Figma là một công cụ tuyệt vời đang nhanh chóng trở thành công cụ yêu thích của các nhà thiết kế web và UX/UI. Bạn có thể tạo các thiết kế web đáp ứng một cách nhanh chóng và dễ dàng bằng cách sử dụng công cụ dựa trên trình duyệt miễn phí này.
Trong khi hầu hết mọi người tạo thiết kế từ đầu trong Figma, bạn có thể lấy cảm hứng từ các trang web thực và dễ dàng tạo thiết kế Figma trực tiếp từ trang HTML hiện có. Đây là cách để làm điều đó.
Tại sao nên tạo các thiết kế Figma từ HTML?
Có nhiều lý do khiến bạn có thể muốn sao chép một thiết kế web hiện có dưới dạng thiết kế Figma. Làm điều này thông qua plugin Figma giúp tiết kiệm thời gian, cho phép bạn tập trung vào việc tinh chỉnh thiết kế của mình.
Thực hành thiết kế web bằng cách tạo lại các trang web hiện có là một cách tuyệt vời để học hỏi từ các bậc thầy. Bạn cũng có thể sử dụng công cụ thiết kế HTML to Figma nếu trước đó bạn đã thiết kế và xuất bản một trang web mà bạn đã mất quyền truy cập. Thay vì thiết kế lại từ đầu, bạn có thể tiết kiệm thời gian bằng cách chuyển đổi nó trở lại Figma.
Bây giờ, bạn đã biết tại sao công cụ này có thể hữu ích, đã đến lúc tìm hiểu cách thức hoạt động của nó.
Cách chuyển đổi bất kỳ trang web nào thành thiết kế Figma

Để bắt đầu bất kỳ công việc thiết kế dựa trên Figma nào, bạn cần mở Figma và đăng nhập hoặc đăng ký. Bạn có thể sử dụng phiên bản trình duyệt, Figma hoặc tải xuống ứng dụng dành cho desktop; cả hai đều hoạt động theo cùng một cách cho dự án này.
Mở một file thiết kế mới để bắt đầu dự án thiết kế chuyển HTML sang Figma của bạn.
Bước 1: Tải xuống Plugin html.to.design
Để có thể trực tiếp chuyển đổi một trang web trực tiếp thành thiết kế Figma, bạn sẽ cần một plugin. Có vô số plugin trên Figma để trợ giúp thiết kế của bạn, bao gồm cả plugin để tạo mô hình cho điện thoại và thiết bị. Bạn có thể thêm thiết kế trang web đã chuyển đổi của mình vào một mẫu mô phỏng sau này nếu muốn.

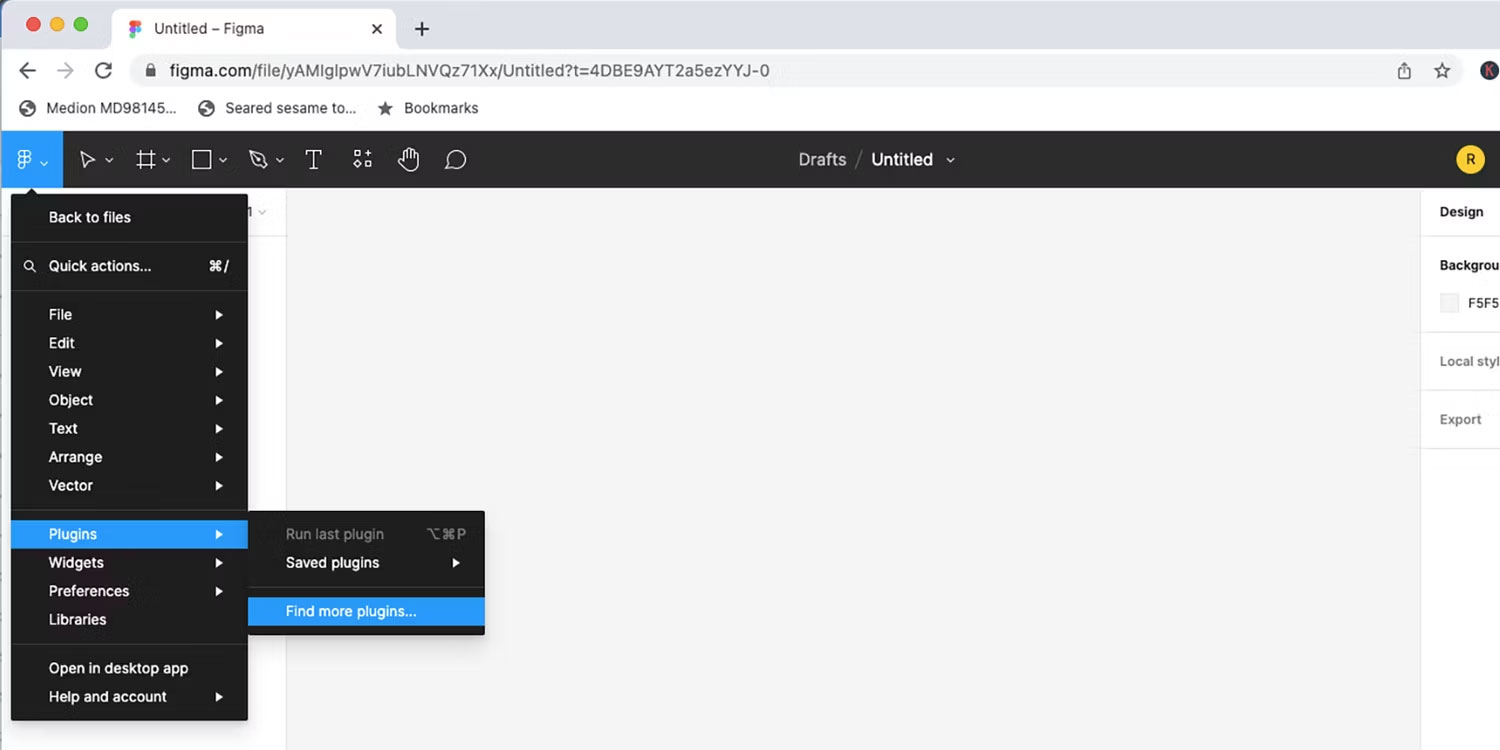
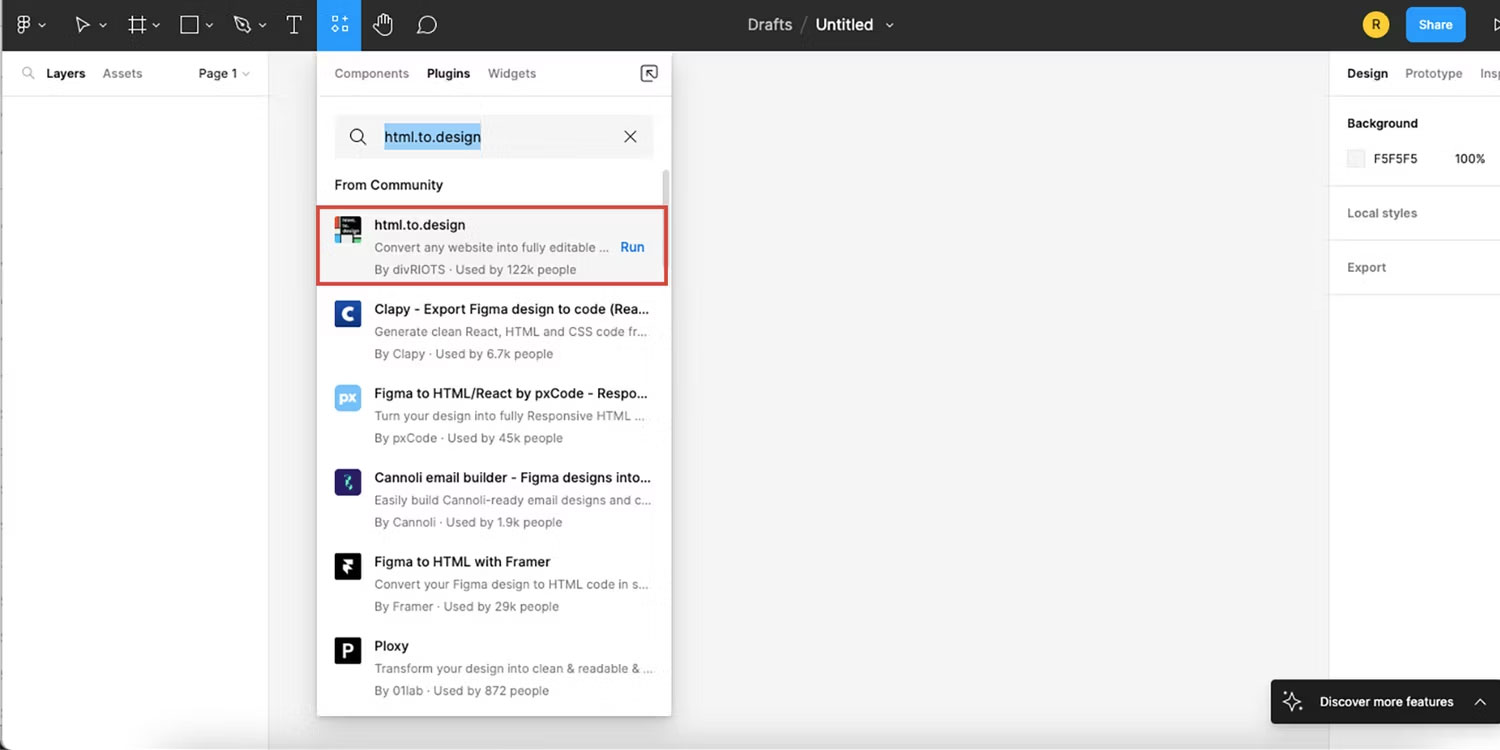
Để tải xuống plugin, hãy chọn menu Figma (logo Figma) > Plugin > Find more plugins. Ngoài ra, bạn có thể chọn Resources > Plugins. Từ một trong hai tùy chọn, nhập vào thanh tìm kiếm html.to.design.

Tìm tùy chọn do divRIOTS cung cấp và chọn Run. Thao tác này sẽ mở plugin dưới dạng hộp thoại trên canvas Figma của bạn.
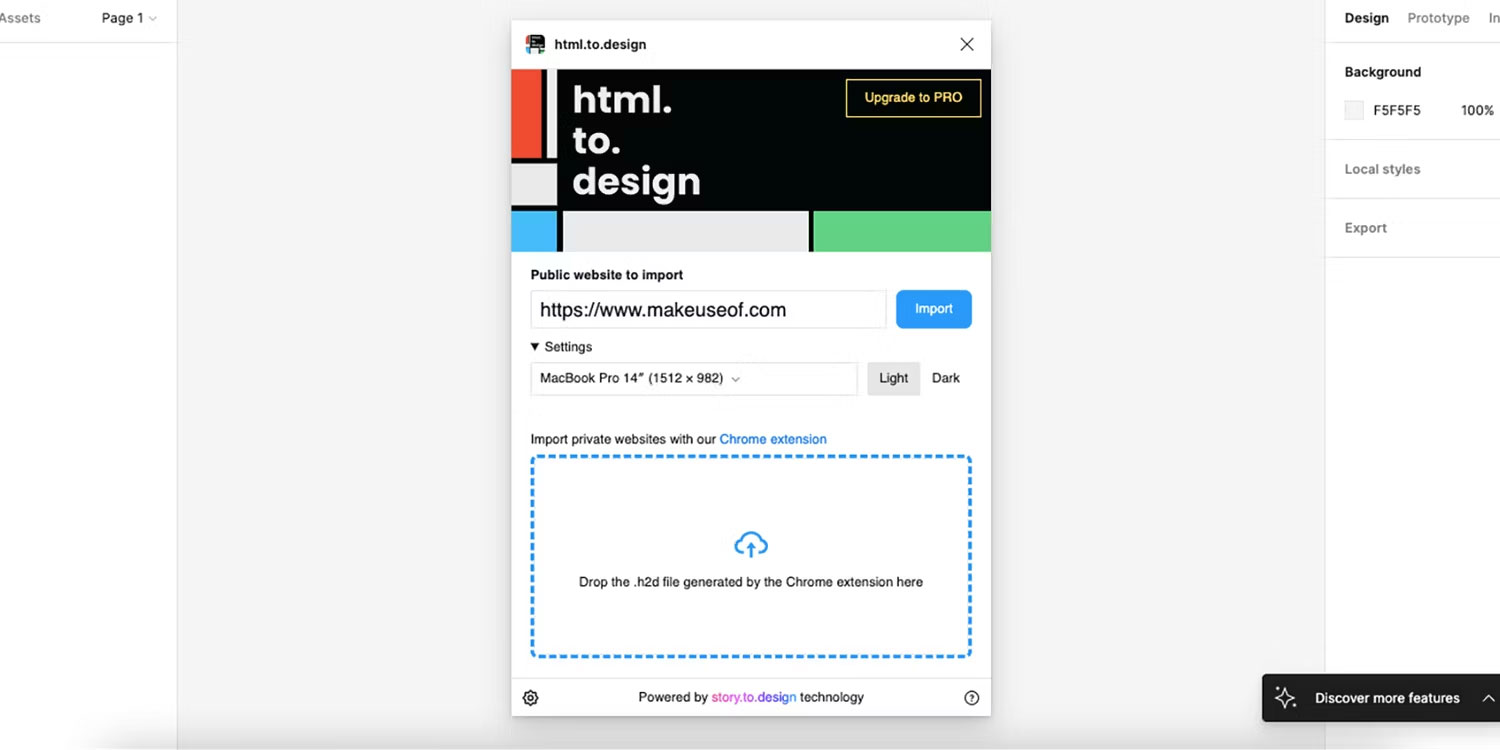
Bước 2: Dán URL trang web

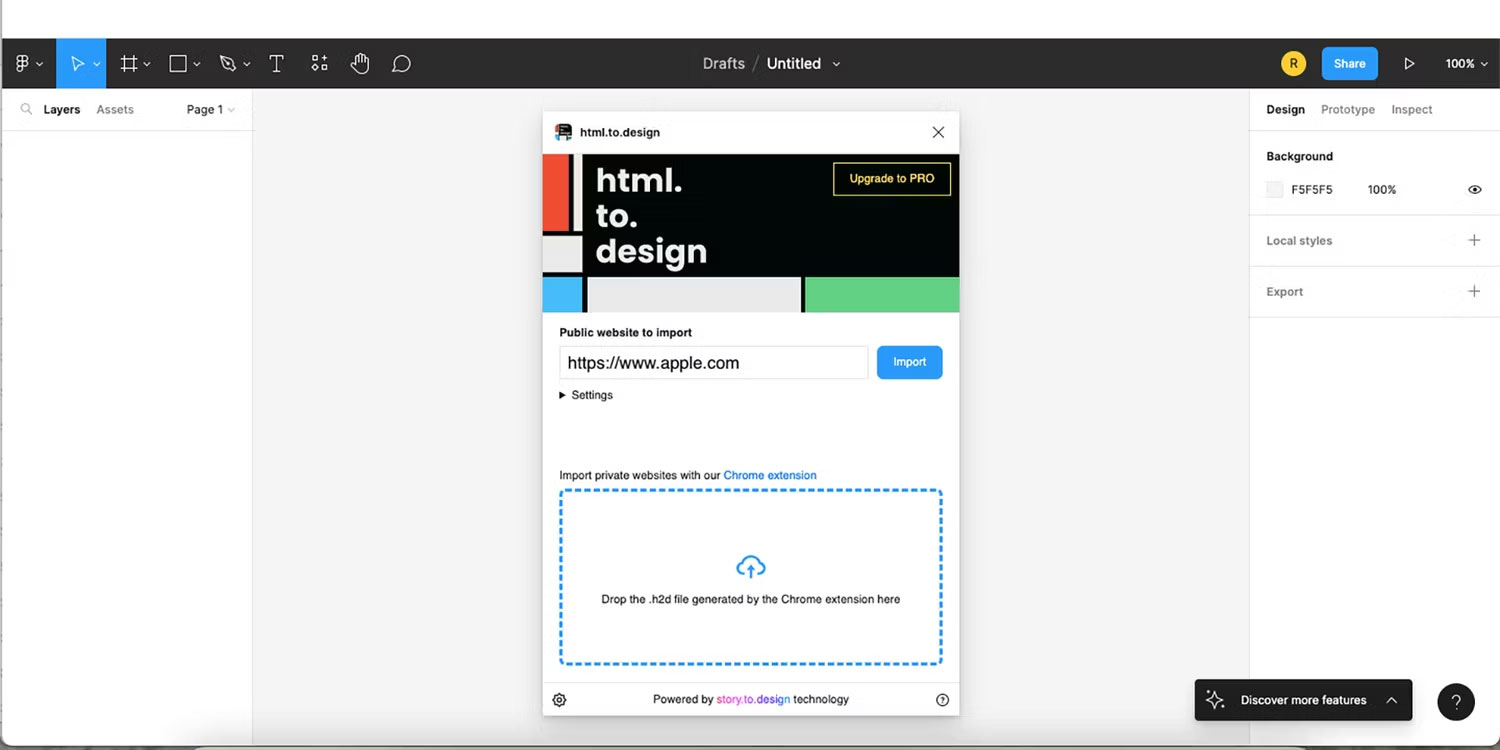
Plugin html.to.design miễn phí nhưng có cung cấp phiên bản Pro. Bạn có thể hoàn thành toàn bộ quy trình thiết kế của mình với phiên bản miễn phí.
Tìm trang web bạn muốn tạo thiết kế Figma. Bạn nên sử dụng trang web public - không phải trang web chỉ có thể truy cập bằng cách đăng nhập.
Sao chép URL đầy đủ và dán vào hộp nhập trên Figma, thay thế trình giữ chỗ trang web.
Bước 3: Load thiết kế của bạn

Sau khi dán URL của trang web, hãy mở Settings bên dưới hộp nhập để chọn kích thước của thiết kế. Bạn có thể nhập thiết kế cho nhiều loại thiết bị, nhưng bạn sẽ thành công hơn khi chọn thiết bị máy tính bạn sử dụng URL dành cho desktop và URL di động cho thiết bị di động.
Ngoài ra còn có các tùy chọn tùy chỉnh cho thiết bị hoặc kích thước không có sẵn dưới dạng tùy chọn mặc định. Ví dụ sẽ chọn MacBook Pro 14” với theme Light.
Khi bạn đã chỉ định cài đặt thiết bị và chế độ xem của mình, hãy chọn Import để đưa thiết kế HTML của bạn vào Figma. Đợi cho đến khi thanh tải hoàn tất để thiết kế Figma xuất hiện.

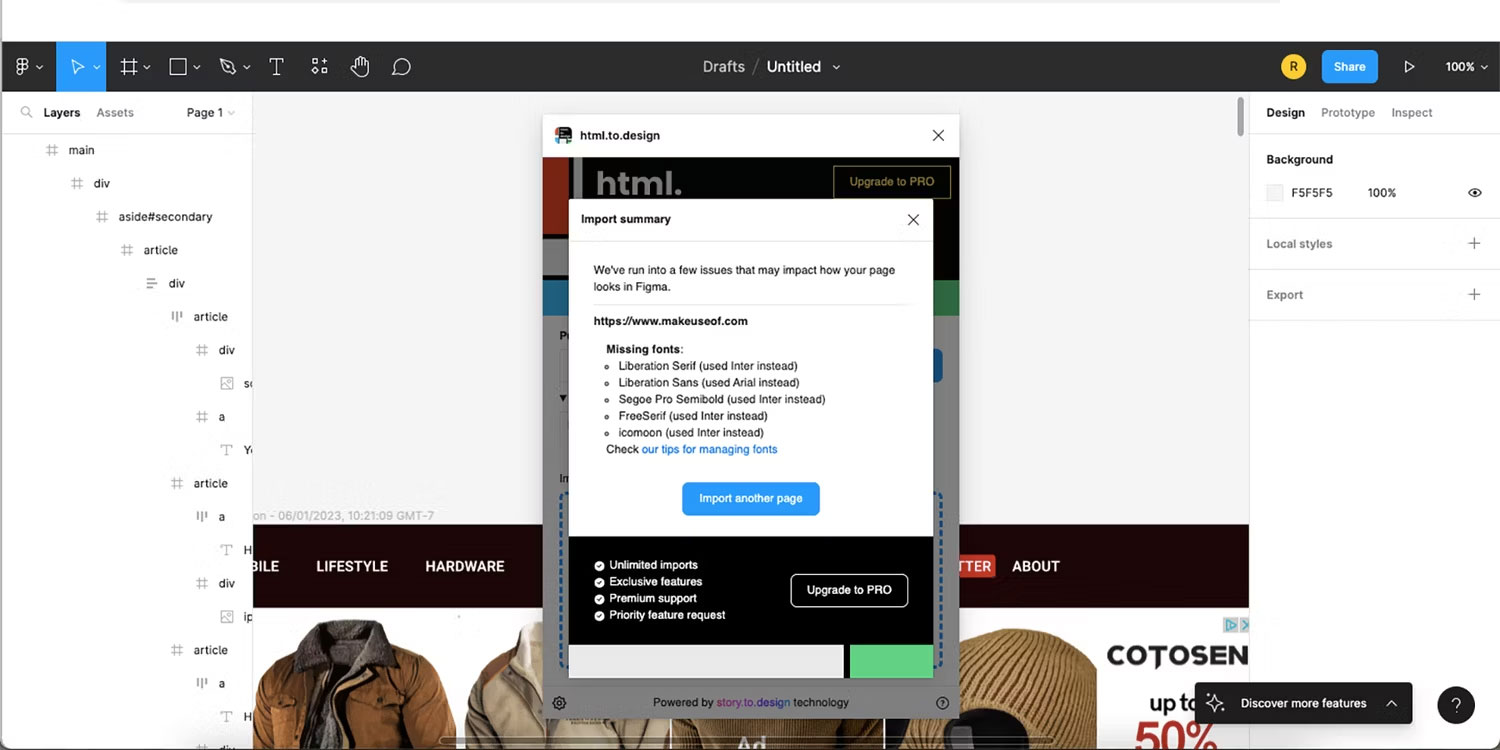
Tùy thuộc vào trang web bạn đã sử dụng, bạn có thể thấy hộp pop-up giải thích một số kiểu chữ cần phải được thay thế. Điều này sẽ là do bản quyền được cấp phép cho các kiểu chữ. Figma sẽ thay thế chúng bằng kiểu chữ mà bạn có quyền truy cập.
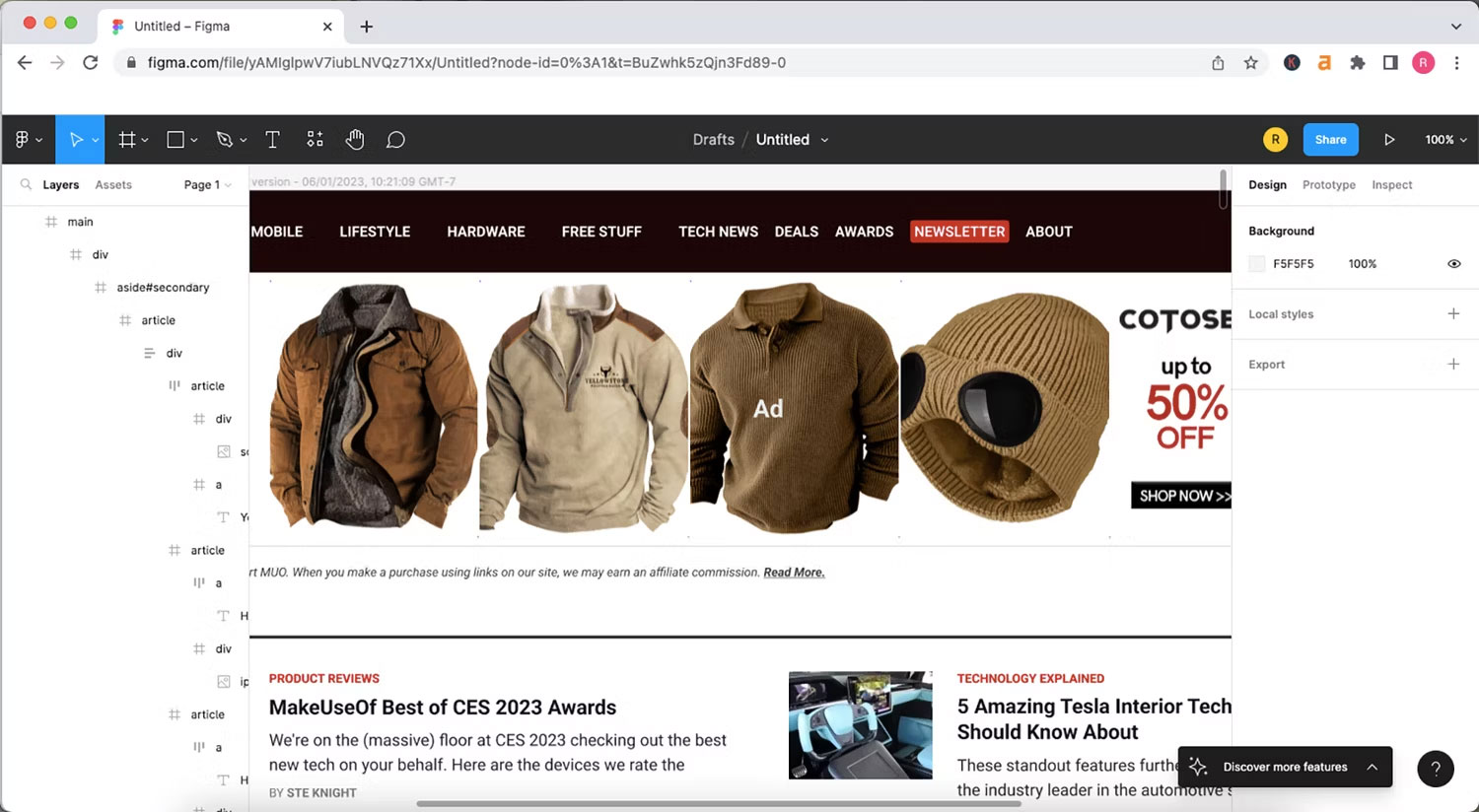
Thoát khỏi bất kỳ cửa sổ pop-up nào, sau đó thoát khỏi hộp thoại plugin để xem thiết kế mới của bạn ở dạng đầy đủ.
Bước 4: Chỉnh sửa thiết kế Figma

Từ đây, bạn có thể bắt đầu chỉnh sửa trang web Figma của mình theo bất kỳ cách nào bạn muốn. Như đã đề cập, chức năng HTML to Figma này cho phép bạn tìm hiểu cách các trang web hiện có được thiết kế để truyền cảm hứng cho bạn tạo trang web của riêng mình từ đầu. Bạn có thể sử dụng thiết kế cơ bản từ trang web và tạo bài thuyết trình bằng cách sử dụng hiệu ứng chuyển tiếp trong Figma hoặc chỉ cần tìm hiểu cách các nhà thiết kế khác thiết lập trang web.
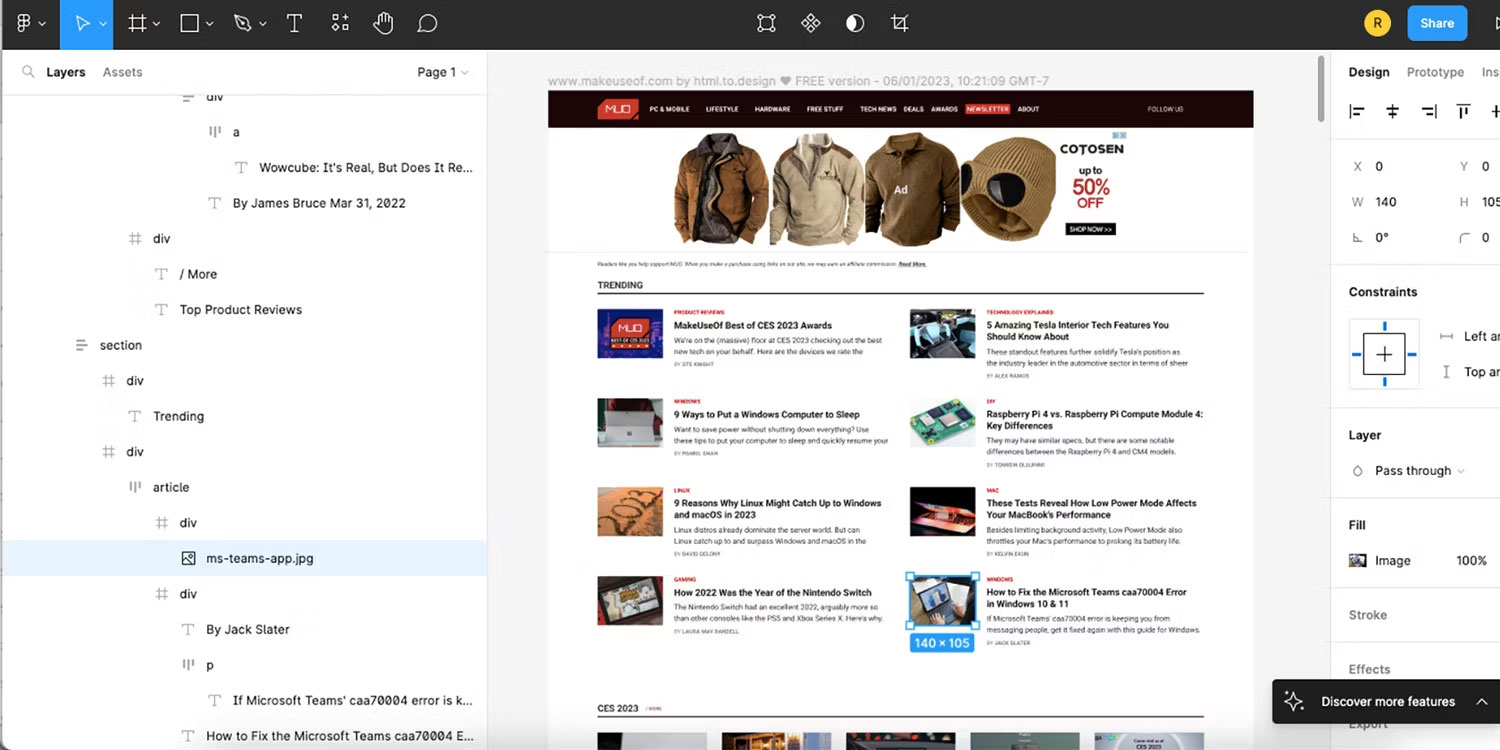
Trên menu bên trái, bạn sẽ tìm thấy các layer. Vì điều này đã được chuyển đổi trực tiếp từ HTML, nên các layer có thể chi tiết hoặc thậm chí khó hiểu hơn so với những gì bạn đã quen khi tự thiết kế. Chọn một phần trong thiết kế để tìm các layer được highlight trên menu bên trái.

Bạn có thể thay thế hình ảnh, nhập lại tiêu đề và nội dung văn bản hoặc di chuyển mọi thứ trong bố cục bằng cách nhấp đúp vào thiết kế. Plugin html.to.figma không sao chép cài đặt hoạt ảnh hoặc hiệu ứng chuyển tiếp khi nhấp vào liên kết hoặc thay đổi trang. Bạn có thể tự thêm chúng.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài