AngularJS hỗ trợ Single Page Application thông qua multiple view trên một trang đơn. Để làm được điều này, AngularJS cung cấp ng-view và ng-template directive và $routeProvider service.
Giới thiệu ng-view trong AngularJS
Thẻ ng-view đơn giản là tạo nơi giữ các màn hình view tương ứng có thể được đặt trong nó dựa vào cấu hình.
Cách sử dụng
Định nghĩa thẻ div với ng-view trong module chính.
<div ng-app="ungdungAngularJS"> ... <div ng-view></div> </div>
Giới thiệu ng-template trong AngularJS
ng-template directive được sử dụng để tạo ra các HTML view sử dụng thẻ script. Nó chứa thuộc tính "id" được sử dụng bởi $routeProvider để liên kết view và controller.
Cách sử dụng
Định nghĩa một khối script với kiểu như ng-template trong module chính.
<div ng-app="ungdungAngularJS"> ... <script type="text/ng-template" id="themSV.html"> <h2> Add Student </h2> {{message}} </script> </div>
Giới thiệu $routeProvider trong AngularJS
Là dịch vụ chính trong việc tạo các cấu hình cho địa chỉ URL, liên kết chúng với trang HTML tương ứng hoặc ng-template và gắn controller với chúng.
Cách sử dụng
Định nghĩa một khối script trong module chính và thiết lập cấu hình định tuyến.
var ungdungAngularJS = angular.module("ungdungAngularJS", ['ngRoute']); ungdungAngularJS.config(['$routeProvider', function($routeProvider) { $routeProvider. when('/themSV', { templateUrl: 'themSV.html', controller: 'themSVController' }). when('/quansatSV', { templateUrl: 'quansatSV.html', controller: 'quansatSVController' }). otherwise({ redirectTo: '/themSV' }); }]);
Dưới đây là những điểm quan trọng cần xem xét từ ví dụ trên.
$routeProvider định nghĩa là một hàm dưới config của ungdungAngularJS module sử dụng khóa là "$routeProvider".
$routeProvider.when định nghĩa một địa chỉ URL "/themSV" được sử dụng để liên kết đến trang "themSV.html", trong đó themSV.html nên đặt chung thư mục đường dẫn với trang HTML. Nếu trang HTML không được định nghĩa, ng-template sẽ sử dụng id="themSV.html". Chúng ta sử dụng ng-template.
"otherwise" được sử dụng để thiết lập view mặc định.
"controller" được để thiết lập controller tương ứng với từng view.
Ví dụ
Dưới đây là ví dụ minh họa cho những directive mô tả bên trên.
thanhphanView.html
<html> <head> <title>Vi du View trong Angular JS</title> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-route.min.js"></script> </head> <body> <h2>Ung dung AngularJS</h2> <div ng-app="ungdungAngularJS"> <p><a href="#themSV">Them sinh vien</a></p> <p><a href="#quansatSV">Quan sat sinh vien</a></p> <div ng-view></div> <script type="text/ng-template" id="themSV.html"> <h2> Them sinh vien </h2> {{message}} </script> <script type="text/ng-template" id="quansatSV.html"> <h2> Quan sat sinh vien </h2> {{message}} </script> </div> <script> var ungdungAngularJS = angular.module("ungdungAngularJS", ['ngRoute']); ungdungAngularJS.config(['$routeProvider', function($routeProvider) { $routeProvider. when('/themSV', { templateUrl: 'themSV.html', controller: 'themSVController' }). when('/quansatSV', { templateUrl: 'quansatSV.html', controller: 'quansatSVController' }). otherwise({ redirectTo: '/themSV' }); }]); ungdungAngularJS.controller('themSVController', function($scope) { $scope.message = "Trang nay se duoc su dung de hien thi mot form de them sinh vien"; }); ungdungAngularJS.controller('quansatSVController', function($scope) { $scope.message = "Trang nay se duoc su dung de quan sat tat ca sinh vien"; }); </script> </body> </html>
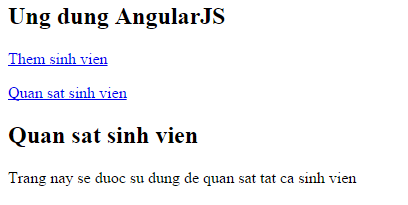
Kết quả
Mở trang thanhphanView.html trên trình duyệt web và bạn sẽ thấy kết quả sau.

Theo tutorialspoint
Bài trước: Ajax trong AngularJS
Bài tiếp: Scope trong AngularJS
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài