Google Analytics là một công cụ phân tích web mạnh mẽ. Nó có thể thực hiện hầu hết những điều mà các bộ phân tích nâng cao hơn có thể thực hiện, nhưng điểm khác biệt duy nhất là Google làm điều đó miễn phí.
Nhiều nhà thiết kế và nhà phát triển web phàn nàn về những hạn chế của Google Analytics. Thoạt nhìn, nó không có vẻ mạnh mẽ như một số bộ phân tích trang web khác, vì nó không cho phép bạn theo dõi các outbound link (liên kết bên ngoài) hoặc xem dữ liệu trong thời gian thực. Vì vậy, các nhà phát triển đổ xô đến các sản phẩm cao cấp như Clicky và Mint, nhưng những dịch vụ này có thể tốn kém về chi phí, đặc biệt nếu dự án của bạn chưa tạo ra bất kỳ nguồn thu nhập nào. Ngoài ra, dù các công cụ này khắc phục một số hạn chế vốn có trong Google Analytics, nhưng chúng lại thiếu một số tính năng gắn liền với Google, chẳng hạn như theo dõi Adwords và Adsense.
Google Analytics là dịch vụ thống kê web, cho phép bạn xem có bao nhiêu người truy cập vào trang web của mình, họ truy cập những trang nào và họ đến từ đâu. Đây là một dịch vụ miễn phí và nó hoạt động bằng cách dán một đoạn Javascript vào code HTML, được tải khi ai đó truy cập vào trang của bạn.
Tuy nhiên, không chỉ có vậy, nó cũng cho phép bạn tạo các chiến dịch, mục tiêu, kênh và báo cáo cụ thể để xây dựng bộ dữ liệu mang tính hành động và cung cấp thông tin chi tiết, quan trọng về các dữ liệu khác. Hầu hết mọi người đều có thiết lập phân tích, nhưng nhiều người trong số họ không tìm hiểu dữ liệu và bỏ lỡ cơ hội vàng để tối ưu hóa trang web của mình. Mỗi khi bạn thay đổi bản sao, cấu trúc hoặc thiết kế trang web của mình, bộ phân tích trang web sẽ cho bạn biết bạn có nên thay đổi điều gì (và liệu bạn có nên thực hiện bất kỳ thay đổi nào so với bản gốc) hay không. Bằng cách sử dụng các tính năng nâng cao trong Google Analytics, bạn không cần phải trả tiền cho một dịch vụ phân tích khác và sẽ có thể hiểu thêm về khách truy cập và trang web theo cách hoàn toàn khác với các công cụ khác trên thị trường vẫn làm.
Dưới đây là sáu tính năng nâng cao mà bạn có thể sử dụng để tăng sức mạnh cho Google Analytics và đưa ra các quyết định dựa trên dữ liệu có được.
1. Tìm hiểu xem khách truy cập sẽ đi đâu bằng cách theo dõi các outbound link
Ngay cả khi bounce rate (tỷ lệ thoát) của bạn thấp thì việc tìm hiểu vị trí của khách truy cập khi họ thoát khỏi trang của bạn vẫn rất quan trọng. Bằng cách hiểu hành vi liên kết ra ngoài của người dùng, bạn có thể tối ưu hóa trang web của mình để chuyển đổi và truyền tải thông điệp về thương hiệu của bạn theo cách khác, để có hiệu quả tối đa về mặt chiến lược. Điều này đúng vì hai lý do.
- Đầu tiên, nhiều mô hình kinh doanh web dựa vào việc hướng lưu lượng truy cập đến một trang nằm trên một tên miền khác. Một ví dụ điển hình là bạn có thể kiếm tiền bằng cách hướng lưu lượng truy cập đến một trang đích khác. Nếu bạn theo dõi hành vi của outbound link đó, bạn sẽ biết tên miền nào chuyển đổi tốt nhất. Sau đó, bạn có thể tập trung tất cả nỗ lực tiếp thị của mình vào các kênh truyền thông đó và dành thời gian còn lại để thử nghiệm các ý tưởng mới, thực hiện một công việc khác nào đó hoặc nghỉ ngơi.
- Thứ hai, bằng cách theo dõi các outbound link, bạn sẽ biết những điểm nào trên trang của mình chuyển đổi tốt nhất và sau đó bạn có thể lập kế hoạch theo liên kết chính đó. Ví dụ, bạn có thể muốn xóa liên kết có giá trị thấp và thay thế liên kết đó bằng một liên kết đến nội dung hay nhất của bạn hoặc với một blogger bên ngoài đã giúp bạn tăng lưu lượng truy cập một cách đáng kể. Nếu bạn thấy rằng không có liên kết đến hoặc đi nào của bạn đang chuyển đổi tốt, bạn có thể dễ dàng ghép nối Google Analytics với Google Website Optimizer (Trình tối ưu hóa trang web của Google) để thực hiện một số thử nghiệm tách.
Nếu bạn đang sử dụng CMS hoặc ứng dụng web tùy chỉnh, cách tốt nhất là gắn code sau vào phần <head> trong trang của bạn:
<script type="text/javascript">
function recordOutboundLink(link, category, action) {
try {
var myTracker=_gat._getTrackerByName();
_gaq.push(['myTracker._trackEvent', ' + category + ', ' + action + ']);
setTimeout('document.location = "' + link.href + '"', 100)
}catch(err){}
}
</script>
Điều này sẽ làm chậm các liên kết tải một chút để Analytics có thời gian ghi lại lần nhấp trước khi người dùng rời khỏi trang. Rất may, sự chậm trễ này quá nhỏ nên nó sẽ không ảnh hưởng đến trải nghiệm người dùng, vì vậy bạn không cần phải quá lo lắng. Sau đó, bạn có thể theo dõi bất kỳ liên kết nào bạn muốn bằng cách thêm hàm onClick sau vào các liên kết bạn muốn theo dõi:
<a href="http://www.example.com" onClick="recordOutboundLink(this, 'Outbound Links', 'example.com'); return false;">
Có hai tham số trong recordOutboundLink mà bạn có thể muốn thay đổi để tùy chỉnh thêm báo cáo của mình. Tham số thứ hai, có giá trị của outbound link trong ví dụ ở trên, đề cập đến các thư mục sẽ được sử dụng để tổ chức dữ liệu khi bạn xem các dữ liệu đó trong Google Analytics. Đổi tên các outbound link là một khởi đầu tốt, nhưng không đủ để mô tả chính xác phân đoạn của tất cả dữ liệu bạn sẽ thu thập. Cách tốt hơn là phân loại các outbound link theo loại: "blog", "landing page" hoặc "social media". Hoặc bạn có thể thực hiện theo vị trí trên trang: “top”, “sidebar” hoặc "bottom". Tham số thứ ba trong danh sách là số nhận dạng cá nhân của trang. Tên miền cắt ngắn là một giá trị hoàn toàn tốt trong trường hợp này, nhưng bạn cũng có thể đổi tên nó thành một thứ gì đó giá trị hơn nếu muốn, chẳng hạn như “Quantrimang” hoặc “Facebook”.
Theo dõi outbound link thậm chí còn dễ dàng triển khai hơn nếu bạn đang sử dụng một khung web hoặc CMS phổ biến. Nếu bạn đang sử dụng WordPress, bạn có thể theo dõi liên kết tự động với plugin Google Analytics Ultimate. Trên Rails, bạn có thể thêm tính năng theo dõi outbound link vào các mô hình của mình bằng Google Analytics Gem.
2. Nhận thống kê thời gian thực (theo loại)
Một trong những lý do chính khiến mọi người sử dụng các công cụ khác mà không phải là Google Analytics là vì họ muốn có số liệu thống kê thời gian thực được tích hợp sẵn. Và rất đúng khi khách hàng phàn nàn vì Google Analytics không thể làm điều này. Nhưng bạn có thể sử dụng một mẹo đơn giản để có được số liệu thống kê gần như từng phút mà không phải trả tiền mặt cho một dịch vụ cao cấp khác. Google cập nhật thống kê của bạn theo giờ. Để nhận dữ liệu đó, tất cả những gì bạn cần làm là nhấp vào Date selector calendar trong Analytics report và chọn ngày hiện tại làm ngày kết thúc. Tất nhiên, dữ liệu này không hoàn toàn cập nhật, nhưng đủ để thực hiện những thống kê nhanh chóng và thông minh khi nội dung của bạn được lan truyền.
Thông thường, khi bạn nhấp vào menu date, bạn sẽ nhận thấy rằng thanh màu xanh dương cho biết ngày đã chọn chỉ đến ngày hôm qua. Để làm cho dữ liệu hiển thị trong thời gian thực, hãy chọn ngày đầu tiên trong phạm vi bạn muốn và sau đó nhấp vào ngày mới nhất không chuyển sang màu xám. Vậy là bạn đã gần như có thống kê dữ liệu theo thời gian thực rồi.
3. Theo dõi các mạng xã hội
Mạng xã hội là một cách mạnh mẽ để hướng lưu lượng truy cập đến trang web của bạn. Hầu hết các blogger khuyến khích độc giả chia sẻ nội dung của họ thông qua Facebook và Twitter - và khi người dùng của họ thực sự làm như vậy, nó có thể mang về thêm hàng chục nghìn độc giả, người đăng ký và người tiêu dùng mới. Tất cả chúng ta đều muốn lan truyền trên mạng xã hội. Do đó, sẽ rất có ý nghĩa khi theo dõi người dùng nào nhấp vào các nút chia sẻ trên các mạng xã hội, để có thể tập trung sự chú ý vào những người chắc chắn sẽ lan truyền phần nội dung trên trang web của bạn.
Khi đưa một blog mới chẳng hạn, bạn cần đảm bảo rằng các mạng xã hội phải được kết hợp trong trải nghiệm người dùng. Điều đó có nghĩa là theo dõi các hoạt động mạng xã hội cũng giống như theo dõi lượt xem trên trang, và bạn có thể xem tất cả thông tin trong cùng một báo cáo (và hy vọng hành động này sẽ là “nhất cử lưỡng tiện”). Nếu bạn sử dụng API OpenGraph của Facebook để kết hợp các nút “Like” phổ biến vào nội dung của mình, thật dễ dàng để theo dõi những người dùng nhấp vào nó. Tuy nhiên, trước tiên, nếu bạn chưa quen với việc nhúng các nút Facebook trên trang web của mình bằng API Javascript, bạn có thể đọc thêm thông tin trên trang Facebook Developers.
Tóm lại, bạn sẽ chỉ thêm hàm onClick vào code FBML để kích hoạt công cụ theo dõi sự kiện trong Google Analytics khi người dùng nhấp vào nút. Dưới đây là cách đoạn code được hiển thị:
<fb:like onclick="javascript: _gaq.push(['_trackPageview', 'example.com/facebook']);" href="http://www.example.com/"></fb:like>
Khi người dùng nhấp vào nút Facebook, Google Analytics sẽ theo dõi dưới dạng số lần truy cập trang, cho phép nó hiển thị trong báo cáo của bạn giống như bài đăng trên blog hoặc landing page. Tại đây, _trackPageview có một thông số chỉ định cách nhấp chuột, sẽ xuất hiện trong các báo cáo của bạn. Bạn nên tùy chỉnh từng nút trên trang web của mình bằng cách bao gồm một số điều như blog post ID (ID bài đăng trên blog), permalink (liên kết cố định) hoặc URL-escaped title (tiêu đề thoát URL) (ví dụ như advanced-google-analytics), theo sau là /facebook ở cuối. Sau đó, bạn có thể xem mỗi nút riêng lẻ đang hoạt động như thế nào và cũng có thể dễ dàng tổng hợp dữ liệu này với nhau bằng cách tìm kiếm tất cả các phiên bản /facebook trong báo cáo Google Analytics của mình.
Bạn có thể sử dụng kỹ thuật này để theo dõi hầu hết mọi yếu tố có khả năng nhấp vào trên trang web của bạn. Ví dụ, thật đơn giản để triển khai tính năng này trên nút retweet chính thức của Twitter. Tất cả những gì bạn phải làm là tìm _trackPageviewasynchronously như sau:
<a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" onclick="javascript: _gaq.push(['_trackPageview', 'THENAMEOFYOURPAGE/twitter']);">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
Giống như trong ví dụ trong Facebook ở trên, bạn có thể chỉnh sửa thông số _trackPageview duy nhất để tùy chỉnh cách các nút retweet xuất hiện trong Analytics. Thường mọi người sẽ đặt các tracking identifier (định danh theo dõi) kết thúc bằng /twitter, nhưng bạn cũng có thể đặt định danh này tùy ý theo sở thích.
4. Tạo URL tùy chỉnh để theo dõi hiệu quả của chiến dịch xây dựng liên kết
Trong khi theo dõi số người dùng tương tác với các nút mạng xã hội sẽ cung cấp cho bạn mức độ hiểu biết cao hơn đáng kể so với hầu hết các trang web khác, thì nó sẽ không tự động cho bạn biết cách các nút mạng xã hội hiệu quả đang thu hút người dùng mới truy cập vào trang web của bạn như thế nào. Tất nhiên, với một vài sửa đổi, bạn có thể dễ dàng thay đổi điều đó. Google Analytics cho phép bạn thiết lập URL chiến lược tùy chỉnh, tự động phân loại và theo dõi người dùng truy cập thông qua các đường dẫn đó. Để thực hiện điều này, tất cả những gì bạn cần làm là thêm một số tham số sau URL ở định dạng chuẩn ?Variable=value. Dưới đây là các biến bạn có thể sử dụng:
- utm_campaign xác định một sản phẩm hoặc chiến dịch cụ thể. Bạn có thể đặt nó thành retweet_button hoặc facebook_like.
- utm_source xác định lưu lượng truy cập đến từ đâu. Hãy coi đó là tên trang web hoặc URL. Đối với chiến dịch theo dõi mạng xã hội, bạn có thể đặt chiến dịch đó thành facebook hoặc twitter.
- utm_medium mô tả loại lưu lượng truy cập, chẳng hạn như chi phí mỗi nhấp chuột, lưu lượng truy cập tìm kiếm không phải trả tiền hoặc RSS. Ở đây, bạn có thể đặt nó thành social_media.
Để theo dõi chiến dịch mạng xã hội, ta sẽ sử dụng một URL như sau:
http://www.example.com/?utm_source=facebook&utm_medium=social_media&utm_campaign=like_button
Bây giờ, thủ thuật ở đây là đảm bảo rằng đây là URL được chia sẻ trên Facebook và Twitter. Tất cả những gì bạn cần làm là nối các biến theo dõi vào cuối tập hợp URL bên trong phần cài đặt cho các nút mạng xã hội. Xây dựng trên code như Facebook (ví dụ minh họa ở trên) sẽ như sau:
<fb: như onclick = "javascript: _gaq.push (['_ trackPageview', 'example.com/facebook']);" href = "http://www.example.com/?utm_source=facebook&utm_medium=social_media&utm_campaign=like_button"> </ fb: like>
Tất nhiên, mạng xã hội không chỉ sử dụng cho các URL theo dõi chiến dịch. Nó còn được sử dụng trong RSS feed để có được cái nhìn nhanh hơn về cách sử dụng nội dung trong trình đọc nguồn cấp dữ liệu. Nó cho phép bạn tính toán giá trị thực của người đăng ký mới và tập trung toàn lực vào phân đoạn người đăng ký sẽ mang lại giá trị cao nhất cho trang web.
5. Sử dụng các biến tùy chỉnh để tinh chỉnh dữ liệu
Ngoài mặt thì Google Analytics chỉ theo dõi các trang và theo dõi chính xác từng trang theo cùng một cách. Đối với hầu hết mọi trường hợp, điều này rất tốt vì bạn có thể nhận diện một trang bằng cách xem URL. Tuy nhiên, Google Analytics còn mạnh hơn rất nhiều. Nó đủ linh hoạt để cho phép bạn xây dựng mô hình kế hoạch tổ chức nội dung của trang web ngay trong Google Analytics. Sau đó, bạn không bị giới hạn chỉ theo dõi các trang đơn thuần nữa. Trong thực tế, bạn có thể điều chỉnh nó để theo dõi các category, tag, section hoặc bất kỳ phân loại nào khác mà bạn thích. Điều này đặc biệt hữu ích với các ứng dụng web và trang web thương mại điện tử nơi bạn muốn theo dõi các hành động hoặc loại sản phẩm cụ thể.
Việc khai thác sức mạnh này dễ dàng bằng cách gắn các biến tùy chỉnh trực tiếp vào code trang của bạn. Điểm gắn duy nhất là các biến được giới hạn trong phạm vi tương tác cụ thể của khách truy cập. Google Analytics cung cấp ba phạm vi sau:
- Page
- Session
- Visitor
Ban đầu có thể hơi khó hiểu, nhưng hãy nghĩ tới mục đích cuối cùng để tiếp tục cố gắng. Ví dụ, nếu bạn muốn so sánh các trang nằm trong một danh mục so với danh mục khác, bạn sẽ sử dụng phạm vi Page. Nếu bạn muốn so sánh liệu người dùng có đăng nhập hay không, bạn sẽ sử dụng phạm vi Session. Phạm vi Visitor được sử dụng tốt nhất khi bạn muốn so sánh các loại người dùng khác nhau.
Dưới đây là code cơ bản bạn sẽ cần phải đặt trong phần <head> của trang để bắt đầu với các biến tùy chỉnh:
_gaq.push(['_setCustomVar', 1, 'Category', 'Photoshop Tutorials', 3]);
- Số 1 trong đoạn mã trên đề cập đến chỉ mục. Analytics chỉ cung cấp cho bạn năm vị trí cho các biến tùy chỉnh, do đó bạn có thể chọn một số từ 1 đến 5 để gán nó cho một vị trí. Bạn chỉ có thể sử dụng một vị trí mỗi lần, do đó, bạn bị giới hạn chỉ có năm biến tùy chỉnh tại một thời điểm.
- Category là tên của biến. Bạn có thể đặt nó tùy ý. Ví dụ, nếu bạn muốn theo dõi các tag trên blog WordPress của mình, bạn có thể đặt nó là Tag.
- Photoshop Tutorials là giá trị của biến tùy chỉnh. Trong ví dụ về tag được đề cập ở trên, bạn sẽ đặt tên này thành tên của thẻ. Nếu bạn đang sử dụng WordPress hoặc CMS khác, bạn sẽ linh hoạt sử dụng hàm thích hợp để đặt tên.
- Cuối cùng, tham số cuối cùng là phạm vi. 1 là phạm vi Visitor, 2 là phạm vi Session và 3 là phạm vi Page.
6. Loại trừ IP (tránh vô tình đo lường chính web hoặc nhóm web của bạn)
Bất cứ khi nào khởi chạy một trang web mới, thường sẽ mất một hoặc hai giờ với thiết kế và code để đảm bảo rằng mọi thứ đều hoàn hảo. Từ đó, mọi người thường sẽ thực hiện một số liên kết xây dựng ban đầu và chuyển đến Analytics để xem liệu có lưu lượng truy cập nào không. Và mỗi lần như vậy, mọi người thường thấy khá shock. Nhiều người nghĩ rằng có ai đó đã giúp tăng lưu lượng truy cập cho trang web của họ. Nhưng đến khi đào sâu vào các dữ liệu, họ bắt đầu nhận thấy rằng tất cả lưu lượng truy cập đến từ cùng một trình duyệt, cùng một thành phố và từ cùng một địa chỉ IP.
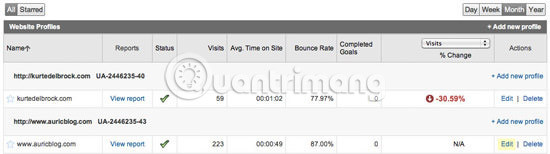
Bây giờ, hãy sử dụng tính năng loại trừ IP trong Google Analytics để đảm bảo rằng các thử nghiệm của bạn không làm sai lệch dữ liệu. Để làm điều đó, hãy nhấp vào nút "Edit" cho trang web của bạn trên trang profile chính.

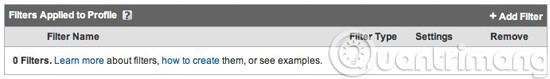
Trên trang "Profile Settings", cuộn xuống cho đến khi bạn thấy hộp có tên "Filters Applied to Profile" (bên dưới các mục tiêu). Nhấp vào liên kết "Add Filter" và bạn sẽ được đưa đến trang "Create New Filter".

Khi bạn ở đó, bạn có thể gắn địa chỉ IP của mình (hoặc dải địa chỉ IP) để nó bị loại trừ khỏi Google Analytics. Ngay khi bạn hoàn tất, hãy nhấp vào “Save Changes” và mọi thứ đã hoàn tất.
Làm thế nào để tăng cường phân tích?
Google Analytics có nhiều tính năng nâng cao giúp bạn không bao giờ cần dịch vụ phân tích cao cấp nữa. Với các tính năng này và API Analytics, bạn có thể xây dựng một hệ thống thống kê web rất mạnh mẽ cho phép bạn thực hiện chuyển đổi thành công và tối ưu hóa lưu lượng truy cập.
Bạn có sử dụng Google Analytics trên trang web của mình không? Làm thế nào bạn sẽ kết hợp các tính năng này? Và, bạn muốn thấy những tính năng nào hiện chưa có trong Google Analytics? Chia sẻ ý kiến của bạn trong phần bình luận bên dưới nhé!
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài