Nếu bạn là một nhà thiết kế thích giới thiệu các thiết kế của mình bằng cách sử dụng mockup, bạn có thể dễ dàng tạo chúng trong Figma.
Thay vì lưu các thiết kế Figma của bạn và chuyển sang một chương trình khác để tạo mockup, bạn có thể dễ dàng tải xuống các plugin mockup trong Figma. Có nhiều tùy chọn plugin theo nhiều phong cách khác nhau, nhưng tất cả chúng đều có thể sử dụng đơn giản và dễ tích hợp vào các thiết kế lớn hơn.
Cách tìm và tải xuống plugin Figma
Tải xuống và cài đặt plugin trong Figma giống nhau cho dù bạn đang sử dụng ứng dụng hay phiên bản trình duyệt. Từ trang chủ trình duyệt của Figma, nhấp vào Community > Plugins and Widgets rồi tìm kiếm trong danh sách hoặc sử dụng thanh tìm kiếm.

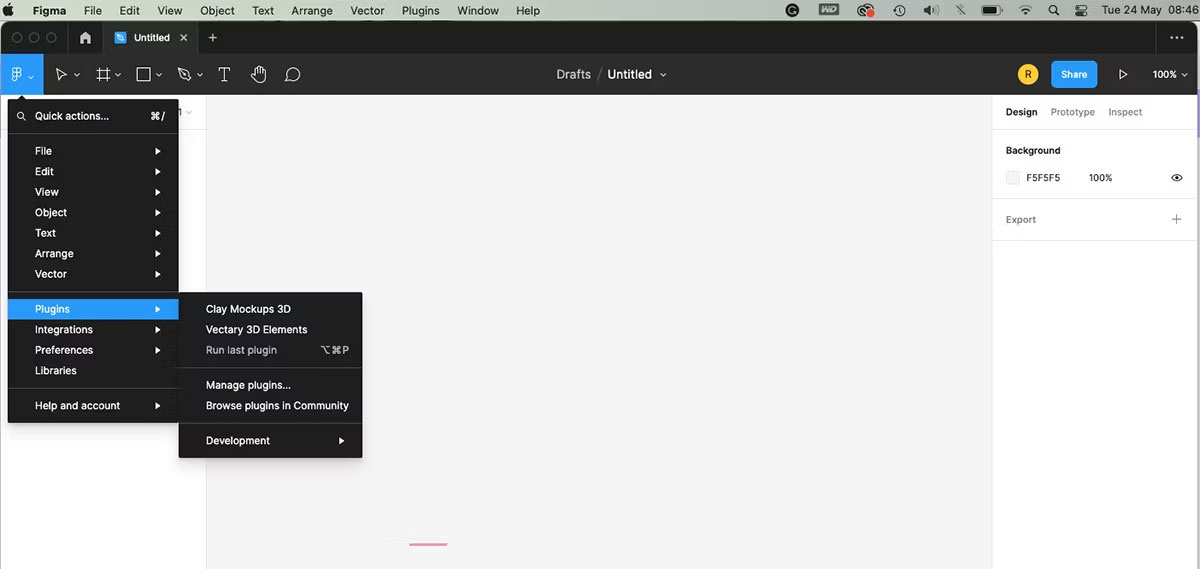
Từ ứng dụng Figma, trang chủ sẽ cung cấp tùy chọn giống như trình duyệt để truy cập trang cộng đồng. Nhưng nếu đang ở trên trang thiết kế, bạn có thể nhấp vào biểu tượng Figma, sau đó nhấp vào Plugins. Nếu đã cài đặt plugin, bạn sẽ thấy chúng được liệt kê ở đây.
Để tìm thêm, chọn Browse Plugins in Community. Thao tác này sẽ đưa bạn đến trang cộng đồng trong ứng dụng nơi bạn có thể tìm kiếm các plugin khác.
Trên trang cộng đồng, bạn sẽ tìm thấy một phần giới thiệu nhỏ cho từng plugin, ngày cập nhật lần cuối và tần suất từng plugin được tải xuống. Để biết thêm thông tin về từng plugin - chẳng hạn như nhận xét từ người dùng và hướng dẫn sử dụng - việc nhấp vào tên sẽ đưa bạn đến trang thông tin của plugin đó.
Khi bạn đã tìm thấy plugin mà mình muốn tải xuống, hãy nhấp vào nút Install màu xanh lam.
Nếu bạn không chắc chắn nên tìm gì, đây là 5 plugin mockup được yêu thích hàng đầu.
- Clay Mockups 3D
- Angle Mockups
- MockRocket - 3D Mockups
- Mockup
- Vectary 3D Elements
Cách sử dụng plugin mockup trong Figma
Quá trình cài đặt plugin giống nhau bất kể loại plugin bạn đang sử dụng, nhưng có thể có một số khác biệt về cách chúng được sử dụng. Đó là lý do tại sao tốt nhất bạn nên đọc trang cộng đồng của từng plugin để biết thêm chi tiết.
Trong Figma, bạn có thể chọn kích thước khung hình tạo sẵn cho các màn hình cụ thể, chẳng hạn như iPhone 13 hoặc Android lớn hoặc nhỏ. Bạn nên tạo thiết kế của mình cho kích thước thiết bị dự định thay vì cố gắng thay đổi kích thước thiết kế sau đó để phù hợp với mockup, nhưng một số mockup sẽ cho phép các kích thước khác nhau một chút mà không bị biến dạng.
Bạn thậm chí có thể sử dụng ảnh chụp màn hình từ thiết bị của mình, ảnh này sẽ có kích thước hoàn hảo cho mockup của cùng một thiết bị.
Mockup thường dành cho thiết kế màn hình tĩnh, mặc dù bạn có thể tạo mockup video trong Photoshop. Bài viết sẽ tập trung vào các mockup Figma dành cho thiết bị cầm tay, nhưng bạn có thể tạo một mockup từ đầu trong Photoshop cho những thiết bị khác. Khi thiết kế màn hình đã hoàn tất, bạn có thể chuyển sang tạo mockup sản phẩm.
Bài viết sẽ chỉ cho bạn cách sử dụng 3 plugin được đề xuất: Clay Mockups 3D, Angle Mockups và Vectory 3D Elements.
Clay Mockups 3D
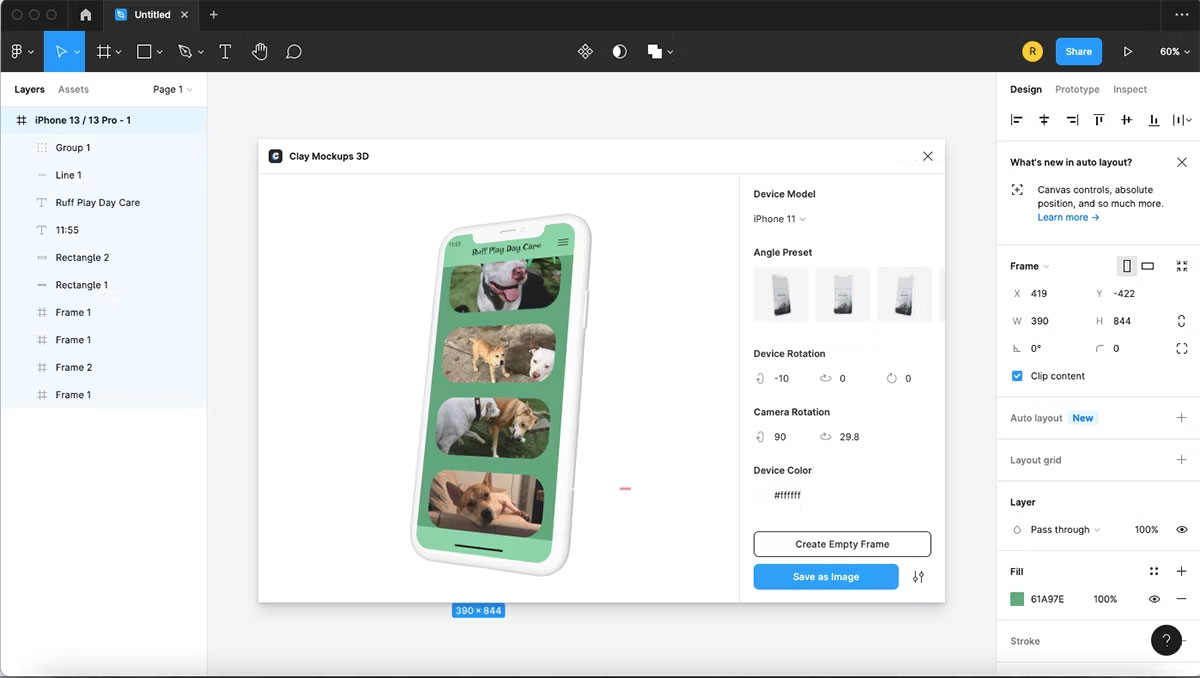
Khi thiết kế của bạn đang mở, hãy chọn khung, sau đó chuyển đến Plugins và chọn Clay Mockups 3D. Thao tác này sẽ mở ra một cửa sổ nơi bạn có thể chọn thiết bị cho mockup. Thiết kế của bạn sẽ hiển thị trên màn hình của mockup trong cửa sổ này.

Bạn có thể thay đổi góc của mockup cũng như màu sắc trong cửa sổ này. Sau khi bạn hài lòng với giao diện của nó, hãy nhấp vào Save as Image.
Bạn có thể quay lại và thay đổi màu sắc hoặc các khía cạnh khác bất kỳ lúc nào bằng cách nhấp vào Edit Mockup bên dưới Plugin ở menu bên phải. Giờ đây, bạn có thể thêm plugin của mình vào các thiết kế lớn hơn như bài thuyết trình hoặc portfolio của mình.
Angle Mockups
Để sử dụng Angle Mockups, bạn cần tạo một tài khoản Angle để tải xuống thư viện mockup từ trang web. Trên trang web của Angle, hãy nhấp vào Sign In, thao tác này sẽ hiển thị cửa sổ po-up nơi bạn có thể nhấp vào Sign In và thêm thông tin chi tiết của mình để tạo tài khoản miễn phí.
Sau khi đăng nhập, để tải xuống mockup, hãy nhấp vào Mockups > Download Sample. Để có bộ mockup toàn diện hơn, bạn có thể trả phí để có quyền truy cập cao cấp, nhưng mẫu được cung cấp với tài khoản miễn phí cũng đủ tốt rồi.
Sau khi tải về, giải nén file. File này sẽ chứa các mẫu mà bạn có thể sử dụng trong Figma, Sketch và Adobe XD, cũng như một số hình nền miễn phí. Góc Angle Figma. Bạn sẽ tìm thấy hai video hỗ trợ sử dụng các mockup, cũng như 4 bộ file Figma với nhiều mockup khác nhau.
Để nhập các file vào tài khoản Figma của bạn, hãy truy cập trình duyệt Figma và nhấp vào profile của bạn. Bạn có thể truy cập phần này từ ứng dụng bằng cách đi tới File > Open File Browser. Kéo và thả từng file Angle vào Figma. Sau đó, mở file Angle bằng cách nhấp đúp vào file đó từ trang trình duyệt Figma.
Tìm góc thiết bị bạn muốn sử dụng cho mockup của mình và sao chép nó (Cmd + C đối với Mac hoặc Ctrl + C đối với Windows). Dán nó (Cmd + V cho Mac hoặc Ctrl + V cho Windows) vào cùng một bảng vẽ với thiết kế chính .

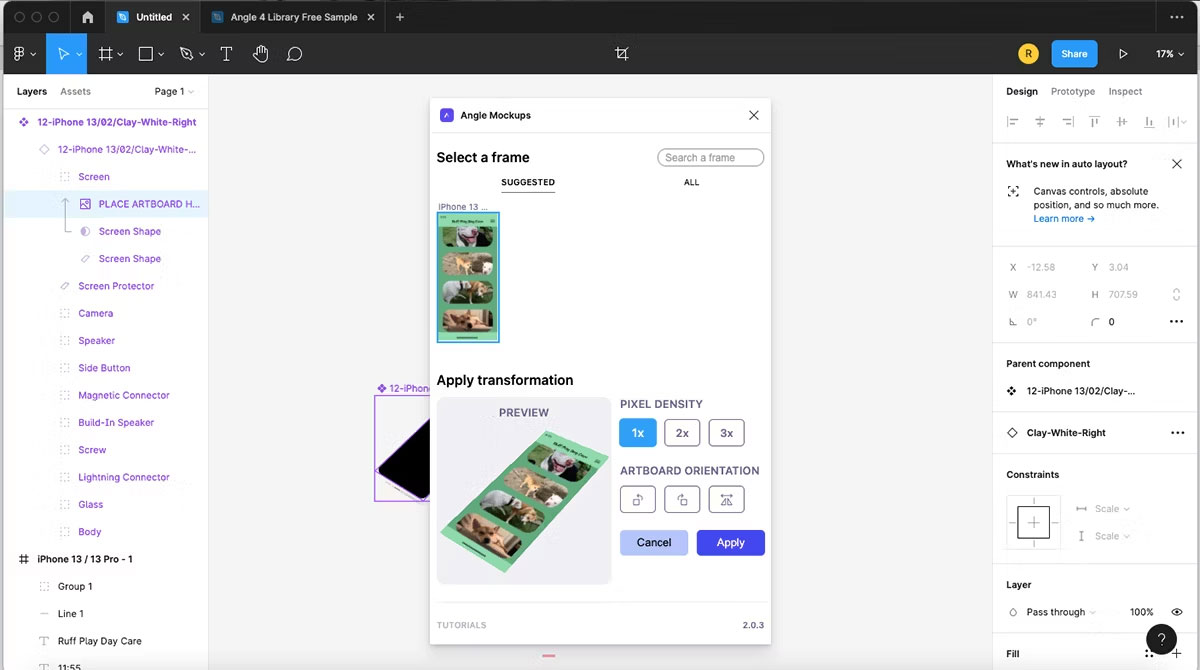
Trong bảng layer, mở rộng các layer của màn hình mockup cho đến khi bạn nhìn thấy layer có biểu tượng hình ảnh với tiêu đề Place Artboard Here. Chọn layer đó. Sau đó, đi tới Plugins > Angle Mockups và chọn thiết kế ban đầu của bạn trong cửa sổ pop-up.
Điều này sẽ hiển thị trong cửa sổ xem trước ở góc của mockup nhưng sẽ không hiển thị thiết bị của mẫu mockup. Nhấp vào Apply và màn hình của bạn bây giờ sẽ ở trên mockup thiết bị ở góc chính xác.
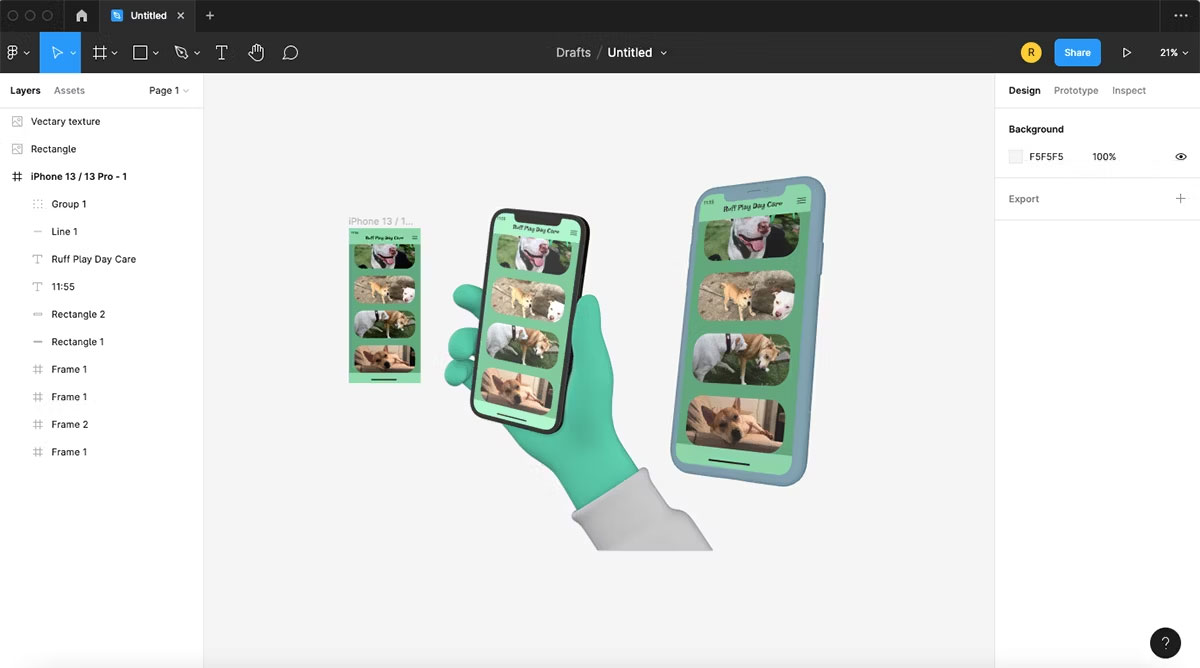
Vectary 3D Elements
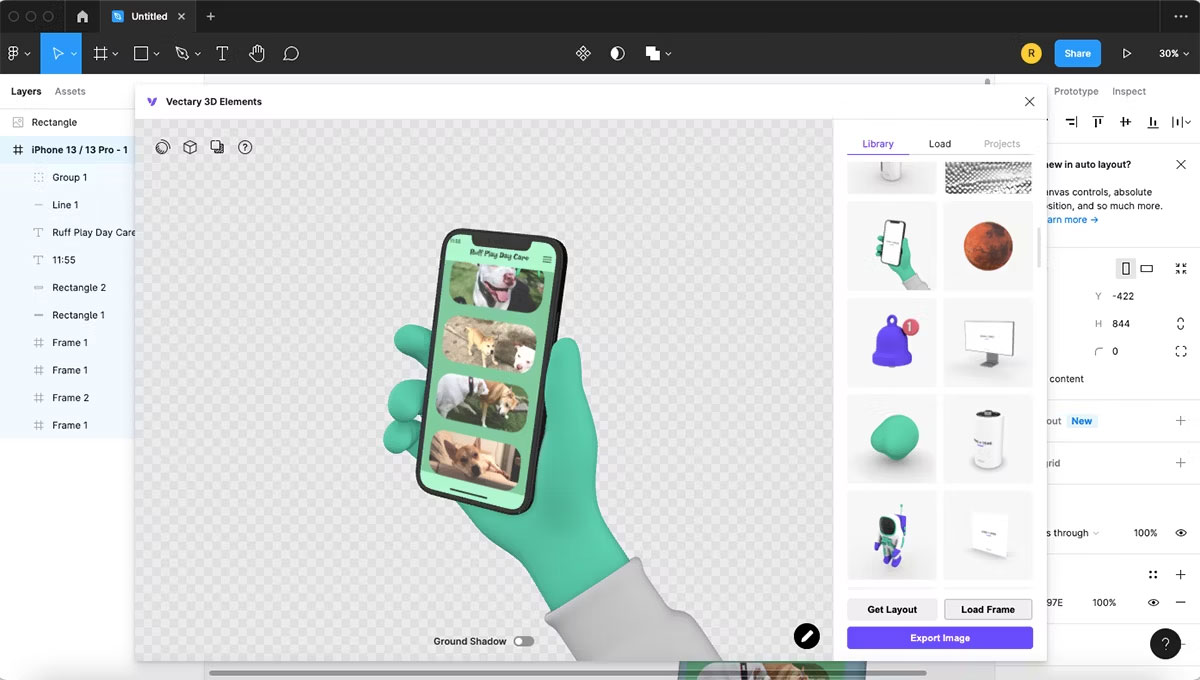
Vectary 3D hoạt động tương tự như Clay Mockups 3D, mặc dù nó có ít tùy chọn hơn cho các mockup thiết bị do cũng cung cấp nhiều loại nội dung 3D. Mở thiết kế của bạn, chọn khung và đi tới Plugins > Vectary 3D Elements.

Tìm mockup bạn muốn sử dụng trong thư viện cửa sổ pop-up, sau đó nhấp vào Load Frame. Khi thiết kế của bạn xuất hiện trên màn hình của thiết bị, hãy nhấp vào Export Image.

Giờ đây, bạn đã có mockup 3D về thiết kế của mình trên thiết bị bạn chọn. Bạn có thể thêm nó vào một thiết kế khác một cách dễ dàng.
Sau khi mockup hoàn tất, bạn có thể lưu nó dưới dạng file PNG để dễ dàng sử dụng trong một thiết kế khác. Nhấp vào File > Export. Chọn hình ảnh bạn đã chọn để xuất, sau đó nhấp vào Export.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài