Thử thêm MongoDB vào stack web của bạn để xem nó dễ dàng lưu trữ và truy vấn biểu mẫu dữ liệu như thế nào nhé!

Database quan hệ như MySQL về lý thuyết là sự lựa chọn cơ sở dữ liệu. Tuy nhiên, database NoSQL như MongoDB đã trở nên phổ biến nhờ cấu trúc linh hoạt trong lưu trữ dữ liệu và khả năng lưu cũng như trích xuất dữ liệu nhanh.
Những database này cung cấp một ngôn ngữ truy vấn thay thế mà bạn có thể tích hợp liền mạch với web hiện đại và ứng dụng mobile. Dưới đây là cách lưu dữ liệu React trong một database MongoDB.
NoSQL Database là gì?
NoSQL là viết tắt của Not only SQL, một database phi quan hệ. Đây là kiểu cơ sở dữ liệu không dựa vào mô hình truyền thống. Nó không có cấu trúc hàng cột xác định và có thể lưu dữ liệu ở định dạng khác nhau. Điều đó khiến nó trở nên linh hoạt và có thể mở rộng.
Khác biệt chính giữa NoSQL và database quan hệ là thay vì có hàng và cột, database NoSQL lưu dữ liệu trong tài liệu có cấu trúc động.

Thiết lập database MongoDB
MongoDB là database phổ biến nhất. Nó là một cơ sở dữ liệu mã nguồn mở, lưu dữ liệu ở dạng tài liệu (bảng) giống JSON trong bộ sưu tập.
Đây là ví dụ về một cấu trúc tài liệu MongoDB đơn giản:
{
FirstName: 'Andrew',
Role: 'Backend Developer'
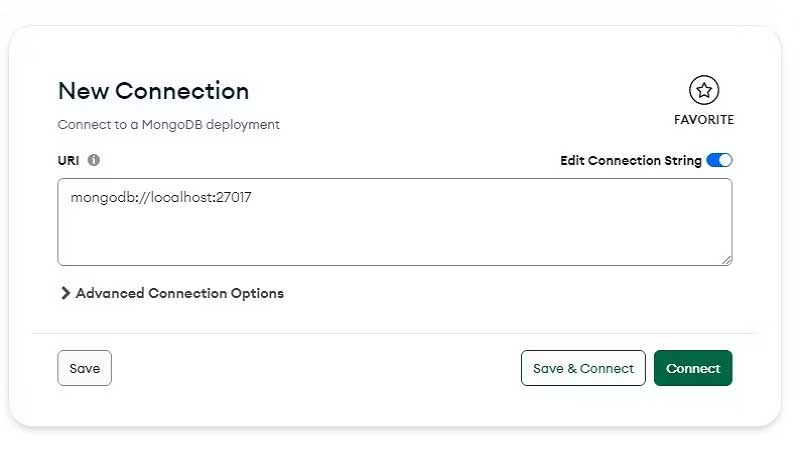
}Để bắt đầu, trước tiên, bạn cần thiết lập một database MongoDB. Sau khi đã hoàn tất cấu hình MongoDB, mở app MongoDB Compass. Sau đó, click nút New Connection để tạo kết nối với server Mongo đang chạy nội bộ.
Cung cấp URL kết nối và tên của nó, sau đó nhấn Save & Connect.

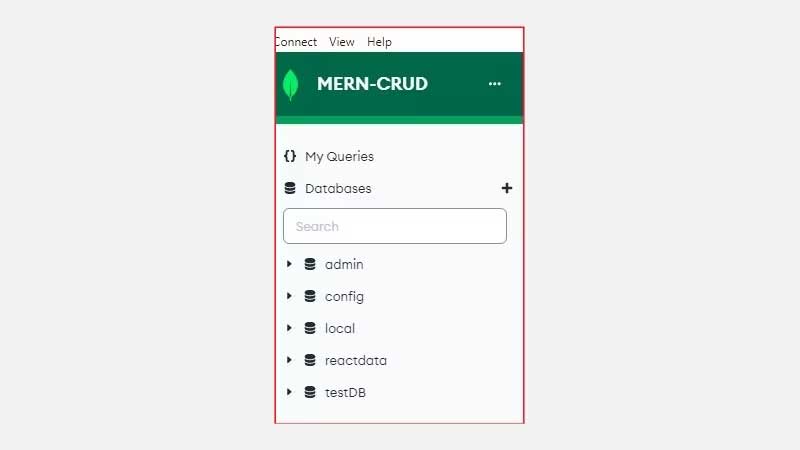
Cuối cùng, click nút Create Database, điền tên database và đặt tên cho bộ sưu tập.

Tạo client React
Để nhanh chóng khởi động một ứng dụng React, tạo thư mục dự án trên máy cục bộ, thay đổi thư mục và chạy các lệnh terminal dưới đây để tạo và khởi chạy server lập trình:
npx create-react-app my-app
cd my-app
npm startTiếp theo, cài đặt Axios. Gói này sẽ cho phép bạn gửi các truy vấn HTTP tới server Express.js backend để lưu dữ liệu trong database MongoDB.
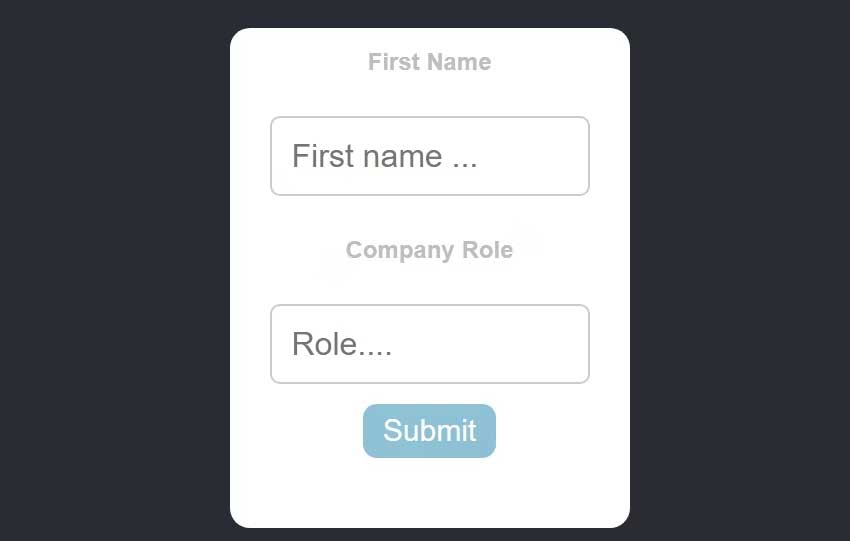
npm install axiosTạo một biểu mẫu thử nghiệm để thu thập dữ liệu người dùng
Mở file src/App.js, xóa code React soạn sẵn và thay thế nó bằng:
import './App.css';
import React, { useState } from 'react';
import Axios from 'axios';
function App() {
const [name, setName] = useState("")
const [role, setRole] = useState("")
const handleSubmit = (e) => {
e.preventDefault();
Axios.post('http://localhost:4000/insert', {
fullName: name,
companyRole:role
})
}
return (
<div className="App">
<header className="App-header">
<div className="logIn-form">
<form onSubmit={handleSubmit}>
<p>First Name</p>
<input
className = "Name"
type="text"
placeholder="First name ..."
onChange={(e) => {setName(e.target.value)}}
/>
<p> Company Role</p>
<input
className = "Role"
type="text"
placeholder = "Role...."
onChange={(e) => {setRole(e.target.value)}}
/>
<button type="submit">Submit</button>
</form>
</div>
</header>
</div>
);
}
export default App;Giải thích chi tiết:
- Khai báo hai trạng thái, tên và một trạng thái vai trò để chứa dữ liệu người dùng đã thu thập từ các trường nhập bằng hook useState.
- Phương thức onChange của từng trường nhập chạy một callback dùng các phương thức trạng thái để ghi và lưu dữ liệu người dùng nhập qua biểu mẫu này.
- Để gửi dữ liệu tới server backend, hàm xử lý onSubmit dùng Axios.post để gửi dữ liệu được truyền từ các trạng thái dưới dạng một đối tượng tới endpoint API backend.
Để tạo kiểu biểu mẫu được hiển thị, thêm code sau vào file App.css.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: 'Poppins', sans-serif;
background-color: #8EC1D6;
}
.logIn-form {
margin: 100px auto;
width: 200px;
height: 250px;
background-color: #fff;
border-radius: 10px;
}
.logIn-form p {
text-align: center;
font-size: 12px;
font-weight: 600;
color: #B8BFC6;
padding: 10px 10px;
}
.logIn-form input {
display: block;
width: 80%;
height: 40px;
margin: 10px auto;
border: 1px solid #ccc;
border-radius: 5px;
padding: 0 10px;
font-size: 16px;
color: black;
}
.logIn-form button {
background-color: #8EC1D6;
color: #fff;
cursor: pointer;
font-size: 15px;
border-radius:7px;
padding: 5px 10px;
border: none;
}Giờ khởi động server phát triển để cập nhật các thay đổi và điều hướng tới http://localhost:3000 trên trình duyệt để xem kết quả.

Tạo backend Express.js
Một backend Express hoạt động giống như phần mềm trung gian giữa client React và cơ sở dữ liệu MongoDB. Từ server này, bạn có thể xác định sơ đồ dữ liệu và thiết lập kết nối giữa client và database.
Tạo một server web và cài đặt hai gói này:
npm install mongoose corsMongoose là một thư viện tạo mẫu dữ liệu đối tượng (ODM) cho MongoDB và Note. Nó cung cấp phương thức dựa trên sơ đồ, để tạo mẫu dữ liệu ứng dụng và lưu nó trong database MongoDB.
Gói CORS (Cross-Origin Resource Sharing - Chia sẻ tài nguyên chéo nguồn gốc) cung cấp một cơ chế cho server backend và một client frontend để giao tiếp và chuyển dữ liệu qua endpoint API.
Tạo sơ đồ dữ liệu
Tạo một thư mục mới trong thư mục gốc của thư mục dự án server và đặt tên models cho nó. Trong thư mục này, tạo file mới: dataSchema.js.
Trong trường hợp này, lược đồ đại diện cho cấu trúc logic của database. Nó xác định tài liệu (bản ghi) và các trường (thuộc tính) tạo nên bộ sưu tập trong database.
Thêm code sau vào dataSchema.js:
const mongoose = require('mongoose');
const ReactFormDataSchema = new mongoose.Schema({
name: {
type: String,
required: true
},
role: {
type: String,
required: true
}
});
const User = mongoose.model('User', ReactFormDataSchema);
module.exports = User;Code này tạo một sơ đồ Mongoose cho model User. Sơ đồ xác định cấu trúc dữ liệu cho dữ liệu người dùng, bao gồm tên và vai trò của người dùng. Sau đó, sơ đồ này được dùng để tạo một mô hình cho User. Điều này cho phép mô hình đó lưu dữ liệu trong một bộ sưu tập MongoDB theo cấu trúc đã được xác định ở Schema.
Thiết lập Express Server
Tiếp theo, mở file index.js trong thư mục dự án server và thêm code này:
const express = require('express');
const mongoose = require('mongoose');
const cors = require('cors');
const app = express();
const User= require('./models/ReactDataSchema')
app.use(express.json());
app.use(cors());
mongoose.connect('mongodb://localhost:27017/reactdata', { useNewUrlParser: true });
app.post('/insert', async(req, res) => {
const FirstName = req.body.firstName
const CompanyRole = req.body.companyRole
const formData = new User({
name: FirstName,
role: CompanyRole
})
try {
await formData.save();
res.send("inserted data..")
} catch(err) {
console.log(err)
}
});
const port = process.env.PORT || 4000;
app.listen(port, () => {
console.log(`Server started on port ${port}`);
});Giải thích chi tiết:
- Khởi chạy Express, mongoose, và CORS trong server này.
- Gói Mongoose thiết lập kết nối tới database MongoDB bằng phương thức connect lấy trong miền URL và một đối tượng. URL là một chuỗi kết nối được dùng để thiết lập một kết nối với cơ sở dữ liệu MongoDB. Đối tượng này chỉ định cấu hình. Ở đây, nó chứa một thiết lập để dùng biểu mẫu mới nhất của trình phân tích URL.
- Server web chủ yếu phản hồi với các truy vấn đến từ các tuyến khác nhau với hàm xử lý phù hợp. Trong trường hợp này, server có route POST nhận dữ liệu từ client React, lưu lựa chọn dưới dạng biến và chuyển chúng tới mô hình dữ liệu đã nhập.
- Server này sau đó dùng một khối thử & chụp để chứa và lưu dữ liệu trong database MongoDB, đồng thời ghi lại mọi lỗi nếu có.
Cuối cùng khởi chạy server phát triển để cập nhật các thay đổi và chuyển tới ứng dụng client React trong trình duyệt của bạn. Nhập dữ liệu bất kỳ trên biểu mẫu và xem kết quả trên database MongoDB.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài