Những bảng HTML mặc định trông khá đẹp mắt nhưng bạn có thể làm chúng đẹp hơn bằng một số hiệu ứng CSS nghệ thuật.

Thêm bảng vào web là cách hay để trình bày khối lượng lớn thông tin rõ ràng. Bảng cũng cung cấp một phương thức sử dụng không gian hiệu quả, giúp bạn dễ đọc và so sánh dữ liệu phức tạp hơn.
Bạn có thể thiết kế bảng hấp dẫn hơn bằng CSS. Làm việc này cũng có thể nâng cao tổng thể trải nghiệm người dùng trên trang web.
Thiết kế hàng và cột đơn hiện đại
Bạn có thể thêm một thiết kế bảng đơn giản với các hàng, cột đơn lẻ và không hợp nhất ô. Tạo kiểu bảng cũng đảm bảo trang web của bạn hấp dẫn với người dùng. Ngoài tạo kiểu bảng, bạn còn có những hiệu ứng HTML tuyệt vời khác và CSS trình bày bố cục web mà bạn có thể thêm vào trang.
1. Trong một file HTML mới, thêm cấu trúc code HTML cơ bản:
<!DOCTYPE html>
<html>
<head>
<title>My Simple Table</title>
</head>
<body>
</body>
</html>2. Bên trong phần nội dung, thêm tag bảng sau:
<table>
</table>3. Nhân tố bảng HTML sẽ chứa các tag table row cho từng hàng bên trong bảng. Hàng phía trên cùng thường được dùng cho các tiêu đề. Dùng tag HTML table header để đại diện cho từng cột trong bảng:
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>4. Thêm nhiều hàng hơn trong phần hàng tiêu đề. Dùng tag HTML table data để thêm dữ liệu vào từng ô trong bảng.
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
<td>Row 1, Column 3</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
<td>Row 2, Column 3</td>
</tr>
<tr>
<td>Row 3, Column 1</td>
<td>Row 3, Column 2</td>
<td>Row 3, Column 3</td>
</tr>
<tr>
<td>Row 4, Column 1</td>
<td>Row 4, Column 2</td>
<td>Row 4, Column 3</td>
</tr>
<tr>
<td>Row 5, Column 1</td>
<td>Row 5, Column 2</td>
<td>Row 5, Column 3</td>
</tr>5. Thêm một tag style vào bên trong tag head. Thêm một số kiểu chung cho bảng, chẳng hạn như đổ bóng, bo tròn các góc bảng, font và lề:
<style>
table {
border-collapse: collapse;
width: 100%;
color: #333;
font-family: Arial, sans-serif;
font-size: 14px;
text-align: left;
border-radius: 10px;
overflow: hidden;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
margin: auto;
margin-top: 50px;
margin-bottom: 50px;
}
</style>6. Tạo kiểu header bảng để tô màu nền và căn chỉnh văn bản:
table th {
background-color: #ff9800;
color: #fff;
font-weight: bold;
padding: 10px;
text-transform: uppercase;
letter-spacing: 1px;
border-top: 1px solid #fff;
border-bottom: 1px solid #ccc;
}7. Tạo kiểu các hàng trong bảng xen kẽ giữa màu xám và trắng, đồng thời, thêm hiệu ứng khi trỏ chuột qua hàng:
table tr:nth-child(even) td {
background-color: #f2f2f2;
}
table tr:hover td {
background-color: #ffedcc;
}8. Tạo kiểu dữ liệu bên trong ô của bảng:
table td {
background-color: #fff;
padding: 10px;
border-bottom: 1px solid #ccc;
font-weight: bold;
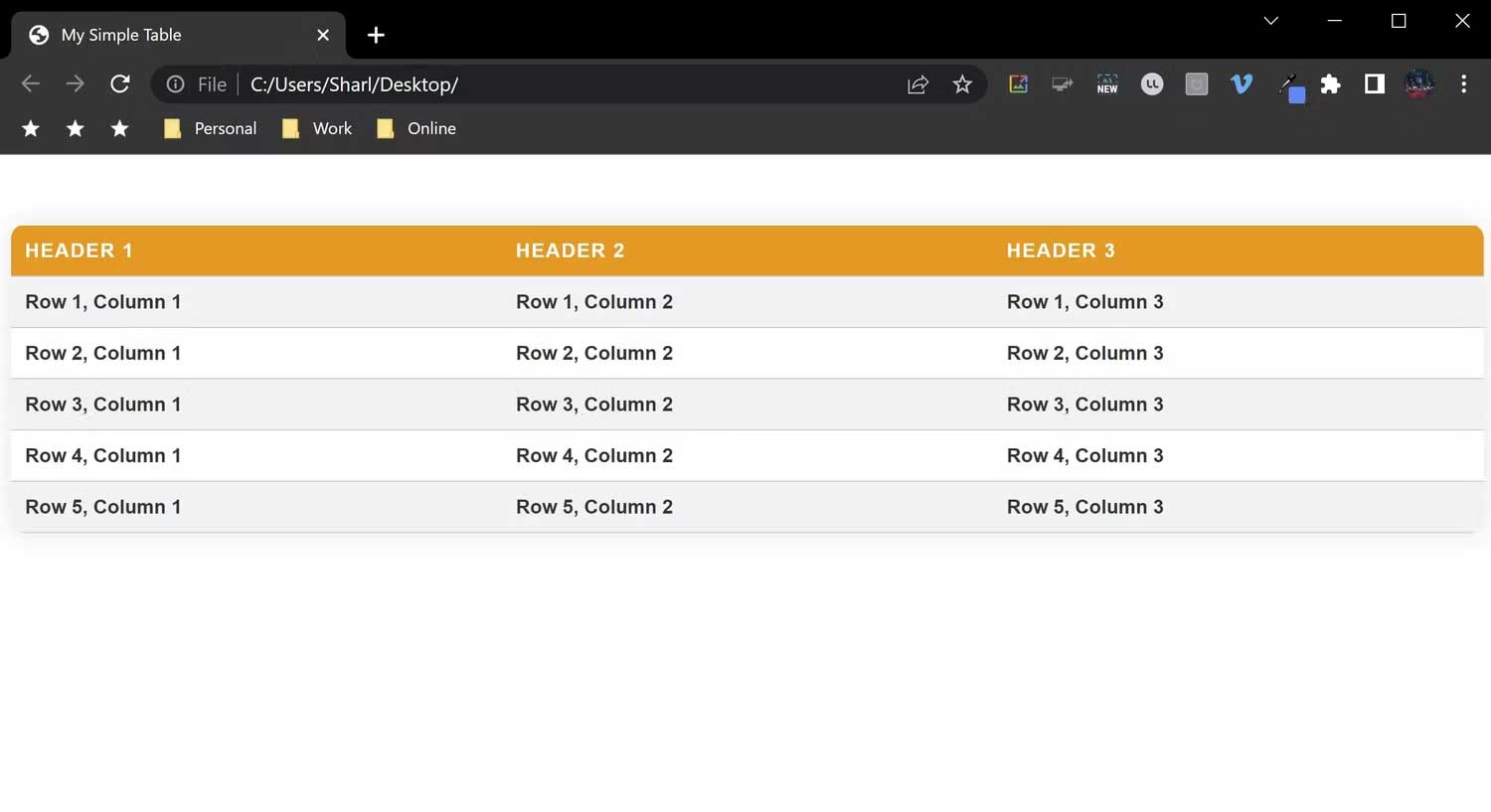
}9. Mở file HTML để xem bảng trong trình duyệt web:

Thiết kế bảng ô đa dòng
Một số bảng bao gồm cột với các hàng được hợp nhất để tạo thành một ô nhiều dòng.
1. Xóa toàn bộ các hàng trong bảng hiện tại, chỉ giữ lại một hàng phía trên cùng với các heading:
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</table>
2. Tạo ô đa dòng bằng thuộc tính rowspan. Điều này sẽ mở rộng ô đó trên số hàng đã được chỉ định.
<!-- Section 1 -->
<tr>
<td rowspan="2">Multi-line cell</td>
<td>Row 1, Column 2</td>
<td>Row 1, Column 3</td>
</tr>
<tr>
<td>Row 2, Column 2</td>
<td>Row 2, Column 3</td>
</tr>3. Khi thêm dòng nhiều ô khác với một giá trị rowspan khác, thêm số thẻ HTML table row tương ứng. Điều này là để khớp chiều cao hoặc số hàng kéo dài ô. Ví dụ, nếu ô có rowspan bằng 3, bạn cần thêm 3 hàng vào cột khác để căn chỉnh bảng phù hợp.
<!-- Section 2 -->
<tr>
<td rowspan="3">Multi-line cell</td>
<td>Row 3, Column 2</td>
<td>Row 3, Column 3</td>
</tr>
<tr>
<td>Row 4, Column 2</td>
<td>Row 4, Column 3</td>
</tr>
<tr>
<td>Row 5, Column 2</td>
<td>Row 5, Column 3</td>
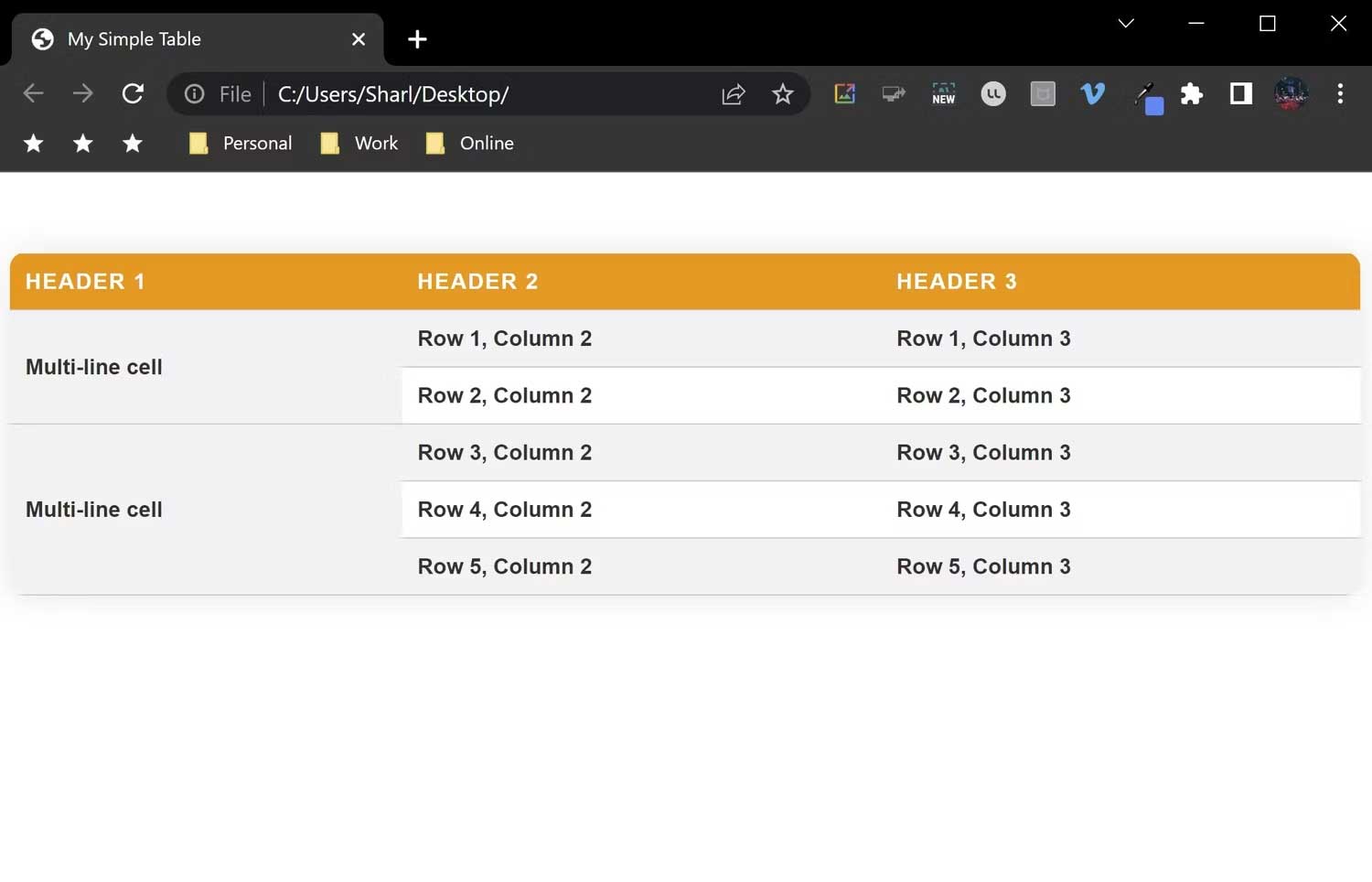
</tr>4. Mở file HTML để xem bảng trong trình duyệt web:

Thiết kế bảng hợp nhất hàng
Tương tự như các ô nhiều dòng, bảng cũng có các hàng hợp nhất trên nhiều cột.
1. Loại bỏ toàn bộ các hàng trong bảng hiện tại, chỉ giữ lại hàng phía trên cùng cùng các heading:
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</table>2. Thêm nhiều hàng hơn vào bảng. Dùng thuộc tính colspan để hợp nhất một trong số các hàng trên 3 cột:
<!-- Section 1 -->
<tr>
<td style="background-color: #ffedcc" colspan="3">Q1</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
<td>Row 2, Column 3</td>
</tr>
<tr>
<td>Row 3, Column 1</td>
<td>Row 3, Column 2</td>
<td>Row 3, Column 3</td>
</tr>
<tr>
<td>Row 4, Column 1</td>
<td>Row 4, Column 2</td>
<td>Row 4, Column 3</td>
</tr>3. Thêm hàng đã hợp nhất khác để tách riêng các phần trong bảng:
<!-- Section 2 -->
<tr>
<td style="background-color: #ffedcc" colspan="3">Q2</td>
</tr>
<tr>
<td>Row 6, Column 1</td>
<td>Row 6, Column 2</td>
<td>Row 6, Column 3</td>
</tr>
<tr>
<td>Row 7, Column 1</td>
<td>Row 7, Column 2</td>
<td>Row 7, Column 3</td>
</tr>
<tr>
<td>Row 8, Column 1</td>
<td>Row 8, Column 2</td>
<td>Row 8, Column 3</td>
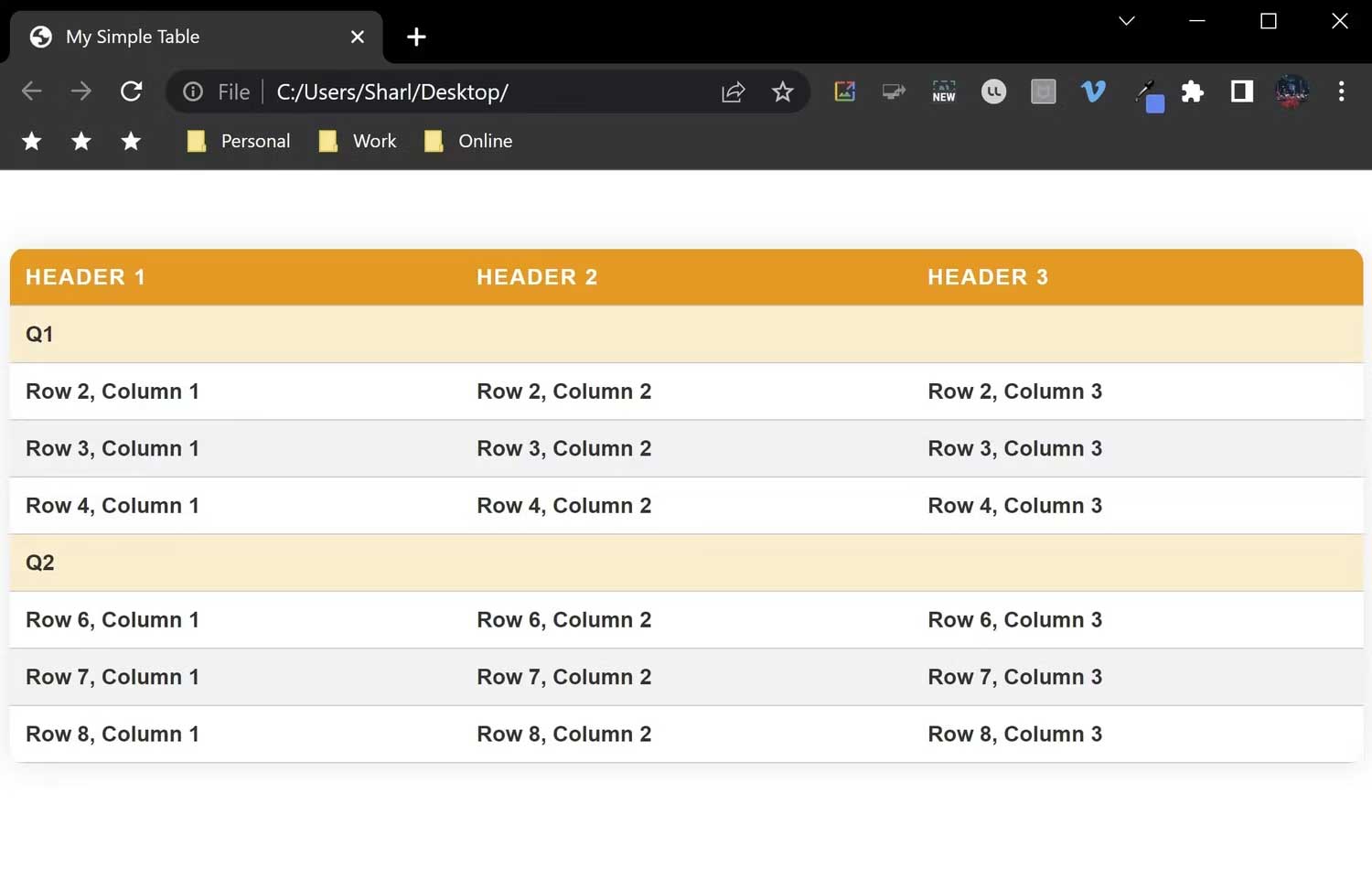
</tr>3. Mở file HTML để xem bảng trong trình duyệt web:

Nhìn chung, bảng HTML là cách tuyệt vời để hiện dữ liệu được cấu trúc trên web. Bạn có thể tạo kiểu chúng bằng CSS để cải thiện hình ảnh mặc định. Trên đây là một số gợi ý, hi vọng có lựa chọn phù hợp với bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài