Figma là một công cụ thiết kế mạnh mẽ và là lựa chọn đầu tiên của hầu hết các nhà thiết kế UX/UI như một chương trình thiết kế. Bạn có thể tạo ra rất nhiều thứ trong Figma vì đó là một chương trình dễ học.
Là nhà thiết kế, chúng ta thường tìm cách tiết kiệm thời gian, vì vậy chúng ta dành nhiều thời gian quý báu của mình để tạo ra tác phẩm hơn là lướt qua các menu. Quantrimang.com đã tổng hợp một danh sách các phím tắt Figma hữu ích giúp hợp lý hóa quy trình làm việc của bạn.
1. Chọn công cụ Scale
Shortcut một phím đơn giản này là cách nhanh chóng để mở rộng các mục của bạn. Nhấn phím K, sau đó chọn đối tượng bạn cần thay đổi kích thước. Tất cả những gì bạn cần làm là nhấp và kéo một điểm neo và đối tượng của bạn sẽ giữ nguyên tỷ lệ trong khi thay đổi độ lớn theo bất kỳ kích thước nào bạn cần.
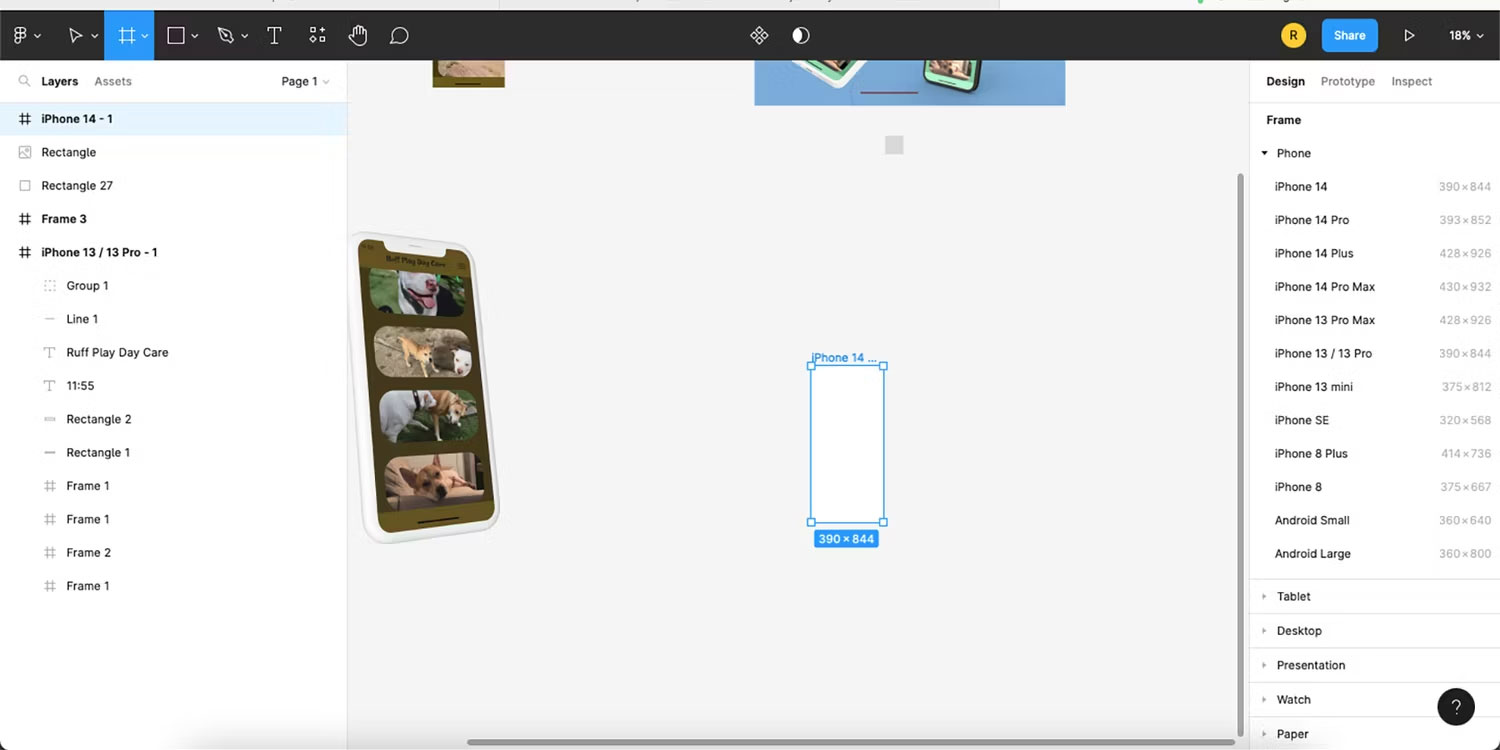
2. Chọn công cụ Frame

Frame là một công cụ được sử dụng nhiều trong Figma khi tạo nhiều frame board cho các thiết kế nguyên mẫu. Nhấn F trên bàn phím sẽ hiển thị công cụ, cho phép bạn vẽ hoặc định kích thước khung của mình một cách nhanh chóng.
Bạn có thể vẽ khung trực tiếp bằng cách nhấp và kéo con trỏ hoặc khi công cụ Frame được chọn, bạn có thể nhập kích thước mong muốn của mình vào các hộp kích thước trên menu ở bên phải.
3. Chuyển đổi giữa chế độ Design và Prototype
Phím tắt Shift + E cho phép bạn chuyển đổi giữa chế độ Design và chế độ Prototype. Shortcut tương tự hoạt động bất kể bạn bắt đầu và chuyển sang chế độ nào.
Ngoài ra, có nhiều phím tắt cụ thể hơn cho mục đích này. Alt (Windows) / Option (Mac) + 8 có thể được sử dụng để chuyển từ chế độ Prototype sang chế độ Design, trong khi Alt (Windows) / Tùy chọn (Mac) + 9 chuyển từ chế độ Design trở lại chế độ Prototype. Rõ ràng, nhấn Shift + E dễ dàng hơn, nhưng thật tuyệt khi có nhiều tùy chọn.
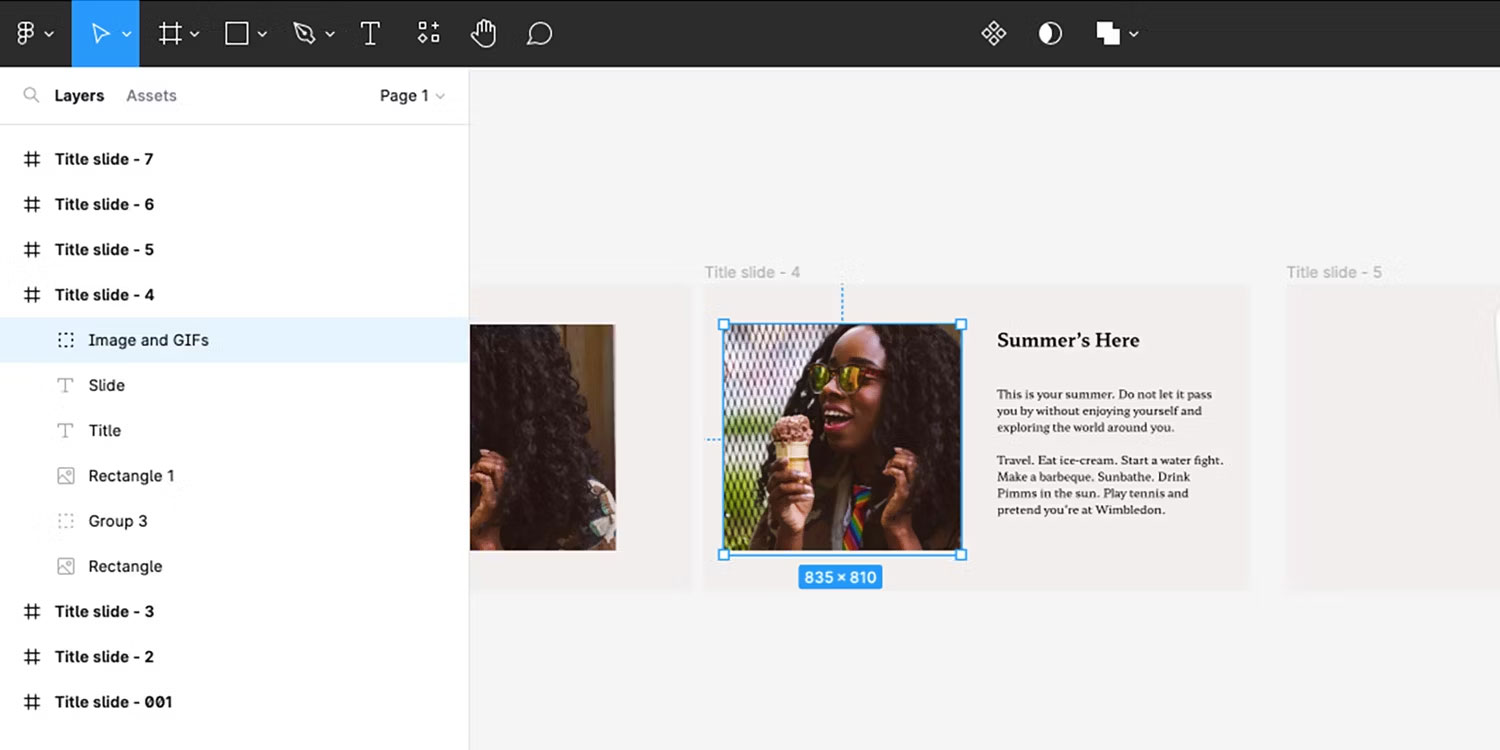
4. Chọn phần tử trong cùng bằng một cú nhấp chuột
Khi thiết kế trong nhiều layer hoặc với các hình ảnh được nhúng, có thể khó chọn phần tử một cách nhanh chóng. Để tiết kiệm thời gian nhấp chuột hàng chục lần để chọn layer dưới cùng , thay vào đó hãy sử dụng shortcut này.
Trên máy Mac, giữ Cmd + Nhấp vào phần tử và trên Windows, Ctrl + Nhấp. Một shortcut đơn giản giúp tiết kiệm vài phút nhấp chuột không cần suy nghĩ để chọn phần tử ở layer dưới cùng.
5. Di chuyển ra một cấp sau khi chọn phần tử trong cùng
Khi đã hoàn thành việc chọn phần tử trong cùng của thiết kế, bạn có thể nhận ra rằng mình muốn chọn phần tử ở trước đó một cấp - thật dễ dàng. Khi bạn đã tìm thấy phần tử trong cùng, hãy nhấn Shift + Enter để lùi lại một cấp. Bạn có thể làm điều này cho tất cả các cấp khác.
6. Thu gọn tất cả các layer

Khi thiết kế trong Figma, bảng điều khiển layer của bạn sẽ bắt đầu mở rộng và có khả năng trông hơi lộn xộn, đặc biệt là khi bạn chuyển đổi HTML sang thiết kế Figma. Để thu gọn các layer, chỉ cần nhấn Alt + L (Windows) hoặc Option + L (Mac).
Nếu bạn có một phần tử được chọn trong khi sử dụng phím tắt này, layer có phần tử đó sẽ vẫn mở. Chọn bất kỳ vị trí nào ngoài bảng vẽ để bỏ chọn tất cả các phần tử và sử dụng phím tắt để thu gọn tất cả các layer.
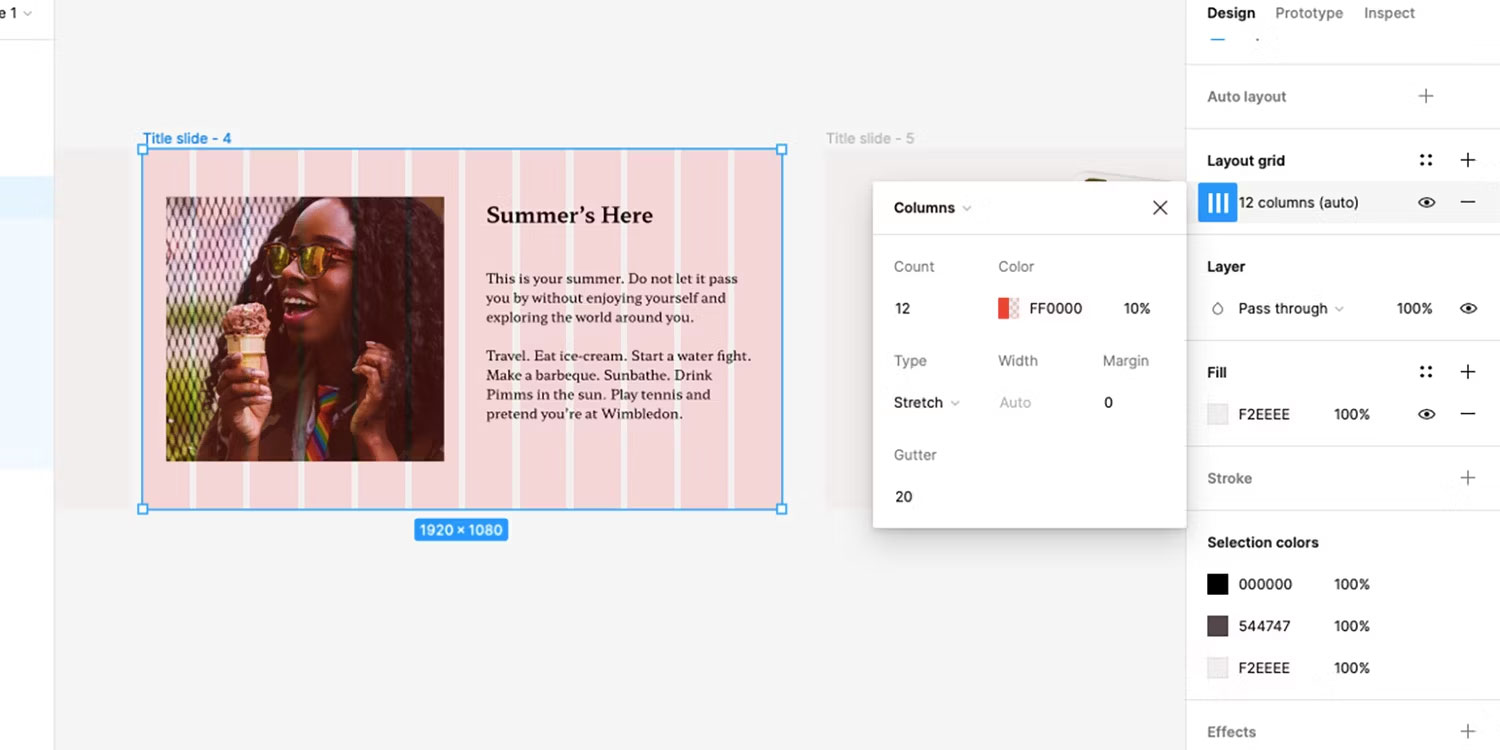
7. Hiển thị hoặc ẩn lưới bố cục

Sử dụng lưới bố cục là cách tốt nhất để đảm bảo thiết kế của bạn đạt tỷ lệ nhất định và có thể chia tỷ lệ chính xác cho nhiều thiết bị khác nhau. Mặc dù chúng hữu ích nhưng không phải lúc nào bạn cũng muốn các lưới hiển thị.
Bật và tắt lưới bố cục trên máy Mac so với trên Windows sẽ khác nhau. Trên máy Mac, nhấn Ctrl + G để bật hoặc tắt. Nếu bạn đang sử dụng Windows, hãy nhấn 3 phím; Ctrl + Shift + 4. Dù tổ hợp phím khác nhau, nhưng công dụng thì giống nhau.
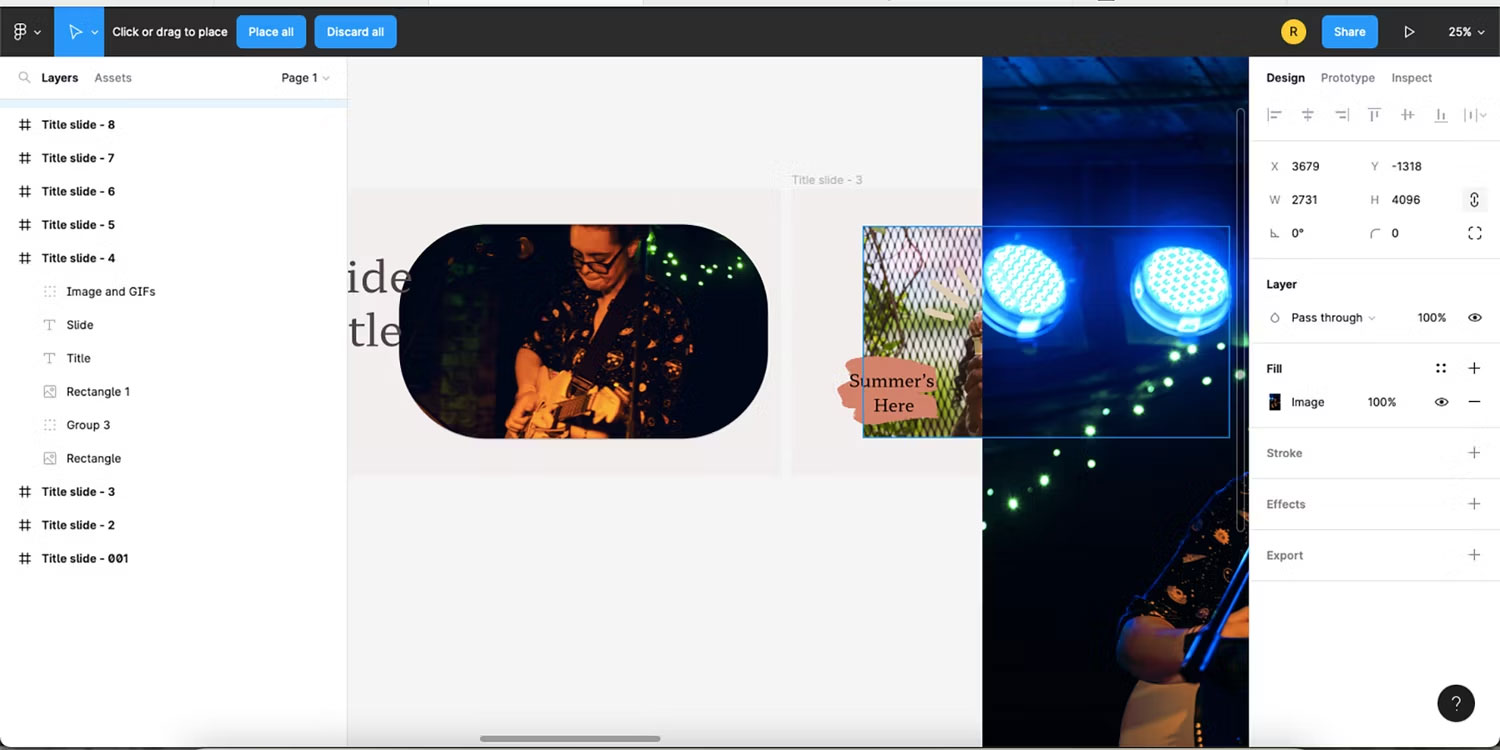
8. Đặt nhiều ảnh cùng một lúc vào Figma

Nếu bạn đã thiết kế bố cục với các hình dạng giữ chỗ sẵn cho hình ảnh, thì việc chèn từng hình ảnh một có thể gây khó chịu. Phím tắt này cho phép bạn đặt nhiều ảnh và chỉ cần chọn trình giữ chỗ - hoặc bất kỳ đâu trên bảng vẽ - để đặt từng ảnh riêng lẻ.
Đối với người dùng Mac, nhấn Cmd + Shift + K để kéo cửa sổ hộp thoại lên và tìm hình ảnh. Trên Windows, nhấn Ctrl + Shift + K để tìm và đặt nhiều ảnh vào thiết kế Figma của mình. Nếu bạn tạo một master template trong Figma, đây là một shortcut tuyệt vời để sử dụng.
9. Sao chép bất kỳ hình ảnh nào dưới dạng PNG
Khi sử dụng hình ảnh trong thiết kế Figma, bạn có thể có nhiều loại định dạng file, nhưng có lẽ khách hàng của bạn lại yêu cầu PNG. Bạn có thể sao chép bất kỳ hình ảnh nào dưới dạng PNG, bất kể định dạng gốc của nó.
Chọn hình ảnh bạn muốn và nhấn Cmd + Shift + C trên Mac và Ctrl + Shift + C trên Windows để sao chép nó dưới dạng PNG. Bạn có thể dễ dàng sử dụng phím tắt này để đảm bảo định dạng hình ảnh tiêu chuẩn cao, đặc biệt nếu bạn đang tạo bài thuyết trình bằng Figma.
10. Chọn màu từ bất cứ đâu
Eyedrop là một tính năng tiện dụng khi bạn muốn lấy màu từ một phần của thiết kế sang một phần khác của thiết kế. Phím tắt nhanh này cho phép bạn gọi công cụ trong giây lát và lấy màu từ bất kỳ đâu trên bản vẽ.
Trên máy Mac, nhấn Cmd + C và trên Windows, nhấn Ctrl + I. Khi bạn đã nhấn các phím tắt, hãy di chuyển mục tiêu eyedrop qua màu bạn muốn sử dụng và nhấp một lần để lấy màu.
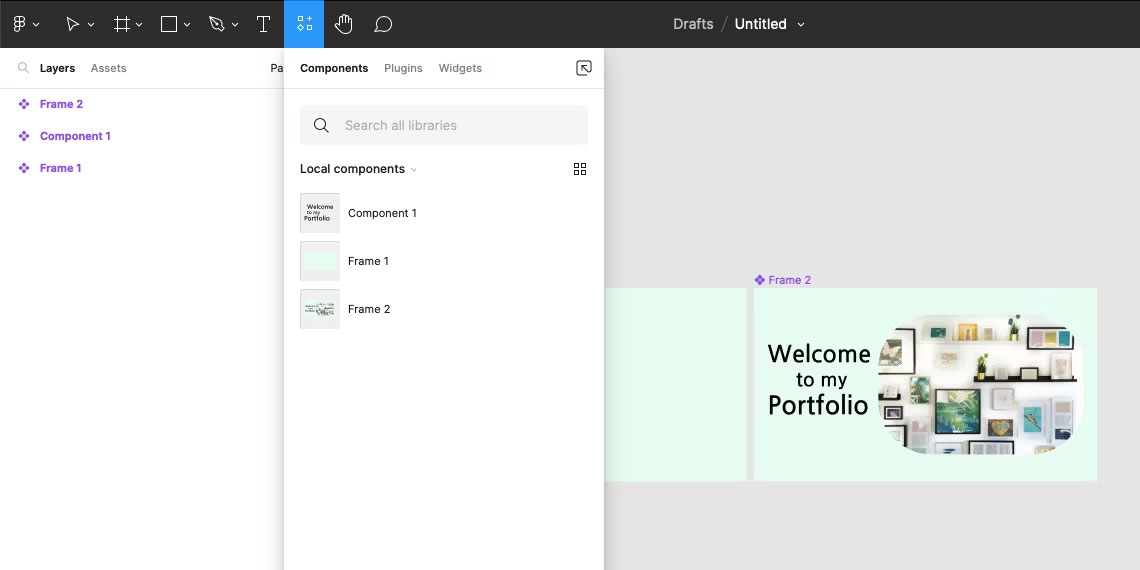
11. Mở tab Resources

Tab Resources là nơi chứa các menu Components, Plugins và Widgets. Mặc dù không có phím tắt để mở các menu đó riêng lẻ nhưng shortcut Resources - Shift + I - vẫn giúp tiết kiệm thời gian. Bạn có thể sử dụng plugin để tạo và thêm mô hình vào thiết kế Figma của mình.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài