Google Analytics 4 hay GA4 là thế hệ tiếp theo của Google Analytics được Google ra mắt vào tháng 10 năm 2020. Không giống như các thuộc tính Universal Analytics cũ, bạn có thể sử dụng GA4 mới cho một trang web, một ứng dụng hoặc cả hai cùng nhau.
Sử dụng các mô hình Machine Learning tiên tiến của Google, GA4 mang lại hiệu suất vượt trội trong việc theo dõi các xu hướng thị trường mới nhất và hành vi của khách hàng trên nhiều thiết bị và nền tảng. Thiết kế tập trung vào quyền riêng tư đảm bảo bạn có thể tận hưởng ROI tốt hơn, đặc biệt là cho các kế hoạch tiếp thị dài hạn của bạn.
Bài viết này sẽ thảo luận về cách tạo tài khoản GA4 mới, nâng cấp lên tài khoản GA4 mới và thêm thẻ GA4 vào trang web của bạn.
Cách tạo tài khoản Google Analytics mới và GA4 Property
Nếu hiện tại bạn chưa có tài khoản Google Analytics, bạn cần tạo một tài khoản. Khi bạn bắt đầu tạo tài khoản mới, theo mặc định, Google đặt Google Analytics 4 làm thuộc tính mới. Tuy nhiên, nó cũng cho phép bạn tạo Universal Analytics.
Bước 1: Đăng nhập vào tài khoản Google và truy cập https://analytics.google.com/analytics/
Bước 2: Nhấp vào nút “Start Measuring”.

Bước 3: Cung cấp tên tài khoản của bạn (thường là tên công ty).
Nhấp vào "Next" sau khi cung cấp tên công ty.

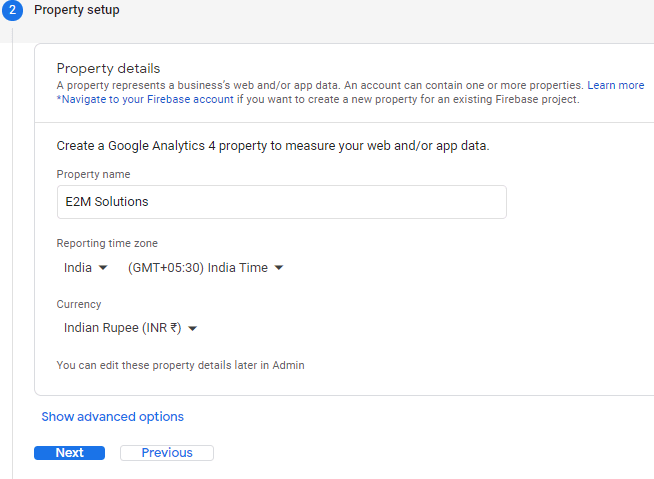
Bước 4: Cung cấp “Property Name” tại đây và chọn “Reporting Time Zone” và “Currency”.

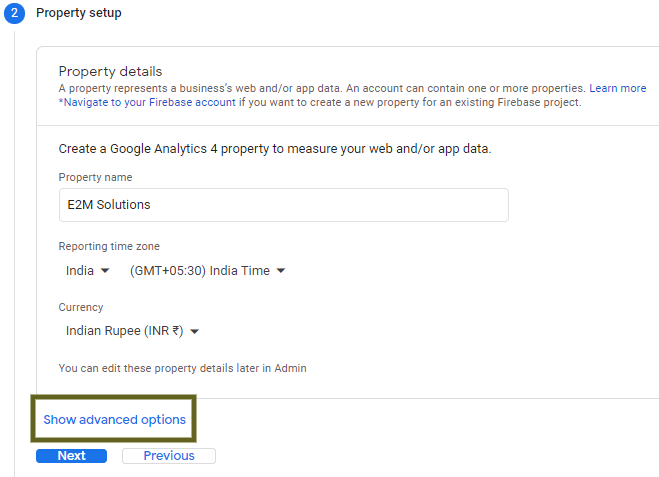
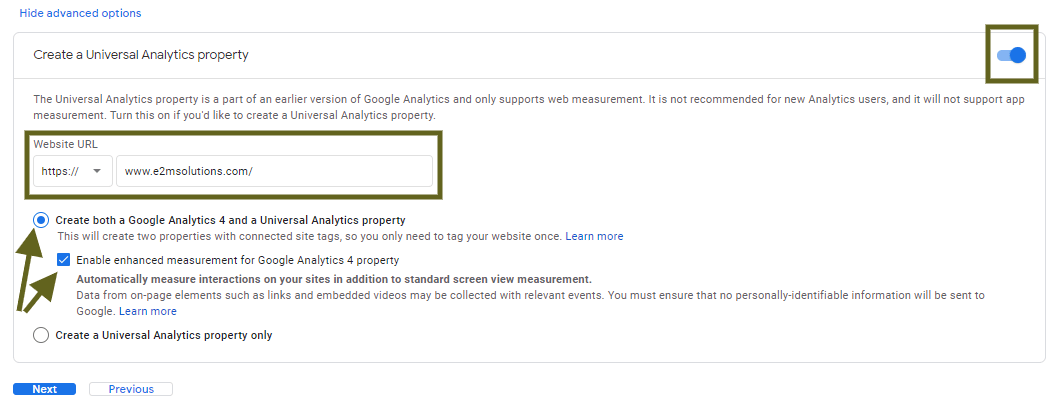
Bước 5: Để tạo Universal Analytics Property cùng với thuộc tính phân tích GA4, hãy nhấp vào “Show Advanced Options” như được hiển thị trong hình ảnh bên dưới.

Bước 6: Bật công tắc chuyển đổi (nút sẽ chuyển sang màu xanh lam sáng).

Bây giờ, hãy cung cấp URL trang web tại đây và chọn tùy chọn để tạo GA4 và Universal Analytics Property hoặc chọn Universal Analytics Property.
Nhấp vào “Next” sau khi chọn tùy chọn thích hợp.
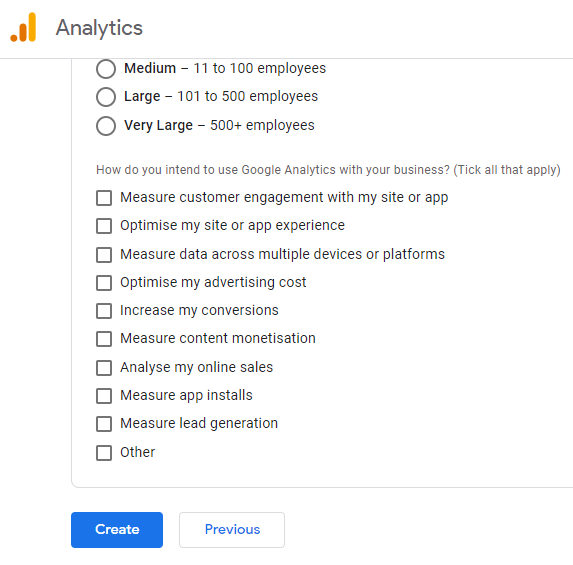
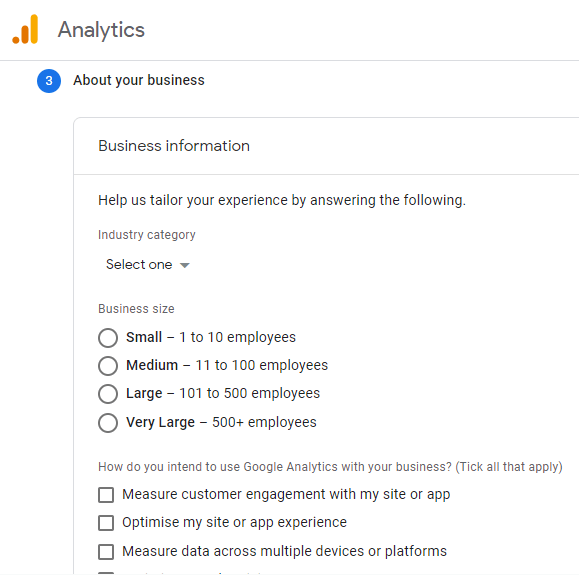
Bước 7: Cung cấp thông tin chi tiết “About Your Business” bằng cách chọn tùy chọn có liên quan đến doanh nghiệp của bạn, chẳng hạn như danh mục ngành, quy mô doanh nghiệp và bạn dự định sử dụng Google Analytics với doanh nghiệp của mình như thế nào.


Nhấp vào “Create” sau khi chọn tất cả các tùy chọn có liên quan để tạo GA4 và Universal Analytics Property trong tài khoản Google Analytics mới.
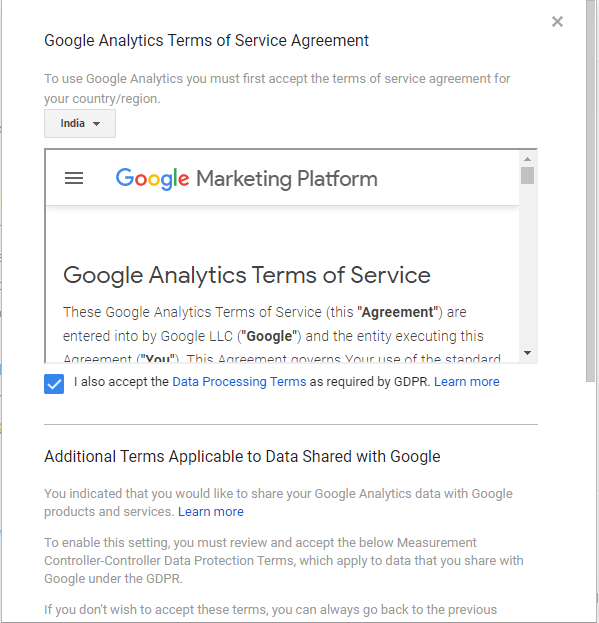
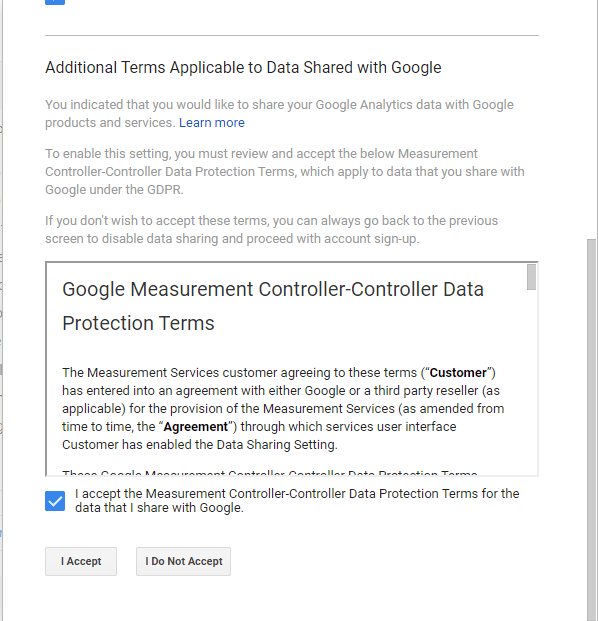
Bước 8: Chọn các hộp có liên quan để chấp nhận các điều khoản Data Processing Terms theo yêu cầu của GDPR và điều khoản bảo vệ dữ liệu của Measurement Controller–Controller Data Protection.


Bây giờ, hãy nhấp vào “I Accept”.
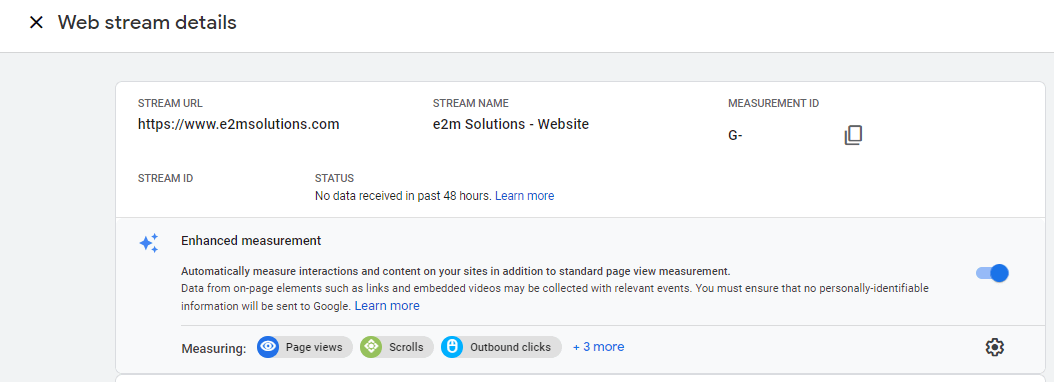
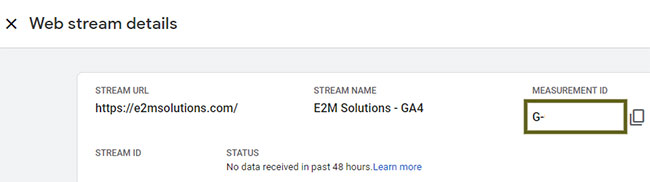
Bước 9: Việc chấp nhận các điều khoản sẽ đưa bạn đến màn hình “Web Stream Details”, nơi bạn có thể tìm thấy Measurement ID ở góc trên cùng bên phải.

Bạn đã tạo thành công GA4 và Google Universal Analytics Property.
Cách nâng cấp lên GA4 Property từ Universal Analytics Property hiện tại
Nếu bạn đã có Universal Analytics Property và muốn nâng cấp lên Google Analytics 4 (GA4), đây là những gì bạn cần làm.
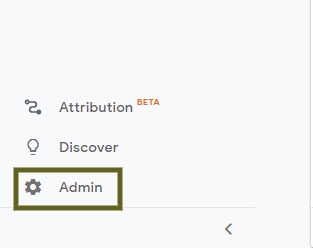
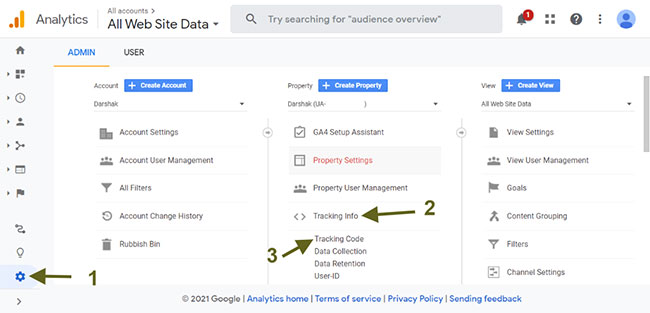
Bước 1: Nhấp vào “Admin” như hình dưới đây.

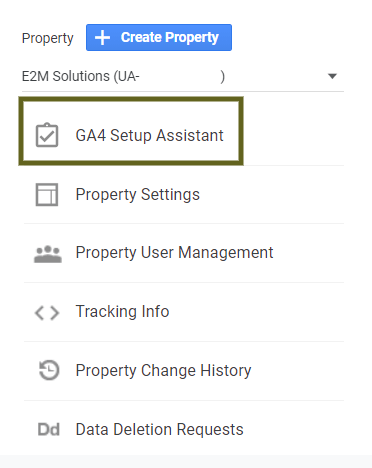
Bước 2: Thao tác này sẽ đưa bạn đến bảng điều khiển dành cho quản trị viên của Universal Analytics Property, nơi bạn có thể nhấp vào “GA4 Setup Assistant” trong cột “Property”.

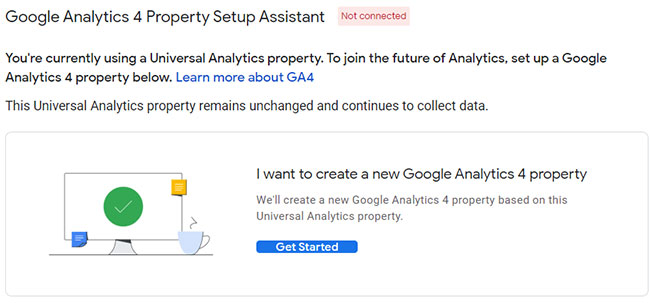
Bước 3: Tiếp theo, bạn sẽ đến với màn hình “Google Analytics 4 Property Setup Assistant”. Tại đây, bạn cần nhấp vào "Get Started"
Lưu ý: Đảm bảo rằng bạn đã chọn đúng tài khoản trong cột tài khoản.

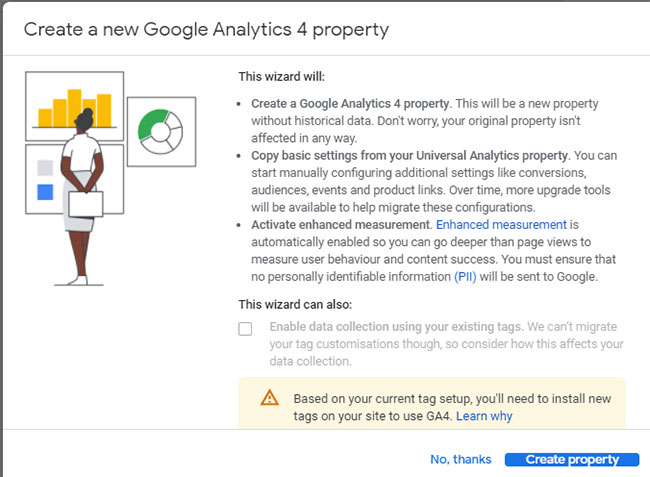
Bước 4: Nhấp vào “Get Started” sẽ hiển thị cửa sổ pop-up này trên màn hình của bạn. Tại đây bạn cần nhấp vào “Create Property”.

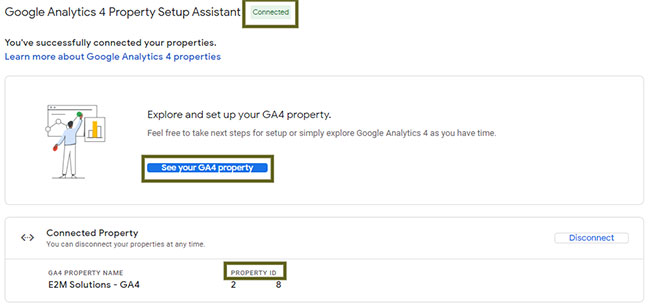
Bước 5: Màn hình tiếp theo là nơi bạn có thể thấy thông báo thuộc tính được kết nối với ID thuộc tính.

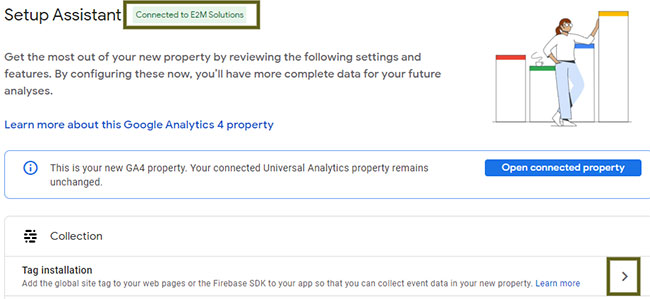
Bây giờ, hãy nhấp vào “See your GA4 property” và bạn sẽ đến màn hình “Setup Assistant”. nhấp vào mũi tên (>) bên dưới “Tag Installation” để chuyển đến màn hình “Data Streams”.

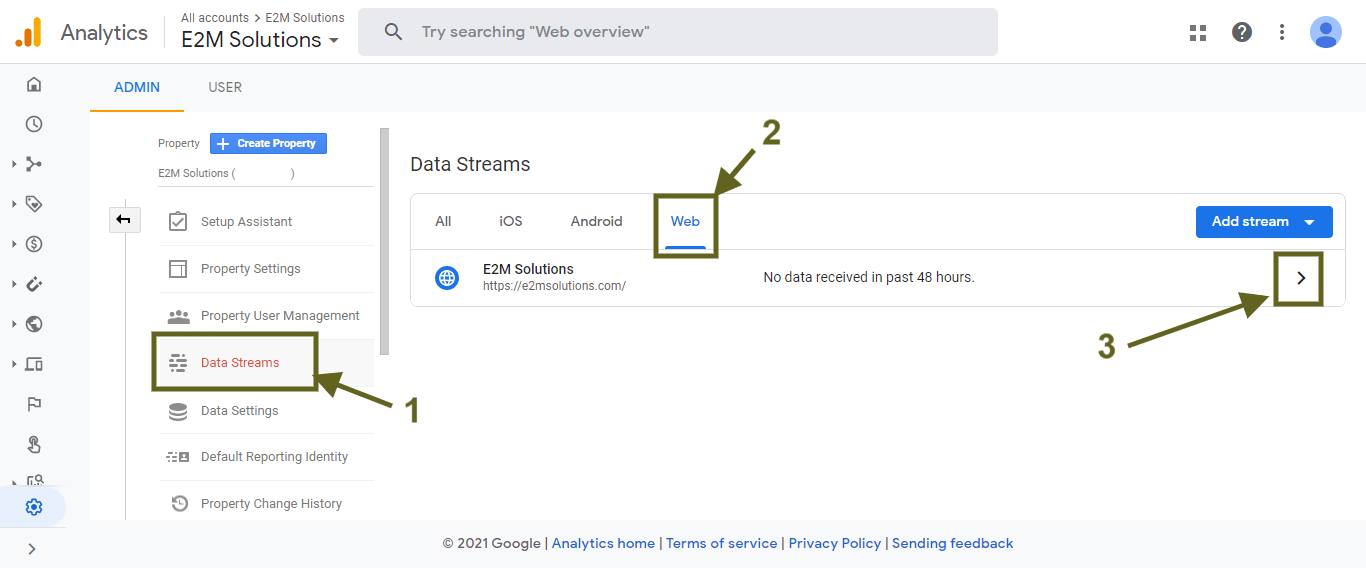
Bước 6: Khi bạn ở trên màn hình “Data Streams”, hãy nhấp vào mũi tên (>) trong “Data Streams”, thao tác này sẽ dẫn bạn đến “Web Stream Details”.

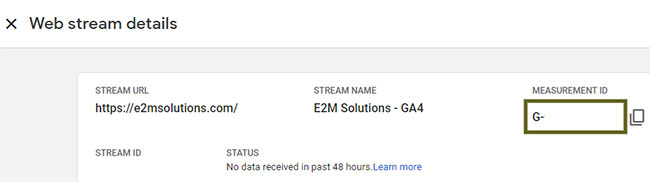
Bước 7: Trên trang “Web Stream Details”, bạn có thể tìm thấy Measurement ID cho thuộc tính GA4 ở góc trên cùng bên phải.

Bây giờ, bạn đã nâng cấp thành công lên GA4 Property.
Cách thêm GA4 Tracking Code vào trang web mà không cần sử dụng Google Tag Manager
Có 3 cách để thêm GA4 tracking code vào trang web mà không cần sử dụng Google Tag Manager.
- Tùy chọn 1: Kết nối Measurement ID với UA Property hiện có trong Universal Analytics.
- Tùy chọn 2: Thêm chỉ thị ‘Config’ mới trong code hiện có trên trang web
- Tùy chọn 3: Sao chép và dán script GA4 tracking code vào phần <head>.
1. Kết nối Measurement ID với UA Property hiện có trong Universal Analytics
Nếu bạn đã có code Universal Analytics trên trang web và bạn muốn thêm GA4 Measurement ID vào trang web của mình, bạn cần kết nối GA4 Measurement ID trong Universal Analytics Property trong tracking code thuộc "Tracking Info" bên dưới cột thuộc tính trong phần quản trị Google Analytics.
Bước 1: Nhấp vào “Admin” ở góc dưới bên trái.

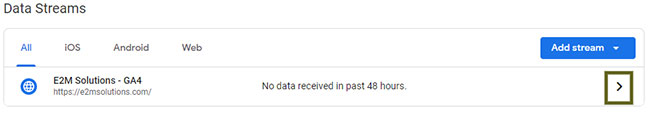
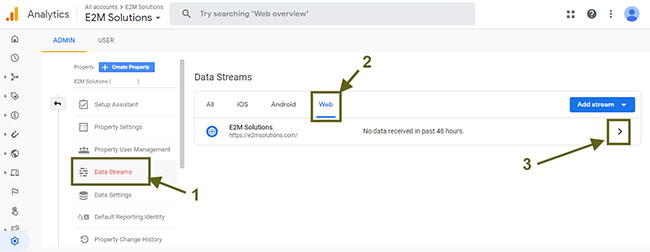
Bước 2: Nhấp vào “Data Streams” và chọn “Web”. Nhấp vào mũi tên (>) bên dưới “Data Stream” sẽ đưa bạn đến trang “Web Stream Details”.

Bước 3: Ở góc trên cùng bên phải, bạn có thể thấy GA4 Measurement ID. Hãy sao chép ID này.

Bước 4: Bây giờ, hãy chuyển đến Universal Analytics Property hiện tại của bạn >> Admin >> Tracking info >>Tracking code.

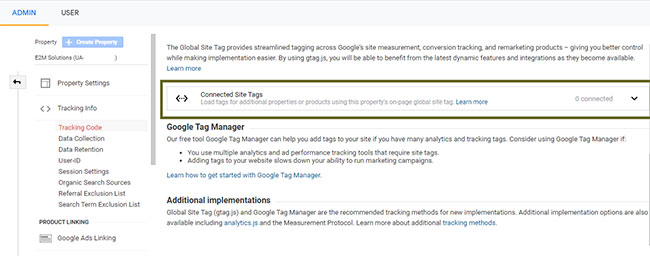
Bước 5: Cuộn xuống và bạn sẽ thấy tùy chọn “Connected Site Tags”. Nhấp vào tùy chọn này.

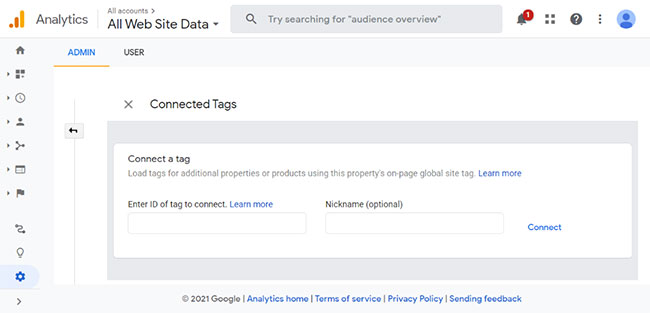
Bước 6: Bạn có thể dán Measurement ID mà bạn đã tạo và sao chép ở bước 3 để tạo tag trang web mới.

Khi bạn nhấp vào “Connect”, thuộc tính Universal Analytics và thuộc tính GA4 của bạn sẽ được liên kết.
2. Thêm chỉ thị “Config” mới trong code hiện tại trên trang web
Nếu bạn đã có code phân tích (gtag.js) trên trang web và muốn thêm GA4 Measurement ID vào trang web của mình, thì đây là tùy chọn thứ hai dành cho bạn, nơi bạn có thể thêm chỉ thị "config" thứ hai vào code phân tích hiện có.
Thông thường, đây là code phân tích gtag.js trông như thế nào trên trang nguồn của trang web.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxxx-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-Property ID');
</script>Sau dòng 8 trong code gtag.js được đề cập ở trên, hãy thêm chỉ thị “config” bổ sung có GA4 Property “Measurement ID”.
Sau khi thêm chỉ thị “config” bổ sung có GA4 Property “Measurement ID”, code sẽ trông như dưới đây:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxxx-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-Property ID');
gtag('config', 'G-Propert ID');
</script>Trong bảng bên dưới, bạn có thể thấy code gtag.js thông thường ở cột bên trái. Trong cột bên phải, bạn có thể thấy code sau khi thêm chỉ thị config mới với GA4 Property ID.
| STT | Code gtag.js | Sau khi thêm chỉ thị “config” mới vào code hiện có |
| 1 | <!– Global site tag (gtag.js) – Google Analytics –> | <!– Global site tag (gtag.js) – Google Analytics –> |
| 2 | <script async src=”https://www.googletagmanager.com/gtag/js?id=UA-183804596-1″></script> | <script async src=”https://www.googletagmanager.com/gtag/js?id=UA-183804596-1″></script> |
| 3 | <script> | <script> |
| 4 | window.dataLayer = window.dataLayer || []; | window.dataLayer = window.dataLayer || []; |
| 5 | function gtag(){dataLayer.push(arguments);} | function gtag(){dataLayer.push(arguments);} |
| 6 | gtag(‘js’, new Date()); | gtag(‘js’, new Date()); |
| 7 | ||
| 8 | gtag(‘config’, ‘UA-Property ID’); | gtag(‘config’, ‘UA-Property ID’); |
| 9 | </script> | gtag(‘config’, ‘G-Propert ID’); |
| 10 | </script> |
3. Sao chép và dán script GA4 tracking code trong phần <head>.
Bước 1: Nhấp vào tùy chọn “Admin” ở góc dưới bên trái.

Bước 2: Nhấp vào tùy chọn “Data Streams” và chọn menu “Web”. Nhấp vào mũi tên (>) bên dưới “Data Stream” để chuyển đến trang “Web Stream Details”.

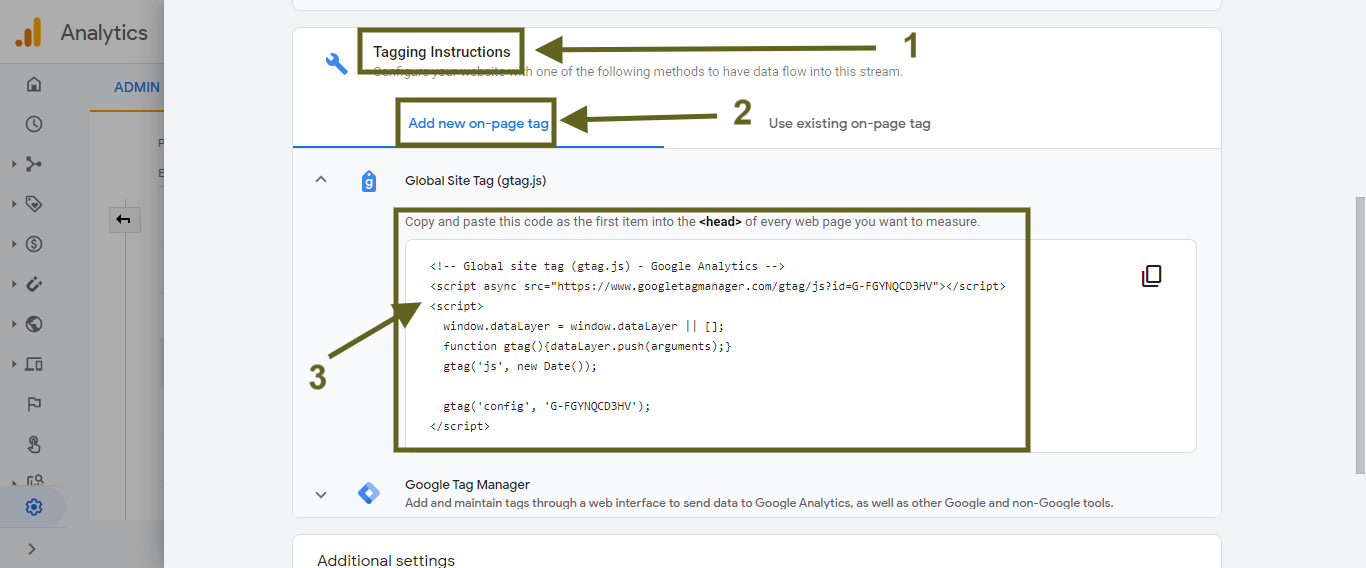
Bước 3: Bây giờ trên màn hình “Web Stream Details”, trong tab “Tagging Instructions”, hãy tìm “Add New On-Page Tag”. Đây là nơi bạn có thể tìm thấy “Global Site Tag (gtag.js)”.

Bước 4: Sao chép và dán code này vào <head> của mọi trang web bạn muốn đo lường.
Cách thêm GA4 tracking code vào trang web bằng Google Tag Manager
Có 2 tag Google Analytics 4 Google Tag Manager có thể hỗ trợ.
- Google Analytics: GA4 Configuration
- Google Analytics: GA4 Event
Thực hiện theo các bước sau để triển khai Google Analytics 4 bằng Google Tag Manager.
Bước 1: Đăng nhập vào tài khoản Google của bạn và truy cập https://tagmanager.google.com/
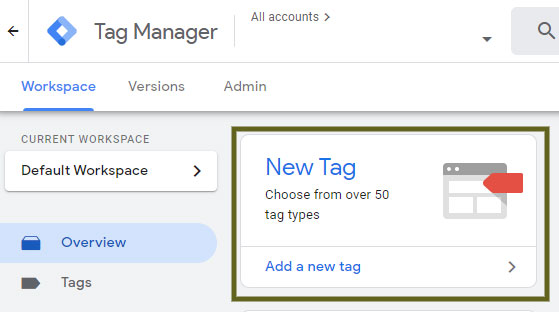
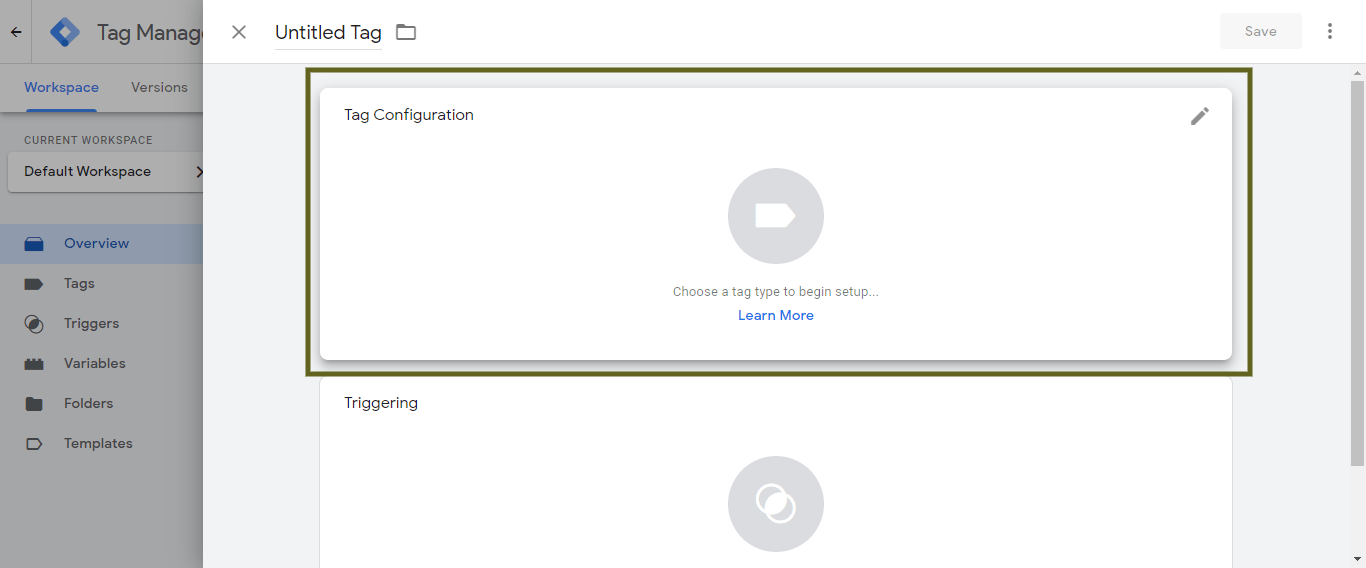
Bước 2: Nhấp vào tùy chọn “Add a new tag” trong “New Tag”.

Bước 3: Nhấp vào “Tag Configuration”.

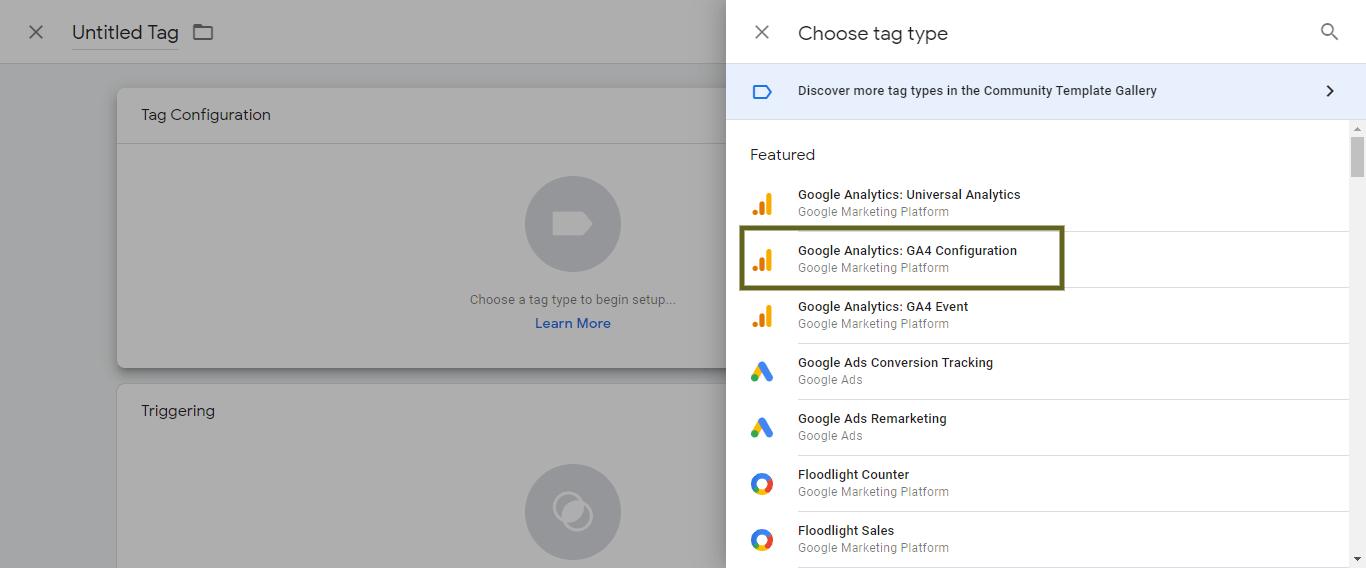
Bước 4: Chọn “Google Analytics: GA4 Configuration” từ cửa sổ “Choose Tag Type”.

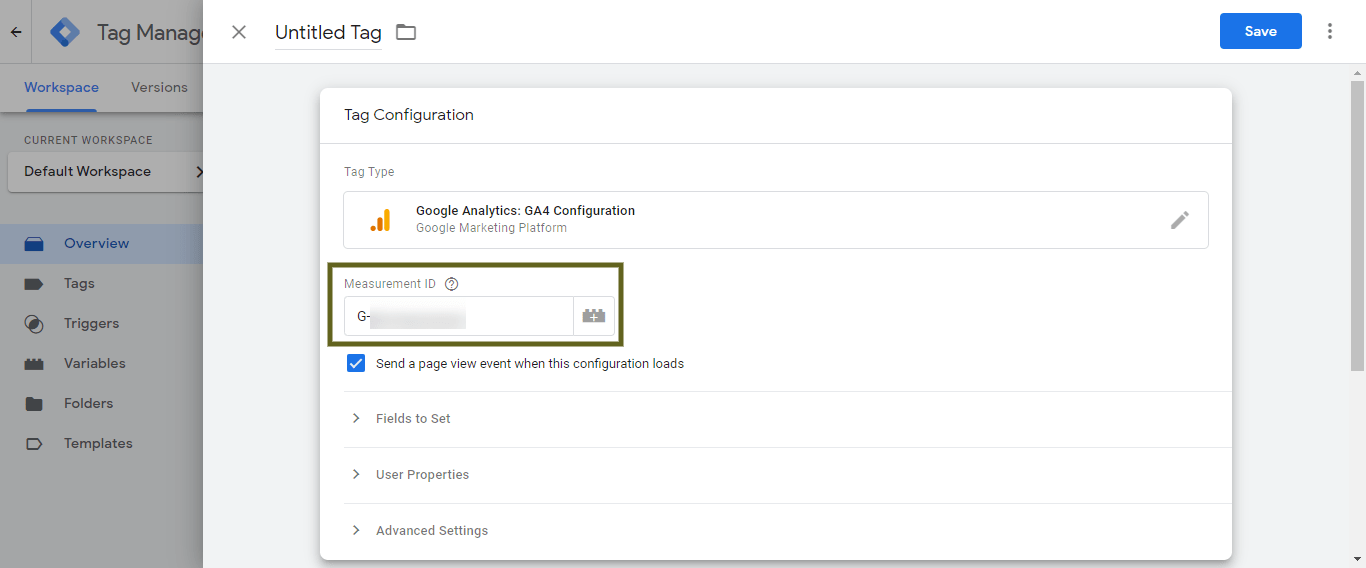
Bước 5: Nhập GA4 “Measurement ID” như trong hình.

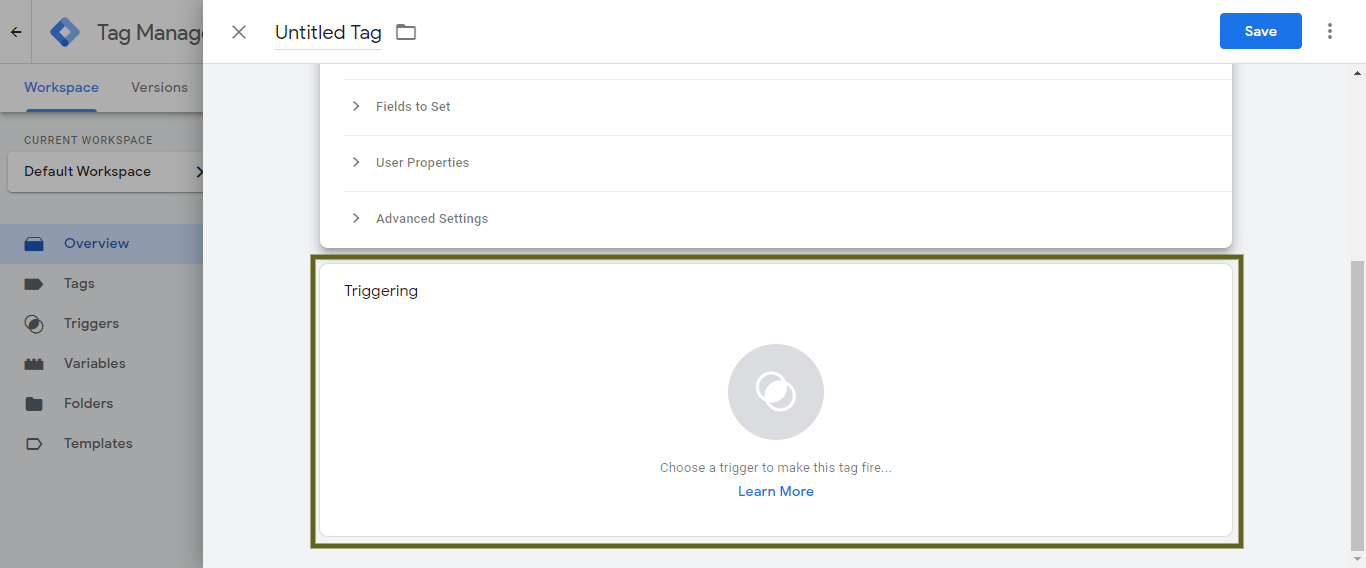
Bước 6: Nhấp vào tùy chọn “Triggering”.

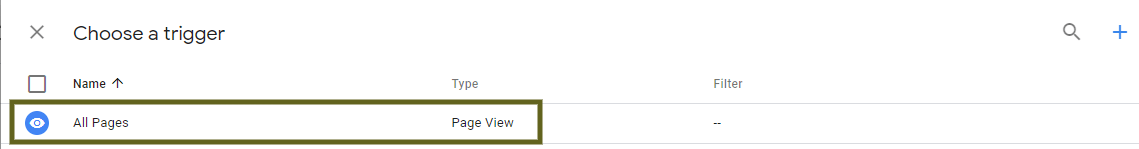
Bước 7: Chọn “All Pages” từ cửa sổ “Choose a trigger”.

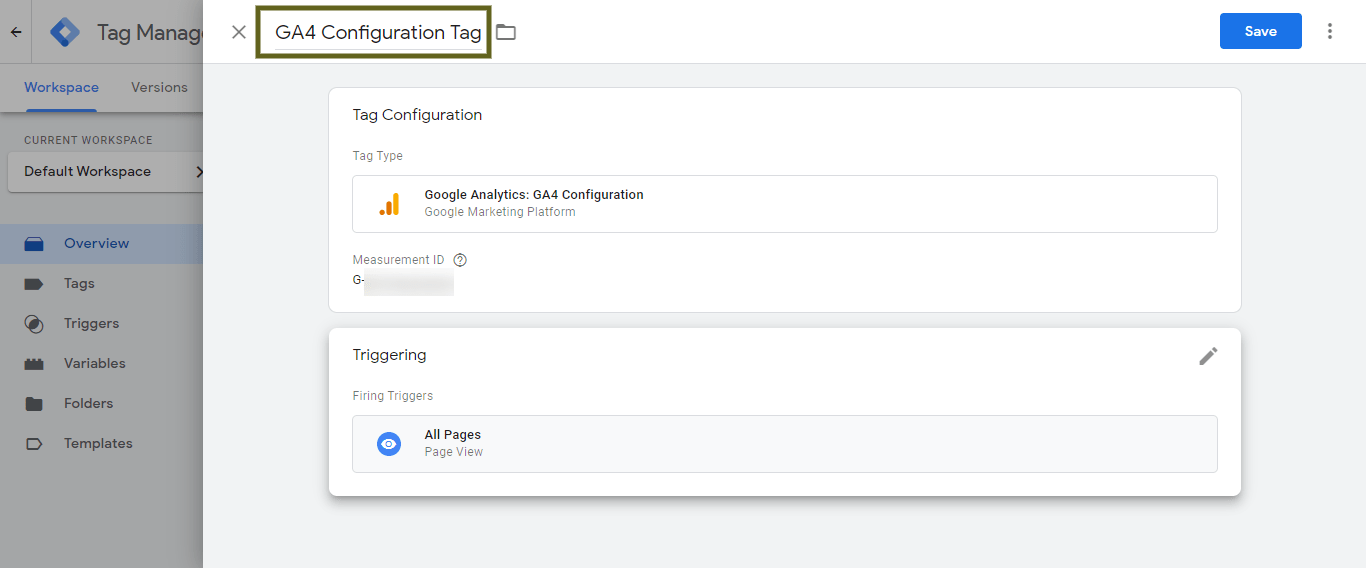
Bước 8: Đổi tên tag này từ “Untitled Tag” thành “GA4 Configuration Tag” hoặc tên bạn chọn.

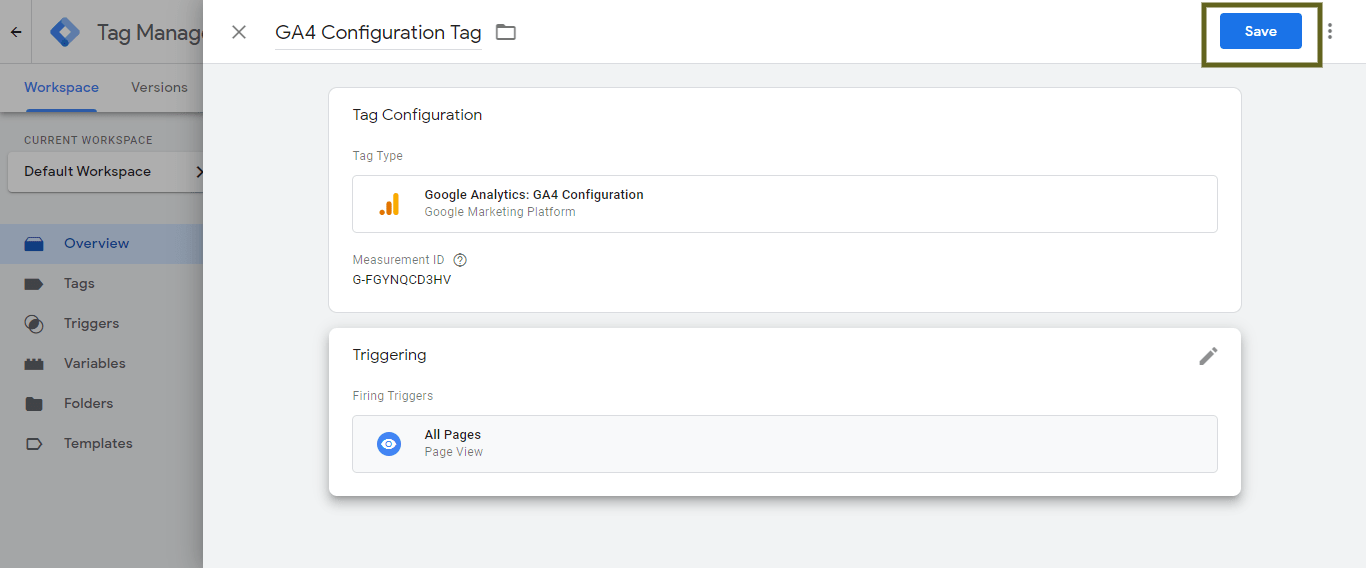
Bước 9: Nhấp vào nút “SAVE” để lưu thẻ này.

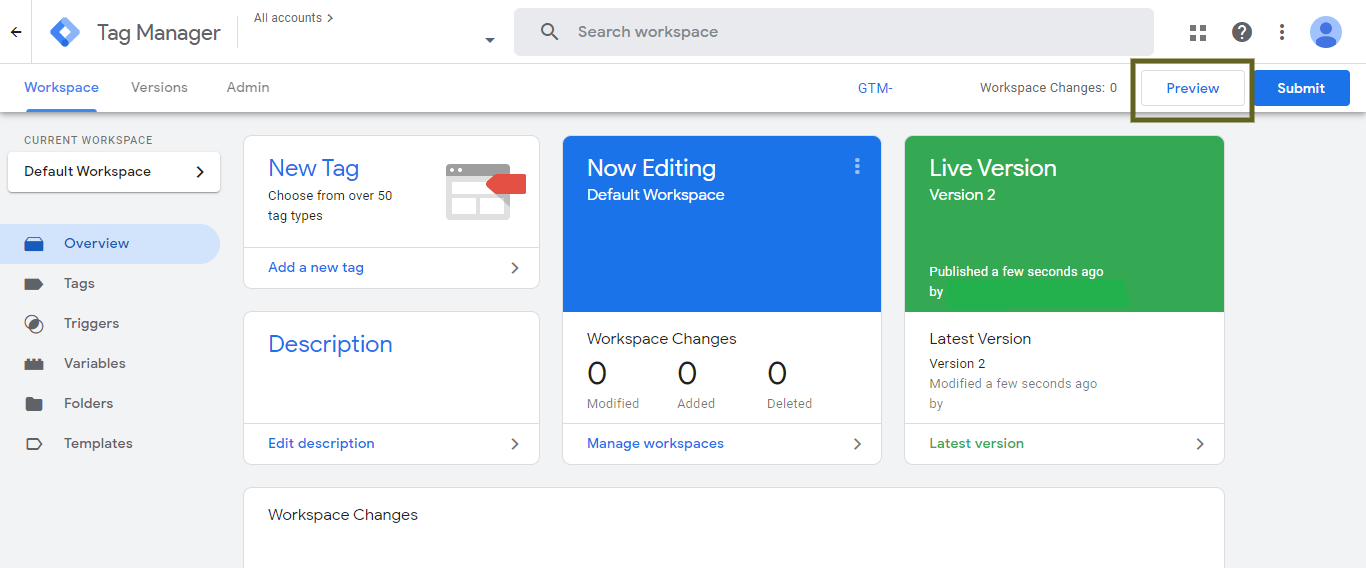
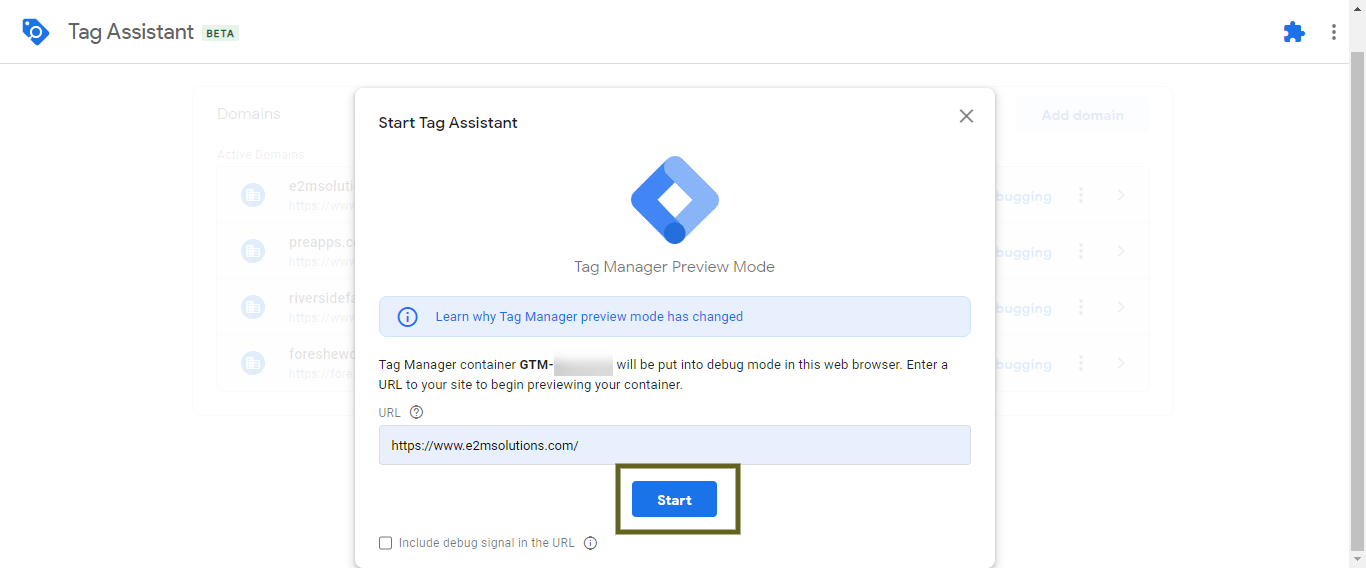
Bước 10: Bạn có thể xem trước các thay đổi bằng cách nhấp vào nút “Preview”.

Bước 11: Nhập URL của trang web và nhấp vào tùy chọn “Start”.

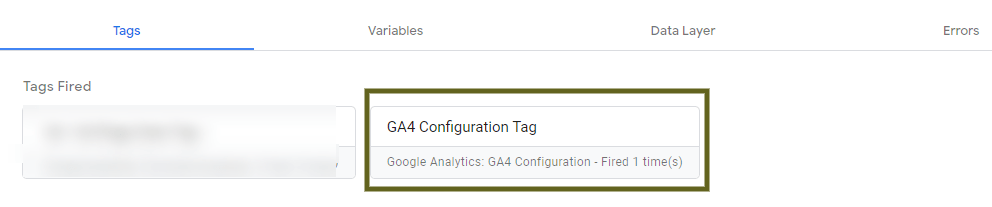
Bước 12: Kiểm tra xem “GA4 Configuration Tag” có xuất hiện trong “Tags Fired” hay không.

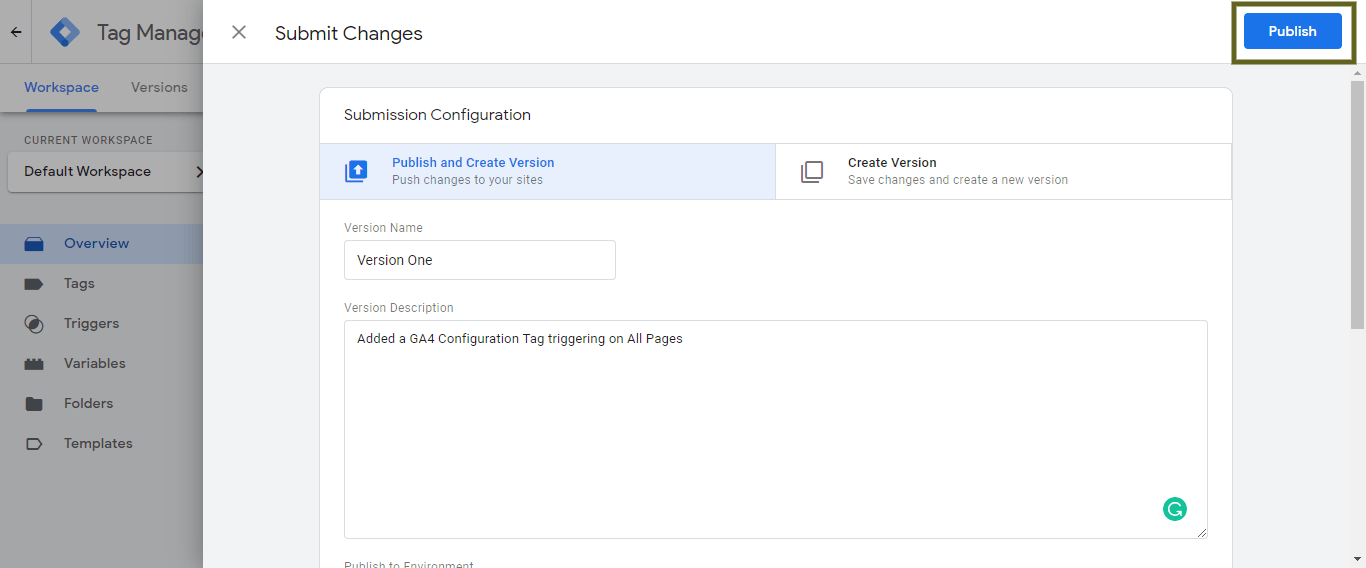
Bước 13: Bây giờ, quay lại Google Tag Manager Tab và nhấp vào "Submit".

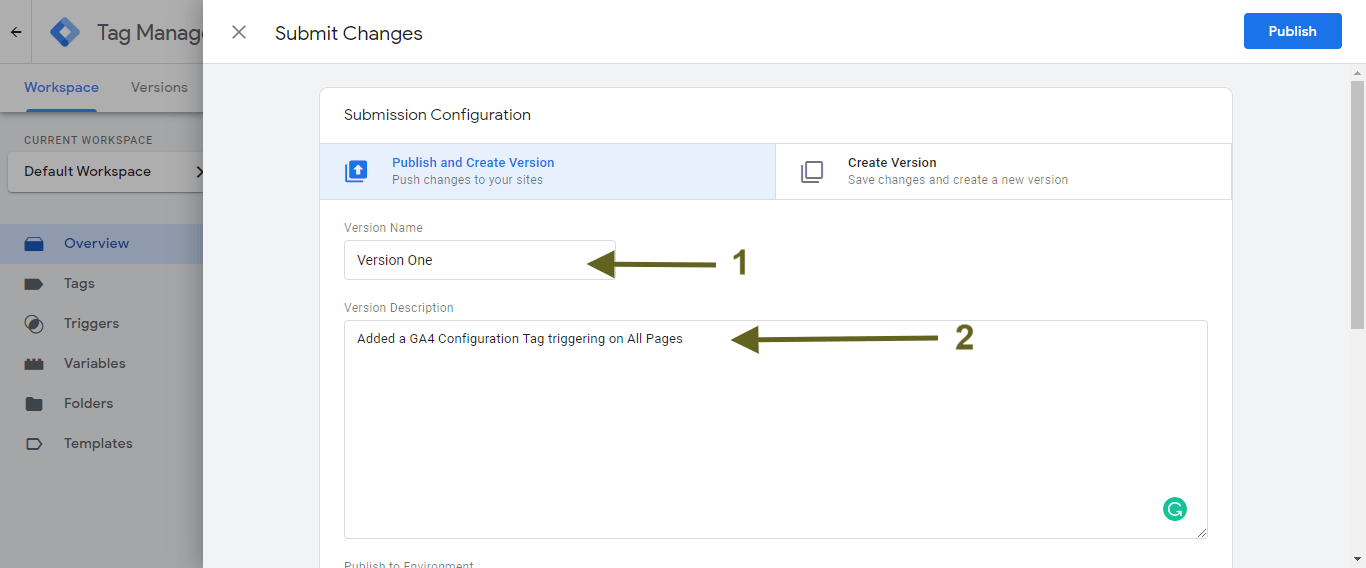
Bước 14: Bạn có thể chỉnh sửa “Version Name” và thêm mô tả chi tiết về những thay đổi được thực hiện trong phiên bản này.

Bước 15: Nhấp vào “Publish”.

Như với tất cả những thứ mới, việc thiết lập Google Analytics 4 không hề dễ dàng. Hướng dẫn này đã cố gắng hết sức để giúp bạn thực hiện toàn bộ quy trình dễ dàng hơn rất nhiều.
Chúc bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 

















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài