Khi xây dựng trang web mới, bạn cần trang web đó tương thích với HTML5 nhưng không muốn dành thời gian để tìm hiểu những kiến thức phức tạp về HTML5 từ đầu, bạn có thể sử dụng mẫu HTML5 Boilerplate. Đây là mẫu front-end đơn giản để tạo một trang web HTML5 chỉ trong vài phút. Nhưng nó cũng đủ mạnh để bạn có thể sử dụng nó làm nền tảng cho một trang web phức tạp, đầy đủ tính năng. Bài viết này sẽ hướng dẫn các bạn cách sử dụng HTML5 Boilerplate và một số tài nguyên để phát triển mẫu này.
Xem thêm: 12 mẫu HTML5 tuyệt đẹp các nhà thiết kế web không nên bỏ qua
Mẫu HTML5 Boilerplate
Khi tải mẫu từ HTML5boilerplate.com, bạn sẽ nhận được một số thư mục và file. Dưới đây là nội dung của file ZIP:
css
---main.css
---normalize.css
doc
img
js
---main.js
---plugins.js
---vendor
---jquery.min.js
---modernizr.min.js
.editorconfig
.htaccess
404.html
browserconfig.xml
favicon.ico
humans.txt
icon.png
index.html
robots.txt
site.webmanifest
tile.png
tile-wide.pngChúng ta không xem xét tất cả các yếu tố trong mẫu, chỉ đi vào những điều cơ bản. Để đảm bảo bạn có tài nguyên sử dụng tất các các file, chúng ta sẽ bắt đầu với các tài liệu trợ giúp.
Tài liệu trợ giúp HTML5 Boilerplate
Boilerplate có một bộ sưu tập các tài liệu trợ giúp được lưu trữ trong GitHub. Đây là nơi trợ giúp khi bạn có thắc mắc về kỹ thuật hoặc về một thiết kế nào đó.
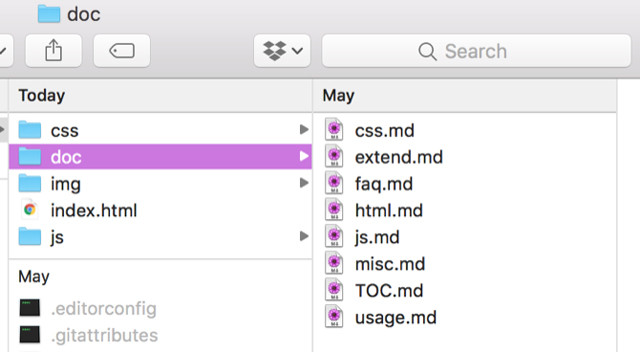
Hầu hết mọi thứ trong tài liệu có trong thư mục doc của mẫu. Bạn sẽ thấy một số file Markdown (.md), đây là hướng dẫn giúp bạn tìm ra cách xây dựng trang Boilerplate.

Nếu muốn đọc mọi thứ, hãy bắt đầu với TOC.md và sau đó là các liên kết đến các file Markdown. Nếu muốn trợ giúp về một vấn đề cụ thể, hãy tìm file có vẻ liên quan và nên bắt đầu với usage.md
Bắt đầu với CSS của HTML5 Boilerplate
Mẫu HTML5 Boilerplate đi kèm với hai file CSS: main.css và normalize.css. File thứ hai, normalize.css, giúp các trình duyệt khác nhau hiển thị các phần tử theo một cách nhất quán. Để hiểu thêm về cách nó hoạt động, hãy xem dự án normalize.css tại GitHub.
Trong khi đó, main.css được dùng để đặt code định dạng trang web với CSS. CSS tiêu chuẩn đi kèm với mẫu này là kết quả nghiên cứu được thực hiện bởi các nhà phát triển và cộng đồng HTML5 Boilerplate. Nó có thể được đọc và hiển thị trong các trình duyệt khác nhau.
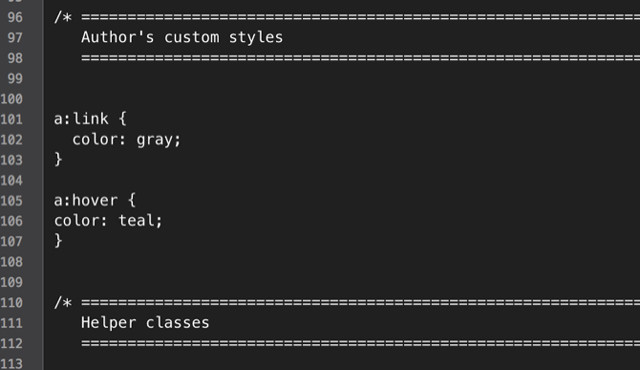
Nếu muốn thêm CSS của riêng mình, bạn có thể thêm nó vào phần Author’s Custom Styles. Ví dụ dưới đây sẽ thêm một chút kiểu dáng liên kết cho trang.

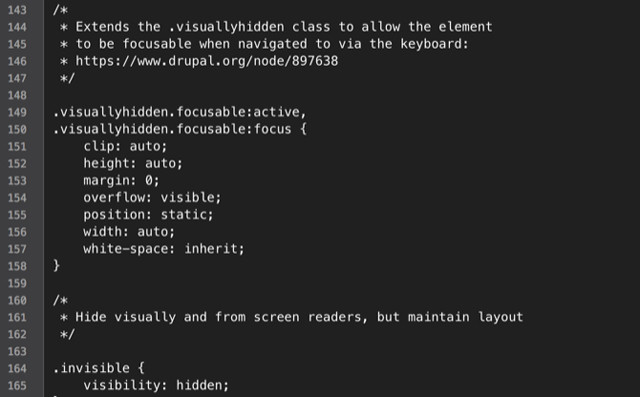
Ngoài ra còn có một số class trợ giúp hữu ích trong CSS cơ bản. Một số class ẩn mục từ trình duyệt tiêu chuẩn và trình đọc màn hình. Trong main.css, bạn sẽ tìm thấy hỗ trợ cho thiết kế có độ phản hồi cao và cài đặt in hữu ích. Tất cả các mục được giải thích rõ ràng bằng các nhận xét trong CSS:

Nói chung, bạn có thể bắt đầu với CSS cơ sở.
Thêm HTML của riêng bạn vào mẫu
Boilerplate bao gồm hai file HTML: 404.html và index.html.
Trang chỉ mục được dùng để tạo trang chủ (hoặc trang duy nhất cho trang web một trang đơn giản). Nếu mở trang chỉ mục trong trình duyệt, bạn sẽ thấy một dòng văn bản duy nhất. Nhưng nhìn vào HTML, bạn sẽ thấy nhiều thứ ẩn trong code. Điều bạn thực sự cần quan tâm là code Google Analytics (tìm văn bản UA-XXXXX-Y và thay thế bằng code theo dõi của bạn).
Phần còn lại của HTML trên trang chỉ mục bao gồm thông tin ứng dụng web, thông báo cho trình duyệt cũ và các JavaScript hữu ích. Khi bắt đầu, bạn không nên đụng vào bất cứ mục nào trong số chúng.
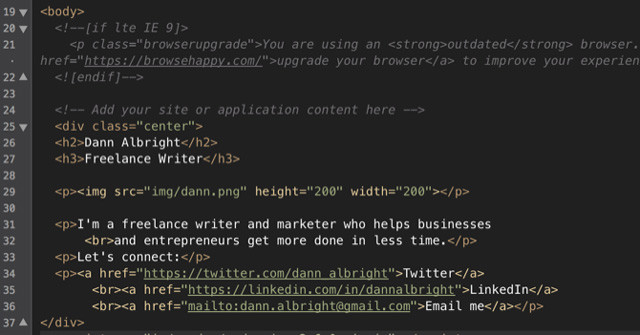
Để tạo trang của bạn, chèn HTML của bạn giữa các thẻ <body> trong file. Dưới đây là một số thông tin cơ bản để giới thiệu về bản thân:

Để tạo thêm nhiều trang, bạn sao chép file này và đổi tên chúng để không phải sao chép và dán tất cả các HTML trên, sau đó thêm nội dung của bạn. Nếu muốn tùy chỉnh trang 404, chỉ cần chỉnh sửa file HTML.
Thêm Favicon (và các biểu tượng khác)
Nếu muốn sử dụng favicon của bạn, hãy thay thế file favicon.ico. Nếu chưa có favicon, bạn cần tạo một biểu tượng. Bạn có thể sử dụng công cụ tạo favicon trực tuyến hoặc tự thiết kế, nhưng phải đảm bảo nó có kích thước 16 x 16 pixel và kiểu file là .ico.
Bạn có thể nhận thấy rằng có ba hình ảnh khác trong thư mục gốc của trang web của bạn: icon.png, tile.png và tile-wide.png. Những cái này là gì?
icon.png được sử dụng cho các biểu tượng cảm ứng của Apple. Nếu bạn xây dựng một ứng dụng web, biểu tượng này sẽ được sử dụng khi người dùng iPhone hoặc iPad thêm ứng dụng vào màn hình chính của họ.
tile.png và tile-wide.png dành cho chức năng “pin” của Windows và sẽ hiển thị trong Windows 10.
Thêm chức năng khác
Sau khi đã thêm HTML và favicon (cũng như các CSS), trang web của bạn đã sẵn sàng để xuất bản. Bạn chỉ cần tải nó lên server và hoàn tất.
Đây là trang web ví dụ:

Như bạn có thể thấy, chỉ một vài dòng văn bản đã tạo ra một trang web đầy đủ chức năng. Nó không có nhiều thứ nhưng chỉ mất có vài phút để tạo ra một trang web như vậy. Và nó có khả năng mở rộng cao với HTML5, đây chính là sức mạnh của mẫu Boilerplate.
Chúc bạn thực hiện thành công!
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài