:nth-child() trong CSS đặc biệt hữu ích trong việc tạo kiểu bảng và danh sách phức tạp. Dưới đây là những điều bạn cần biết về :nth-child() trong CSS.

Giống như tất cả bộ chọn CSS, bạn có thể dùng :nth-child() để xác định các thành phần trong một trang web và áp dụng các kiểu khác nhau cho chúng. Thế nhưng bộ chọn này cho phép bạn thu hẹp một nhóm nhân tố dựa trên vị trí quan hệ của chúng.
Bộ chọn này hỗ trợ một số từ khóa cơ bản cho những trường hợp thường gặp. Ngoài ra, nó cũng cung cấp cú pháp kết hợp mẫu mạnh mẽ. Dùng nó, bạn có thể chọn các thành phần dựa trên mẫu thông thường, lặp lại hoặc định nghĩa phức tạp theo nhu cầu.
Cú pháp bộ chọn :nth-child()
Dù là một bộ chọn CSS pseudo-class, cú pháp :nth-child() khác những bộ chọn khác. Nó lấy một đối số làm mẫu để kết hợp các phần tử trong một nhóm thành phần con:
:nth-child(args) {
/*...*/
}Trọng tâm chính là các đối số trong ngoặc đơn. Các đối số này xác định tập hợp con của các phần tử cần chọn.
Dùng giá trị từ khóa cho các trường hợp phổ biến
Bộ chọn này có thể chứa hai giá trị từ khóa: odd và even. Chúng đặc biệt hữu ích cho việc tạo kiểu cho các hàng thay thế trong bảng.
Một danh sách theo thứ tự đơn giản là ví dụ hay khác về thời điểm bạn có thể dùng những giá trị từ khóa này:
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
<li>Item 6</li>
<li>Item 7</li>
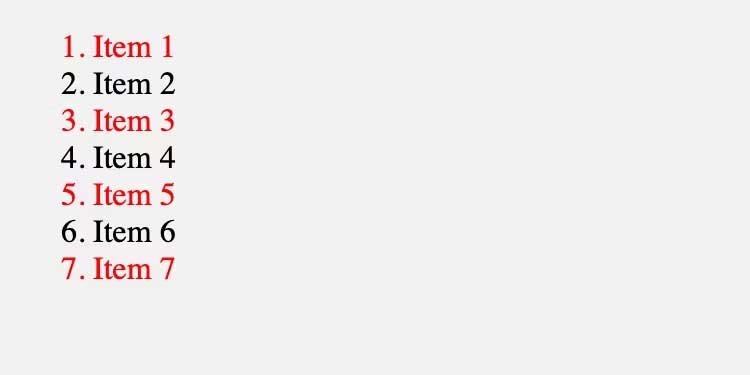
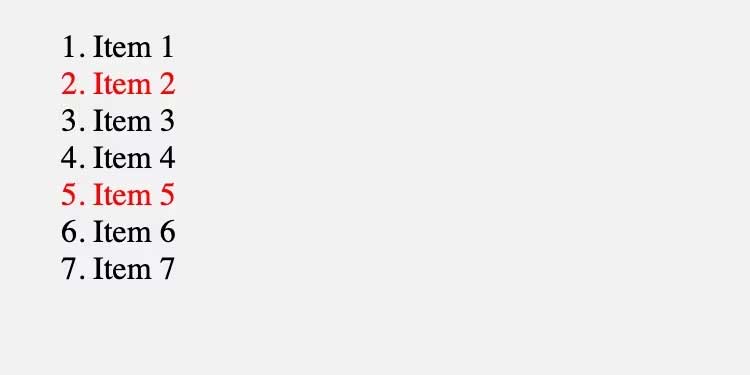
</ol>Dùng bộ chọn :nth-child(odd), bạn có thể thay đổi màu sắc của từng mục thay thế:
:nth-child(odd) {
color: red;
}Các mục bắt đầu ở index 1, vì thế, mục đầu tiên sẽ hiện màu đỏ, sau đó tới thứ 3… cứ liên tục như vậy:

Linh hoạt hơn bằng ký hiệu chức năng
Bạn có thể dùng một số nguyên duy nhất để chọn một thành phần đơn lẻ, như thế này:
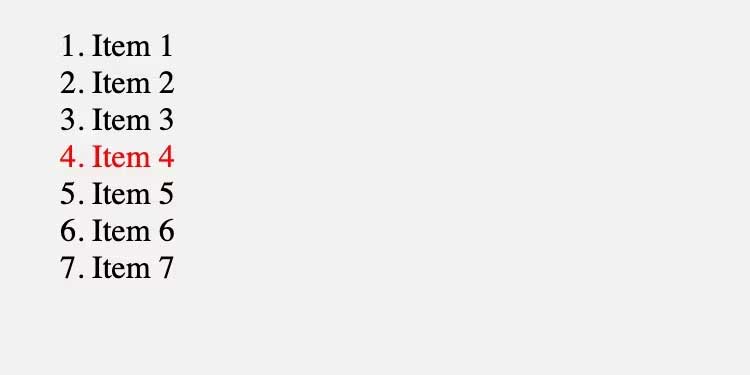
li:nth-child(4) {
color: red;
}Trong trường hợp này, bộ chọn chỉ kết hợp mục thứ 4 trong danh sách:

Cú pháp này là một trường hợp đặc biệt của cú pháp chức năng tổng quát hơn nhằm chọn các mục khớp với một mẫu nhất định. Cú pháp này là:
:nth-child(An+B) {
/*...*/
}Trong ký hiệu này, A là kích thước bước. Điều này có nghĩa là số lần bộ chọn di chuyển để chọn mục tiếp theo. Nó cho phép bạn chọn mọi mục khác, mọi mục thứ ba, v.v. B là điểm bắt đầu lựa chọn.
Ví dụ, lấy đối số 3n+1:
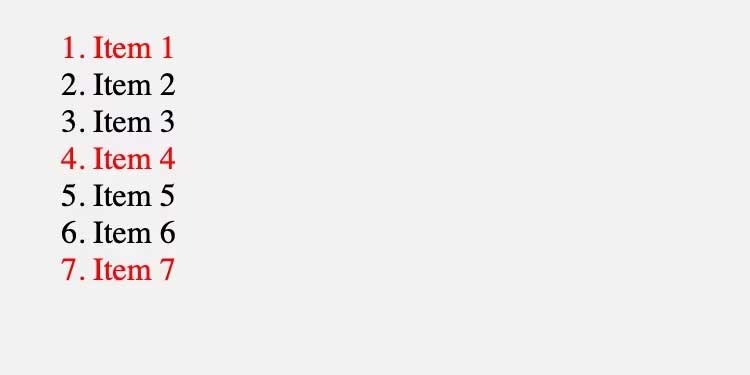
li:nth-child(3n+1) {
color: red;
}Điều này sẽ bắt đầu lựa chọn ở mục đầu tiên và tiếp tục với từng mục thứ ba sau đó:

So sánh nó với biểu thức 3n+2:
li:nth-child(3n+2) {
color:red;
}Hành động này vẫn chọn từng mục thứ ba, nhưng giờ nó bắt đầu từ mục thứ hai trong danh sách:

Ví dụ thú vị khác là :nth-child(n+3):
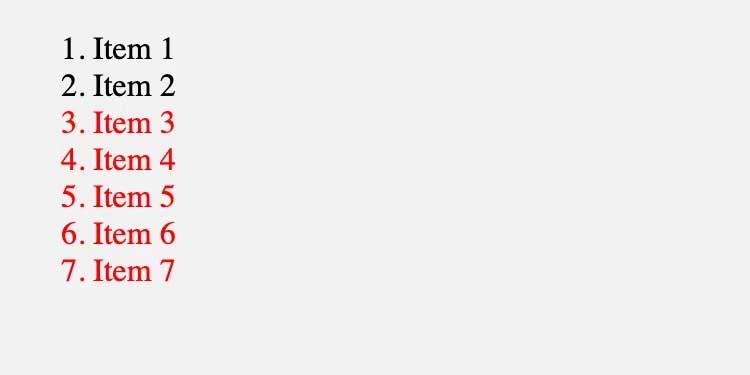
li:nth-child(n+3) {
color: red;
}Code này sẽ chọn từng mục (n), bắt đầu từ thứ ba (+3). Nó sẽ trông như thế này.

Bạn cũng có thể sử dụng phép trừ để đạt được kết quả nhất định:
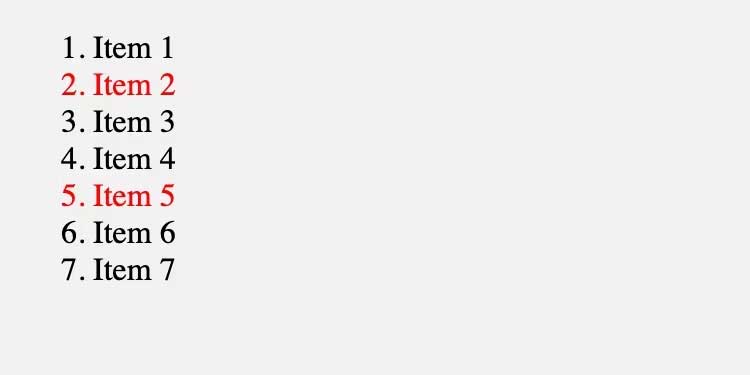
li:nth-child(3n-1) {
color: red;
}Ví dụ này vẫn chọn từng mục thứ ba, nhưng nó bắt đầu từ “dấu trừ đầu tiên”. Trên thực tế, điều này có nghĩa là nó sẽ chọn mục thứ hai trong danh sách, sau đó là mục thứ năm, v.v.:

Cú pháp of <selector>
Bạn cũng có thể sử dụng từ khóa of được theo sau bởi một selector làm đối số trong bộ chọn :nth-child(). Cú pháp này cho phép bạn thu hẹp các mục có thể mà mẫu thông thường chọn từ đó.
Ví dụ, hãy tưởng tượng đánh dấu của bạn phức tạp hơn bản gốc:
<ol>
<li class="old">Item 1</li>
<li class="new">Item 2</li>
<li class="new">Item 3</li>
<li class="old">Item 4</li>
<li class="new">Item 5</li>
<li class="new">Item 6</li>
<li class="new">Item 7</li>
</ol>
Now, use :nth-chilBây giờ, hãy sử dụng :nth-child để chọn các mục chẵn từ tập hợp các mục có class cụ thể:
.new {
font-weight: bold;
}
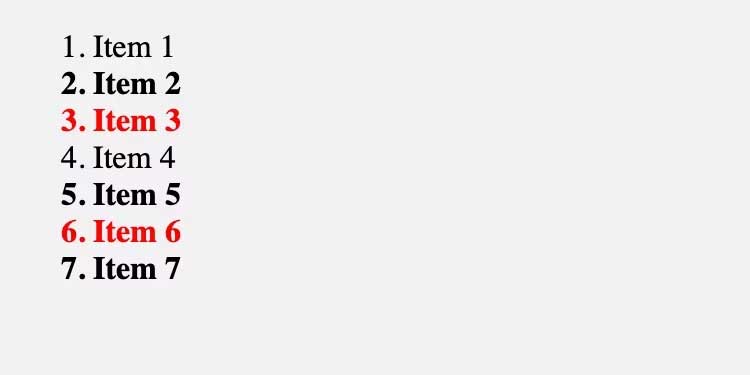
li:nth-child(even of.new) {
color: red;
}Lưu ý rằng chỉ những mục in đậm có số chẵn mới có màu đỏ:

Ngoài ra, hãy xem xét điểm khác biệt với li.new:nth-child(even) nhắm mục tiêu các phần tử .new, nhưng chỉ khi chúng là số chẵn. Đây sẽ là mục 2 và 6 trong ví dụ trên.
Trên đây là những điều bạn cần biết về cách dùng bộ chọn :nth-child() trong CSS . Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài