Hiệu ứng kính mờ hữu ích khi cần sự riêng tư hoặc để tăng thêm sự tinh tế cho thiết kế, cả trong thực tế và kỹ thuật số. Tạo hiệu ứng kính mờ rất dễ dàng trong Figma và có thể thêm nét tinh tế độc đáo cho thiết kế của bạn. Bài viết sau đây sẽ chỉ cho bạn cách thực hiện.
Cách tạo hiệu ứng kính mờ
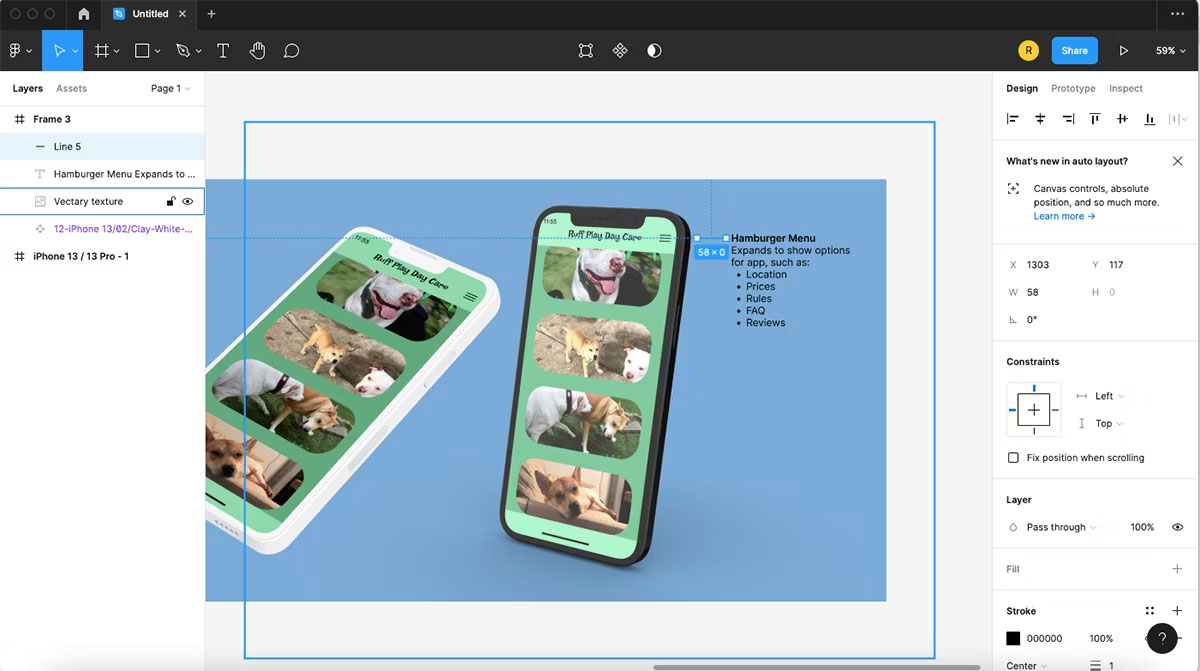
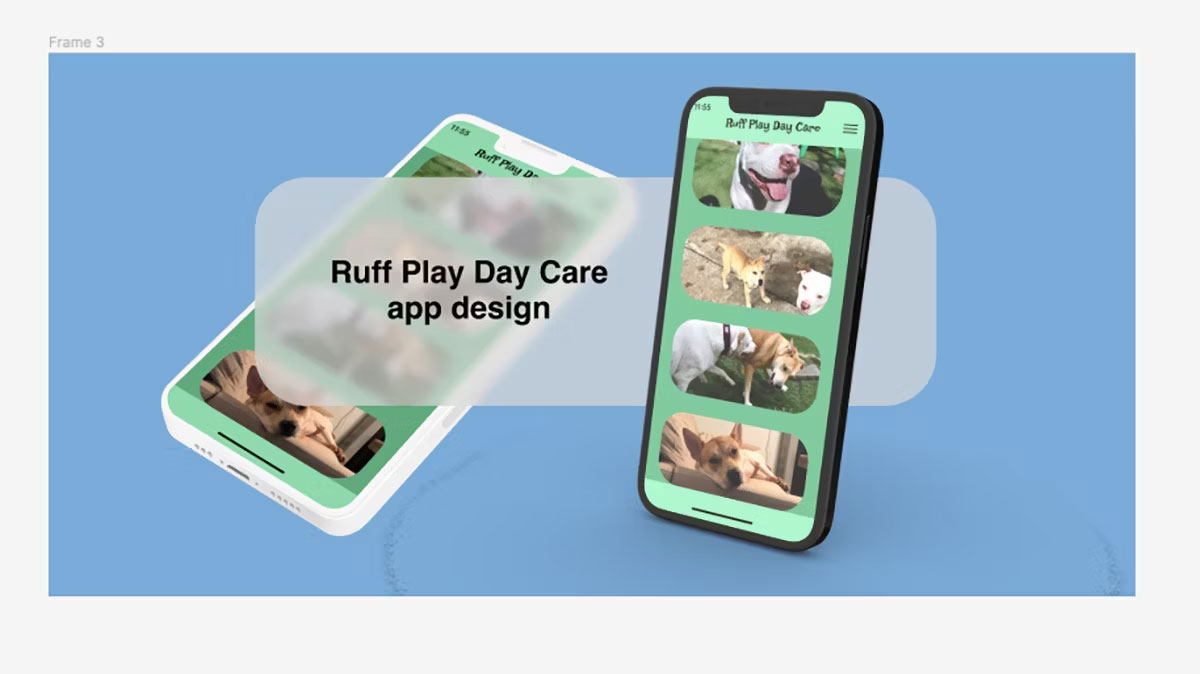
Để có hiệu ứng kính mờ đầy đủ, bạn nên có sẵn một số loại hình nền trong thiết kế của mình. Hiệu ứng này hoạt động tốt nhất trên các ảnh chụp hoặc hình ảnh phức tạp về mặt thị giác, thay vì chỉ các khối màu hoặc nền đơn giản.
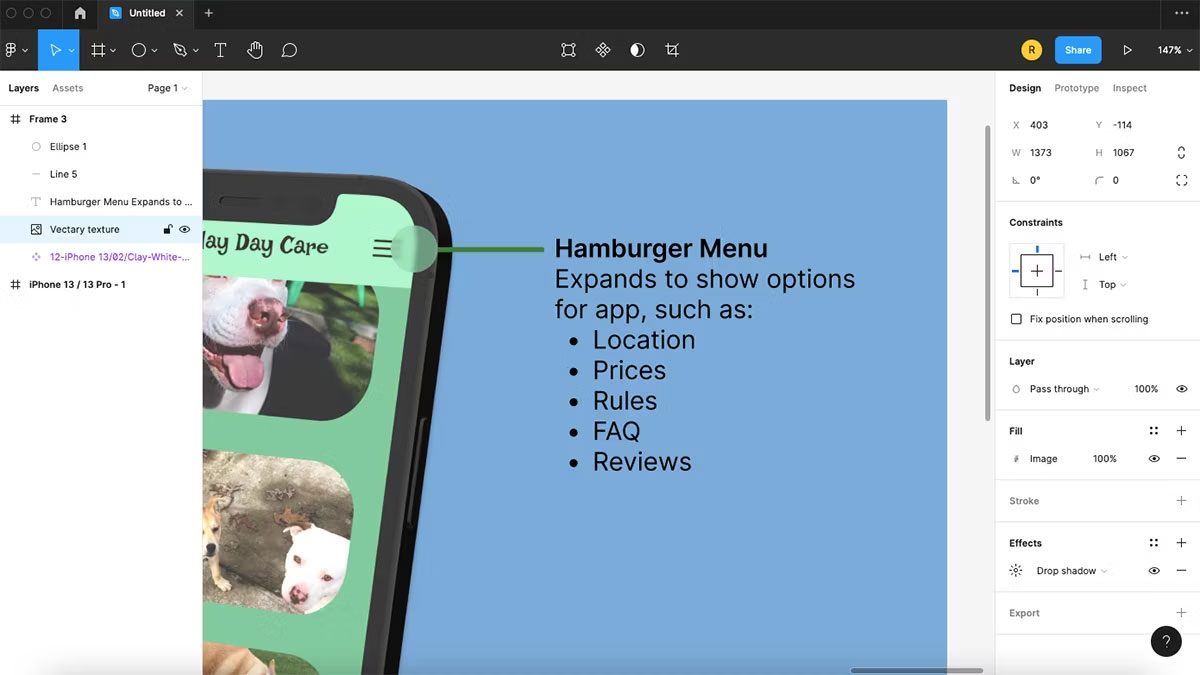
Bài viết đang sử dụng hiệu ứng kính mờ làm chỉ báo dấu đầu dòng trên thiết kế để thêm hiệu ứng tối giản, nhưng vẫn hấp dẫn cho bài thuyết trình. Điều này mang lại một số nét tinh tế cho thiết kế của bạn thay vì chỉ sử dụng một dòng hoặc dấu đầu dòng đơn giản làm chỉ báo.
Bạn có thể tạo một master template cho bài thuyết trình trong Figma và sử dụng hiệu ứng kính mờ này trong đó. Nếu bạn muốn tạo một chỉ báo dấu đầu dòng đẹp mắt, chỉ cần làm theo hướng dẫn sau.
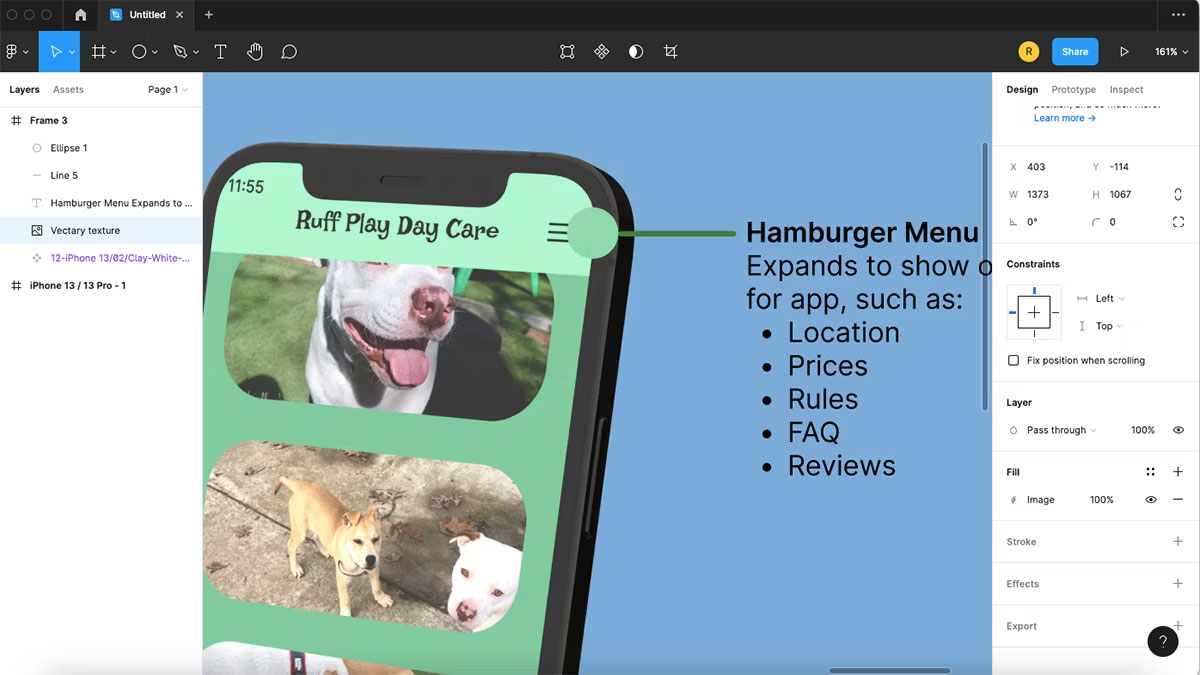
1. Vẽ một đường thẳng

Vẽ một đường bằng cách sử dụng Line Tool (L). Để giữ cho đường thẳng nằm ngang, hãy giữ phím Shift trong khi vẽ nó. Chọn màu cho đường kẻ bằng cách nhấp vào ô vuông màu bên dưới Stroke trong khi đường kẻ được chọn.
Màu phải đủ tối để tương phản với nền của bạn, nhưng nó cũng cần trông hài hòa với màu sắc của bài thuyết trình. Bạn có thể sử dụng Adobe Illustrator tạo bảng màu để tìm các màu phối hợp với nhau.

Thay đổi độ rộng của đường trong cài đặt Stroke; nhấp vào biểu tượng có ba đường kẻ ngang và tăng cho đến khi đạt độ dày mong muốn. Để có các đầu tròn, hãy nhấp vào menu drop-down có đường kẻ ngang trong menu Stroke và cuộn xuống cuối menu dorp-down để có các tùy chọn đầu tròn.
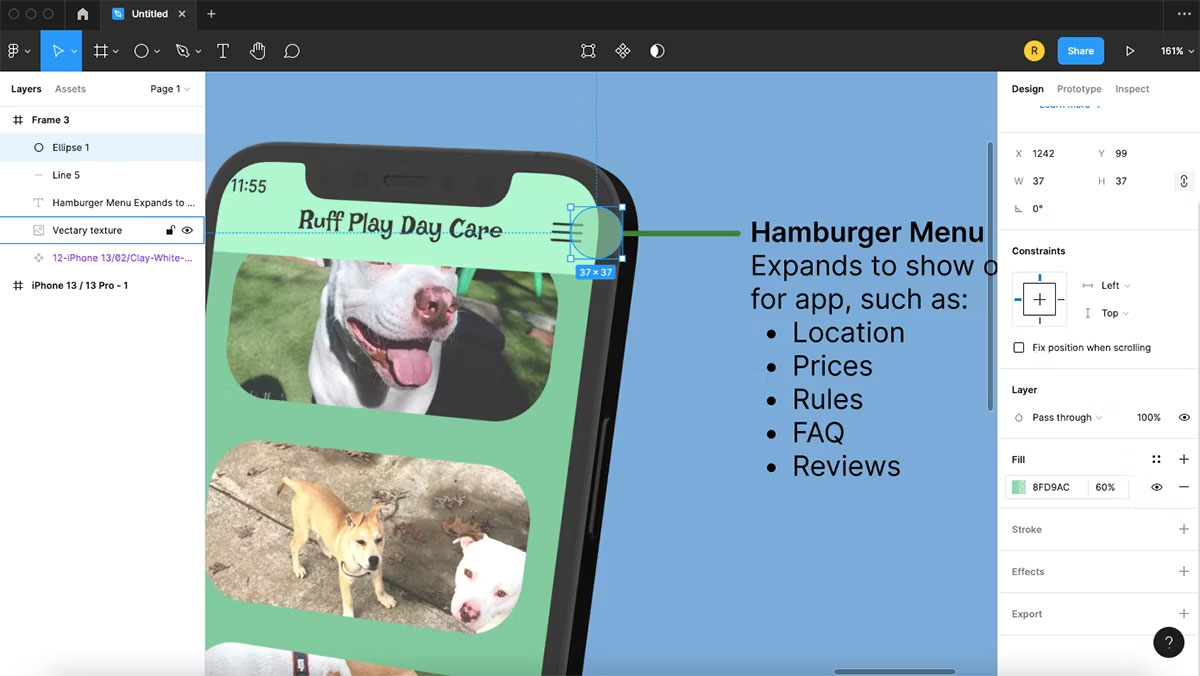
2. Vẽ một vòng tròn
Vẽ một vòng tròn nhỏ bằng Ellipse Tool (O). Giữ phím Shift trong khi vẽ hình tròn để làm cho nó có hình tròn hoàn hảo. Vòng tròn của bạn phải đủ nhỏ để có thể sử dụng như một gạch đầu dòng, nhưng cũng phải đủ lớn để có thể thấy rõ hiệu ứng kính mờ.

Để thêm màu, hãy chọn hình tròn và sử dụng Fill trên thanh công cụ bên phải. Bạn có thể sử dụng màu trung tính - chẳng hạn như màu xám hoặc màu be - hoặc màu nhạt hơn từ bảng màu của thiết kế.

Sau đó, thay đổi độ mờ bên cạnh Fill thành bất kỳ giá trị nào trong khoảng từ 40% đến 70%. Bạn muốn có thể nhìn thấy thiết kế đằng sau hình tròn trong khi vẫn nhìn thấy màu mà bạn đã tô vào hình tròn.
3. Thêm nền mờ

Đây là phần mang lại hiệu ứng mờ cho hình dạng của bạn. Chọn vòng tròn và đi đến Effects. Hiệu ứng mặc định là Drop Shadow, di chuột qua nó và nhấp vào mũi tên xuất hiện. Chọn Background Blur.
Để tăng hoặc giảm độ mờ, hãy nhấp vào biểu tượng bên cạnh Background Blur và thay đổi số thành hiệu ứng làm mờ bạn muốn.
Để hoàn thành chỉ báo dấu đầu dòng, hãy di chuyển đường kẻ sao cho đường thẳng hàng với cạnh vòng tròn. Chọn cả đường thẳng và hình tròn, nhấp chuột phải và chọn Group Selection. Giờ đây, bạn có thể di chuyển hoặc sao chép phần này để sử dụng trên các phần khác nhau trong thiết kế của mình.

Hiệu ứng làm mờ hoạt động như nhau trên bất kỳ phần nào của thiết kế. Tại sao không đưa kỹ thuật này vào một thử thách thiết kế sáng tạo nhỉ? Hiệu ứng này chắc chắn sẽ trở thành một điểm nhấn thiết kế tuyệt vời.
Hiệu ứng kính mờ trong Figma là một cách đơn giản để thêm một số điểm nhấn cho những thiết kế đơn giản. Bạn có thể sử dụng hiệu ứng kính mờ theo nhiều cách, chẳng hạn như bảng màu, thanh tìm kiếm hoặc cửa sổ riêng tư trên thiết kế. Hãy thử thêm đường viền, tạo dải màu hoặc đặt layer kính mờ ở giữa các layer khác để có một số khác biệt về kết cấu.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài