Bạn muốn hiện một bộ sưu tập ảnh trên web? Dưới đây là cách làm việc này với một thư viện ảnh cơ bản được tạo bằng code HTML, CSS và JavaScript dễ hiểu nhất.

Tạo thư viện ảnh đơn giản bằng HTML, CSS và JavaScript là cách tuyệt vời để học những kiến thức cơ bản về phát triển web. Trong thư viện ảnh, bạn có thể lướt qua các hình ảnh bằng cách chọn ảnh đại diện để làm lớn ảnh trên trang web.
Để tạo thư viện ảnh, bạn có thể dùng HTML để thêm nội dung trên trang web và CSS để thêm kiểu. Bạn có thể dùng JavaScript để làm thư viện ảnh tương tác khi người dùng click vào bất kỳ thumbnail.
Cách tạo UI cho thư viện ảnh
Thêm UI cho thư viện ảnh bằng HTML và CSS. Hành động này bao gồm thêm một ảnh lớn ở giữa trang web. Nó sẽ thay đổi dựa trên thumbnail được chọn. Chi tiết các bước thực hiện như sau:
1. Tạo một file mới mang tên “index.html”.
2. Bên trong file này, thêm cấu trúc code HTML cơ bản:
<!doctype html>
<html lang="en-US">
<head>
<title>Image Gallery</title>
</head>
<body>
<div class="intro">
<h2>Image Gallery</h2>
<p>Select a thumbnail below to view the image</p>
</div>
</body>
</html>3. Tạo một thư mục phụ mang tên images. Điền vào đó một số hình ảnh, rồi đặt tên cho chúng từ "image1.jpg" tới "image10.jpg".

4. Trong file HTML, thêm một div cho thư viện ảnh:
<div id="image-gallery">
</div>5. Bên trong thư viện ảnh div, thêm một tag ảnh để hiện ảnh đã chọn được phóng to. Mặc định, hiện ảnh đầu tiên trong thư mục “images”:
<img id="current-image" src="images/image1.jpg" alt="Image 1">6. Trong cùng một thư mục với tệp HTML của bạn, thêm một file mang tên “styles.css” cùng CSS sau. Thoải mái chỉnh sửa CSS để thêm các thành phần thiết kế đa dạng.
7.
.intro {
text-align: center;
font-family: Arial;
}
h2 {
font-size: 36px;
}
p {
font-size: 14pt;
}
#image-gallery {
width: 600px;
margin: 0 auto;
}
#current-image {
width: 100%;
} 8. Thêm link vào file CSS trong thẻ đầu của file HTML:
<link rel="stylesheet" type="text/css" href="styles.css">Cách thêm thumbnail cho ảnh khác trong thư viện
Hiện tại, thư viện ảnh chỉ hiện ảnh đầu tiên. Bên dưới ảnh được chọn, thêm một danh sách thumbnail. Những thumbnail này sẽ hiện một cửa sổ xem trước tất cả ảnh trong thư mục “images”.
1. Trong thư viện ảnh div ở file HTML, thêm div khác để hiện thumbnail cho ảnh khác:
<div id="image-thumbs"></div>2. Trong file CSS, thêm một số kiểu cho danh sách thumbnail:
#image-thumbs {
display: flex;
justify-content: center;
margin-top: 20px;
}3. Trong cùng thư mục với các tệp HTML và CSS, thêm file mới mang tên “script.js”.
4. Thêm một link tới file JavaScript ở phía dưới cùng của thẻ body HTML:
<body>
<!-- Your code here -->
<script src="script.js"></script>
</body>5. Bên trong file JavaScript, lấy phần tử HTML của div sẽ lưu trữ danh sách các thumbnail.
var imageThumbs = document.getElementById("image-thumbs");6. Thêm một for-loop để lặp qua từng hình ảnh trong số 10 ảnh ở thư viện:
for (var i = 1; i <= 10; i++) {
}7. Trong vòng lặp, tạo một phần tử img mới cho từng ảnh:
var thumb = document.createElement("img");8. Thêm giá trị cho thuộc tính src và alt. Trong trường hợp này, thuộc tính src là đường dẫn file tới ảnh có cùng index bên trong thư mục “images”:
thumb.src = "images/image" + i + ".jpg";
thumb.alt = "Image " + i;9. Bên trong file CSS, thêm một class mới để tạo thumbnail cho ảnh.
.thumb {
width: 80px;
height: 80px;
object-fit: cover;
margin-right: 10px;
cursor: pointer;
}
10. Bên trong file JavaScript, thêm class trên vào thumbnail mới:
thumb.classList.add("thumb");11. Thêm thumbnail mới cho phần tử HTML chứa danh sách thumbnail:
imageThumbs.appendChild(thumb);Cách thay đổi ảnh khi người dùng click vào thumbnail
Khi người dùng click vào một trong số thumbnail, thay đổi ảnh được phóng to ở giữa của trang tới ảnh được chọn. Bạn có thể thêm chức năng này vào bên trong file JavaScript.
1. Ở phía trên cùng của file JavaScript, lấy phần tử HTML của ảnh được chọn hiện tại:
var currentImage = document.getElementById("current-image");2. Bên trong for-loop, thêm một trình xử lý sự kiện kích hoạt khi người dùng chọn bất kỳ thumbnail ở phía dưới cùng của trang:
thumb.addEventListener(
"click", function() {
}
);3. Bên trong trình xử lý sự kiện, thay đổi thuộc tính src của ảnh hiện tại sang ảnh mới được chọn. Bạn cũng có thể update thuộc tính “alt”:
currentImage.src = this.src;
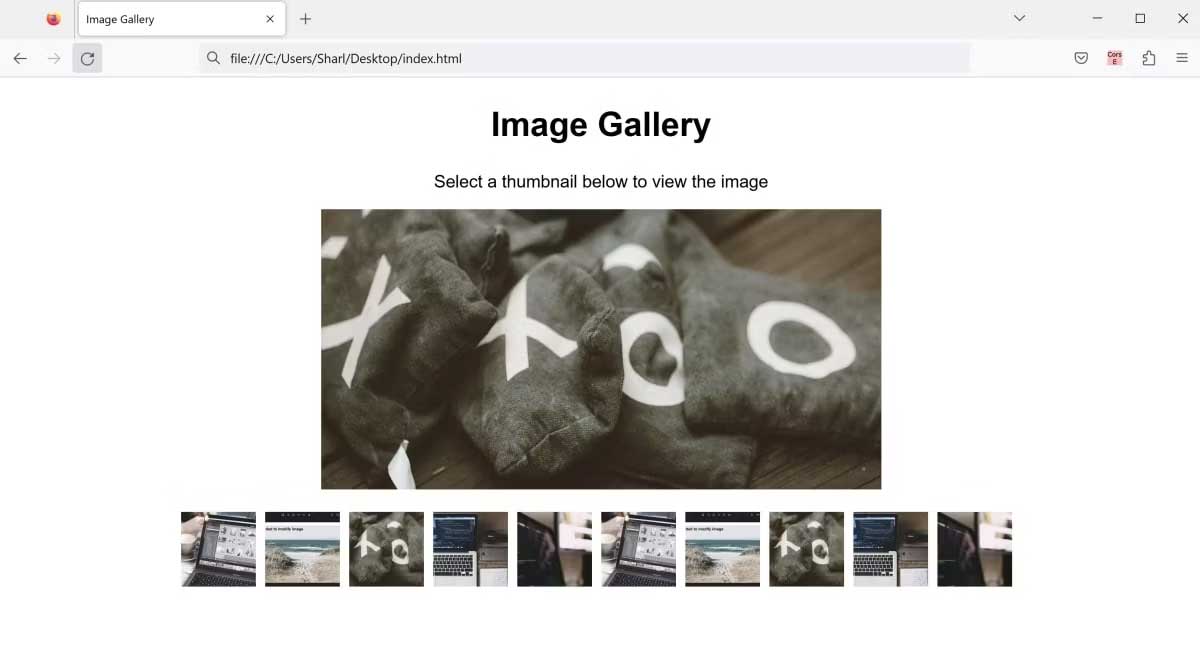
currentImage.alt = this.alt;4. Click vào file “index.html” để mở nó trong trình duyệt web.

5. Chọn bất kỳ thumbnail để xem ảnh.

Trên đây là cách tạo một thư viện ảnh đơn giản cho web bằng HTML, CSS và JavaScript. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài