Nhắc tới bố cục CSS, bạn có hai công cụ chính là Grid và Flexbox. Cả hai đều có tác dụng tạo bố cục nhưng chúng có mục đích sử dụng với điểm mạnh và yếu khác nhau. Hãy cùng Quantrimang.com tìm hiểu sự khác biệt giữa CSS Grid và CSS Flexbox nhé.

CSS Grid Layout là một hệ thống bố cục dựa trên dạng kẻ ô hai chiều với các hàng và cột, khiến cho việc thiết kế trang web dễ dàng hơn mà không cần phải dùng float và định vị vị trí. Giống như bảng, bố cục lưới cho phép nhà thiết kế căn chỉnh các thành phần vào cột và hàng.
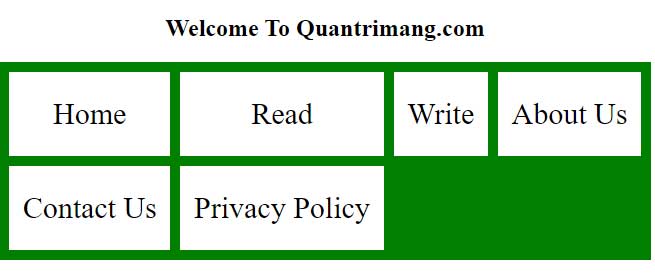
Để bắt đầu, bạn phải xác định một thành phần container dưới dạng lưới bằng display:grid, đặt kích thước cột và hàng bằng grid-template-columns và grid-template-rows, sau đó đưa thành phần con của nó vào khung kẻ ô bằng grid-column và grid-row.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.main{
display: grid;
grid: auto auto / auto auto auto auto;
grid-gap: 10px;
background-color: green;
padding: 10px;
}
.gfg {
background-color: rgb(255, 255, 255);
text-align: center;
padding: 25px 0;
font-size: 30px;
}
</style>
</head>
<body>
<h2 style="text-align: center;">
Welcome To Quantrimang.com
</h2>
<div class="main">
<div class="gfg">Home</div>
<div class="gfg">Read</div>
<div class="gfg">Write</div>
<div class="gfg">About Us</div>
<div class="gfg">Contact Us</div>
<div class="gfg">Privacy Policy</div>
</div>
</body>
</html>
CSS Flexbox cung cấp bố cục một chiều. Nó hữu ích trong việc phân bổ và sắp xếp không gian giữa các mục trong một container. Nó hoạt động với tất cả các loại thiết bị hiển thị và kích thước màn hình.
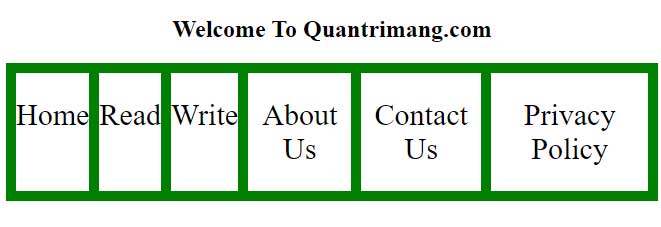
Để bắt đầu, bạn phải xác định một thành phần container dưới dạng kẻ ô bằng display: flex;
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.main{
display: flex;
grid: auto auto / auto auto auto auto;
grid-gap: 10px;
background-color: green;
padding: 10px;
}
.gfg {
background-color: rgb(255, 255, 255);
text-align: center;
padding: 25px 0;
font-size: 30px;
}
</style>
</head>
<body>
<h2 style="text-align: center;">
Welcome To Quantrimang.com
</h2>
<div class="main">
<div class="gfg">Home</div>
<div class="gfg">Read</div>
<div class="gfg">Write</div>
<div class="gfg">About Us</div>
<div class="gfg">Contact Us</div>
<div class="gfg">Privacy Policy</div>
</div>
</body>
</html>

Điểm độc đáo của Grid và Flexbox trong CSS
Một và hai chiều
- Grid dành cho bố cục hai chiều, còn Flexbox là một chiều. Điều này có nghĩa Flexbox có thể hoạt động trên cả hàng và cột cùng lúc, nhưng Grid có thể hoạt động với cả hai.
- Flexbox cho bạn sự linh hoạt hơn trong khi hoạt động trên một trong hai phần tử hàng hoặc cột. Markup HTML và CSS dễ dàng quản lý trường hợp này.
- Grid cho bạn sự linh hoạt hơn trong việc di chuyển xung quanh các khối mà không cần quan tâm tới markup HTML.
Nội dung trước và bố cục trước
- Flexbox hoạt động trên nội dung, còn Grid hoạt động trên bố cục.
- Bố cục Flexbox là lựa chọn phù hợp nhất cho các thành phần ứng dụng và bố cục quy mô nhỏ, còn bố cục Grid được thiết kế cho bố cục quy mô lớn hơn mà không có thiết kế tuyến tính.
Sự khác biệt giữa Grid và Flexbox
Kích thước và tính linh hoạt
- Flexbox cung cấp quyền kiểm soát lớn hơn cho việc căn chỉnh và phần bổ khoảng cách giữa các mục. Với giới hạn một chiều, Flexbox chỉ xử lý cột hoặc hàng.
- Grid có khả năng bố cục hai chiều, cho phép chiều rộng linh hoạt dưới dạng đơn vị chiều dài. Điều này bù đắp cho những hạn chế trong Flex.
Căn chỉnh
- Flex Direction cho phép lập trình viên căn chỉnh các phần tử theo chiều dọc hoặc ngang, thường được dùng khi lập trình viên tạo và đảo ngược hàng hoặc cột.
- CSS Grid triển khai các đơn vị đo theo phân số cho tính linh hoạt của kẻ ô và từ khóa tự động để tự động điều chỉnh cột hoặc hàng.
Quản lý mục
- Flex Container là thành phần cha, còn Flex Item đại diện cho thành phần con. Flex Container có thể đảm bảo trình bày cân bằng bằng cách điều chỉnh kích thước mục. Điều này cho phép lập trình viên thiết kế phù hợp cho các màn hình dao động.
- Grid hỗ trợ cả nội dung ẩn và rõ ràng. Tính năng tự động hóa sẵn có của nó cho phép nó tự động mở rộng các mục hàng và sao chép giá trị vào sản phẩm mới từ mục trước đó.
Thuộc tính | Grid | Flexbox |
Kích thước | Hai chiều | Một chiều |
Tính năng | Có thể kết hợp linh hoạt các mục qua tính năng space-occupying | Có thể đẩy nội dung sang căn chỉnh tối đa |
Kiểu hỗ trợ | Bố cục đầu tiên | Nội dung đầu tiên |
Trên đây là sự khác biệt chính giữa CSS Grid và Flexbox. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài