Bạn có thể dùng bố cục linh hoạt, hấp dẫn cho nhiều kiểu nội dung trang khác nhau. Dưới đây là cách dùng CSS Grid tạo bố cục kiểu tạp chí.

CSS cung cấp nhiều tính linh hoạt cho thiết kế bố cục đáp ứng hấp dẫn và có khả năng phản hồi. Một bố cục kiểu tạp chí sắp xếp nội dung kết hợp ảnh và văn bản ở định dạng bắt mắt, hấp dẫn khiến nó trở thành một lựa chọn phổ biến.
CSS Grid cho bạn các công cụ và khả năng kiểm soát chi tiết cần thiết để có được bố cục kiểu tạp chí. Vì thế, đây là kỹ thuật thiết kế giao diện tuyệt vời đáng học.
Bố cục kiểu tạp chí là gì?
Bố cục kiểu tạp chí dùng cấu trúc dạng lưới hay kẻ ô để sắp xếp nội dung theo cột và hàng. Chúng là lựa chọn tuyệt vời để hiển thị các kiểu nội dung khác nhau như bài báo, ảnh và quảng cáo theo cách hấp dẫn và có tổ chức.
CSS Grid là gì?
CSS Grid là một công cụ bố cục mạnh mẽ, cho phép bạn xác định các nhân tố theo không gian hai chiều, khiến nó dễ tạo cột và hàng.
Với kiểu bố cục này, hai thành phần chính sẽ phát huy tác dụng: container lưới, chịu trách nhiệm xác định cấu trúc của khung kẻ ô, và các mục grid là thành phần con của container.
Sau đây là ví dụ đơn giản về cách bạn có thể sử dụng CSS Grid để tạo khung kẻ 3x3:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
.grid-item {
background-color: #f76a6a;
padding: 20px;
}Code này xác định một container lưới với 3 cột có chiều rộng bằng nhau và khoảng cách 20px giữa các mục. Kết quả:

Thiết lập cấu trúc HTML
Đối với bố cục kiểu tạp chí, bạn cần một tài liệu HTML có cấu trúc tốt. Xem xét dùng các thành phần ngữ nghĩa để sắp xếp nội dung như <article> và <section>. Đây là một điểm khởi đầu tốt:
<body>
<section class="magazine-layout">
<article>
<img src="https://source.unsplash.com/random/?city,night" />
<p>Tiêu đề bài báo</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?city,day" />
<p>Tiêu đề bài báo</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?animal" />
<p>Tiêu đề bài báo</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?book" />
<p>Tiêu đề bài báo</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?food" />
<p>Tiêu đề bài báo</p>
</article>
</section>
</body>Xác định container grid
Để tạo khung kẻ ô cho bố cục kiểu tạp chí, thêm code CSS sau:
.magazine-layout {
height: 100%;
max-width: 130rem;
margin: 0 auto;
/* Xác định container grid */
display: grid;
/* Xác định đặc điểm cột */
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
/* Xác định đặc điểm hàng */
grid-template-rows: repeat(auto-fit, minmax(250px, 1fr));
gap: 2rem;
padding: 2rem;
}CSS này xác định thành phần container, .magazine-layout, là container dạng kẻ ô bằng khai báo display: grid.
Thuộc tính grid-template-columns và grid-template-rows dùng kết hợp của repeat, auto-fit và minmax. Chúng đảm bảo chiều rộng cột và chiều cao cột tối thiểu 250px và càng nhiều mục càng tốt phù hợp với mỗi cột.
Đặt các mục vào khung kẻ ô
Giờ tạo kiểu cho từng bài viết và nội dung của nó để tạo các thành phần thumbnail-style hấp dẫn:
article {
overflow: hidden;
border-radius: 0.5rem;
position: relative;
color: #fff;
}
.article img {
width: 100%;
height: 100%;
object-fit: cover;
display: block;
max-height: 400px;
}
.article p {
position: absolute;
bottom: 0;
left: 0;
padding: 2rem;
background: #333333c1;
font-size: 2rem;
border-radius: 0.5rem;
}Ở thời điểm này, trang web của bạn trông sẽ như sau:

Tạo bố cục kiểu tạp chí
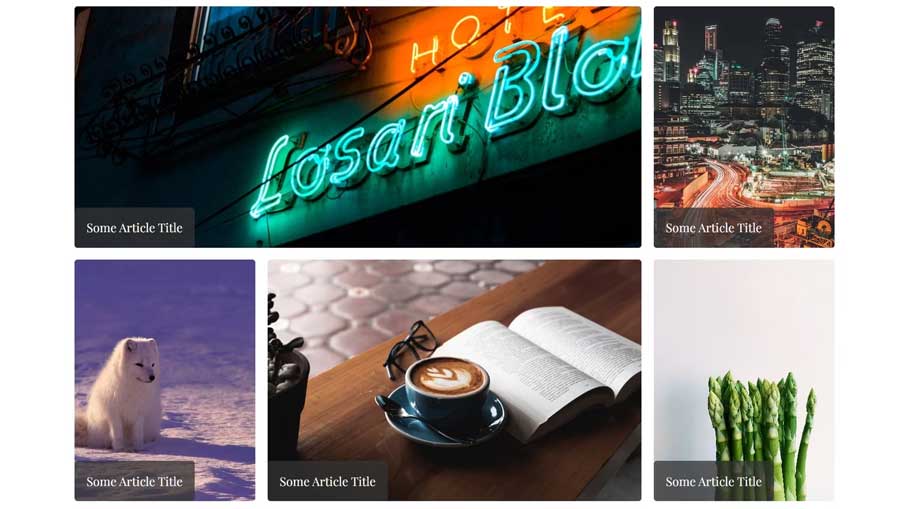
Để có giao diện kiểu tạp chí thực sự, thêm các kiểu CSS để mở rộng các thành phần trong bài báo theo thứ tự bạn muốn:
.article:nth-child(1) {
grid-column: 1 / span 3;
}
.article:nth-child(4) {
grid-column: 2 / span 2;
}Trang của bạn trông sẽ như thế này:

Thiết kế đáp ứng bằng CSS Grid
Một trong số ưu điểm của CSS Grid là khả năng phản hồi vốn có của nó. Bạn có thể dùng các truy vấn media để điều chỉnh bố cục cho những kích thước màn hình khác nhau. Ví dụ:
/* Truy vấn media cho màn hình 1100px */
@media screen and (max-width: 1100px) {
.article:nth-child(3) {
grid-column: 2 / span 2;
}
.article:nth-child(5) {
grid-row: 3 / span 1;
}
}
/* Truy vấn media cho màn hình 600px */
@media screen and (max-width: 600px) {
.article:nth-child(2),
.article:nth-child(3),
.article:nth-child(4),
.article:nth-child(5) {
grid-column: 1 / span 3;
}
}Những truy vấn media này chuyển đổi giữa nhiều định nghĩa bố cục để phù hợp nhất với kích thước màn hình của thiết bị. Bố cục cuối cùng sẽ thích ứng với các kích thước khác nhau.
CSS Grid là một công cụ linh hoạt mà bạn có thể dùng để tạo bố cục kiểu tạp chí phù hợp với nhiều màn hình khác nhau. Nó cho phép bạn xác định các cấu trúc lưới, đặt mục và điều chỉnh bố cục.
Thử nghiệm với các cấu hình dạng kẻ ô khác nhau và tạo kiểu để đạt được bố cục tạp chí hoàn hảo cho web của bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài