Với công cụ API của OpenAI, bạn có thể phân tích và tạo báo cáo tổng quan chi tiết, đồng thời dễ dàng đưa ra giải pháp tăng khách hàng tiềm năng. Dưới đây là cách tạo app React phân tích tâm lý thị trường bằng API của Open AI.

GPT là gì?
Generative Pre-training Transformer (GPT-3) của OpenAI là một mô hình ngôn ngữ quy mô lớn được đào tạo dựa trên lượng dữ liệu văn bản khổng lồ, giúp nó có khả năng tạo nhanh phản hồi cho bất kỳ truy vấn được đưa vào. Nó sử dụng các kỹ thuật xử lý ngôn ngữ tự nhiên để hiểu và xử lý các truy vấn từ người dùng. Chúng là những nhân tốt khiến GPT-3 trở nên phổ biến.
Mô hình này đặc biệt hữu ích trong phân tích cảm xúc vì bạn có thể dùng nó để đánh giá cũng như xác định chính xác tâm lý của khách hàng với sản phẩm, thương hiệu và các chỉ số khác.
Phân tích tâm lý khách hàng bằng GPT
Phân tích tâm lý là một nhiệm vụ xử lý ngôn ngữ tự nhiên, liên quan tới việc nhận diện và phân loại cảm xúc được thể hiện qua dữ liệu văn bản như câu, đoạn văn…
GPT có thể xử lý dữ liệu theo chuỗi nên phân tích được cảm xúc. Toàn bộ quá trình này liên quan tới việc đào tạo mẫu với tập hợp văn bản được dán nhãn số lượng lớn. Chúng được phân loại theo mức độ tích cực, tiêu cực và trung bình.
Sau đó, bạn có thể dùng mẫu được được huấn luyện đó để xác định quan điểm của dữ liệu text mới. Về cơ bản, mẫu này học cách xác định tâm lý qua việc phân tích mẫu và cấu trúc văn bản. Sau đó, nó phân loại, rồi tạo phản hồi.
Ngoài ra, GPT có thể được tinh chỉnh để đánh giá dữ liệu từ miền thích hợp, như mạng xã hội hoặc phản hồi của khách hàng. Điều này giúp cải thiện độ chính xác trong ngữ cảnh cụ thể bằng cách đào tạo mô hình bằng các biểu thức cảm xúc duy nhất cho miền cụ thể đó.
Tích hợp trình phân loại Tweet nâng cao OpenAI
API này dùng các kỹ thuật xử lý ngôn ngữ tự nhiên để phân tích dữ liệu text như tin nhắn hoặc tweet để xác định trạng thái tâm lý.
Ví dụ, nếu một text có giọng văn tích cực, API sẽ phân loại nó sang “positive”, nếu không, nó sẽ được gắn nhãn "negative" hoặc "neutral".
Ngoài ra, bạn có thể tùy biến danh mục và nhiều nhiều từ cụ thể hơn để mô tả cảm xúc.
Cấu hình trình phân loại Tweet nâng cao
Để bắt đầu, tới OpenAI's Developer Console để đăng ký tài khoản. Bạn sẽ cần key API để tương tác với trình phân loại tweet nâng cao API từ ứng dụng React.
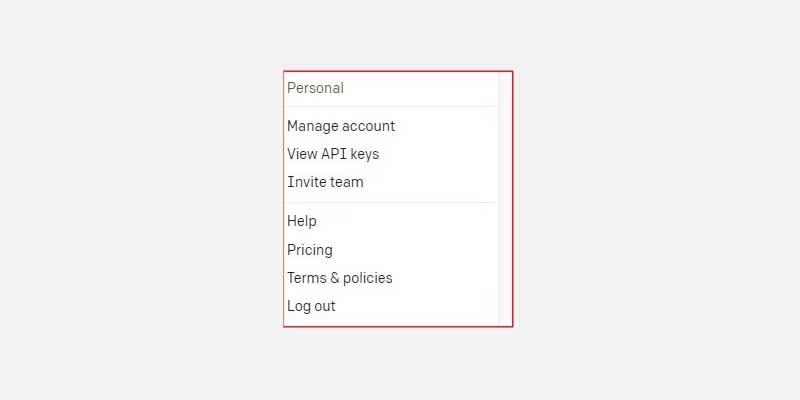
Trên trang tổng quan, click nút Profile ở bên phải phía trên cùng > chọn View API keys.

Sau đó, click Create new secret key để tạo một khóa API mới cho ứng dụng của bạn. Nhớ sao chép key để dùng ở bước tiếp theo.
Tạo một client React
Ở danh mục gốc của thư mục dự án, tạo file .env để lưu trữ khóa bí mật API.
REACT_APP_OPEN_AI_API_KEY='your API key'Cấu hình thành phần App.js
Mở file src/App.js, xóa code React soạn sẵn và thay bằng code sau:
1. Tạo các import:
import './App.css';
import React, {useState} from 'react';2. Xác định thành phần App chức năng và biến trạng thái để lưu thông báo của người dùng và cảm xúc của nó sau khi phân tích.
function App() {
const [message, setMessage] = useState("");
const [sentiment, setSentiment] = useState("");3. Tạo một chức năng xử lý sẽ thực hiện các yêu cầu POST HTTP không đồng bộ tới Advanced Tweet Classifier cùng với thông báo của người dùng và khóa API trong nội dung yêu cầu để phân tích cảm tính.
4. Sau đó, hàm sẽ chờ phản hồi từ API, phân tích cú pháp dưới dạng JSON và trích xuất giá trị cảm tính trong mảng lựa chọn từ dữ liệu đã phân tích cú pháp.
5. Tiếp theo, hàm xử lý sẽ kích hoạt setSentiment để cập nhật trạng thái của nó với giá trị cảm tính.
const API_KEY = process.env.REACT_APP_OPEN_AI_API_KEY;
const APIBODY ={
'model': "text-davinci-003",
'prompt': "What is the sentiment of this message?" + message,
'max_tokens': 60,
'top_p': 1.0,
'frequency_penalty': 0.0,
'presence_penalty': 0.0,
}
async function handleClick() {
await fetch('https://api.openai.com/v1/completions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'authorization': `Bearer ${API_KEY}`
},
body: JSON.stringify(APIBODY)
}).then(response => {
return response.json()
}).then((data) => {
console.log(data);
setSentiment(data.choices[0].text.trim());
}).catch((error) => {
console.error(error);
});
};Cuối cùng, trả về box thông báo và nút Submit:
return (
<div className="App">
<header className="App-header">
<h2> Sentiment Analysis Application</h2>
<div className="input">
<p> Enter the message to classify </p>
<textarea
className="textArea"
type="text"
placeholder="Type your message..."
cols={50}
rows={10}
onChange={(e) => setMessage(e.target.value)}
/>
</div>
<div className="Response">
<button onClick={handleClick}> Get Message sentiment</button>
{sentiment !== "" ? <p> The message is {sentiment} </p> : null}
</div>
</header>
</div>
);
}
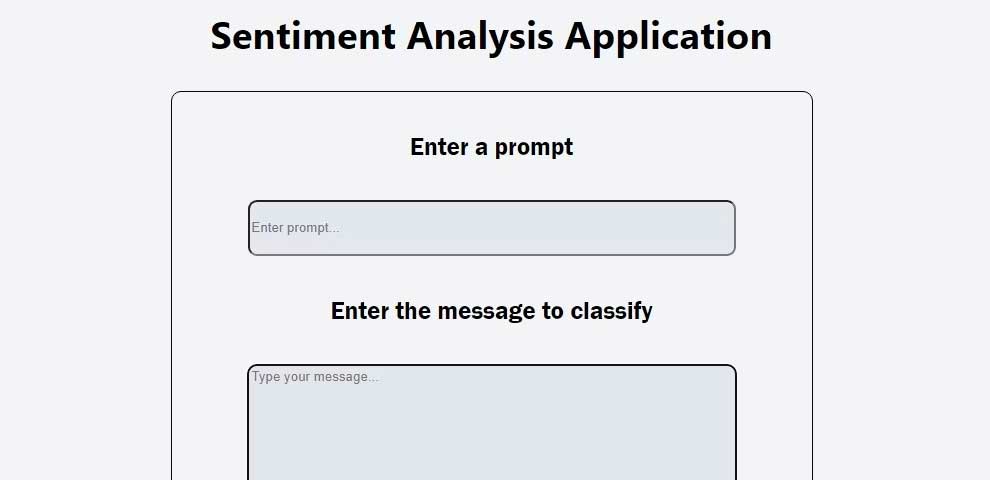
export default App;Tạo User Prompt
Bạn có thể tạo trường nhập prompt để bản thân có quyền phân tích thông báo.
Ví dụ, thay vì “positive” cảm xúc cho một thông báo cụ thể, bạn có thể hướng dẫn mẫu tạo phản hồi, xếp hạng chúng theo thước đo từ 1 tới 10 (trong đó 1 là tiêu cực, 10 là tích cực).
Thêm code này vào thành phần App.js. Xác định biến trạng thái cho prompt:
const [prompt, setPrompt] = useState("");Chỉnh sửa lời nhắc trên APIBODY để dùng dữ liệu biến lời nhắc:
const APIBODY = {
// ...
'prompt': prompt + message,
// ...
}Thêm một trường nhập lời nhắc, giống như trường văn bản ở trên:
<input
className="prompt"
type="text"
placeholder="Enter prompt..."
onChange={(e) => setPrompt(e.target.value)}
/>Đăng ký server phát triển để cập nhật thay đổi đã thực hiện và tới http://localhost:3000 để thử tính năng.

Thế là xong. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài