Ngày nay, hầu hết các doanh nghiệp đều duy trì sự hiện diện trực tuyến thông qua một trang web. Đó là lý do tại sao việc hiểu cấu trúc bên trong của trang web trở nên quan trọng trong việc xem liệu nó có thực hiện đúng mục đích hay không. Với mục đích này, bạn cần biết người dùng làm gì khi truy cập vào trang web của bạn, họ ở lại trong bao lâu và truy cập vào những trang nào.
Để xây dựng một trang web hoạt động tốt, bước đầu tiên là thực hiện nghiên cứu từ khóa thật cụ thể về thị trường kinh doanh đặc thù của bạn và tạo nội dung trên các từ khóa đó. Khi bạn sắp xếp nội dung của mình phù hợp với những gì khán giả đang tìm kiếm, thì khả năng thành công sẽ được cao hơn.
Bước thứ 2 là thiết lập code Google Analytics trên trang web của bạn. Google Analytics là một trong những phần mềm phân tích kỹ thuật số được sử dụng phổ biến nhất. Đó là dịch vụ phân tích trang web miễn phí của Google, giúp bạn phân tích chi tiết cách người dùng hoạt động trên trang web. Trên thực tế, nó có thể giúp bạn:
- Quan sát số lượng người dùng mà trang web nhận được từ các nỗ lực tiếp thị PPC hoặc không phải trả tiền.
- Khách đến từ đâu.
- Bất kỳ từ khóa nào được sử dụng để tìm trang web của bạn.
- Người dùng đang sử dụng trình duyệt nào.
- Khách truy cập ở lại trang web của bạn bao lâu.
- Những trang nào khách truy cập sử dụng để tìm website của bạn.
- Người dùng đang truy cập trang nào khi họ rời khỏi trang web của bạn, v.v...
Tất cả thông tin này có giá trị về mặt tối ưu hóa công cụ tìm kiếm (SEO). Tuy nhiên, trước khi có thể sử dụng công cụ này, bạn phải hiểu cách tìm code Google Analytics và cách cài đặt mã đó trên trang web của bạn một cách chính xác. Một câu hỏi quan trọng mà các nhà quảng cáo đặt ra khi bắt đầu là, code Google Analytics nằm ở đâu?
Bài viết này sẽ khám phá các cách thêm code Google Analytics vào trang web của bạn để kiểm tra hiệu suất website.
Mã Google Analytics Tracking Code là gì?
Google Analytics hoạt động bằng cách bao gồm một khối JavaScript code trên các trang web. Khi khách truy cập nhìn thấy một trang trên website của bạn, code JavaScript này tham chiếu đến một file JavaScript, sau đó file này sẽ thực thi hoạt động theo dõi cho Google Analytics.
Hoạt động theo dõi truy cập dữ liệu về yêu cầu trang theo một số cách. Nó gửi thông tin này đến máy chủ phân tích thông qua danh sách các tham số được đính kèm với yêu cầu hình ảnh 1x1 pixel. Dữ liệu mà Google Analytics sử dụng để cung cấp tất cả thông tin trong báo cáo bắt nguồn từ những nguồn sau:
- Yêu cầu HTTP của người dùng
- Thông tin trình duyệt/hệ thống
- Cookie của bên thứ nhất
Mã Google Analytics Tracking Code nằm ở đâu?
Bạn nên thêm mã theo dõi Google Analytics trong phần header (<head>). Theo Google:
“Code phải được thêm vào gần đầu tag <head> và trước bất kỳ script hoặc tag CSS nào khác. Chuỗi UA-XXXXX-Y phải được thay thế bằng ID thuộc tính (còn được gọi là "ID theo dõi") Google Analytics mà bạn muốn theo dõi”.
Khi code GA đã có, bạn sẽ bắt đầu nhận được dữ liệu trong tài khoản Google Analytics có thể chia sẻ với khách hàng dưới dạng báo cáo trực quan. Smart Visualization có thể giúp bạn đưa ra quyết định thông minh, tiết kiệm thời gian và cải thiện kết quả.
Làm cách nào để xác định mã Google Analytics Tracking Code?
Google Analytics Tracking Code được gọi là code không đồng bộ, có nghĩa là nó có thể chạy song song với các script khác đang hoạt động trên trang web. Lợi ích quan trọng nhất của code này là nếu một số code đang mất một khoảng thời gian để chạy hoặc có lỗi, thì một code khác đang chạy không đồng bộ sẽ không bị ảnh hưởng.
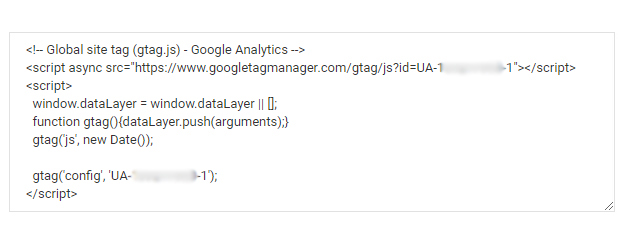
Trong hầu hết các trường hợp, bạn có thể nhanh chóng xác định xem một trang web có cài đặt Google Analytics hay không bằng cách xem code trang web đó. Bạn có thể sử dụng Google Chrome để truy cập một trang web và sau đó nhấp chuột phải để xem PAGE SOURCE (code trang web) của nó. Nếu trang web đã cài đặt Google Analytics, bạn sẽ tìm thấy thông tin theo dõi Google Analytics trong code, như được hiển thị bên dưới.

Khi đưa các tag vào trang web, bạn sẽ gửi một lượt xem trang cho mọi trang mà người xem duyệt qua. Google Analytics xử lý thông tin này và có thể suy ra nhiều thông tin như:
- Tổng thời gian khách truy cập dành cho trang web.
- Lượng thời gian khách truy cập dành cho mỗi trang và theo thứ tự mà khách truy cập đã xem các trang đó.
- Những liên kết nội bộ nào đã được nhấp (tùy thuộc vào URL của lần xem trang tiếp theo).
Bạn cũng có thể thấy địa chỉ IP, chuỗi tác nhân người dùng và trang đầu tiên. Bạn có thể sử dụng thông tin này để tìm hiểu những điều như:
- Vị trí địa lý của khách truy cập.
- Trình duyệt và hệ điều hành nào đang được sử dụng.
- Kích thước màn hình và liệu Flash hay Java được cài đặt.
- Referring website (trang chuyển hướng đến trang của bạn).
Cách Google Analytics Tracking Code hoạt động
Với code trong trang web, khi trang được load trong trình duyệt, JavaScript cũng được load ở đó để thực thi các hoạt động theo dõi phân tích. Bất cứ khi nào bạn muốn trang gửi yêu cầu, mọi thứ sau đó sẽ được ghi lại thông qua các hoạt động theo dõi.
Code Google Analytics và ID theo dõi nằm ở đâu?
Vậy, code Google Analytics nằm ở đâu?
Thực hiện theo các bước sau để tìm ID theo dõi và code snippet.
- Đăng nhập vào tài khoản Google Analytics.
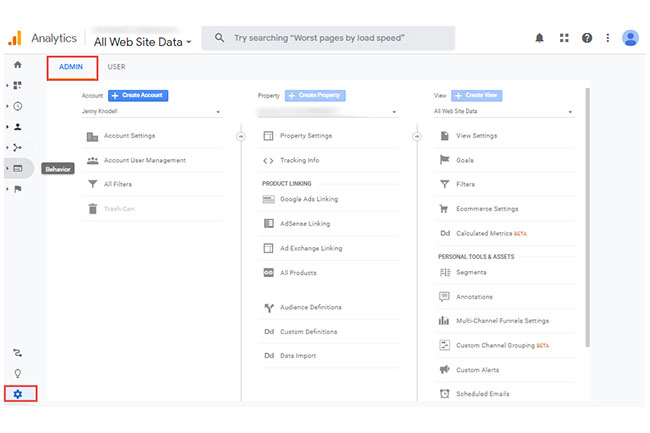
- Nhấp vào Admin.

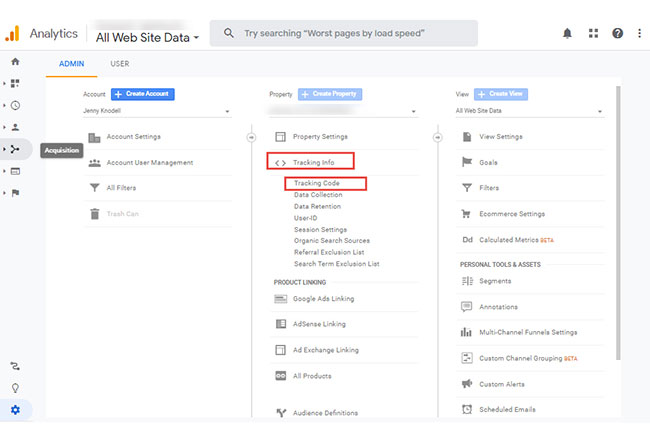
- Tiếp theo, nhấp vào Tracking info và từ menu drop-down. Chọn Tracking code.

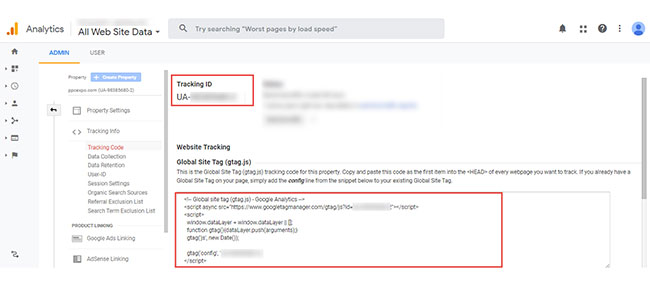
- Tại đây, bạn có thể tìm thấy Tracking ID và Tracking code. Sao chép code này và dán vào header trang web của bạn.

Bây giờ, bạn đã tìm ra vị trí code Google Analytics, đã đến lúc bắt đầu sử dụng nó.
Cách thêm code theo dõi Google Analytics vào trang web
Có nhiều cách để thu thập dữ liệu từ các thuộc tính trực tuyến trong Analytics, dựa trên việc bạn muốn theo dõi một trang web, một ứng dụng hay một số thiết bị được kết nối Internet.
Dưới đây là các cách để thiết lập tag cho những loại thuộc tính khác nhau.
1. Đối với trang web tĩnh
Trang web tĩnh dựa trên HTML không thay đổi động. Nó không được tạo bằng ngôn ngữ lập trình như Python, Ruby hoặc PHP.
Dưới đây là cách bạn có thể thêm mã theo dõi Google Analytics vào trang web tĩnh của mình:
- Tìm đoạn code theo dõi Javascript cho thuộc tính của bạn, sau đó sao chép toàn bộ snippet. Không sửa đổi snippet.
- Dán đoạn code hoàn chỉnh vào HTML trên trang web, ngay sau thẻ HTML <head> mở.
2. Đối với trang web động
Một trang web động sử dụng HTML được tạo bởi một ngôn ngữ lập trình. Bạn có thể sử dụng câu lệnh hoặc template bao gồm để đẩy tag động đến mọi trang web.
3. Dịch vụ web hosting
Một số nhà cung cấp dịch vụ Internet (ISP) đơn giản hóa việc cài đặt code theo dõi Google Analytics, bằng cách cung cấp các plugin tự động cài đặt code này trên trang web của bạn. Xem qua các hướng dẫn của nền tảng để thêm ID Analytics của bạn.
4. Trang web sử dụng Google Tag Manager
Google Tag Manager là một công cụ miễn phí mà bạn có thể sử dụng để quản lý một số tag phân tích và theo dõi trang web. Bạn có thể sử dụng Google Tag Manager để cài đặt tag Analytics của mình.
5. Ứng dụng di động
Bạn cần cài đặt SDK Firebase để sử dụng thế hệ báo cáo ứng dụng mới nhất trong Google Analytics. Khi bạn tạo luồng dữ liệu, Analytics sẽ tạo một dự án Firebase mới và thêm SDK Firebase vào ứng dụng của bạn. Đây là cách bạn có thể tạo tài khoản, thuộc tính và luồng dữ liệu cho ứng dụng của mình.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài