Figma đã giới thiệu Figma Dev Mode để xử lý những thử thách liên quan tới quá trình phát triển sản phẩm. Dưới đây là những điều bạn cần biết về Dev Mode của Figma.

Figma Dev Mode là gì?
Figma là công cụ thiết kế giao diện phổ biến với các đội đang xây dựng nguyên mẫu hoặc tạo mockup website. Dev Mode ra đời, hoạt động như một không gian lập trình sau khi nhà sáng tạo nhận ra khó khăn người dùng gặp phải khi tương tác với canvas Figma.
Dev Mode tương tự như công cụ kiểm tra trong Chrome nhưng nó truyền đạt ý định của nhà thiết kế bằng một ngôn ngữ quen thuộc hơn.
Dev Mode của Figma cung cấp một loạt tính năng, bao gồm kiểm tra, đoạn mã, plugin, hệ thống thiết kế, trạng thái từng phần và so sánh thay đổi. Những tính năng này sẽ giúp bạn tăng cường giao tiếp, hợp lí hóa các quy trình và duy trì nhất quán quy trình từ thiết kế tới phát triển.
Hiện tại, Dev Mode đang trong giai đoạn thử nghiệm, vì thế, bạn sẽ cần app desktop Figma beta để truy cập nó.
Giao tiếp liền mạch với Dev Mode
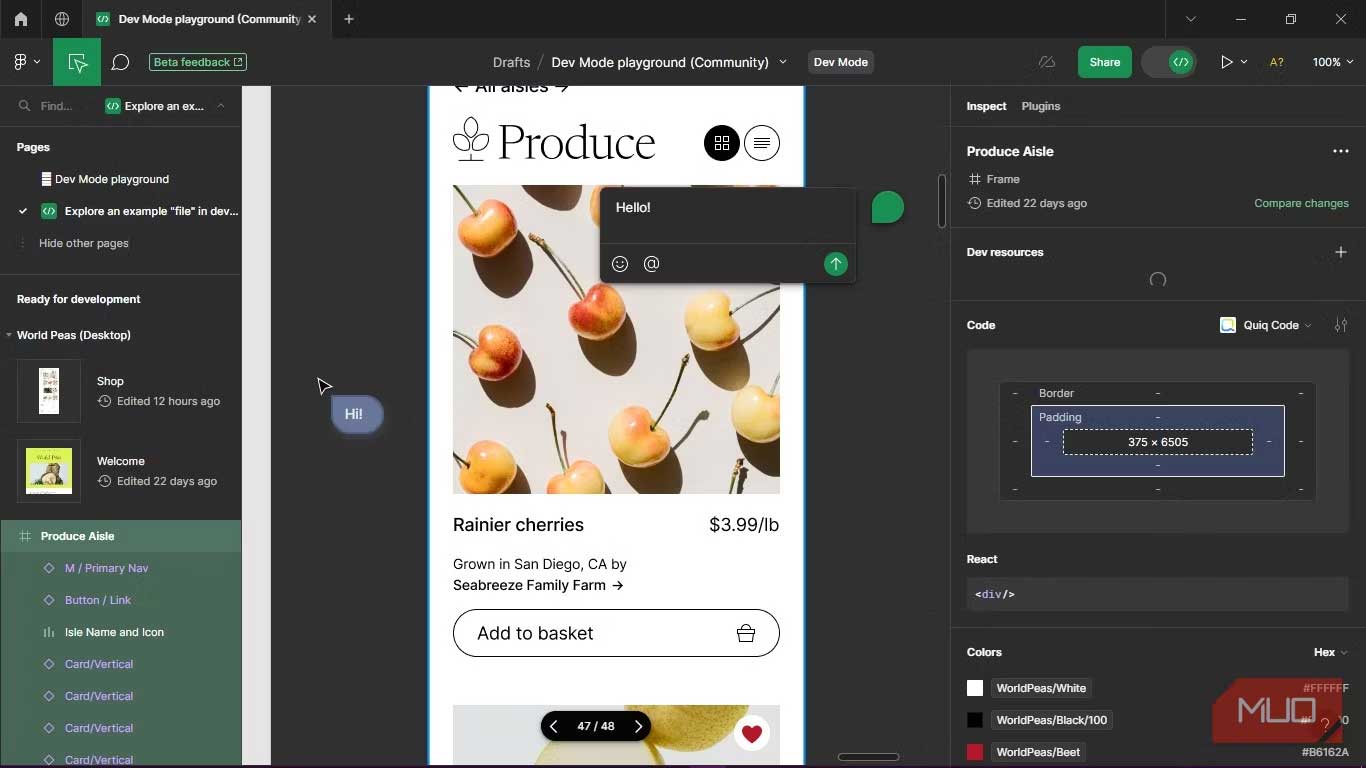
Khi truy cập các file thiết kế, nội dung có thể trông giống như một tập hợp nhiều bảng, chứa đầy những thuật ngữ thiết kế khó hiểu, thậm chí khiến bạn không biết nên bắt đầu từ đâu. Chỉ với một nút chuyển đổi, bạn hiện thực hóa một không gian mang lại cảm giác quen thuộc hơn.

Bảng điều hướng ít chật chội hơn với các menu thả xuống chứa nhiều khung hình và layer có thể mở rộng để hiện các phần khác nhau. Phiên bản mới này được sắp xếp hợp lí hơn.
Tính năng tuyệt vời khác mà bạn dễ nhận thấy là timestamp cho biết lần chỉnh sửa gần nhất. Bạn có thể xem chi tiết chỉnh sửa bằng cách kiểm tra tùy chọn thay đổi so sánh trong bảng Inspect. Điều đó có nghĩa bạn có thể thấy và theo dõi những thay đổi đã thực hiện, tương tự lịch sử phiên bản.
Bảng Inspect hiện thông tin liên quan tới bạn bằng ngôn ngữ dễ hiểu: code. Bạn có thể kiểm tra các thành phần và thêm plugin phù hợp với công việc hơn. Dev Mode cung cấp các tính năng tương tác khác nhau, cho phép bạn chia sẻ ý tưởng, đề xuất ở những điểm khác nhau. Những tính năng này bao gồm trò chuyện bằng con trỏ, khối bình luận, trò chuyện bằng âm thanh và một nút chia sẻ.

Các tính năng trên cho phép cộng tác phát triển thiết kế đồng thời, khi phản hồi xảy ra ở thời gian thực trong cùng một môi trường. Kết quả, nó cải thiện năng suất và tăng tốc quy trình làm việc.
Khai thác asset hiệu quả
Không có gì lạ khi các nhà thiết kế cung cấp không đầy đủ những công cụ (asset) thiết kế. Điều đó có thể gây thất vọng. Nhưng bạn nên nhớ rằng các nhà phát triển luôn coi trọng tài nguyên và tính khả dụng của thành phần đảm bảo hiệu quả xây dựng. Với Dev Mode, bạn có thể khai thác công cụ dễ dàng chỉ bằng vài lượt click.
Bất cứ khi nào bạn chọn một khung hình, bảng kiểm tra hiện một danh sách những công cụ đã dùng. Bạn cũng dễ dàng tải chúng ở 4 định dạng khác nhau.
Công cụ này cho phép bạn truy cập công cụ mà không phải chuyển qua lại giữa chúng cùng với nhóm thiết kế. Điều này giúp tránh lỗi hay nhầm lẫn xảy ra, giúp bạn tiết kiệm thời gian, đồng thời tập trung vào các nhiệm vụ khác.
Đơn giản hóa quá trình chuyển giao
Dev Mode là gói tốt nhất để xử lý chuyển giao. Nó kết hợp mọi thứ bạn cần ở một vị trí duy nhất mà bạn có thể điều chỉnh để phù hợp với quy trình công việc. Dev Mode giúp bạn tăng tốc quá trình chuyển giao bằng cách cho phép:
- Thiết kế và phát triển ở cùng một môi trường
- Cộng tác tại thời gian thực
- Kiểm tra và viết đoạn mã
- Tích hợp hệ thống thiết kế
- Gắn nhãn trạng thái các phần
Mẹo dùng Dev Mode
Bạn có thể dùng Dev Mode của Figma như một phần trong quy trình công việc, nhưng làm thế nào để tận dụng nó tốt nhất. Hãy thử những gợi ý sau:
- Dùng tài nguyên và plugin ở Dev Mdoe để điều chỉnh trải nghiệm, liên kết các công cụ bạn đã dùng trong Dev Mode để hợp lí hóa quy trình làm việc. Từ GitHub tới framework trong ngăn xếp, bạn có nhiều lựa chọn khác nhau.
- Dùng tính năng inspect và code snippet để truy cập các phép đo, đặc điểm kỹ thuật, kiểu, công cụ của các thành phần thiết kế. Bạn cũng có thể tạo code trong những thư viện khác nhau bằng cách dùng plugin.
- Theo dõi thay đổi thiết kế để đảm bảo bạn không bỏ lỡ bất cứ thứ gì. Tính năng Compare changes hoạt động như một công cụ lịch sử phiên bản - hãy kiểm tra nó thường xuyên.
- Tận dụng tất cả tính năng công tác để giao tiếp, và tiếp cận các nhà thiết kế bằng bình luận, trò chuyện bằng con trỏ và nhiều hơn thế nữa.
- Bạn cũng có thể kiểm tra các thành phần trong VS Code bằng extension Figma VS Code. Nó cũng cho phép bạn làm nhiều việc hơn, bao gồm điều hướng file, theo dõi thay đổi, cộng tác thiết kế, đồng thời tăng tốc hoàn thiện thiết kế mà không cần thoát VS Code.
- Duy trì update những tính năng mới hơn, xem chúng có thể hỗ trợ bạn tốt nhất như thế nào và nâng cao kỹ năng mỗi khi có cơ hội.
Nhìn chung, Figma Dev Mode sẽ khiến quy trình làm việc của bạn hiệu quả hơn, cho phép nhà thiết kế - lập trình viên cộng tác với nhau tốt hơn bằng những tính năng hữu ích.
Hi vọng bài viết giúp bạn hiểu rõ hơn về công cụ này.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài