- Cách tạo ghi chú, lưu hình ảnh, video trên tab Chrome
- Muốn tăng tốc trình duyệt Chrome, hãy áp dụng các thủ thuật này
- Sửa lỗi tính năng Scrolling trên trình duyệt Chrome không hoạt động
Chrome có một công cụ đắc lực DevTools giúp sức cho các lập trình viên. Tuy nhiên, ngoài DevTools ra còn có những công cụ khác hỗ trợ công việc của các lập trình viên hay không? Hãy cùng Quản Trị Mạng điểm danh 15 Chrome Extension dành cho các lập trình viên trong bài viết dưới đây nhé!
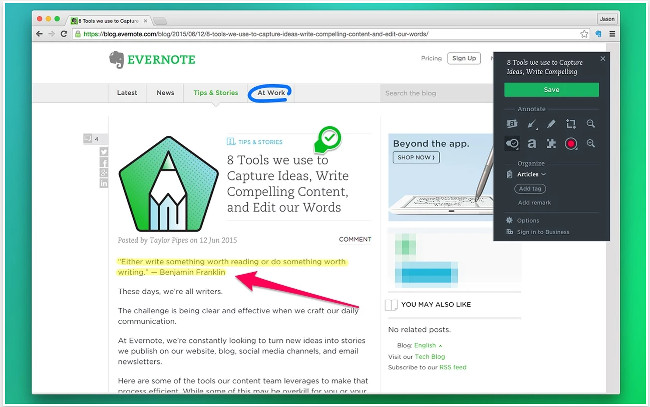
1. Evernote Clipper

Đánh dấu trang web bạn muốn giữ. Lưu chúng vào Evernote. Dễ dàng truy cập mọi lúc và trên mọi thiết bị. Hãy sử dụng Evernote extension để lưu mọi thứ bạn muốn vào tài khoản Evernote của mình. Đây là công cụ tuyệt vời để lưu văn bản, code hay thậm chí cả hình ảnh.
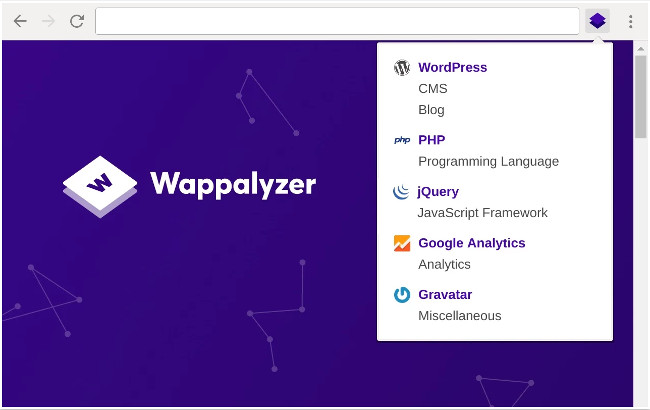
2. Wappalyzer

Wappalyzer là một tiện ích đa nền tảng giúp khám phá các công nghệ sử dụng trên những trang web. Nó sẽ nhận diện các CMS, hệ thống quản lý nội dụng, nền tảng E-Commerce, framework web, server software (phần mềm máy chủ), các công cụ phân tích và nhiều thứ khác.
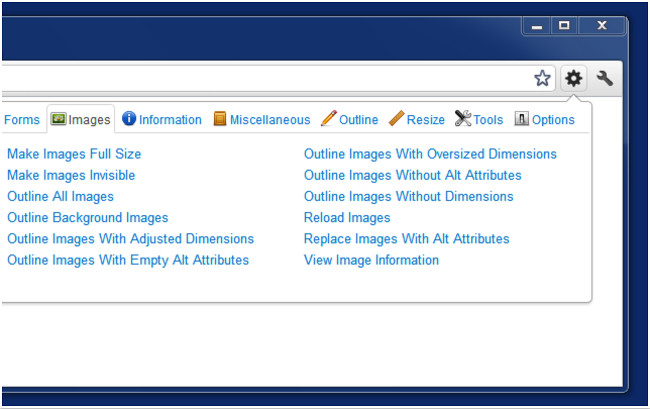
3. Web Developer

Extension Web Developer sẽ thêm một nút bấm thanh công cụ vào trình duyệt mà bạn sử dụng bằng các công cụ phát triển web khác nhau. Một nút bấm chứa rất nhiều công cụ dành cho các web developer. Đây là cổng chính thức của Web Developer extension dành cho Firefox.
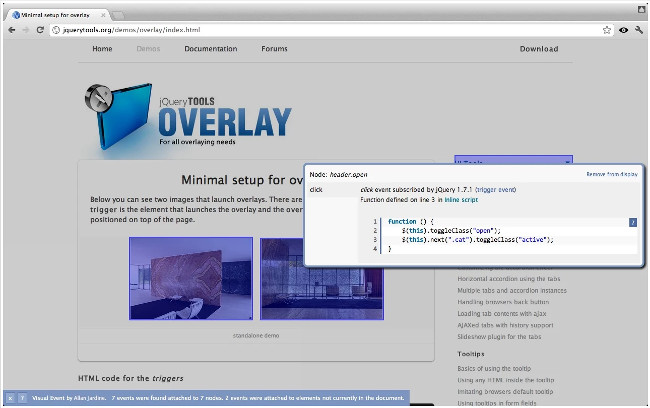
4. Visual Event

Với Visual Event, bạn có thể truy ra event nào được kết nối với từng DOM element. Tiện ích mở rộng này rất tuyệt với các lập trình viên client-side làm việc trên các project lớn và hệ thống view phức tạp.
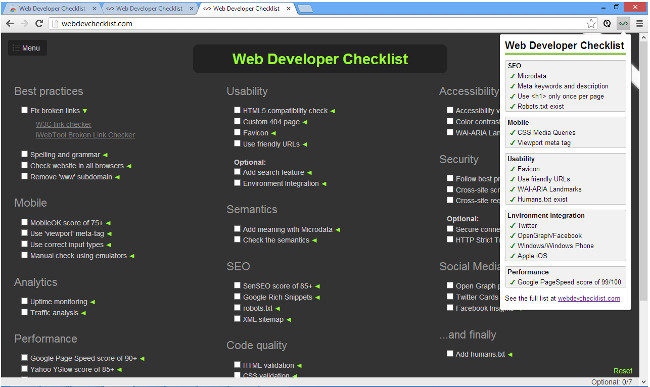
5. Web Developer Checklist

Web Developer Checklist phân tích các trang web để xem liệu chúng có vi phạm các best practice hay không. Extension này phù hợp với những lập trình viên kỹ tính, người luôn muốn áp dụng các best practice vào sản phẩm của mình, cho phép họ khám phá các vấn đề một cách dễ dàng.
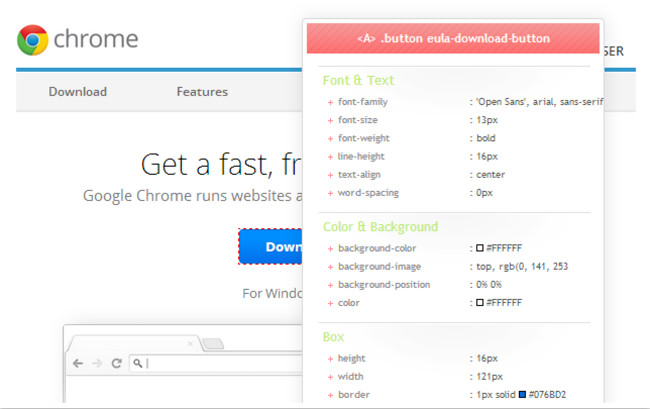
6. CSS Viewer

CSS Viewer là một tiện ích extension giúp hiển thị các thuộc tính CSS cho Google Chrome, được tạo ra bởi Nicolas Huon.
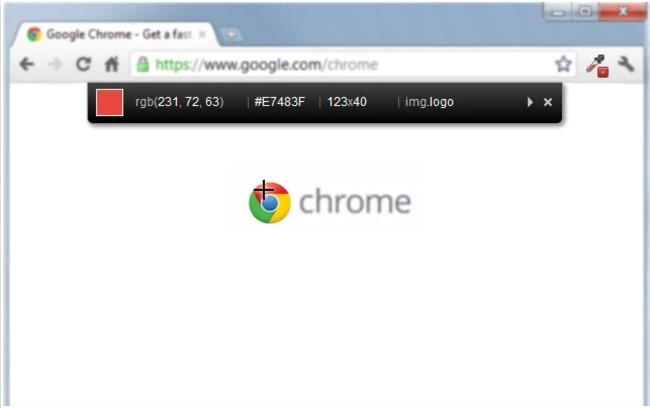
7. ColorZilla

ColorZilla, một trong những extension FireFox thông dụng nhất dành cho các lập trình viên với hơn 5 triệu lượt tải xuống cuối cùng đã có sẵn trên Chrome! Với ColorZilla, bạn có thể trích màu từ bất cứ vị trí nào trên trình duyệt, tùy chỉnh màu nhanh chóng để sử dụng trong ứng dụng.
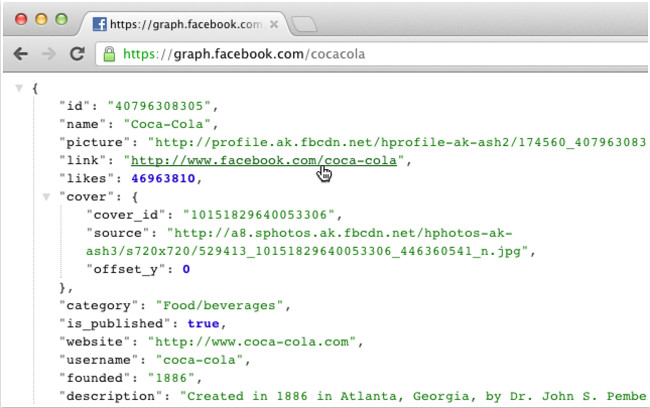
8. JSON Formater

JSON Formater là một tiện ích mở rộng giúp cho việc hiển thị định dạng JSON và JSONP dễ nhìn khi xem “trực tiếp” trên tab trình duyệt.
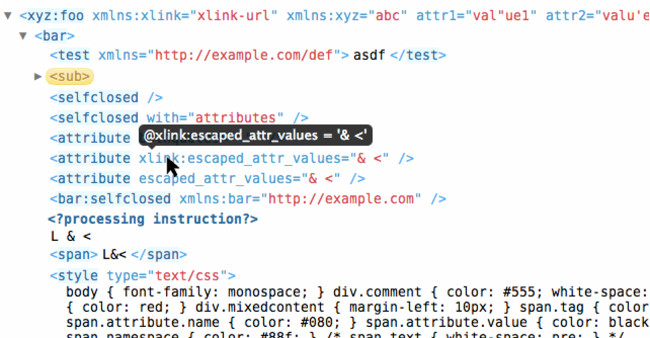
9. XV - XML Viewer

XV - XML Viewer là một viewer đầy mạnh mẽ cho Chrome, giúp bạn xem chính xác các XML response trả về từ bất kỳ Web service nào. Một công cụ tuyệt vời!
Cập nhật ngày 25/10/2017: Tiện ích mở rộng này đột nhiên bắt đầu đưa code theo dõi vào từng yêu cầu. Do đó, không nên sử dụng và hãy gỡ cài đặt!
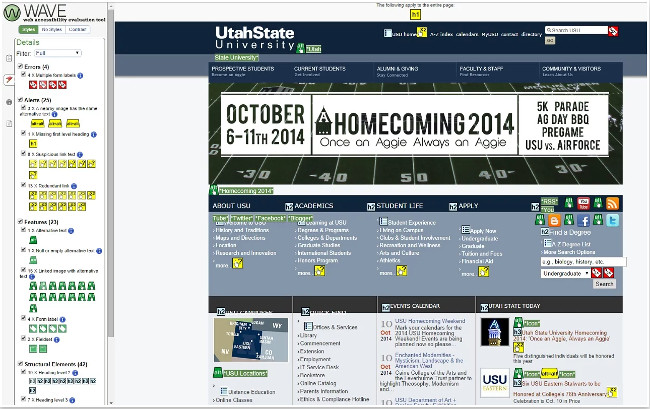
10. WAVE Evaluation Tool

WAVE là công cụ đánh giá khả năng truy cập web. Nó cung cấp các phản hồi trực quan về tính truy cập vào nội dung trang web bằng cách chèn các icon và các chỉ thị vào trong web. Không có một công cụ tự động nào giúp kiểm tra xem liệu trang web đó có dễ truy cập hay không nhưng WAVE sẽ giúp lập trình viên đánh giá các vấn đề về truy cập trang web.
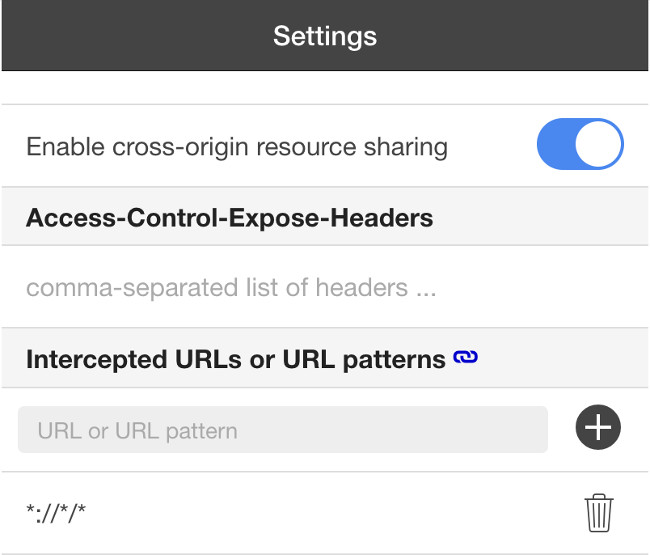
11. Allow-Control-Allow-Origin: *

Extension này cho phép bạn yêu cầu đến bất cứ trang web nào bằng ajax từ mọi source. Hãy thêm vào header response “Allow-Control-Allow-Origin: *”. Extension này phải có nếu bạn đang phát triển các API.
12. Hola - Unlimited Free VPN

Truy cập vào các website bị chặn ở quốc gia của bạn, công ty hay trường học với Hola Free VPN.
13. Lighthouse

Lighthouse là một công cụ open-source (mã nguồn mở) tự động, giúp cải thiện hiệu năng, chất lượng cũng như sự chính xác của ứng dụng web.
Khi kiểm tra một trang web, Lighthouse sẽ chạy một lớp bảo vệ để test trang, sau đó xuất ra báo cáo dựa trên mức độ tốt của trang web. Sau đó, bạn có thể sử dụng các test fail như các chỉ thị để biết cần phải làm gì cải tiến ứng dụng.
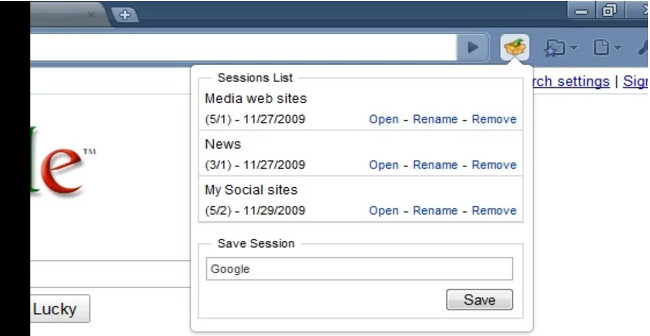
14. Session Manager

Với Session Manager, bạn có thể nhanh chóng lưu trạng thái hiện tại của trình duyệt và tải lại nó bất cứ khi nào cần. Bạn có thể quản lý nhiều session, đổi tên hay xóa chúng khỏi thư viện session. Mỗi session sẽ ghi nhớ trạng thái của trình duyệt lúc khởi tạo như các tab và window đã mở.
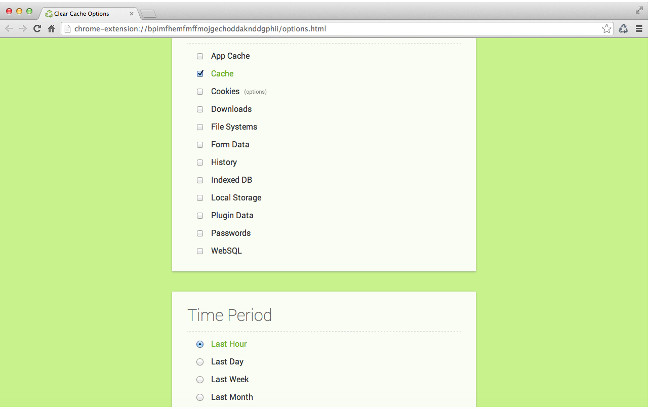
15. Clear Cache

Với tiện ích mở rộng này bạn có thể nhanh chóng xóa cache mà không cần đến các hộp thoại xác nhận, pop-up hay bất cứ hình thức làm phiền nào khác.
Trên đây là 15 Chrome Extension dành cho các lập trình viên của cá nhân tôi - tác giả bài viết. Hãy cùng chia sẻ các Chrome Extension yêu thích của bạn trong phần bình luận bên dưới nhé!
Tác giả: Alik Chebotar
Tham khảo thêm một số bài viết:
- Top 20 website học lập trình miễn phí cần bookmark ngay lập tức!
- 8 trang web giúp lập trình viên luyện kỹ năng viết code
- 26 trang web hữu ích nên theo dõi nếu bạn là một lập trình viên web
Chúc các bạn vui vẻ!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài