Bạn muốn trang web của mình trông tuyệt vời, nhưng thiếu kỹ năng phát triển web? Đừng tuyệt vọng! Bạn không cần phải biết CSS hoặc PHP để xây dựng một trang web ưa thích. Bài viết này sẽ đưa ra cho bạn 7 mẫu hiệu ứng HTML miễn phí. Chúng sẽ nâng cao chức năng và trải nghiệm người dùng cho trang web của bạn. Và chúng có thể chứa một số CSS và PHP nữa. Có lẽ một trong những hiệu ứng này là thứ bạn đang tìm kiếm.
Các hiệu ứng HTML
1. Hiệu ứng Parallax
Có thể bạn đã thấy hiệu ứng Parallax trong các trang báo trực tuyến. Khi bạn cuộn xuống bài báo, hình nền sẽ chuyển động chậm hơn so với nội dung ở trước. Khi bạn nhập một phần khác của bài viết, hình nền sẽ thay đổi. Đó là một hiệu ứng tuyệt với để tạo chiều sâu hình ảnh cho nội dung.
Vì đây không phải là hiệu ứng HTML đơn thuần, nên bài viết chỉ có thể cung cấp ảnh GIF động để minh họa.
Dưới đây bạn sẽ thấy một phiên bản cơ bản của hiệu ứng Parallax, một hộp văn bản di chuyển trên một hình nền tĩnh khi bạn cuộn trang.

Bạn có thể tạo hiệu ứng này bằng cách sao chép code trên từ W3Schools.
Phiên bản phức tạp nhất của hiệu ứng này là sự kết hợp của HTML, CSS và JS.

Bạn có thể tải hiệu ứng trên từ CodePen.
2. Hộp văn bản có thể cuộn
Đây là một yếu tố HTML đơn giản nhưng tính hữu ích của nó cho phép bạn đóng gói đoạn văn bản dài thành định dạng nhỏ gọn. Bằng cách này nó không chiếm toàn bộ không gian trên trang.
HTML đầu vào:
<div style=”width: 25%; height: 50px; overflow: auto; scrollbar-face-color: #CE7E00; scrollbar-shadow-color: #FFFFFF; br /scrollbar-highlight-color: #6F4709; scrollbar-3dlight-color:#11111; scrollbar-darkshadow-color: #6F4709; br /scrollbar-track-color: #FFE8C1; scrollbar-arrow-color: #6F4709;”>Phần nội dung bạn muốn thêm vào đây</div>
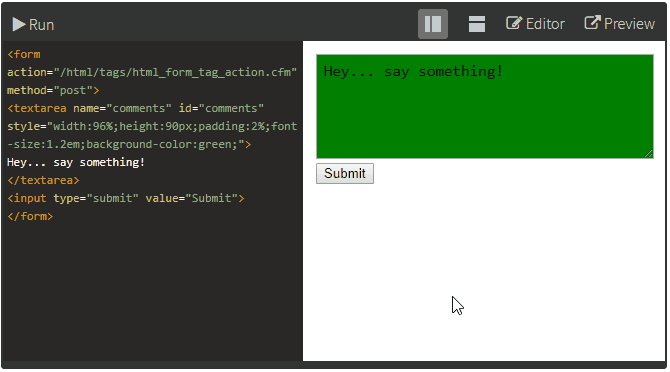
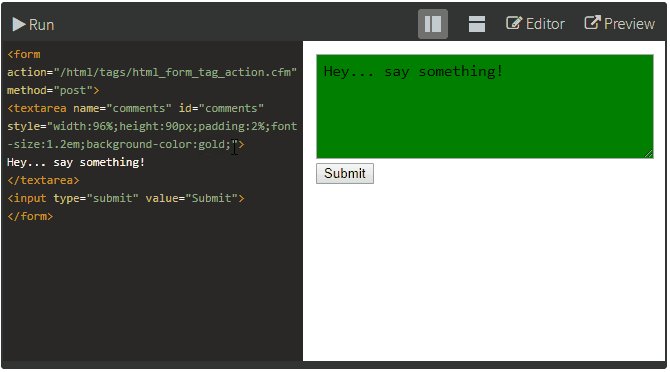
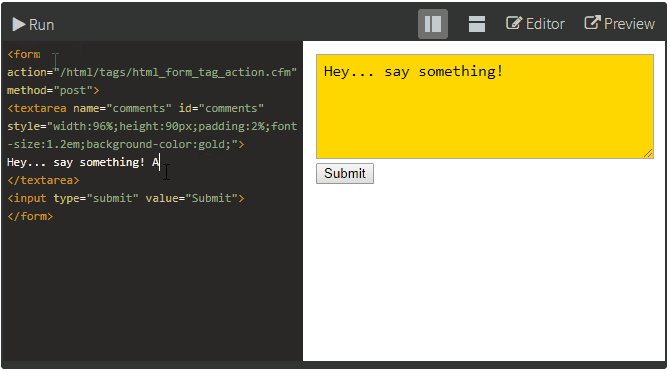
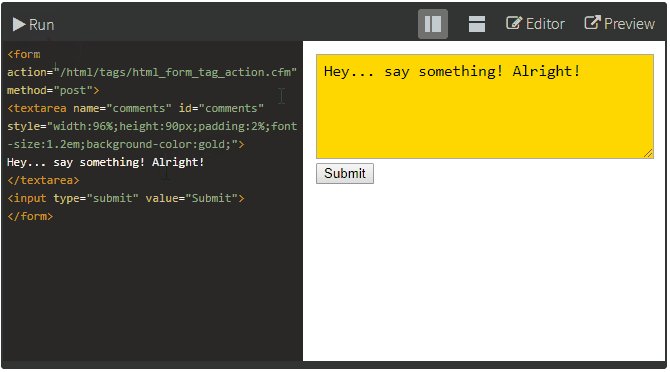
Nếu muốn điều gì đó thú vị, bạn cũng có thể lấy code cho một hộp nhận xét có thể tùy chỉnh từ Quackit.com. Họ cung cấp một số mẫu, nhưng bạn cũng có thể sử dụng trình chỉnh sửa của họ để tự thay đổi và chạy code của riêng bạn.

3. Đánh dấu văn bản
Với thẻ HTML <span> đơn giản, bạn có thể thêm hàng tấn hiệu ứng vào văn bản hoặc hình ảnh. Lưu ý rằng không phải tất cả chúng đều hoạt động trên các trình duyệt. Thẻ HTML được đề cập ở đây làm việc trong Google Chrome, Microsoft Edge và Mozilla Firefox.
HTML đầu vào:
<span style=”background-color: #FFFF00″>Văn bản bạn muốn đánh dấu ở đây</span>
4. Thêm hình nền vào văn bản
Tương tự như vậy, bạn có thể thay đổi màu của văn bản hoặc thêm một hình nền. Điều này chỉ thực sự thú vị nếu văn bản của bạn có kích thước đủ lớn, đó là lý do tại sao bạn cũng nên tăng kích thước phông chữ.
Đầu vào:
<span style=”background-image: url(http://cdn.makeuseof.com/wp-content/uploads/2017/09/Background-Image.jpg?x85023); font-size: 20pt”>Văn bản bạn cần thêm hình nền ở đây</span>
5. Thêm chú giải cho tiêu đề
Một chú giải tiêu đề xuất hiện khi bạn di chuyển chuột qua một đoạn văn bản hoặc hình ảnh. Bạn biết điều này từ hình ảnh hoặc văn bản liên kết. Đây là cách bạn có thể thêm nó vào văn bản thuần.
Đầu vào:
<span title=”See, this is the tooltip. :)”>Nội dung bạn muốn giải thích ở đây</span>
6. Cuộn văn bản hoặc tạo hiệu ứng văn bản chuyển động lên xuống
Khi tìm kiếm "marquee html" trên Google, bạn sẽ thấy dòng chữ thông báo thời gian tìm kiếm kết quả chuyển động. Đó là một hiệu ứng được tạo bởi thẻ marquee. Mặc dù tính năng HTML này đã bị phản đối, nhưng hầu hết trình duyệt vẫn hỗ trợ nó.
Đầu vào:
<marquee>Nội dung văn bản bạn muốn cuộn ở đây</marquee>
Bạn có thể thêm các thuộc tính khác để kiểm soát di chuyển, màu nền, hướng, chiều cao và hơn thế nữa. Những hiệu ứng này có thể trở nên khá khó chịu nếu bạn lạm dụng nó.

Để có hiệu ứng văn bản rơi, hãy chuyển đến Quackit một lần nữa và sao chép code marquee tùy chỉnh cao.
7. Thêm menu chuyển đổi
Các hiệu ứng HTML thú vị nhất là các hiệu ứng HTML động. Tuy nhiên, chúng thường dựa vào script. Nó phức tạp hơn một chút so với thẻ HTML bình thường vì nó hoạt động với một bảng style và các script. Ưu điểm là không phải tải tệp CSS hoặc script để làm nó hoạt động, bạn có thể đặt tất cả các thông tin cần thiết vào phần <head> của trang web.
Đầu vào:
Thêm code sau vào phần <head> của trang:
<style type=”text/css”>.menutitle{cursor:pointer;margin-bottom: 5px;background-color:#ECECFF;color:#000000;width:140px;padding:2px;text-align:center;font-weight:bold;/*/*/border:1px solid #000000;/* */}.submenu{margin-bottom: 0.5em;}</style><script type=”text/javascript”>/************************************************ Switch Menu script- by Martial B of http://getElementById.com/* Modified by Dynamic Drive for format & NS4/IE4 compatibility* Visit http://www.dynamicdrive.com/ for full source code***********************************************/var persistmenu=”yes” //”yes” or “no”. Make sure each SPAN content contains an incrementing ID starting at 1 (id=”sub1″, id=”sub2″, etc)var persisttype=”sitewide” //enter “sitewide” for menu to persist across site, “local” for this page onlyif (document.getElementById){ //DynamicDrive.com changedocument.write(‘<style type=”text/css”>n’)document.write(‘.submenu{display: none;}n’)document.write(‘</style>n’)}function SwitchMenu(obj){if(document.getElementById){var el = document.getElementById(obj);var ar = document.getElementById(“masterdiv”).getElementsByTagName(“span”); //DynamicDrive.com changeif(el.style.display != “block”){ //DynamicDrive.com changefor (var i=0; i<ar.length; i++){if (ar[i].className==”submenu”) //DynamicDrive.com changear[i].style.display = “none”;}el.style.display = “block”;}else{el.style.display = “none”;}}}function get_cookie(Name) {var search = Name + “=”var returnvalue = “”;if (document.cookie.length > 0) {offset = document.cookie.indexOf(search)if (offset != -1) {offset += search.lengthend = document.cookie.indexOf(“;”, offset);if (end == -1) end = document.cookie.length;returnvalue=unescape(document.cookie.substring(offset, end))}}return returnvalue;}function onloadfunction(){if (persistmenu==”yes”){var cookiename=(persisttype==”sitewide”)? “switchmenu” : window.location.pathnamevar cookievalue=get_cookie(cookiename)if (cookievalue!=””)document.getElementById(cookievalue).style.display=”block”}}function savemenustate(){var inc=1, blockid=””while (document.getElementById(“sub”+inc)){if (document.getElementById(“sub”+inc).style.display==”block”){blockid=”sub”+incbreak}inc++}var cookiename=(persisttype==”sitewide”)? “switchmenu” : window.location.pathnamevar cookievalue=(persisttype==”sitewide”)? blockid+”;path=/” : blockiddocument.cookie=cookiename+”=”+cookievalue}if (window.addEventListener)window.addEventListener(“load”, onloadfunction, false)else if (window.attachEvent)window.attachEvent(“onload”, onloadfunction)else if (document.getElementById)window.onload=onloadfunctionif (persistmenu==”yes” && document.getElementById)window.onunload=savemenustate</script>
Và code này ở bất cứ đâu bạn muốn trình đơn động xuất hiện.
<!– Keep all menus within masterdiv–><div id=”masterdiv”><div onclick=”SwitchMenu(‘sub1’)”>Topics</div><span id=”sub1″>– <a href=”//www.makeuseof.com/service/browser”>Browsers/Addons</a><br>– <a href=”//www.makeuseof.com/service/web_based”>Web Apps</a><br>– <a href=”//www.makeuseof.com/service/how-to”>How-To Tips</a><br>– <a href=”//www.makeuseof.com/service/applications”>Cool Software</a><br>…and more!</span><div onclick=”SwitchMenu(‘sub2’)”>Staff Writers</div><span id=”sub2″>– <a href=”//www.makeuseof.com/tag/author/karl-l-gechlik/”>Karl Gechlik</a><br>– <a href=”//www.makeuseof.com/tag/author/tinsie/”>Tina</a><br>– <a href=”//www.makeuseof.com/tag/author/varunkashyap/”>Varun Kashyap</a><br>…and more!</span><div onclick=”SwitchMenu(‘sub3’)”>Miscellaneous</div><span id=”sub3″>– <a href=”//www.makeuseof.com/about/”>About</a><br>– <a href=”//www.makeuseof.com/contact”>Contact</a><br>– <a href=”//www.makeuseof.com/archives-2″>Archives</a><br>– <a href=”//www.makeuseof.com/disclaimer”>Disclaimer</a><br></span></div>
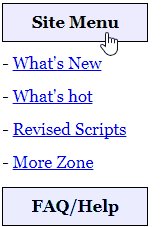
Bản demo đầu ra:
Thật không may, bài viết không thể hiện được hiệu ứng này ở đây nhưng nó sẽ tương tự với hình ảnh dưới đây:

Tableizer
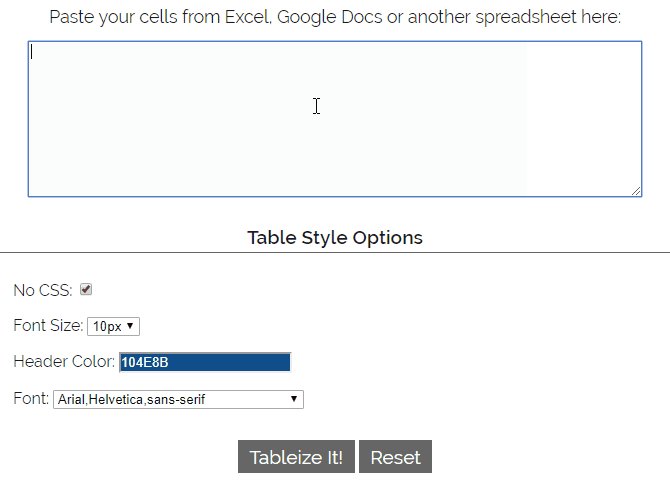
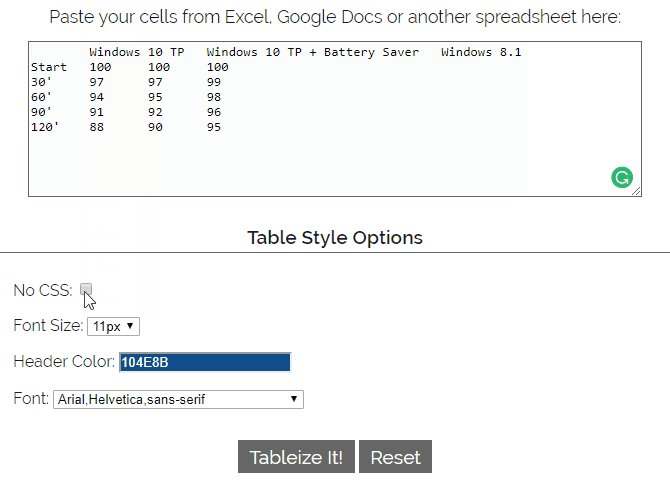
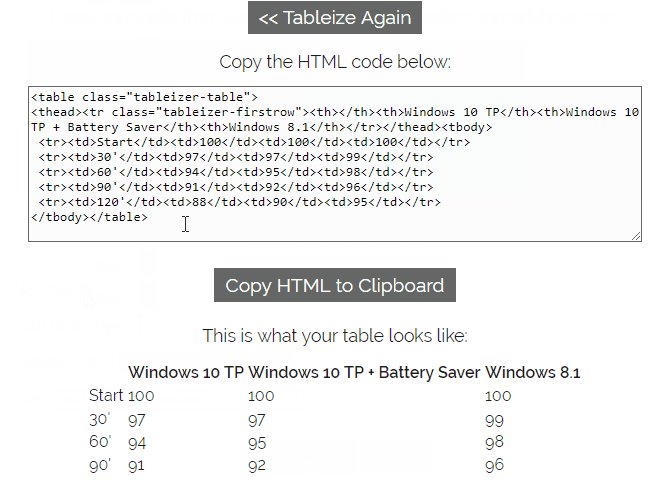
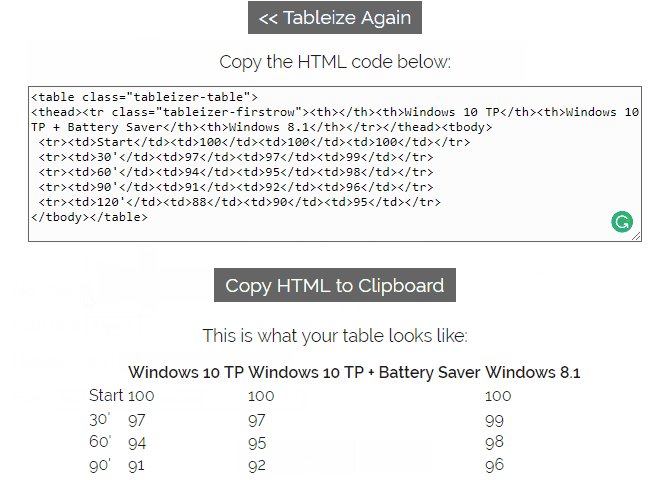
Nếu bạn muốn hiển thị bảng tính trên trang web của mình, hãy để Tableizer.journalistopia.com chuyển đổi dữ liệu của bạn thành một bảng HTML. Chỉ cần dán dữ liệu thô từ Excel, Google Doc hoặc bất kỳ bảng tính nào khác vào trường tương ứng, tinh chỉnh các tuỳ chọn bảng và nhấp vào Tableize It! để nhận đầu ra HTML.

Bây giờ bạn có thể sao chép code HTML và thêm nó vào trang web của bạn. Xem xét chỉnh sửa màu nền để làm cho nó trông đẹp hơn. Mặc dù đây không thực sự là một hiệu ứng HTML nhưng nó khá tiện dụng.
Bài viết đã đem đến bảy hiệu ứng HTML mà bạn có thể sử dụng để tân trang cho trang web của mình. Một số cơ bản, một số thì hơi phức tạp một chút nhưng nói chung đều có thể thực hiện được.
Chúc các bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài