Hướng dẫn tạo website bằng Dreamweaver CC phần 7
Trong phần thứ 7 của loạt bài này, hãy tìm hiểu cách sử dụng các CSS media query để thay đổi bố cục từ hai cột thành một cột khi xem trên trình duyệt điện thoại và máy tính bảng.
Lưu ý: Các phần tải xuống bao gồm bộ Creative Cloud Libraries và các file dự án cho loạt bài hướng dẫn này. Bạn có thể tiếp tục xây dựng trên file bắt đầu của mình trong phần 1 hoặc điều hướng đến thư mục có liên quan để sử dụng file bắt đầu cho mỗi phần.
- Hướng dẫn tạo website bằng Dreamweaver CC phần 1
- Hướng dẫn tạo website bằng Dreamweaver CC phần 2
- Hướng dẫn tạo website bằng Dreamweaver CC phần 3
- Hướng dẫn tạo website bằng Dreamweaver CC phần 4
- Hướng dẫn tạo website bằng Dreamweaver CC phần 5
- Hướng dẫn tạo website bằng Dreamweaver CC phần 6
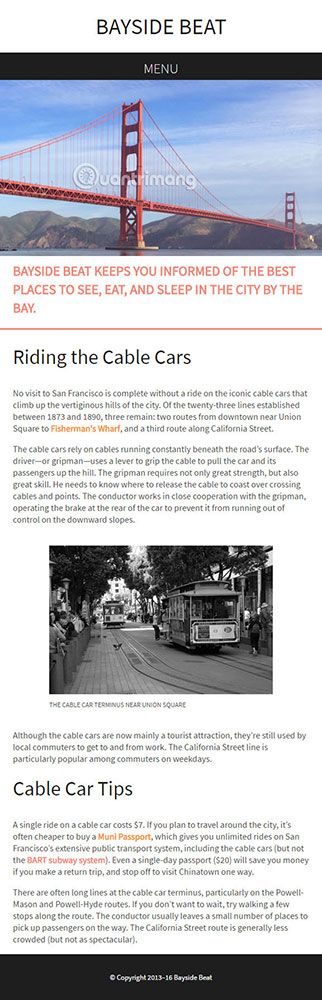
Chào mừng bạn đến với phần 7 của loạt bài hướng dẫn cách xây dựng một trang web đơn giản và mang tính đáp ứng với Dreamweaver CC 2015. Hiện giờ bạn đang tiến đến những bước cuối cùng. Tất cả những gì còn lại là hoàn thành trang thứ hai, và sau đó điều chỉnh bố cục một cột của trang web Bayside Beat thành thiết kế hai cột phù hợp cho máy tính bảng và máy tính để bàn.

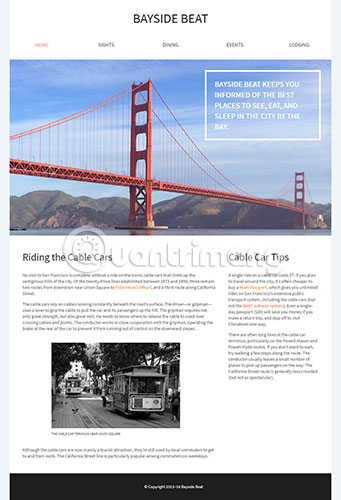
Bạn có thể phân phối một bố cục khác cho những màn hình lớn hơn, bằng cách sử dụng các CSS media query. Kiểm tra media query cung cấp các quy tắc định kiểu khác nhau cho trình duyệt, tùy thuộc vào những tiêu chí nhất định, chẳng hạn như chiều rộng tối thiểu hoặc tối đa của chế độ xem. Để giúp mọi thứ đơn giản hơn, bạn sẽ chỉ tạo hai media query, một để hiển thị trang dưới dạng bố cục hai cột khi màn hình rộng tối thiểu 700px và một để thêm văn bản xung quanh một số hình ảnh khi màn hình rộng tối thiểu 900px. Đến cuối phần này, trang chủ sẽ trông giống như hình sau.

Trong phần này, bạn sẽ học cách tránh các vấn đề với định vị tuyệt đối. Nhưng trước hết, bạn cần thực hiện một số công việc với trang thứ hai, hiện chưa được định kiểu.
Tạo website bằng Dreamweaver CC phần 7 - Hoàn thành trang thứ hai, tạo kiểu trang web cho phù hợp với máy tính bảng và máy tính để bàn
- Định kiểu cho trang thứ hai
- Sửa phông chữ trong liên kết kích hoạt
- Chèn hình ảnh từ một nguồn cục bộ
- Thêm media query để định kiểu trang web cho máy tính bảng và máy tính để bàn
- Định kiểu cho menu điều hướng cho bố cục hai cột
- Sử dụng tính năng định vị tuyệt đối để đặt văn bản trên một hình ảnh
- Float một cột bên cạnh cột khác
- Di chuyển văn bản xung quanh hình ảnh
- Đặt thẻ meta viewport
Định kiểu cho trang thứ hai
Điều tuyệt vời khi sử dụng style sheet bên ngoài là các kiểu được áp dụng ngay lập tức cho mọi trang liên kết với nó. Sau khi liên kết style sheet với sights.html, bạn cần cập nhật menu điều hướng trong trang thứ hai.
1. Mở sights.html trong cửa sổ Document bằng cách bấm đúp vào bảng điều khiển Files.
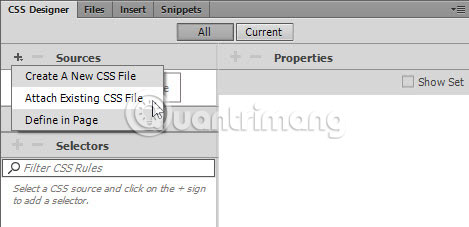
2. Chuyển sang CSS Designer, nhấp vào nút cộng (+) ở góc trên bên trái của Sources và chọn Attach Existing CSS File.

3. Nhấp vào nút Browse trong hộp thoại mở ra và điều hướng đến responsive.css trong thư mục Styles. Bấm OK (Windows) hoặc Open (Mac), rồi bấm OK để đóng hộp thoại đầu tiên.
Đính kèm style sheet ngay lập tức biến đổi giao diện của trang. Dreamweaver cũng phát hiện ra rằng các kiểu này sử dụng Adobe Edge Web Font và chèn code để tải xuống.
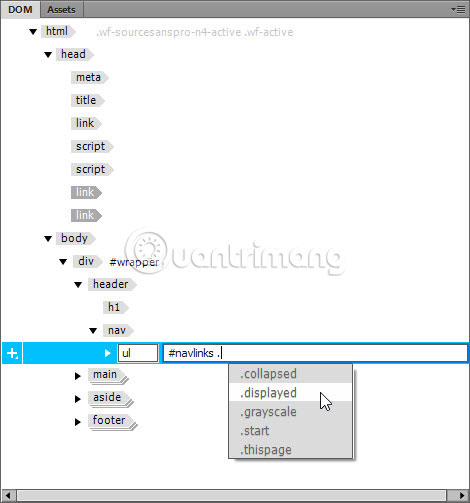
4. Menu điều hướng vẫn trông giống như một danh sách không có thứ tự. Trong bảng điều khiển DOM, chọn danh sách không có thứ tự (lồng bên trong các phần tử header và nav). Chỉnh sửa phần tử ul bằng cách nhấp đúp và nhập #navlinks.displayed trong trường bên phải. Gợi ý code sẽ xuất hiện cho cả ID và lớp.

Menu điều hướng được thiết kế lại và định vị tuyệt đối trên heading đầu tiên và các đoạn tiếp theo. Nếu Live View rộng hơn 1000px, đừng lo lắng về phần background bán trong suốt tràn ra khỏi wrapper <div> phía bên phải. Nó sẽ không xuất hiện trong bố cục hai cột.
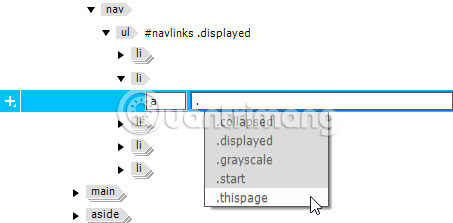
5. Mở rộng phần tử ul trong bảng điều khiển DOM, sau đó mở rộng phần tử li thứ hai và chọn phần tử được lồng bên trong. Bạn có thể kiểm tra xem bạn đã chọn đúng phần tử chưa, vì liên kết SIGHTS cũng sẽ được chọn trong Live View.
Bấm đúp vào một phần tử trong bảng điều khiển DOM và gán lớp .thispage cho nó.

Khi bạn nhấn Enter/Return để xác nhận chỉnh sửa, lớp cũng được hiển thị trong Element Display và liên kết thứ hai thay đổi màu sắc.

6. Để hoàn thành menu điều hướng, bạn cần thêm liên kết kích hoạt và file JavaScript. Có một số cách để làm điều này, nhưng vì bạn đang làm việc trong bảng điều khiển DOM, hãy tiếp tục làm như vậy.
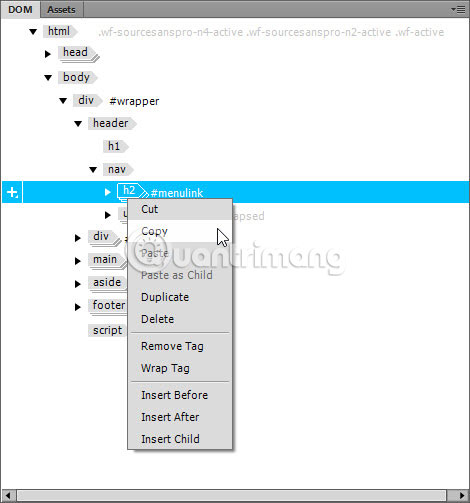
Tạo index.html trang hoạt động trong cửa sổ Document, nhấn chuột phải vào h2 #menulink trong bảng điều khiển DOM và chọn Copy từ menu ngữ cảnh.

7. Quay trở lại sights.html, chọn phần tử nav trong bảng điều khiển DOM, nhấp chuột phải và chọn Paste as Child.
Thận trọng: Nếu bạn bấm Paste thay vì Paste as Child, liên kết kích hoạt sẽ được chèn dưới dạng sibling (phần tử anh em) của phần tử nav (nói cách khác, ở cùng cấp độ phân cấp HTML), do đó, nó sẽ nằm dưới ul trong bảng điều khiển DOM. Tuy nhiên, nó sẽ xuất hiện ở vị trí chính xác trong Live View vì danh sách không có thứ tự được định vị tuyệt đối và được xóa khỏi luồng tài liệu thông thường.
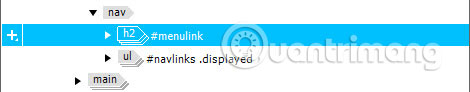
Kiểm tra bảng điều khiển DOM để đảm bảo rằng h2 #menulink được lồng chính xác bên trong phần tử nav phía trên danh sách không có thứ tự như trong hình bên dưới.

Nếu h2 #menulink nằm dưới danh sách không có thứ tự, hãy hoàn tác bằng cách nhấn Ctrl+Z (Windows) hoặc Cmd+Z (Mac). Sau đó, chọn lại phần tử nav, nhấp chuột phải và chọn Paste as Child.
8. Quay trở lại index.html, nhấp chuột phải vào phần tử script ở cuối bảng điều khiển DOM và chọn Copy từ menu ngữ cảnh.
9. Quay trở lại sights.html, nhấp chuột phải vào phần tử footer trong bảng điều khiển DOM và chọn Paste từ menu ngữ cảnh.
Lần này, bạn cần chọn Paste, thay vì Paste as Child. Script nên nằm sau phần footer và không được lồng bên trong.
Khi script được đính kèm, menu điều hướng được ẩn theo cùng một cách như trong index.html. Nếu cửa sổ Document rộng hơn 1000px, việc đính kèm script có thể khiến wrapper dịch chuyển sang trái trong Live View. Nếu điều đó xảy ra, chỉ cần nhấn F5 để refresh trang.
10. Lưu sights.html.
Thay vì sao chép phiên bản chưa hoàn thành của menu điều hướng trong phần 3 và cập nhật nó ở đây, sẽ tốt hơn nếu hoàn thành nó trước. Trong thực tế, việc phát triển web hiếm khi diễn ra suôn sẻ. Bạn hoặc khách hàng của bạn có thể có những ý tưởng hoặc yêu cầu mới, vì vậy điều quan trọng là phải biết cách sao chép các yếu tố sang những trang khác. Đây cũng là một thách thức trong việc đảm bảo các yếu tố được lồng ghép chính xác. Trang này sẽ tiếp tục hoạt động ngay cả với script được lồng trong footer, nhưng code được lồng không chính xác thường sẽ gây ra sự cố. Việc khắc phục sự cố sẽ dễ dàng hơn nhiều nếu phần code được tổ chức tốt.
Sửa phông chữ trong liên kết kích hoạt
Trong phần trước, bạn đã chuyển đổi qua lại giữa index.html và sights.html nhiều lần. Nếu tinh mắt, bạn sẽ nhận thấy sự khác biệt giữa liên kết kích hoạt trong hai trang. Chữ MENU trong index.html mảnh hơn so với sights.html.


Điều này đã xảy ra vì phông chữ cho phần body được khai báo là source-sans-pro với font-weight là 400 (normal). Khi bạn tạo quy tắc định kiểu này trong phần 4, ban đầu Dreamweaver đặt font-weight là 200 (light). Do đó, script load Adobe Edge Web Font trong index.html tải xuống cả hai trọng số. Nhưng khi bạn đính kèm style sheet vào sights.html, Dreamweaver chỉ thấy source-sans-pro với font-weight bình thường. Để khắc phục điều này, bạn cần thực hiện điều chỉnh các kiểu sử dụng trọng số khác nhau.
1. Với sights.html là trang hoạt động trong cửa sổ Document, chọn #menulink a trong Selectors của CSS Designer.
2. Nếu cần, bỏ chọn Show Set trong Properties, bấm vào biểu tượng ![]() để bỏ qua các thuộc tính văn bản và đặt họ phông chữ thành source-sans-pro. Điều này cập nhật script trong phần <head>, chịu trách nhiệm tải xuống Edge Web Fonts.
để bỏ qua các thuộc tính văn bản và đặt họ phông chữ thành source-sans-pro. Điều này cập nhật script trong phần <head>, chịu trách nhiệm tải xuống Edge Web Fonts.
3. Chuyển sang index.html và chọn quy tắc định kiểu cho #hero p trong Selectors của CSS Designer. Điều này cho biết font-weight là 600. Vì nó nặng hơn font-weight bình thường, các trình duyệt (bao gồm Live View) tổng hợp phông chữ là semi-bold, nhưng đây không phải là điều bạn thực sự muốn. Đặt họ phông chữ cho quy tắc này thành source-sans-pro. Các văn bản trong đoạn văn bây giờ sắc nét hơn nhiều.
4. Bạn đã thực hiện các thay đổi đối với một số file, vì vậy hãy chọn File > Save All.
5. Dreamweaver sẽ hỏi bạn có muốn cập nhật Web Fonts trong sights.html không.

6. Bấm Update, sau đó nhấp vào Close để bỏ qua hộp thoại báo cáo cập nhật đã được thực hiện. Dreamweaver tự động lưu (các) file mà nó đã cập nhật.
Thông thường, lần duy nhất bạn cần chỉ định họ phông chữ theo quy tắc định kiểu khác với phần body là khi bạn muốn sử dụng một phông chữ khác. Tuy nhiên, trong trường hợp này, bạn đang sử dụng Edge Web Font phải được tải xuống từ các máy chủ Adobe. Để giữ kích thước tải xuống ở mức tối thiểu, Dreamweaver chỉ tìm nạp những trọng số đang được sử dụng. Mặc dù semi-bold (600) chỉ được sử dụng trong index.html, font-weight bổ sung sẽ được lưu trữ trong cache của trình duyệt khi truy cập sights.html, do đó không có khả năng gây ra thêm gánh nặng. Tuy nhiên, nếu bạn đang sử dụng nhiều phông chữ web (việc này không phải là một ý tưởng hay), bạn nên suy nghĩ kỹ hơn về việc có nên tải xuống các phông chữ sẽ không được sử dụng không.
Chèn hình ảnh từ một nguồn cục bộ
Trong phần 5, bạn đã chèn hình ảnh vào các phần tử <figure> trực tiếp từ Bayside CC Library. Tuy nhiên, điều này không thường xuyên diễn ra. Bạn sẽ làm việc với các hình ảnh được lưu trữ cục bộ nhiều hơn. Trong phần này, bạn sẽ thêm hai hình ảnh vào sights.html bằng các phương pháp khác nhau. Quá trình này rất giống với phần 5, vì vậy các hướng dẫn được giữ ở mức tối thiểu.
1. Trong bảng điều khiển CC Libraries, nhấp chuột phải vào hình ảnh có nhãn alcatraz và chọn Download Unlinked từ menu ngữ cảnh.
2. Trong hộp thoại xuất hiện, thay đổi định dạng hình ảnh thành JPEG và lấy mẫu lại hình ảnh thành 400 x 266.
3. Lặp lại hai bước trước để tải xuống hình ảnh có nhãn cable_car2. Vì bạn đã xác định Images là thư mục hình ảnh mặc định trong phần 1, cả hai hình ảnh đều được trích xuất từ CC Library và được tải xuống thư mục Images trong trang web Bayside Responsive.
4. Trong sights.html, chọn đoạn đầu tiên (bắt đầu bằng "The precipitous hills…") trong Live View.
5. Trong phần HTML của bảng điều khiển Insert, chọn Figure để chèn phần tử <figure> vào <figcaption>. Chọn After từ Position Assist Dialog.
6. Với phần tử <figure> vẫn được chọn, sử dụng một trong các phương pháp sau để chèn cable_car2.jpg:
Bấm vào Image trong phần HTML của bảng điều khiển Insert.
Chọn Insert > Image.
Sử dụng phím tắt Ctrl+Alt+I (Windows) hoặc Cmd+Opt+I (Mac).
7. Chọn Nest từ Position Assist Dialog và chọn cable_car2.jpg từ hộp thoại mở ra.
8. Sử dụng Quick Property Inspector để xóa chiều rộng và chiều cao khỏi hình ảnh. Xóa văn bản giữ chỗ cho phần tử <figure> và thay thế văn bản giữ chỗ cho phần chú thích bằng “The front seat of a cable car affords a great view of the city”.
9. Chèn phần tử <figure> với <figcaption> giữa đoạn thứ ba và đoạn thứ tư.
10. Mặc dù bạn không thể kéo và thả hình ảnh cục bộ từ bảng điều khiển Files, nhưng trong bảng điều khiển Assets thì có. Bảng điều khiển Assets được gắn với DOM theo mặc định trong không gian làm việc Design.
Mở bảng điều khiển bằng cách nhấn vào tab của nó và đảm bảo biểu tượng Images được chọn ở phía trên bên trái.

Nếu cần, hãy reresh nội dung bảng bằng cách nhấp vào mũi tên tròn ở góc dưới bên phải. Bạn cũng có thể tăng kích thước của khung xem trước bằng cách kéo cạnh dưới của nó xuống.
11. Chọn alcatraz.jpg trong danh sách tên file hoặc trong khung xem trước và kéo nó vào Live View. Giống như cách bạn đã làm trong phần 5, kéo hình ảnh cho đến khi bạn thấy một đường màu lục ngay phía trên phần tử <figure>, tạm dừng và di chuyển con trỏ chuột cho tới khi biểu tượng </> xuất hiện. Sau đó tiếp tục kéo trong bảng điều khiển DOM nổi và nhả chuột khi con trỏ chuột ở trên phần tử figure. Điều này lồng hình ảnh bên trong các phần tử.

12. Sử dụng Quick Property Inspector để xóa chiều rộng và chiều cao của hình ảnh. Xóa văn bản giữ chỗ cho phần tử <figure> và thay thế chú thích với nội dung “Alcatraz—former exclusive residence for notorious criminals”.
13. Chọn hình ảnh Methraz và sử dụng Element Display để áp dụng lớp thang độ xám cho nó (đừng quên dấu chấm ban đầu cho biết bạn đã chỉ định một lớp).
14. Lưu sights.html.
Thêm media query để định kiểu trang web cho máy tính bảng và máy tính để bàn
Media query là một tính năng tương đối mới trong CSS, nhưng chúng được hỗ trợ bởi tất cả các trình duyệt hiện đại. Các ngoại lệ đáng chú ý duy nhất là Internet Explorer 8 trở về trước, nhưng chúng không còn được Microsoft hỗ trợ chính thức nữa, vì vậy số người sử dụng các trình duyệt cũ như vậy đang giảm đi nhanh chóng. Ưu điểm lớn của media query là chúng cho phép bạn phục vụ các bộ CSS khác nhau cho nhiều trình duyệt, tùy thuộc vào một số tính năng nhất định, chẳng hạn như chiều rộng của màn hình, hướng, mật độ pixel, v.v... Để đơn giản, bạn sẽ chỉ tạo hai media query, cả hai đều dựa trên chiều rộng tối thiểu của màn hình.
1. Bạn không cần bảng điều khiển CC Libraries nữa, vì vậy hãy kéo tab của nó sang bên cạnh bảng Snippets trong nhóm bảng ở bên phải. Di chuyển nó về phía trên cùng của nhóm bảng điều khiển cho đến khi một dòng màu xanh xuất hiện. Sau đó nhả chuột để gắn nó với các bảng điều khiển khác.

2. Kéo nút trượt của Live View cho đến khi cửa sổ Document rộng khoảng 700px. Kích thước chính xác, hoặc index.html hay sights.html là tài liệu đang hoạt động, đều không quan trọng.
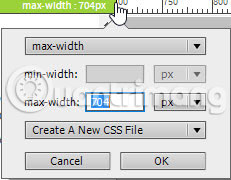
3. Nhấn vào biểu tượng ![]() trong công cụ thước kẻ ở đầu cửa sổ Document để mở bảng điều khiển pop-up nơi bạn đặt media query.
trong công cụ thước kẻ ở đầu cửa sổ Document để mở bảng điều khiển pop-up nơi bạn đặt media query.

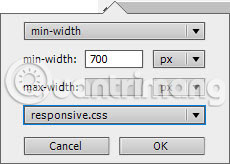
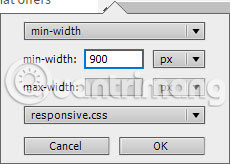
4. Thay đổi menu drop-down trên cùng thành chiều rộng tối thiểu, đặt giá trị của trường độ rộng tối thiểu thành 700px và chọn responsive.css từ menu drop-down cuối cùng. Kiểm tra xem các cài đặt của bạn có giống như trong hình bên dưới không và nhấn OK.

5. Thanh Visual Media Queries ở đầu cửa sổ Document hiện có màu tím. Nhấp vào thanh này để làm cho cửa sổ Document rộng chính xác 700px.
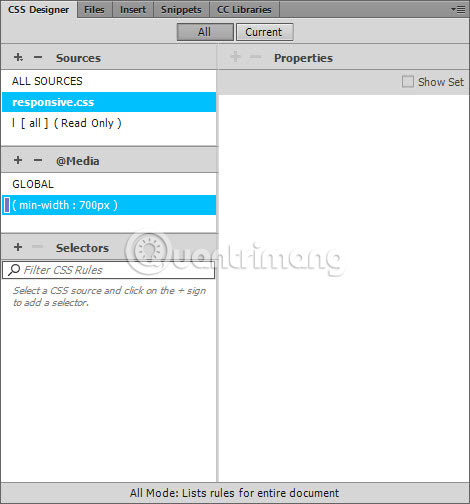
6. Trong CSS Designer, đảm bảo nút All được chọn ở trên cùng. Chọn responsive.css trong Sources và mở rộng ngăn @Media. Các media query hiện được liệt kê ở đây. Khi bạn chọn nó, khung Selector trống.

7. Nhấp vào GLOBAL trong khung @Media. Tất cả các bộ chọn mà bạn đã tạo trong phần 4 đến phần 6 được liệt kê ở đây. Những kiểu này sẽ được áp dụng bởi tất cả các trình duyệt, bất kể chiều rộng màn hình là bao nhiêu. Bạn sử dụng media query để chỉ thay đổi những giá trị mà bạn muốn ghi đè khi màn hình rộng tối thiểu 700px.
8. Lưu mọi thay đổi bằng cách chọn File > Save All Related Files.
Giá trị thực của thanh Visual Media Queries trở nên rõ ràng khi bạn làm việc với nhiều media query. Hàng trên cùng hiển thị các truy vấn có chiều rộng tối đa dưới dạng những thanh màu xanh lục, hàng giữa hiển thị các truy vấn có cả mức tối thiểu và tối đa dưới dạng những thanh có màu lục lam (aqua), hàng dưới cùng hiển thị các truy vấn có chiều rộng tối thiểu dưới dạng những thanh màu tím. Nhấp vào thanh thích hợp sẽ thay đổi kích thước cửa sổ Document, cho phép bạn xem hiệu ứng của các quy tắc định kiểu khác nhau. Kiểm tra tài liệu trực tuyến để biết thêm chi tiết về thanh Visual Media Queries (link tham khảo: https://helpx.adobe.com/ca/dreamweaver/using/visual-media-queries.html#main-pars_header_5).
Định kiểu cho menu điều hướng cho bố cục hai cột
Menu điều hướng sẽ được hiển thị mọi lúc trong bố cục hai cột. Bây giờ, bài viết giả định rằng bạn biết cách tạo selector và quy tắc định kiểu, do đó những hướng dẫn này sẽ tương đối ngắn gọn.
1. Đảm bảo cửa sổ Document rộng tối thiểu 700px. Việc index.html hay sights.html là file đang hoạt động không quan trọng. Nhấp vào bất cứ nơi nào trong liên kết kích hoạt điều hướng trong Live View để chọn nó.
2. Trong CSS Designer, đảm bảo nút All được chọn, chọn responsive.css trong ngăn Sources và (min-width: 700px) trong ngăn @Media. Khung Selector phải trống.
3. Nhấp vào nút cộng (+) trong ngăn Selectors và tạo selector cho #menulink. Trong phần bố cục của ngăn Properties, đặt thuộc tính display thành none. Các liên kết kích hoạt menu sẽ biến mất.
4. Kéo nút trượt của Live View sang trái để làm cho trang hẹp hơn 700px. Liên kết kích hoạt xuất hiện trở lại. Kéo theo hướng ngược lại, liên kết được ẩn ngay khi trang rộng 700px.
5. Đảm bảo media query vẫn được chọn trong ngăn @Media (điều này cũng áp dụng cho tất cả các thay đổi tiếp theo), tạo selector cho #navlinks, đặt các thuộc tính và giá trị sau:
max-width: 1000px
position: static
background-color: transparentThay đổi thuộc tính position thành static có nghĩa là danh sách các liên kết điều hướng chưa sắp xếp không còn được định vị tuyệt đối và được hiển thị ở vị trí bình thường trong trang, buộc phần còn lại của nội dung trang phải drop-down. Bạn không thể nhìn thấy các liên kết vì lớp thu gọn đã được JavaScript áp dụng một cách linh hoạt trong menu.js.
6. tạo selector cho #navlinks.collapsed (không có khoảng trắng xung quanh dấu chấm) và đặt thuộc tính opacity thành 1. Menu xuất hiện lại, nhưng chỉ hiển thị liên kết trang này vì màu background được đặt trong suốt ở bước trước. Không thể nhìn thấy liên kết có màu trắng trên nền trắng!
7. Khắc phục các liên kết bằng cách tạo selector cho #navlinks a, đặt các thuộc tính và giá trị sau:
width: 20%
margin-bottom: 20px
padding-top: 15px
padding-bottom: 15px
float: left (Đây là icon đầu tiên cho thuộc tính này)
color: #1E1E1E
Menu điều hướng bây giờ trông giống như hình bên trên.
Có 5 liên kết trong menu điều hướng, do đó, đặt độ rộng của mỗi một liên kết thành 20% và float đều chúng sang bên trái trên trang. Việc đặt thuộc tính max-width thành 1000px trong bước 5 sẽ ngăn không cho chúng tràn ra khỏi wrapper <div>.
Thuộc tính float hiện là cách đáng tin cậy nhất để sắp xếp các phần tử mức độ khối theo chiều ngang. Mặc dù các liên kết thường không ở cấp độ khối, nhưng thuộc tính display được đặt thành block theo các kiểu được tạo trong các phần 4.
Sử dụng tính năng định vị tuyệt đối để đặt văn bản trên một hình ảnh
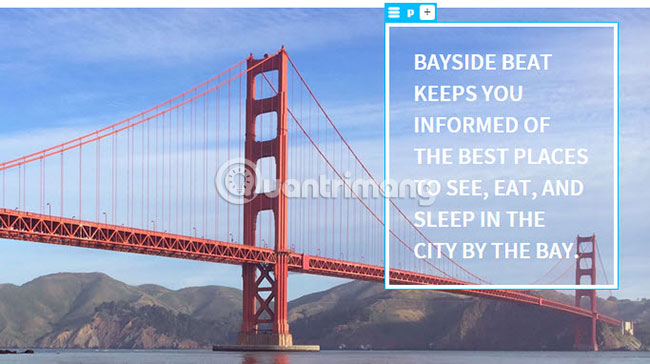
Trong phần 5, bạn đã tạo kiểu cho đoạn văn dưới hình ảnh Cầu Cổng Vàng với phông chữ semi-bold màu hồng với đường viền dưới cùng. Đối với bố cục hai cột, bạn sẽ sử dụng tính năng định vị tuyệt đối để đặt nó lên hình ảnh và định kiểu nó theo một màu khác với đường viền ở tất cả các phía. Bạn cũng sẽ học cách tránh một lỗi phổ biến với tính năng định vị tuyệt đối.
1. Nếu cần, hãy chuyển sang index.html và nhấp vào thanh màu tím trong thanh Visual Media Queries để đặt chiều rộng của cửa sổ Document thành 700px.
Nếu công cụ thước ở đầu trang dường như được đặt không chính xác, hãy đóng index.html và mở lại. JavaScript điều khiển menu điều hướng trên màn hình rộng dưới 700px đôi khi làm thay đổi thước đo.
2. Trong Live View, chọn đoạn dưới hình ảnh Cầu Cổng Vàng. Đảm bảo rằng responsive.css và media query vẫn được chọn trong CSS Designer, tạo selector cho #hero p, đặt các thuộc tính và giá trị sau:
width: 36%
padding-top: 20px
padding-left: 25px
padding-right: 25px
position: absoluteKhi bạn đặt thuộc tính position thành absolute, heading "Riding the Cable Cars" và văn bản theo sau sẽ di chuyển lên phía sau đoạn văn mà bạn đang tạo kiểu. Định vị tuyệt đối sẽ loại bỏ một phần tử khỏi luồng tài liệu thông thường và đặt nó trên một lớp trước các phần tử khác.
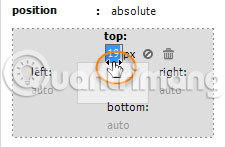
3. Sử dụng công cụ trực quan ngay bên dưới thuộc tính position để di chuyển đoạn văn vào vị trí trên hình ảnh Cầu Cổng Vàng bằng cách đặt offset trên cùng và bên phải.
Đây là một cơ hội tốt để sử dụng kỹ thuật scrubbing được mô tả trong phần 5. Sau khi chọn px làm đơn vị đo lường, đặt con trỏ chuột lên hoặc ngay dưới giá trị cho đến khi con trỏ biến thành mũi tên hai đầu, và sau đó kéo sang phải để tăng giá trị hoặc sang trái để giảm giá trị.

4. Đặt thuộc tính color thành white và đặt đường viền ở tất cả các cạnh có chiều rộng 5px và solid. Hình bên dưới cho thấy đoạn văn bây giờ sẽ được định vị như thế nào trên Cầu Cổng Vàng.

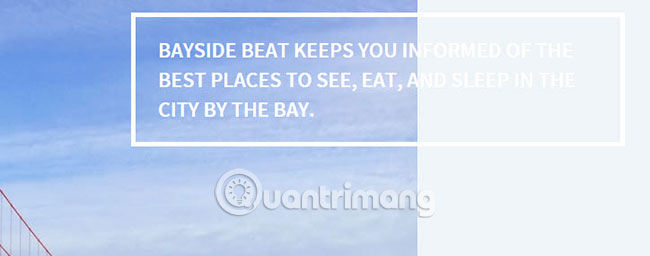
5. Nhấp đúp vào vùng màu xám ở bên cạnh Live View để làm cho nó lấp đầy toàn bộ chiều rộng của cửa sổ Document. Tùy thuộc vào độ lớn của màn hình, kết quả sẽ thay đổi từ xấu đến rất xấu.

Hầu hết phản ứng ban đầu của mọi người là cho rằng phần tử được định vị tuyệt đối của họ đã di chuyển. Nhưng không, các giá trị offset ở trên cùng và bên phải vẫn hoàn toàn giống nhau. Vấn đề là offset được tính từ containing block của phần tử định vị. Nó được lồng bên trong hero <div>. Nhưng có chắc đó là containing block của nó không?
Đó là một giả định tự nhiên, nhưng chỉ dẫn kỹ thuật của CSS nói rằng containing block của một phần tử định vị cũng phải được định vị. Khi không có phần tử nào như vậy, trang sẽ trở thành containing block. Do đó, chiều rộng 36% có liên quan đến trang chứ không phải là hero <div> và offset được tính từ đầu và bên phải của trang.
6. Khắc phục vấn đề này rất dễ dàng. tạo selector mới cho #hero và đặt thuộc tính position thành relative. Điều này làm cho <div> cha, containing block cho đoạn được định vị tuyệt đối và các offset, không còn được tính từ đầu và bên phải của trang nữa.
7. Điều chỉnh vị trí của đoạn văn bằng cách chọn bộ chọn #hero p và đặt lại thuộc tính top thành approximately 90px. Ở chiều rộng đầy đủ, hình ảnh hero sẽ trông giống như sau:

8. Lưu mọi thay đổi bằng cách chọn File > Save All Related Files.
Đặt thuộc tính position của phần tử thành relative cho phép nó được bù so với vị trí bình thường trong trang mà không ảnh hưởng đến các phần tử xung quanh. Trong trường hợp này, không có offset nào được chỉ định cho hero <div>, do đó, nó không di chuyển. Tuy nhiên, vì hero <div> là một phần tử được định vị, nên nó hoạt động như một containing block cho đoạn được định vị tuyệt đối. Điều này có vẻ lạ, nhưng đó là cách mà tính năng định vị tuyệt đối hoạt động.
Sử dụng định vị tuyệt đối kết hợp với định vị tương đối rất hữu ích cho các tác vụ riêng lẻ, chẳng hạn như định vị văn bản trên một hình ảnh như thế này, nhưng nó hiếm khi là một lựa chọn khôn ngoan để bố trí một trang web hoàn chỉnh. Cần phải linh hoạt trong vấn đề này.
Float một cột bên cạnh cột khác
Trước đó, bạn đã sử dụng thuộc tính float để căn chỉnh các liên kết điều hướng theo chiều ngang. Sử dụng cùng một thuộc tính hiện là cách đáng tin cậy nhất để tạo bố cục hai cột. Khi một phần tử được float sang trái hoặc phải, nó sẽ di chuyển sang phía đó và cho phép các phần tử sau di chuyển lên cùng với không gian trống. Để các phần tử float, chúng phải có chiều rộng được ghi rõ hoặc chiều rộng tối đa.
1. Với responsive.css và media query được chọn trong CSS Designer, tạo selector cho main và đặt thuộc tính width của nó thành 60%.
2. Tạo một bộ chọn cho aside và đặt thuộc tính width của nó thành 28%. Đồng thời đặt lề trái thành 0px. Điều này là cần thiết để ghi đè lên mức 4% mà nó được thừa hưởng từ các kiểu trước đó.
Phần tử <main> thừa hưởng tỷ lệ lề 4% ở cả hai bên và phần tử <sid> vẫn có tỷ lệ 4% ở bên phải. Vì vậy, chiều rộng kết hợp của hai yếu tố và lề ngang của chúng tăng thêm chính xác 100%.
3. Tạo một bộ chọn nhóm cho main, aside. Đặt các thuộc tính và giá trị sau:
margin-top: 30px
margin-bottom: 30px
float: left
font-size: 0.875emNgay khi bạn đặt thuộc tính float, mọi thứ trông sẽ rất kinh khủng vì phần lớn nền chuyển sang màu đen.

Điều này là hoàn toàn bình thường. Các phần tử float được loại bỏ khỏi luồng chính của tài liệu theo cách tương tự với các phần tử được định vị tuyệt đối. Phần tử <footer> cũng đã di chuyển lên cùng với phần tử <main> và nền của nó đã được lấp đầy trong khoảng không gian bị bỏ trống bởi các phần tử float. Việc khắc phục rất dễ dàng.
tạo selector cho footer và đặt thuộc tính clear thành left. Mọi thứ sẽ trở lại đúng vị trí.
Có một kỹ thuật khác gọi là flexbox có thể được sử dụng cho bố cục hai cột. Flexbox được hỗ trợ bởi tất cả các trình duyệt hiện đại. Thật không may, nhiều trình duyệt vẫn đang sử dụng những phiên bản cũ của các thuộc tính flexbox, khiến việc triển khai chéo đáng tin cậy giữa các trình duyệt trở nên khó khăn.
Di chuyển văn bản xung quanh hình ảnh
Mục đích ban đầu của thuộc tính float là để di chuyển văn bản xung quanh hình ảnh. Vì vậy, hãy hoàn thành thiết kế bằng cách tạo một media query thứ hai và di chuyển văn bản xung quanh các hình ảnh trong sights.html, khi chế độ xem của trình duyệt lớn hơn 900px.
1. Chuyển sang sights.html và sử dụng nút trượt của Live View để thay đổi kích thước Live View thành khoảng 900px.
2. Nhấn vào biểu tượng ![]() trong công cụ thước kẻ và tạo một media query cho min-width: 900px trong responsive.css.
trong công cụ thước kẻ và tạo một media query cho min-width: 900px trong responsive.css.

3. Nhấp vào bên phải 900px trong thanh Visual Media Queries để đặt lại độ rộng của Live View thành 900px.
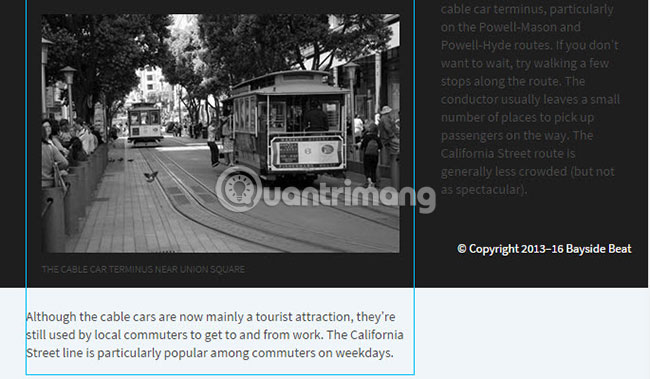
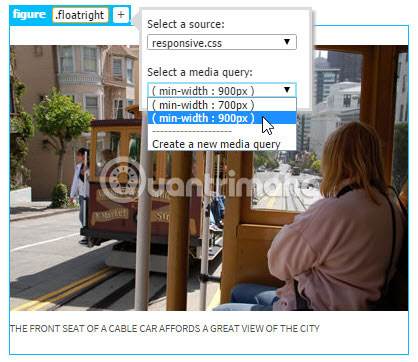
4. Chọn hình ảnh cáp treo ở sights.html và nhấn mũi tên lên một lần để chọn phần tử <figure> cha của nó. Nhấp vào nút cộng (+) trong Element Display. Nhập .floatright vào trường có thể chỉnh sửa và nhấn Tab hoặc Enter/Return để gán lớp. Trong bảng điều khiển pop-up, đảm bảo rằng responsive.css đã được chọn, sau đó chọn media query min-width: 900px từ menu drop-down thứ hai.

5. Trong CSS Designer, chọn media query min-width: 900px trong ngăn @Media, sau đó chọn .floatright trong ngăn Selectors. Đặt các thuộc tính và giá trị sau cho lớp:
float: right
margin-right: 0px
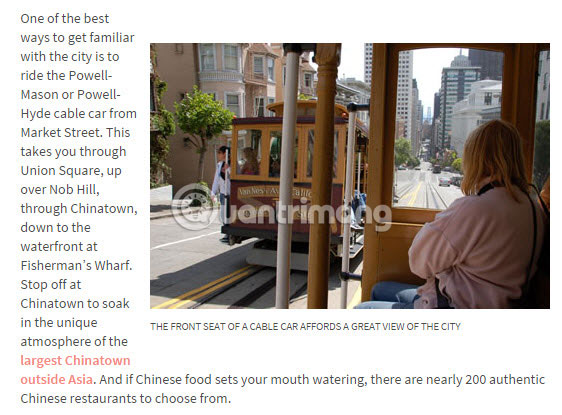
margin-left: 10pxĐiều này di chuyển văn bản trong đoạn văn sau xung quanh phần bên trái của hình ảnh và chú thích.

Nếu hình ảnh không di chuyển sang bên phải, điều đó có thể là bạn đã áp dụng lớp cho chính hình ảnh đó chứ không phải là phần tử <figure> cha của nó.
6. Lặp lại các bước 4 và 5 với hình ảnh Alcatraz, lần này tạo ra một lớp có tên là .floatleft với các giá trị sau:
float: left
margin-right: 10px
margin-left: 0px7. Lưu lại mọi thay đổi bằng cách chọn File > Save All Related Files.
Đặt thẻ meta viewport
Thiết kế đáp ứng của bạn đã hoàn tất. Chỉ còn một bước cuối cùng trước khi sản phẩm bạn tạo có thể được hiển thị một cách chính xác trên thiết bị di động.
Trong danh mục HTML của bảng điều khiển Insert, chọn Viewport.

Bạn cần phải làm điều này trong cả sights.html và index.html (hay bất kỳ trang mang tính đáp ứng nào khác). Điều này là do điện thoại di động tự động chia tỷ lệ các trang và bỏ qua các media query mà không có nó.
Bạn đã tốn rất nhiều nỗ lực để đạt được điều này, nhưng trong quá trình đó, bạn cũng học được rất nhiều điều, không chỉ về cách sử dụng Dreamweaver CC 2015, mà còn về tình trạng thiết kế web hiện tại. Nếu bạn thấy một số kỹ thuật quá khó, hãy quay lại những phần trước một lần nữa. Không khó để học những điều cơ bản về HTML và CSS, nhưng thiết kế web ngày càng trở nên tinh vi. Đừng kỳ vọng sẽ trở thành một chuyên gia ngay lập tức. Xây dựng một trang web là thiết kế, nhưng là bằng code. Dreamweaver viết hầu hết các code cho bạn, nhưng bạn cần biết các thuộc tính và giá trị CSS nào bạn cần để đạt được hiệu quả mong muốn.
Nếu bạn cần trợ giúp về các vấn đề liên quan đến bố cục và thiết kế, hãy upload trang vấn đề của bạn lên một website và gửi câu hỏi trong Diễn đàn hỗ trợ Dreamweaver chính (link tham khảo: https://forums.adobe.com/community/dreamweaver). Hãy bao gồm URL và mô tả ngắn gọn về vấn đề trong bài viết của bạn. Bạn có thể thấy một số người sẽ giúp đỡ bạn.
Bạn sẽ học được cách upload các trang web và nhiều asset khác của mình lên một máy chủ web trực tiếp trong phần cuối cùng của loạt bài hướng dẫn này, phần 8: Xuất bản trang web.
Bạn nên đọc
-

4 công cụ hỗ trợ xây dựng một trang web cho người mới bắt đầu
-

Cách tải toàn bộ trang web để đọc ngoại tuyến
-

Cách dùng Google Sites tạo website miễn phí
-

Hướng dẫn tạo một website cho người mới bắt đầu
-

Cách lưu trữ trang web miễn phí với GitHub Pages
-

48+ website cực kỳ thú vị có thể giúp bạn học đủ thứ trên đời
-

15 nền tảng CMS tốt nhất năm 2026
-

Cách dùng Weebly tạo website trên điện thoại
-

Hướng dẫn tìm hoặc tạo một RSS feed cho trang web
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Hướng dẫn chèn link vào hồ sơ Instagram
2 ngày -

Cách sử dụng VPN trên trình duyệt Opera
2 ngày -

1KB bằng bao nhiêu MB, GB, byte, bit?
2 ngày -

Cách cập nhật dữ liệu PivotTable Excel
2 ngày -

Cách tìm lại bình luận trên YouTube rất đơn giản
2 ngày -

Cách gửi file từ Google Drive trên Zalo điện thoại, máy tính
2 ngày -

Cách giải, xếp khối Rubik 3x3
2 ngày -

Cách bật, tắt macro trên Excel
2 ngày -

99+ Cap về bản thân, stt về bản thân hay, đáng suy ngẫm
2 ngày 1 -

8 phần mềm giả lập PlayStation tốt nhất cho PC 2026
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài