Scope là đối tượng JavaScript đặc biệt có vai trò liên kết controller và view. Scope chứa thông tin là các dữ liệu model. Trong controller, dữ liệu model có thể được truy cập qua đối tượng $scope.
<script> var ungdungAngularjs = angular.module("ungdungAngularjs", []); ungdungAngularjs.controller("nhanvienController", function($scope) { $scope.message = "Ben trong nhan vien controller"; $scope.type = "Nhan vien"; }); </script>
Dưới đây là những điểm quan trọng của ví dụ trên.
$scope được truyền như là tham số đầu tiên của controller trong hàm khởi tạo của nó.
$scope.message và $scope.type là các model được sử dụng trong trang HTML.
Chúng ta thiết lập các giá trị cho model và tác động lên Module ứng dụng với controller và nhanvienController.
Chúng ta có thể định nghĩa các hàm với $scope.
Tính kế thừa của Scope trong AngularJS
Scope là controller riêng biệt. Chúng ta định nghĩa nested controller (các controller lồng nhau) để các controller con sẽ kế thừa từ các controller cha.
<script> var ungdungAngularjs = angular.module("ungdungAngularjs", []); ungdungAngularjs.controller("nhanvienController", function($scope) { $scope.message = "Ben trong nhan vien controller"; $scope.type = "Nhan vien"; }); ungdungAngularjs.controller("nhanvienITController", function($scope) { $scope.message = "Ben trong nhan vien IT controller"; }); </script>
Dưới đây là những điểm chính qua ví dụ trên.
Chúng ta tạo giá trị biến model cho nhanvienController.
Chúng ta ghi đè thông báo của controller con là nhanvienITController. Khi "message" được sử dụng trong các module của nhanvienITController, giá trị message ghi đè sẽ được sử dụng.
Ví dụ
Dưới đây là phần ví dụ minh họa cho phần hướng dẫn bên trên.
viduScope.html
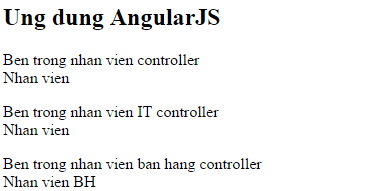
<html> <head> <title>Vi du Scope trong AngularJS</title> </head> <body> <h2>Ung dung AngularJS</h2> <div ng-app="ungdungAngularjs" ng-controller="nhanvienController"> <p>{{message}} <br/> {{type}} </p> <div ng-controller="nhanvienITController"> <p>{{message}} <br/> {{type}} </p> </div> <div ng-controller="nhanvienBHController"> <p>{{message}} <br/> {{type}} </p> </div> </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> <script> var ungdungAngularjs = angular.module("ungdungAngularjs", []); ungdungAngularjs.controller("nhanvienController", function($scope) { $scope.message = "Ben trong nhan vien controller"; $scope.type = "Nhan vien"; }); ungdungAngularjs.controller("nhanvienITController", function($scope) { $scope.message = "Ben trong nhan vien IT controller"; }); ungdungAngularjs.controller("nhanvienBHController", function($scope) { $scope.message = "Ben trong nhan vien ban hang controller"; $scope.type = "Nhan vien BH"; }); </script> </body> </html>
Kết quả:
Mở trang viduScope.html trên trình duyệt web. Và xem kết quả dưới đây.

Theo tutorialspoint
Bài trước: Thành phần View trong AngularJS
Bài tiếp: Các Service trong AngularJS
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài