Cách đơn giản nhất để thêm các tooltip (đoạn chú thích hiển thị khi ta di chuyển con trỏ qua một đoạn văn bản hoặc hình ảnh) vào văn bản là sử dụng HTML tag <ACRONYM> hay TITLE=””, ALT=””. Tuy nhiên, bạn cũng có một số thiết kế và kiểu dáng tooltip khác với ReactJS. Hãy cùng tìm hiểu qua bài viết sau đây!
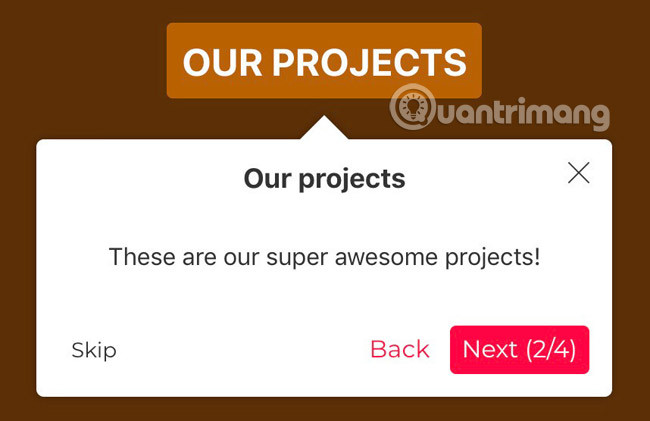
React Joyride
Đây là một thành phần React để hiển thị một tập hợp các tooltip sẽ hướng dẫn người mới dùng làm quen với ứng dụng mới của bạn.

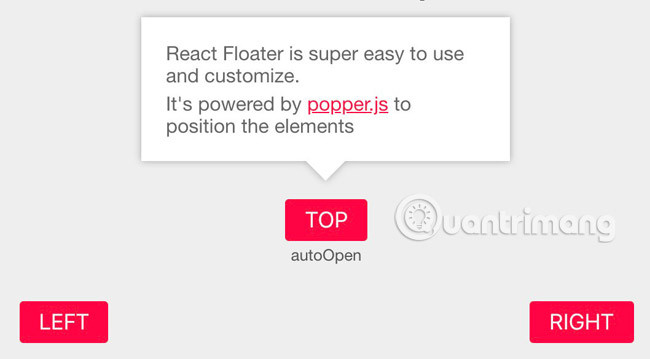
React Floater
Thư viện này biến Popper.js thành một thành phần React có tên Floater, vì vậy nó có các tính năng tuyệt vời tương tự như Floater. Bạn có thể thêm tooltip và cửa sổ bật lên, cũng như có thể thêm các tính năng khác với thành phần này thông qua sandbox.

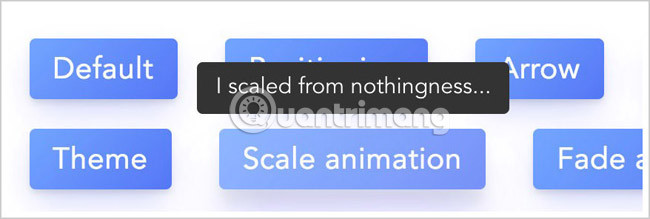
React Autotip
Là một thành phần React đơn giản với tính năng tự động định vị, React Autotip sẽ tự động điều chỉnh vị trí của tooltip khi không gian xung quanh nó thay đổi.
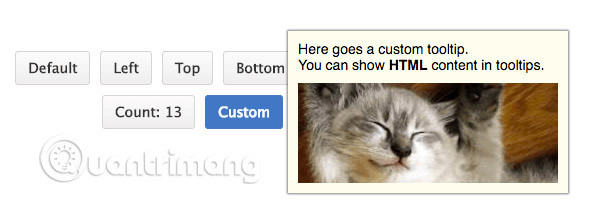
React Tippy
Được xây dựng trên Tippy.js và Popover.js, thư viện này giới thiệu một thành phần Tooltip mà bạn có thể đưa vào ứng dụng React của mình.

React Gint
Đây là một thành phần React mở rộng Hint.css. Các thành phần này thêm một vài tính năng không có sẵn trong Hint.css như vị trí tự động, độ trễ và chức năng Callback (gọi lại).

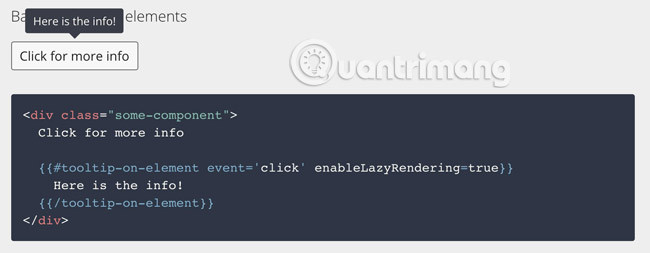
Ember Tooltips
Là một thành phần Ember.js để tạo tooltip, nó được xây dựng trên Popper.js. Thành phần này cũng được thiết kế với khả năng Accessibility in mind và tiếp tục cải thiện để tuân thủ theo khoảng 508 tiêu chuẩn về vấn đề này.

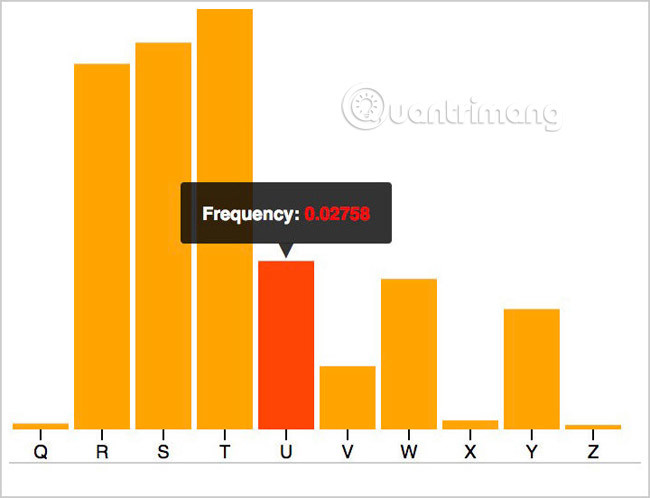
D3 Tip
Đây là một plugin D3.js. D3.js là thư viện JavaScript để hiển thị dữ liệu như biểu đồ, bản đồ, sơ đồ, v.v... Plugin này cho phép bạn hiển thị tooltip ở trên cùng của các dữ liệu này.

Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài