Học cách tạo hiệu ứng tan biến với Photoshop CS6
Hiệu ứng tan biến (Dispersion effect) trong Photoshop CS tương đối đơn giản nhưng rất khó để có thể tạo hiệu ứng đúng. Về cơ bản, thao tác cần thực hiện là tách đối tượng khỏi nền và tạo một bản sao cho lớp đối tượng. Sau đó, thực hiện “biến hình” một trong những lớp đối tượng này bằng cách sử dụng công cụ Liquify để phủ gần như vào toàn bộ khung.
Lớp được biến đổi sẽ được ẩn khỏi khung nhìn và sử dụng kết hợp giữa mặt nạ của lớp và các brush splatter để lộ đối tượng được biến đổi trong khi ẩn các phần của đối tượng ban đầu. Kết quả tạo ra có cảm giác đối tượng đang bị gió thổi bay đi.
Tài nguyên bắt buộc
Bắt đầu
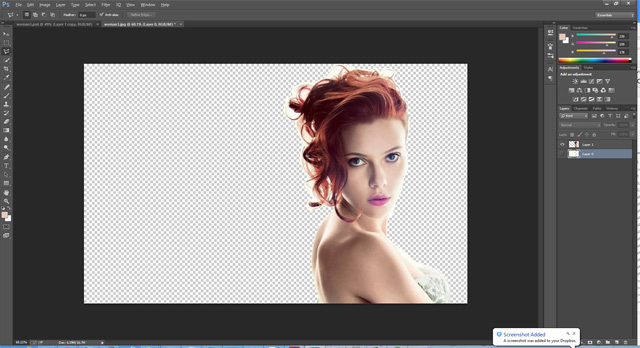
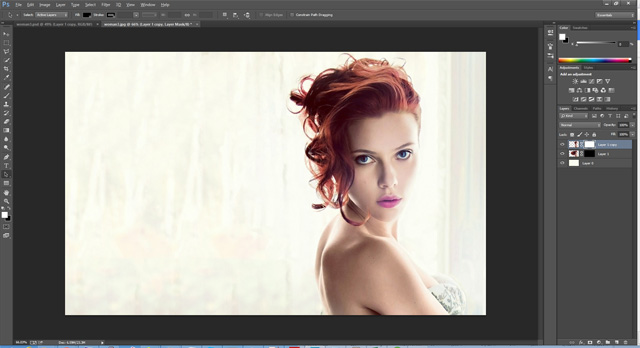
Bước 1: Mở hình ảnh trong Photoshop CS6/CC.

Bước 2: Trong bảng Layers, nhấp đúp vào lớp duy nhất (Background) để Photoshop tạo một lớp. Thao tác này sẽ cho phép ẩn nền sau đó.

Bước 3: Với màn hình New Layer, nhấn OK để tạo chuyển đổi nền thành một lớp.
Xóa nền
Điều đầu tiên bạn cần làm là xóa nền bằng cách loại bỏ các văn bản cũng như màn cửa.
Bước 1: Sử dụng công cụ Polygonal Lasso để chọn một vùng xung quanh văn bản.

Bước 2: Với văn bản được chọn, nhấn Shift + F5 hoặc Edit > Fill từ trình đơn để xuất hiện hộp Fill và chọn Content-Aware.

Bước 3: Nhấn OK.
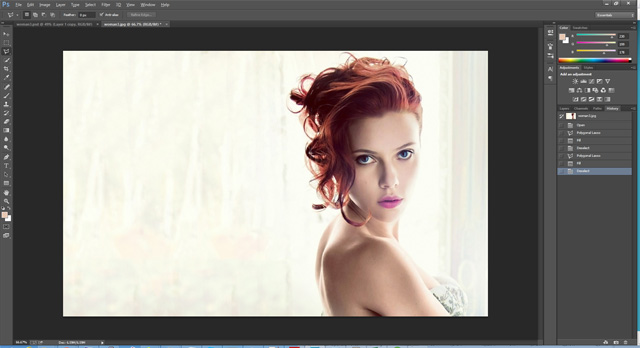
Bước 4: Lặp lại quá trình này cho màn cửa bằng cách chọn chúng và sử dụng Content-Aware.

Tách đối tượng ra khỏi nền
Bước 1: Sử dụng cùng một công cụ Polygonal Lasso để cẩn thận chọn xung quanh cơ thể của người mẫu, khi đến khu vực tóc không cần chọn quá chi tiết, bởi vì chúng ta không thay đổi nền nên bạn không phải lo lắng về việc lựa chọn chính xác quanh khu vực tóc.
Bước 2: Với hình người mẫu đã chọn, nhấn phím Ctrl + J để tạo ra một bản sao mới chỉ bao gồm khu vực được lựa chọn (người mẫu).
Bước 3: Nhấn giữ phím Ctrl, click trên lớp mới để tải lớp này như một vùng lựa chọn.

Bước 4: Chọn lớp đầu tiên và nhấn Delete. Thao tác này sẽ xóa người mẫu ra khỏi nền.

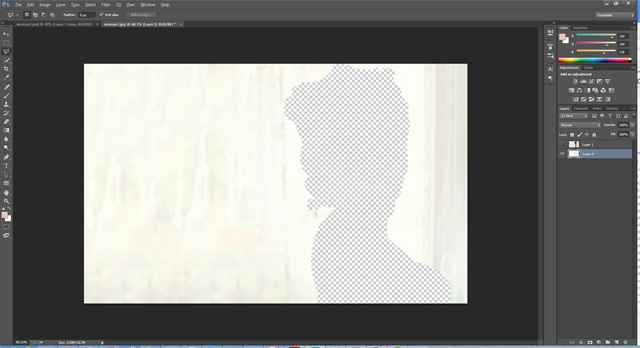
Bước 5: Sau khi hoàn thành các bước này chúng ta nên để lại hai lớp, lớp trên cùng có người mẫu và lớp dưới cùng có nền với bóng hình người mẫu.
Thực hiện xóa nền còn lại trên phần tóc người mẫu
Tại thời điểm này, chúng ta đã tách người mẫu ra khỏi nền nhưng trên phần tóc vẫn còn nền gốc.
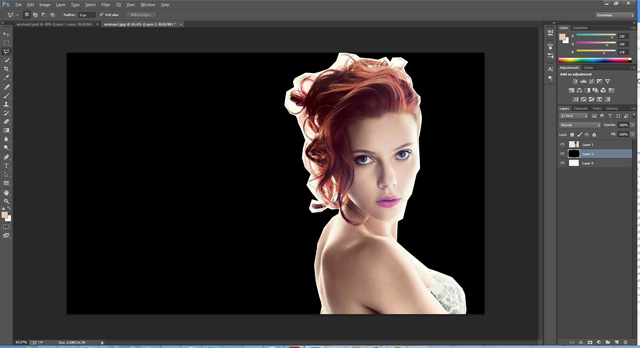
Bước 1: Tạo một lớp mới giữa nền và hình ảnh người mẫu đã tách ra.
Bước 2: Sử dụng công cụ Fill (Shift + F5 hoặc Edit > Fill), phủ lớp mới bằng màu đen. Thao tác này giúp hiện rõ đối tượng cần thực hiện.

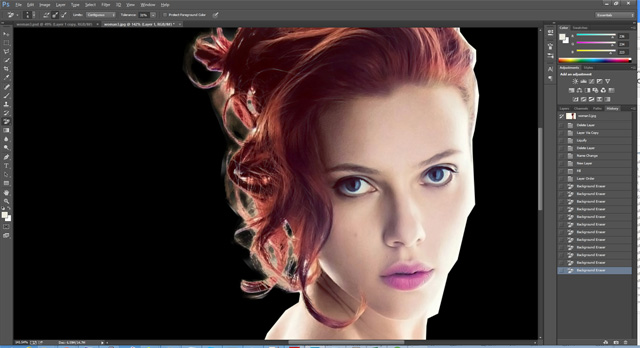
Bước 3: Chọn hình ảnh đối tượng tách ra và sau đó chọn công cụ Background Eraser Tool.
Bước 4: Lấy một mẫu nền trắng bằng cách nhấn Alt/Option và nhấp vào vùng trắng giữa tóc của cô ấy.
Bước 5: Cuối cùng sơn phần còn lại của tóc để loại bỏ màu nền mẫu.
Bước 6: Lặp lại quá trình này lấy mẫu khu vực mới cho đến khi loại bỏ hầu hết nền trắng và chỉ còn lại sợi tóc trắng mờ.
Bước 7: Sử dụng công cụ xóa bình thường để loại bỏ càng nhiều sợi tóc trắng mờ càng tốt mà không chạm vào tóc thật. Kết quả cuối cùng không cần phải quá hoàn hảo vì chúng ta không thay đổi nền.

Bước 8: Cuối cùng xóa lớp đen để nhìn thấy nền gốc.
Phủ lớp nền
Bước 1: Ẩn lớp người mẫu và hiển thị lớp nền.
Bước 2: Sử dụng công cụ Polygonal Lasso để chọn xung quanh khu vực bị thiếu.
Bước 3: Sử dụng công cụ Content Aware (File > Fill hoặc Shift + F5), để phủ lên khu vực bị thiếu.
Bước 4: Bỏ chọn nền bằng cách nhấn Ctrl + D.

Biến đổi hình ảnh người mẫu đã tách ra
Bước 1: Chọn lớp người mẫu đã tách ra và nhấn Ctrl + J để tạo một bản sao. Bây giờ chúng ta sẽ có hai bản sao của lớp này.
Bước 2: Nhấp vào lớp người mẫu đã tách ra trước (bây giờ sẽ là lớp ở giữa).
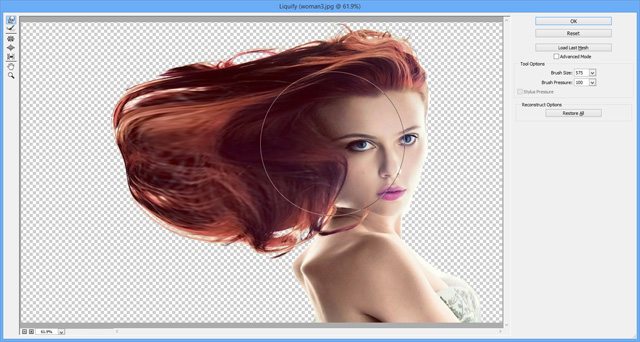
Bước 3: Từ trình đơn Filter, chọn Liquify để xuất hiện plugin Liquify.

Bước 4: Chọn một brush kích thước lớn (hơi lớn hơn kích thước của đầu người mẫu) và bắt đầu đẩy vào không gian âm (negative space) của hình ảnh.

Bước 6: Khi đã hài lòng với thay đổi này hãy nhấn OK để render hình ảnh.

Bước 7: Với lớp thay đổi này chọn giữ phím Alt/Option và nhấn nút Add Layer Mask. Giữ Alt/Optoin sẽ phủ lớp này bằng màu đen, giấu nó khỏi khung nhìn.
Bước 8: Cuối cùng, chọn lớp trên cùng và tạo một mặt nạ nhưng lần này không nhấn Alt/Option để lớp mặt nạ được tạo có màu trắng.

Tạo hiệu ứng tan biến cho lớp trên cùng
Bước 1: Chọn lớp trên cùng và chắc chắn rằng lớp mặt nạ được chọn. Nếu chúng ta không làm nổi bật mặt nạ trong lớp này thì hình ảnh thực tế sẽ không hiển thị như mong muốn.
Bước 2: Chọn công cụ Brush (B) từ bảng công cụ và mở bảng brush.
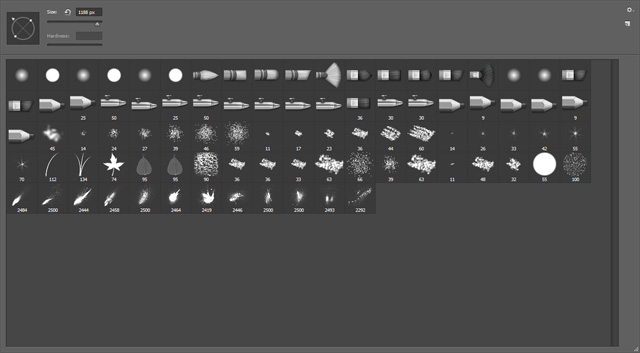
Bước 3: Nếu chưa có brush splatter, hãy nhấp vào biểu tượng bánh răng nhỏ trên bên phải và chọn Load Brushes. Duyệt tới tệp ABR đã tải về.
Bước 4: Chọn một trong những brush splatter này.

Bước 5: Cuối cùng thay đổi kích thước và hướng brush để phù hợp với dòng phun mong muốn (ngang từ phải sang trái).
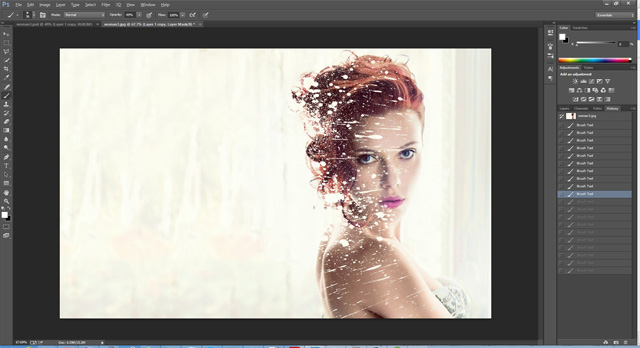
Bước 6: Đảm bảo rằng bạn đang sơn màu đen trên lớp mặt nạ, chỉ cần nhấp vào xung quanh khu vực đầu trước khi mở pallet brush và thay đổi brush, kích thước, xoay hoặc tất cả để có thể tạo ra một hiệu ứng tan biến trông tự nhiên nhất xung quanh đầu.
Bước 7: Phần này đòi hỏi thời gian và sự kiên nhẫn để đạt được hiệu quả mong muốn.
Bước 8: Chú ý đặc biệt đến mắt và bên phải của mặt, bởi vì hiệu ứng đi về phía bên trái và gần như không động đến phía bên phải. Nếu đi qua phía bên phải của mặt quá nhiều, bạn có thể chọn một brush thường và sơn lại mặt nạ của lớp với màu trắng trên các khu vực mà bạn không muốn xuất hiện hiệu ứng.

Tạo hiệu ứng tan biến cho lớp biến đổi
Bước tiếp theo trong quá trình này là lặp lại tương tự quá trình trên cho lớp giữa (lớp biến đổi), nhưng lần này thay vì vẽ bằng màu đen để ẩn lớp chúng ta sẽ sơn màu trắng để lộ lớp.
Bước 1: Chọn lớp giữa và lớp mặt nạ.
Bước 2: Thay đổi màu của brush thành màu trắng và chọn các brush scatter như trong phần trước.
Bước 3: Sơn trong không gian âm để lộ một phần của hình ảnh biến đổi. Những khu vực này sẽ giống như những bộ phận đã tan ra từ lớp trên cùng.

Một số lời khuyên
Có thể mất thời gian và công sức để có được hiệu quả mong muốn, nếu không hài lòng, bạn có thể chọn phủ mặt nạ với màu trắng/đen và bắt đầu lại quá trình một lần nữa cho lớp đó.
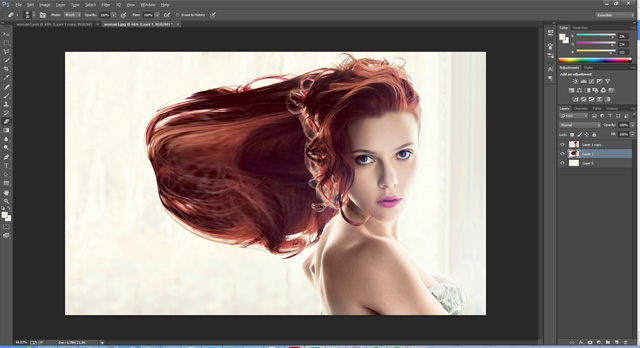
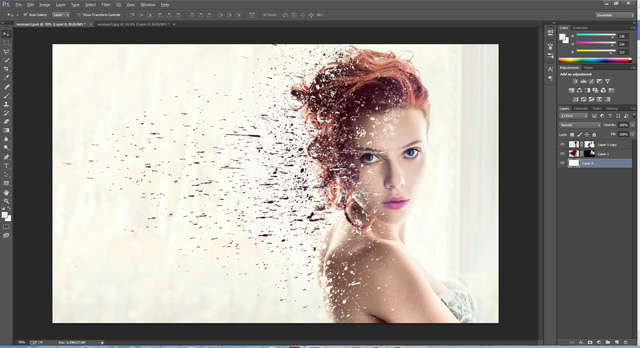
Hình ảnh cuối cùng:

Bạn có thể xem thêm các phần trước của tập bài hướng dẫn dùng CS6 này:
Bạn nên đọc
-

Cách biến ảnh thành tranh vẽ bằng chức năng Generative Fill trong Photoshop
-

Tạo ảnh kỹ thuật số với Photoshop CS6
-

3 mẹo cải thiện chất lượng ảnh độ phân giải thấp
-

Cách tạo ảnh bo tròn góc trên Photoshop
-

Hướng dẫn thiết kế website bằng Photoshop (Phần 2): Tạo Landing page cho trang web du lịch
-

Những bộ Brush cực đẹp cho Photoshop - Tải miễn phí ngay về sử dụng
-

Cách tạo hiệu ứng 3D pop-out tuyệt đẹp trong Photoshop
-

Hướng dẫn thiết kế website bằng Photoshop (Phần 3): Tạo layout trang web chuyên nghiệp
-

Photoshop CS6: Cách tạo khối hình học trừu tượng
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách tính phần trăm (%) trong Google Sheets
2 ngày -

Tạo Button trong CSS
2 ngày -

Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
2 ngày -

Sáng lạng hay xán lạn, từ nào đúng chính tả?
2 ngày -

14 trang web tải miễn phí phần mềm an toàn
2 ngày -

Cách tùy chỉnh Taskbar trong Windows
2 ngày 1 -

Cách thêm ngắt trang trong Google Docs
2 ngày -

Sự kiện đổi huy hiệu Liên Quân tháng 1/2026
2 ngày -

Hướng dẫn sửa lỗi System Service Exception trên Windows
2 ngày -

Cách thay đổi thiết lập con chuột trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài