Ứng dụng mobile luôn có hệ thống điều hướng, hướng đẫn người dùng dễ dàng lướt qua nhiều màn hình và chức năng khác nhau. React Navigation, một thư viện điều hướng mạnh mẽ và linh hoạt cho React Native, có thể giúp bạn xây dựng một hệ thống điều hướng vững chắc cho app React Native bằng thư viện React Navigation. Dưới đây là hướng dẫn chi tiết.

Cài đặt thư viện React Navigation
React Navigation cung cấp 3 mẫu điều hướng chính: Stack, Tab và Drawer để xây dựng hệ thống điều hướng. Những mẫu này cung cấp một framework để sắp xếp và quản lý điều hướng giữa các màn hình khác nhau trong ứng dụng.
Để bắt đầu dùng React Navigation, cài thư viện này và các phần phụ thuộc cần thiết của nó:
npm install @react-navigation/native
npm install react-native-screens react-native-safe-area-contextThiết lập Navigator
Mỗi navigator trong React Navigation nằm trong thư viện riêng của nó. Để dùng bất kỳ navigator, bạn phải cài đặt riêng chúng.
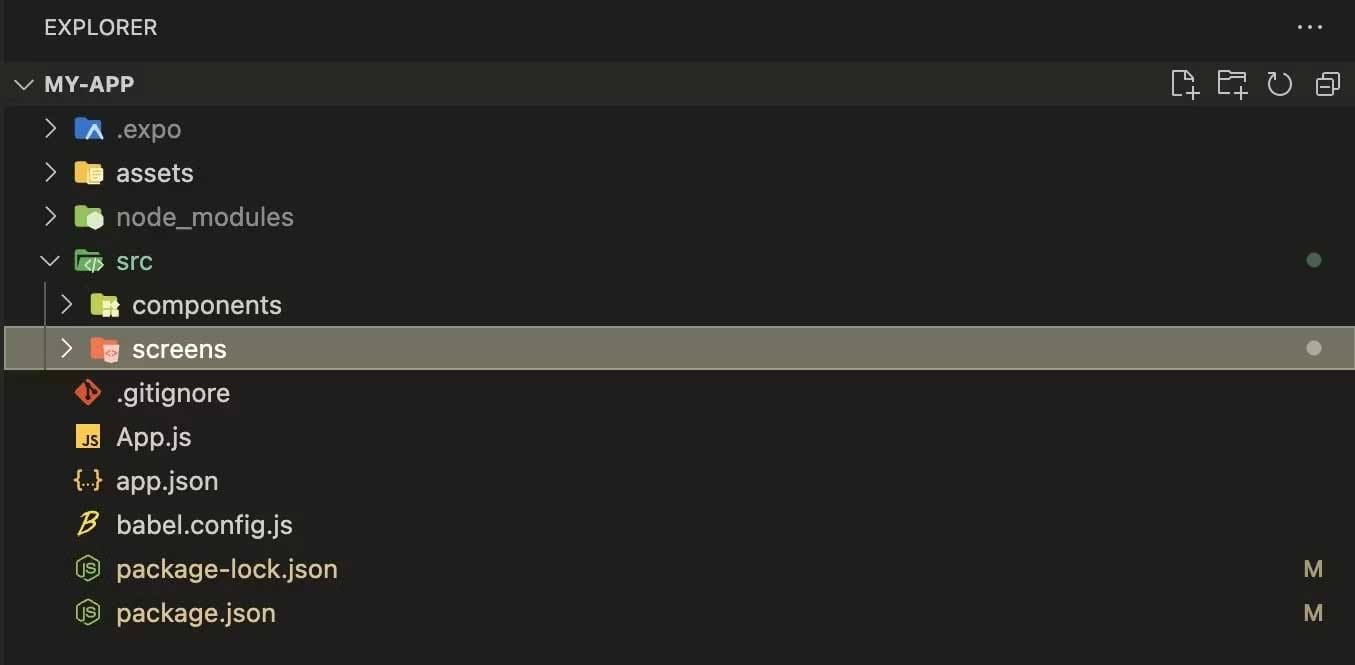
Một cấu trúc dự án tốt hữu ích khi xây dựng một hệ thống điều hướng cho app mobile. Một cách thực hành hay là tạo thư mục src trong thư mục gốc của dự án. Bên trong thư mục này, bạn sẽ có thư mục screens, để tách riêng các thành phần màn hình khỏi những phần tử khác.

Bạn sẽ viết code để thiết lập mẫu điều hướng dùng trong file App.js của dự án.
Tạo Navigator bên trong file App.js là cách thực hành tốt nhất vì một số lí do:
- File App.js thường là thành phần cấp cao nhất trong app React Native. Xác định Navigator trong file này đảm bảo hệ thống phân cấp điều hướng nằm ở cấp cao nhất của cây phần tử và dễ dàng truy cập.
- Đặt Navigator ở file App.js cho phép bạn dễ dàng truy cập và chuyển trạng thái, thuộc tính trên toàn ứng dụng trong trình điều hướng.
- NavigationContainer của React Navigation cung cấp ngữ cảnh cần thiết để điều hướng và thường nằm trong App.js. Bằng cách đặt Navigator trong cùng một file, bạn dễ dàng tích hợp nó với NavigationContainer.
Stack Navigator
Stac Navigator là mẫu điều hướng phổ biến nhất trong thư viện React Navigation. Nó dùng một cấu trúc dữ liệu xếp chồng, trong đó mỗi màn hình là một phần tử khác hoàn toàn và được xếp chồng lên màn hình trước đó.
Khi một màn hình mới được đẩy lên trên cùng của ngăn xếp, nó trở thành màn hình hoạt động và màn hình trước được đẩy xuống dưới nó. Điều này cho phép người dùng điều hướng qua lại trong ngăn xếp, giống như luồng điều hướng web. Bạn có thể thiết lập trình điều hướng ngăn xếp để chuyển tiếp giữa các màn hình.
Ví dụ:
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
// Import your screen components
import HomeScreen from './screens/HomeScreen';
import DetailsScreen from './screens/DetailsScreen';
const Stack = createStackNavigator();
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default App;Khối code trên tạo một phần tử Stack Navigator bằng createStackNavigator() từ thư viện điều hướng.
Ở ví dụ này, Stack Navigator có 2 màn hình: Home và Details.
Giờ cài đặt Stack Navigator:
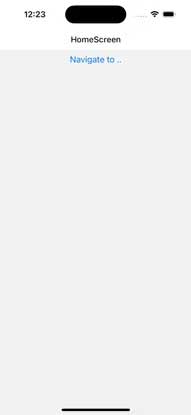
npm install @react-navigation/stackTrong HomeScreen, bạn có thể dùng đối tượng navigation để kiểm tra Stack Navigator:
import { StyleSheet, View, Button } from "react-native";
import React from "react";
const HomeScreen = ({ navigation }) => {
return (
<View>
<Button
title="Navigate to .."
onPress={() => navigation.navigate("DetailScreen")}
/>
</View>
);
};
export default HomeScreen;
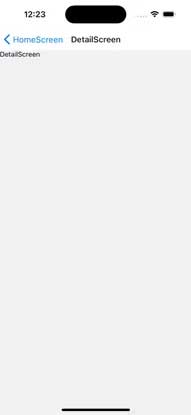
const styles = StyleSheet.create({});Chú ý cách Stack Navigator tự động tạo nút mũi tên để xử lý điều hướng quay lại màn hình trước.
Tab Navigator
Ở một số tình huống, hệ thống điều hướng qua lại như Stack Navigator không mang tới trải nghiệm tuyệt vời. Một Tab Navigator sẽ phù hợp hơn. Nó hiện màn hình điều hướng có sẵn cho người dùng nên dễ dùng hơn, chẳng hạn như thanh điều hướng trên web.
Để bắt đầu, cài thư viện @react-navigation/bottom-tabs bằng trình quản lý gói NPM.
Với createBottomNavigator(), bạn có thể tạo một phiên bản Tab Navigator như đã làm với Stack Navigator:
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
const Tab = createBottomTabNavigator();Sau đó, xác định màn hình muốn làm tab trong navigator và NavigationContainer:
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen
name="Home"
component={HomeScreen}
options={{ title: "Home" }}
/>
<Tab.Screen
name="Profile"
component={ProfileScreen}
options={{ title: "Profile" }}
/>
<Tab.Screen
name="Details"
component={DetailScreen}
options={{ title: "Details" }}
/>
</Tab.Navigator>
</NavigationContainer>
);
}Khi chạy ứng dụng, bạn sẽ thấy Tab Navigator với màn hình đã được xác định ở phía dưới.



Bạn có thể dùng tabBarPosition để xác định vị trí trình điều hướng ở top, right, left hoặc bottom (mặc định).
Drawer Navigator
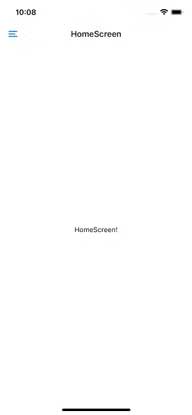
Drawer Navigator hay ngăn xếp là mẫu điều hướng phổ biến trong ứng dụng mobile. Bạn có thể mở các ngăn xếp bằng cách vuốt hoặc chạm vào nút bấm. Điều này khiến ngăn xếp trượt từ cạnh của màn hình, mở ra nội dung bên trong.
Để dùng Drawer Navigator, cài đặt nó dọc theo react-native-gesture-handler và react-native-reanimated:
npm install @react-navigation/drawer
npm install react-native-gesture-handler react-native-reanimatedBạn cũng cần cấu hình lại hiệu ứng động bên trong file babel.config.js:
module.exports = {
presets: ["babel-preset-expo"],
plugins: ["react-native-reanimated/plugin"],
};Đây là ví dụ về cách thiết lập Drawer Navigator:
import "react-native-gesture-handler"; // This import must be at the top
import { View, Text, Button } from "react-native";
import { createDrawerNavigator } from "@react-navigation/drawer";
import { NavigationContainer } from "@react-navigation/native";
const Drawer = createDrawerNavigator();
const DrawerContent = ({ navigation }) => {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text style={{ fontSize: 24, fontWeight: "bold" }}>
Welcome to the Drawer
</Text>
<Text>
This is some extra content that you can display in the drawer.
</Text>
<Button title="Close Drawer" onPress={() => navigation.closeDrawer()} />
</View>
);
};
const App = () => (
<NavigationContainer>
<Drawer.Navigator
initialRouteName="Home"
drawerContent={(props) => <DrawerContent {...props} />}
>
{/* Your other screens here */}
</Drawer.Navigator>
</NavigationContainer>
);
export default App;Ở ví dụ này, DrawerContent được chuyển dưới dạng thuộc tính drawerContent sang createDrawerNavigator. Bên trong thành phần DrawerContent, bạn có thể tùy biến nội dung để hiện thông tin mong muốn bằng các thành phần text hoặc bất kỳ nhân tố và kiểu khác.
Trên đây là những điều cơ bản cần biết về cách xây dựng hệ thống điều hướng mobile với React Navigation. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 












 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài