-

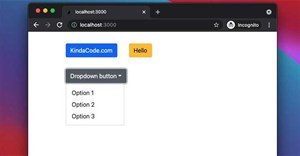
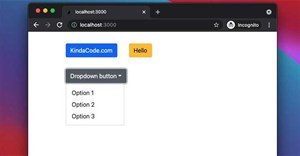
Dropdown hay tạo menu xổ xuống trong Bootstrap 5 là một tính năng thú vị bạn không nên bỏ qua. Dưới đây là cách dùng Dropdown trong Bootstrap 5.
-

Bài viết này sẽ cho bạn biết cách dùng Bootstrap 5 chính xác trong dự án Next.js. Kết thúc bài viết, bạn có thể dùng Bootstrap 5 thoải mái trong Next.js.
-

Vue.js và Bootstrap đều là hai framework nổi tiếng trong thế giới lập trình. Bạn có thể kết hợp Bootstrap và Vue.js theo phương thức dưới đây.
-

Checkbox và button Radio là hai thành phần hữu ích khi xây dựng các mục list trong website. Dưới đây là cách tạo checkbox và button radio trong Bootstrap 5.
-

Carousel trong Bootstrap 5 là một plugin được dùng để duyệt các phần tử như slide, ảnh… Dưới đây là cách dùng Carousel trong Bootstrap 5.
-

Utilities trong Bootstrap 5 cho bạn rất nhiều class tiện ích/trợ giúp để tạo kiểu các phần tử thật nhanh mà không cần dùng tới code CSS.
-

Tiếp tục bài học về Bootstrap 5, hãy cùng QuanTriMang.com tìm hiểu về Cards. Ý nghĩa và cách dùng của Cards trong Bootstrap 5 như thế nào? Câu trả lời sẽ có ngay dưới đây.
-

Phần bài học Bootstrap cơ bản này sẽ thảo luận về tính năng phân trang hay Pagination. Bootstrap 5 xử lý danh sách không theo đúng thứ tự giống như rất nhiều các nhân tố khác trên giao diện.
-

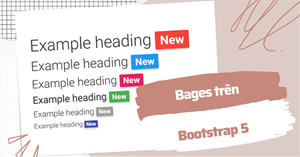
Badge trong Bootstrap rất cần thiết khi phát triển web và ứng dụng. Ở bài này, hãy cùng Quantrimang.com tìm hiểu cách dùng badge trong Bootstrap như thế nào nhé!
-

Nội dung bài kiểm tra kiến thức về Bootstrap 5 này có 25 câu hỏi và không giới hạn thời gian. Bạn sẽ nhận được 1 điểm cho mỗi câu trả lời chính xác.
-

Toast cũng là một thành phần thú vị, giống như thông báo trên web, ứng dụng. Dưới đây là cách tạo toast trong Bootstrap 5.
-

Form Validation hay xác thực biểu mẫu cung cấp phản hồi giá trị có người dùng. Ở bài học cách dùng Bootstrap này, hãy cùng nhau tìm hiểu cách thêm Validation vào Form trong Bootstrap 5 như thế nào nhé!
-

Hiện nay. React ngày càng trở nên phổ biến. Cùng với phát triển web JavaScript, React là một trong những framework dễ nhất để tìm hiểu và là một trong những framework hiệu quả nhất để phát triển nhanh chóng và mạnh mẽ.
-

Tiếp tục bài học về Grid trong Bootstrap 5, chúng ta sẽ tìm hiểu cách làm lưới Grid nhỏ đơn giản nhất. Về cơ bản, cách tạo Grid nhỏ bằng Bootstrap 5 không khó.
-

Bootstrap là một bộ công cụ mạnh mẽ. Nó đi kèm với các mẫu thiết kế HTML và CSS, bao gồm nhiều thành phần UI. Về cơ bản, sử dụng Bootstrap rất dễ nhưng nhiều người vẫn mắc phải những lỗi phổ biến dưới đây.
-

Range trong Bootstrap 5 là gì? Cách tạo Range trong Bootstrap 5 như thế nào? Hãy cùng Download.vn tìm hiểu nhé!
-

Bạn có thể đơn giản hóa thiết kế của trang Django với framework front-end mạnh mẽ Bootstrap 5. Dưới đây là chi tiết cách dùng Bootstrap 5 trong Django.
-

Ở những bài học Bootstrap 5 trước, chúng ta đã tìm hiểu về những kiểu hệ thống lưới Grid cơ bản. Ở bài này, hãy cùng Download.vn đi sâu hơn vào những kiểu Grid cực nhỏ nhé!
-

Ở bài viết này, hãy cùng nhau khám phá các hook tìm nạp dữ liệu của React - useEffect, useLayoutEffect, và useEffectEvent - so sánh các chức năng của chúng để triển khai ứng dụng hiệu quả.
-

Những thư viện tiện ích này có thể là lựa chọn hoàn hảo cho việc xây dựng và tùy chỉnh app React dễ dàng. Dưới đây là hướng dẫn chi tiết.
-

Bootstrap.css và bootstrap-theme.css là hai phần tử quan trọng trong phát triển web. Dưới đây là những điều bạn cần biết về bootstrap.css và bootstrap-theme.css.
-

Bootstrap Tooltip cho người dùng gợi ý về phần tử cụ thể theo cách trực quan nhất. Tooltip thường được dùng nhằm tăng hiệu suất bởi bạn có thể tùy biến nó theo domain yêu cầu.
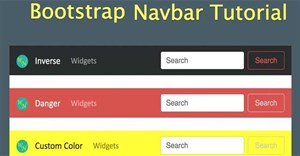
 Navbar hay thanh điều hướng trong Bootstrap 5 thường được đặt ở phia trên đầu của trang. Dưới đây là những điều bạn cần biết về cách tạo thanh điều hướng trong Bootstrap 5.
Navbar hay thanh điều hướng trong Bootstrap 5 thường được đặt ở phia trên đầu của trang. Dưới đây là những điều bạn cần biết về cách tạo thanh điều hướng trong Bootstrap 5. Dưới đây là cách thiết lập React App mới bằng Vite. Bạn sẽ tạo một ứng dụng cơ bản với một thành phần mới, CSS và file ảnh, đồng thời chuẩn bị một gói triển khai được tối ưu hóa.
Dưới đây là cách thiết lập React App mới bằng Vite. Bạn sẽ tạo một ứng dụng cơ bản với một thành phần mới, CSS và file ảnh, đồng thời chuẩn bị một gói triển khai được tối ưu hóa. Dropdown hay tạo menu xổ xuống trong Bootstrap 5 là một tính năng thú vị bạn không nên bỏ qua. Dưới đây là cách dùng Dropdown trong Bootstrap 5.
Dropdown hay tạo menu xổ xuống trong Bootstrap 5 là một tính năng thú vị bạn không nên bỏ qua. Dưới đây là cách dùng Dropdown trong Bootstrap 5. Bài viết này sẽ cho bạn biết cách dùng Bootstrap 5 chính xác trong dự án Next.js. Kết thúc bài viết, bạn có thể dùng Bootstrap 5 thoải mái trong Next.js.
Bài viết này sẽ cho bạn biết cách dùng Bootstrap 5 chính xác trong dự án Next.js. Kết thúc bài viết, bạn có thể dùng Bootstrap 5 thoải mái trong Next.js. Vue.js và Bootstrap đều là hai framework nổi tiếng trong thế giới lập trình. Bạn có thể kết hợp Bootstrap và Vue.js theo phương thức dưới đây.
Vue.js và Bootstrap đều là hai framework nổi tiếng trong thế giới lập trình. Bạn có thể kết hợp Bootstrap và Vue.js theo phương thức dưới đây. Checkbox và button Radio là hai thành phần hữu ích khi xây dựng các mục list trong website. Dưới đây là cách tạo checkbox và button radio trong Bootstrap 5.
Checkbox và button Radio là hai thành phần hữu ích khi xây dựng các mục list trong website. Dưới đây là cách tạo checkbox và button radio trong Bootstrap 5. Carousel trong Bootstrap 5 là một plugin được dùng để duyệt các phần tử như slide, ảnh… Dưới đây là cách dùng Carousel trong Bootstrap 5.
Carousel trong Bootstrap 5 là một plugin được dùng để duyệt các phần tử như slide, ảnh… Dưới đây là cách dùng Carousel trong Bootstrap 5. Utilities trong Bootstrap 5 cho bạn rất nhiều class tiện ích/trợ giúp để tạo kiểu các phần tử thật nhanh mà không cần dùng tới code CSS.
Utilities trong Bootstrap 5 cho bạn rất nhiều class tiện ích/trợ giúp để tạo kiểu các phần tử thật nhanh mà không cần dùng tới code CSS. Tiếp tục bài học về Bootstrap 5, hãy cùng QuanTriMang.com tìm hiểu về Cards. Ý nghĩa và cách dùng của Cards trong Bootstrap 5 như thế nào? Câu trả lời sẽ có ngay dưới đây.
Tiếp tục bài học về Bootstrap 5, hãy cùng QuanTriMang.com tìm hiểu về Cards. Ý nghĩa và cách dùng của Cards trong Bootstrap 5 như thế nào? Câu trả lời sẽ có ngay dưới đây. Phần bài học Bootstrap cơ bản này sẽ thảo luận về tính năng phân trang hay Pagination. Bootstrap 5 xử lý danh sách không theo đúng thứ tự giống như rất nhiều các nhân tố khác trên giao diện.
Phần bài học Bootstrap cơ bản này sẽ thảo luận về tính năng phân trang hay Pagination. Bootstrap 5 xử lý danh sách không theo đúng thứ tự giống như rất nhiều các nhân tố khác trên giao diện. Badge trong Bootstrap rất cần thiết khi phát triển web và ứng dụng. Ở bài này, hãy cùng Quantrimang.com tìm hiểu cách dùng badge trong Bootstrap như thế nào nhé!
Badge trong Bootstrap rất cần thiết khi phát triển web và ứng dụng. Ở bài này, hãy cùng Quantrimang.com tìm hiểu cách dùng badge trong Bootstrap như thế nào nhé! Nội dung bài kiểm tra kiến thức về Bootstrap 5 này có 25 câu hỏi và không giới hạn thời gian. Bạn sẽ nhận được 1 điểm cho mỗi câu trả lời chính xác.
Nội dung bài kiểm tra kiến thức về Bootstrap 5 này có 25 câu hỏi và không giới hạn thời gian. Bạn sẽ nhận được 1 điểm cho mỗi câu trả lời chính xác. Toast cũng là một thành phần thú vị, giống như thông báo trên web, ứng dụng. Dưới đây là cách tạo toast trong Bootstrap 5.
Toast cũng là một thành phần thú vị, giống như thông báo trên web, ứng dụng. Dưới đây là cách tạo toast trong Bootstrap 5. Form Validation hay xác thực biểu mẫu cung cấp phản hồi giá trị có người dùng. Ở bài học cách dùng Bootstrap này, hãy cùng nhau tìm hiểu cách thêm Validation vào Form trong Bootstrap 5 như thế nào nhé!
Form Validation hay xác thực biểu mẫu cung cấp phản hồi giá trị có người dùng. Ở bài học cách dùng Bootstrap này, hãy cùng nhau tìm hiểu cách thêm Validation vào Form trong Bootstrap 5 như thế nào nhé! Hiện nay. React ngày càng trở nên phổ biến. Cùng với phát triển web JavaScript, React là một trong những framework dễ nhất để tìm hiểu và là một trong những framework hiệu quả nhất để phát triển nhanh chóng và mạnh mẽ.
Hiện nay. React ngày càng trở nên phổ biến. Cùng với phát triển web JavaScript, React là một trong những framework dễ nhất để tìm hiểu và là một trong những framework hiệu quả nhất để phát triển nhanh chóng và mạnh mẽ. Tiếp tục bài học về Grid trong Bootstrap 5, chúng ta sẽ tìm hiểu cách làm lưới Grid nhỏ đơn giản nhất. Về cơ bản, cách tạo Grid nhỏ bằng Bootstrap 5 không khó.
Tiếp tục bài học về Grid trong Bootstrap 5, chúng ta sẽ tìm hiểu cách làm lưới Grid nhỏ đơn giản nhất. Về cơ bản, cách tạo Grid nhỏ bằng Bootstrap 5 không khó. Bootstrap là một bộ công cụ mạnh mẽ. Nó đi kèm với các mẫu thiết kế HTML và CSS, bao gồm nhiều thành phần UI. Về cơ bản, sử dụng Bootstrap rất dễ nhưng nhiều người vẫn mắc phải những lỗi phổ biến dưới đây.
Bootstrap là một bộ công cụ mạnh mẽ. Nó đi kèm với các mẫu thiết kế HTML và CSS, bao gồm nhiều thành phần UI. Về cơ bản, sử dụng Bootstrap rất dễ nhưng nhiều người vẫn mắc phải những lỗi phổ biến dưới đây. Range trong Bootstrap 5 là gì? Cách tạo Range trong Bootstrap 5 như thế nào? Hãy cùng Download.vn tìm hiểu nhé!
Range trong Bootstrap 5 là gì? Cách tạo Range trong Bootstrap 5 như thế nào? Hãy cùng Download.vn tìm hiểu nhé! Bạn có thể đơn giản hóa thiết kế của trang Django với framework front-end mạnh mẽ Bootstrap 5. Dưới đây là chi tiết cách dùng Bootstrap 5 trong Django.
Bạn có thể đơn giản hóa thiết kế của trang Django với framework front-end mạnh mẽ Bootstrap 5. Dưới đây là chi tiết cách dùng Bootstrap 5 trong Django. Ở những bài học Bootstrap 5 trước, chúng ta đã tìm hiểu về những kiểu hệ thống lưới Grid cơ bản. Ở bài này, hãy cùng Download.vn đi sâu hơn vào những kiểu Grid cực nhỏ nhé!
Ở những bài học Bootstrap 5 trước, chúng ta đã tìm hiểu về những kiểu hệ thống lưới Grid cơ bản. Ở bài này, hãy cùng Download.vn đi sâu hơn vào những kiểu Grid cực nhỏ nhé! Ở bài viết này, hãy cùng nhau khám phá các hook tìm nạp dữ liệu của React - useEffect, useLayoutEffect, và useEffectEvent - so sánh các chức năng của chúng để triển khai ứng dụng hiệu quả.
Ở bài viết này, hãy cùng nhau khám phá các hook tìm nạp dữ liệu của React - useEffect, useLayoutEffect, và useEffectEvent - so sánh các chức năng của chúng để triển khai ứng dụng hiệu quả. Những thư viện tiện ích này có thể là lựa chọn hoàn hảo cho việc xây dựng và tùy chỉnh app React dễ dàng. Dưới đây là hướng dẫn chi tiết.
Những thư viện tiện ích này có thể là lựa chọn hoàn hảo cho việc xây dựng và tùy chỉnh app React dễ dàng. Dưới đây là hướng dẫn chi tiết. Bootstrap.css và bootstrap-theme.css là hai phần tử quan trọng trong phát triển web. Dưới đây là những điều bạn cần biết về bootstrap.css và bootstrap-theme.css.
Bootstrap.css và bootstrap-theme.css là hai phần tử quan trọng trong phát triển web. Dưới đây là những điều bạn cần biết về bootstrap.css và bootstrap-theme.css. Bootstrap Tooltip cho người dùng gợi ý về phần tử cụ thể theo cách trực quan nhất. Tooltip thường được dùng nhằm tăng hiệu suất bởi bạn có thể tùy biến nó theo domain yêu cầu.
Bootstrap Tooltip cho người dùng gợi ý về phần tử cụ thể theo cách trực quan nhất. Tooltip thường được dùng nhằm tăng hiệu suất bởi bạn có thể tùy biến nó theo domain yêu cầu. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ  Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Văn phòng
Văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Video, phim, nhạc
Video, phim, nhạc  Mạng xã hội
Mạng xã hội  Học tập - Giáo dục
Học tập - Giáo dục  Máy ảo
Máy ảo  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 