứ tự thành 135px (tính từ đầu của khối chứa của nó). Trong trường hợp này, trang là khối chứa, do đó chúng ta sẽ đặt là 135px từ đầu của trang. Bạn sẽ học thêm về vị trí tuyệt đối trong Phần 7.
Bước 5. Trong phần bộ cục, đặt z-index và opacity thành 1.
Để đặt thuộc tính z-index chọn value từ menu thả xuống, sau đó nhập 1. Thuộc tính này thiết lập thứ tự sắp xếp các thành phần được định vị và nó đảm bảo menu điều hướng sẽ không đột nhiên biến mất sau bất kỳ thứ gì khác.
Phần tử có giá trị giữa 0 (hoàn toàn trong suốt) và 1 (hoàn toàn mờ đục). Menu sẽ mờ dần cùng lúc với trượt ra khỏi tầm nhìn.
Bước 6. Tạo một selector được gọi #navlinks.start và đặt thuộc tính display thành none.
Bước 7. Tạo một selector được gọi #navlinks.collapsed và đặt các thuộc tính và giá trị sau:
- top: –12em
- opacity: 0
Đặt thuộc tính top thành giá trị âm sẽ di chuyển phần đầu danh sách không có thứ tự ra khỏi chế độ xem ở phía đầu trang. Với opacity được thiết lập thành 0 nó cũng vô hình.
Bước 8. Để kích hoạt menu, bạn cần đính kèm file JavaScript vào trang. File này chứa một hàm tìm ID có tên, vì vậy nó cần được đính kèm sau khi tất cả HTML đã được tải. Để chèn script vào đúng vị trí, chọn chân trang trong Live View, sau đó chọn Insert > HTML > Script.
Bước 9. Script này phải ở sau chân trang, do đó chọn After từ Position Assist Dialog để mở hộp thoại Select File. Điều hướng đến thư mục js trong thư mục gốc và chọn menu.js và click vào OK (Windows) hoặc Open (Mac).
Nếu tất cả các định nghĩa kiểu và HTML của bạn đều chính xác, menu điều hướng sẽ biến mất khỏi Live View. Điều này là do hàm trong file JavaScript thay đổi lớp trên menu điều hướng, đặt thuộc tính display thành none. Sau một phần của giây, nó thay đổi lớp thành kiểu thu gọn, vì vậy menu đã sẵn sàng được hiển thị khi click vào liên kết kích hoạt.
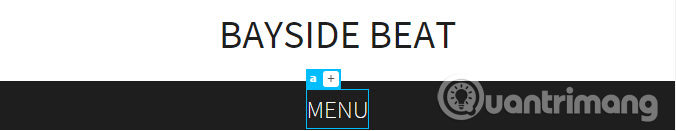
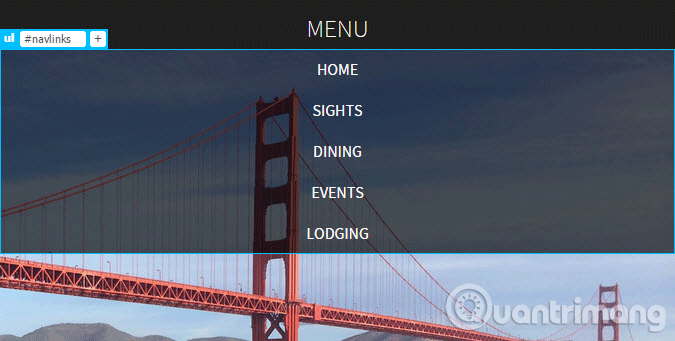
Bước 10. Click vào MENU phía trên hình ảnh Golden Gate Bridge, menu điều hướng được hiển thị. Click một lần nữa và menu biến mất. Hãy làm cho nó chuyển tiếp mượt mà hơn.
Bước 11. Click chuột phải vào #navlinks trong khung Selectors của CSS Designer và chọn Go to Code từ menu ngữ cảnh.
Bước 12. Thêm hai dòng code sau ngay trước dấu ngoặc kép của quy tắc kiểu #navlinks (gợi ý code sẽ giúp bạn):
-webkit-transition: all ease-out 0.5s;
transition: all ease-out 0.5s;Thao tác này sẽ khiến trình duyệt chuyển tất cả các thuộc tính trên phần tử và phần tử con cháu của nó trong 0,5 giây.
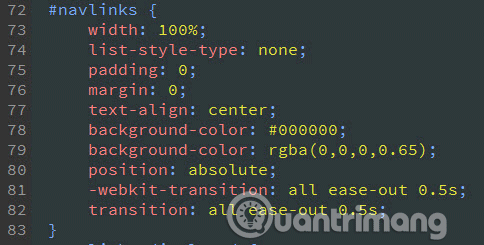
Quy tắc kiểu đã chỉnh sửa sẽ trông giống như hình bên dưới.

Bước 12. Kiểm tra menu điều hướng một lần nữa. Lần này nó nên trượt vào và ra.
Bước 13. Khi menu điều hướng được hiển thị, click vào liên kết Home để chọn nó trong Live View. Sau đó click vào nút dấu cộng trong Element Display và gõ thispage vào trường có thể chỉnh sửa để áp dụng lớp cho liên kết.
Nhấn Tab hoặc Enter/Return để xác nhận chỉnh sửa, nhưng nhấn Escape khi bảng bật lên yêu cầu bạn chọn nguồn cho kiểu. Bạn không muốn tạo selector vì kiểu sẽ là một phần của selector dài hơn nhiều.
Bước 14. Chọn #navlinks a trong khung Selectors của CSS Designer và click vào nút dấu cộng để tạo selector mới. Nhập selector nhóm sau trong trường chỉnh sửa:
#navlinks a:hover, #navlinks a:active, #navlinks a:focus, #navlinks a.thispage
Thao tác này sẽ tạo kiểu cho liên kết điều hướng trong lớp pseudo-class :hover, :active, và :focus cũng như liên kết điều hướng với lớp thispage.
Bước 15. Trong phần văn bản của khung Properties, thiết lập thuộc tính color thành #F68979. Liên kết Home và các liên kết khác sẽ chuyển sang màu hồng khi bạn di chuột qua chúng.
Bước 16. Lưu công việc của bạn: File > Save All Related Files.
Trong trường hợp menu không hoạt động, có thể bạn đã thực hiện sai ở bước nào đó. Trình duyệt (và Live View của Dreamweaver) có thể khắc phục các lỗi trong HTML. Chúng cũng khá giỏi trong việc xử lý lỗi thông thường trong CSS nhưng với JavaScript thì không. Nếu có lỗi trong JavaScript, menu sẽ không hoạt động.
Script trong menu.js sử dụng IIFE, một biểu thức hàm được thực thi ngay lập tức. Nó lấy ba đối số ID của liên kết kích hoạt, ID của danh sách không theo thứ tự và số chỉ điểm dừng mà menu sẽ bị ẩn khi chế độ xem trình duyệt thay đổi kích thước. Nếu bạn cung cấp ID phần tử khác hoặc gõ sai chính tả, hàm sẽ không hoạt động. JavaScript phân biệt chữ hoa chữ thường, vì vậy nó coi menulink và menuLink là các giá trị hoàn toàn khác nhau.
Một lỗi nữa có thể xảy ra trong CSS. Bạn cần kiểm tra lại ba selector cuối cùng avlink.displayed, #navlink.start và #navlink.collapsed, giữa chúng không được có khoảng cách. Ngoài ra, bạn cũng nên kiểm tra lại đã thêm dấu chấm phẩy ở cuối mỗi dòng quy tắc kiểu gõ thủ công.
Nếu menu vẫn không hoạt động, so sánh file của bạn với file trong thư mục file mẫu ở Phần 6. Bạn không cần quan tâm số dòng chỉ tìm sự khác biệt trong code. Dreamweaver có thể được tích hợp với tiện ích so sánh file của bên thứ ba, điều này sẽ giúp bạn dễ dàng tìm thấy sự khác biệt.
Đừng nản lòng khi phạm sai lầm. Đây là một phần quan trọng của quá trình học tập. Ngay cả các chuyên gia cũng mắc sai lầm. Sự khác biệt là kinh nghiệm dạy họ cách phát hiện và sửa lỗi nhanh hơn.
Vậy là chúng ta đã hoàn thành xong thiết kết cột đơn cho trang web Bayside Beat. Trong phần tiếp theo các bạn sẽ được hướng dẫn điều chỉnh thiết kế bố cục hai cột và thay đổi diện mạo của menu điều hướng.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài