Đã có hàng trăm bài báo viết về landing page. Điều cơ bản về landing page mà mọi người đều biết đây là những trang mà khách truy cập đến sau khi nhấp vào quảng cáo hoặc liên kết quảng cáo và chúng đóng vai trò tiếp thị quan trọng bằng cách chuyển khách hàng tiềm năng thành khách hàng thực sự cho một doanh nghiệp. Tuy nhiên, khi tự thiết kế một landing page, bạn sẽ nhận thấy có nhiều vấn đề phức tạp hơn bạn nghĩ. Đó là lý do tại sao hôm nay, bài viết này sẽ chia sẻ những lời khuyên khi thiết kế landing page và cho bạn một bộ sưu tập các ví dụ về landing page để lấy cảm hứng.
Theo cách phân loại học thuật trong Wikipedia, các landing page thuộc hai loại chính: Reference (thu thập thông tin) và Transactional (bán hàng). Nếu là landing page thu thập thông tin, thì trang đó phải hiển thị thông tin hấp dẫn và phù hợp với khách truy cập (văn bản, đa phương tiện). Những landing page bán hàng là những trang nhắm đến doanh số bán hàng ngay lập tức hoặc ít nhất là nắm bắt được các khách hàng tiềm năng.
Như bạn thấy, tất cả các landing page đều đáp ứng các tiêu chí: Chúng phải đưa ra các lựa chọn và thúc đẩy khách hàng tiến hành mua hàng. Đây cũng là vai trò chính của các trang landing page.
Điều cần phải nắm bắt rõ ràng trước khi đưa bất cứ trang landing page nào vào hoạt động, đó là bản chất hành động của khách truy cập là gì, nó có phù hợp với mục tiêu của bạn hay không. Sau đó, thiết kế một CTA (Call-to-Actions) với thông báo "Signup now to our newsletter” (Đăng ký ngay để nhận tin của chúng tôi). Nói chung, công thức chính là làm cho landing page của bạn thể hiện các ưu đãi rõ ràng và càng lôi cuốn càng tốt.
Một số mẹo khi thiết kế một landing page
Sau đây là một số mẹo hữu ích để bắt đầu thiết kế landing page:
1. Sử dụng nguyên tắc AIDA
Đây là một chuỗi các sự kiện mà chúng ta mong muốn xảy ra khi khách hàng tiềm năng tiếp cận các sản phẩm được hiển thị hoặc dịch vụ được quảng bá. Chủ yếu, các bước là:
- Nhận thức - thu hút sự chú ý từ khách truy cập
- Sở thích - có thể được đánh thức bằng cách làm nổi bật những lợi ích cho khách hàng
- Mong muốn - tạo ra cho khách hàng ý tưởng rằng họ muốn sản phẩm hoặc dịch vụ
- Hành động - khách hàng thực hiện quy trình mua hàng
2. Không gây quá nhiều phiền nhiễu.
Ý tưởng rất đơn giản. Nếu landing page hầu như không có tùy chọn điều hướng, ngoại trừ nút CTA, khách truy cập sẽ cố thoát ra khỏi trang. Đừng nghĩ rằng nếu bạn không cung cấp bất kỳ điều hướng nào, thì họ sẽ không tìm cách rời khỏi trang. Họ vẫn sẽ làm như vậy, thậm chí có thể bằng cách tắt hẳn trình duyệt. Và tất nhiên khách sẽ không trở lại nữa.
3. Làm cho những điều khách hàng đang tìm kiếm xuất hiện trong chớp mắt
Thông thường, landing page phải thu hút sự chú ý của khách truy cập trong 3 giây đầu tiên kể từ khi truy cập. Nếu khách không thể nhìn thấy ngay những gì mình đang tìm trên trang hoặc không quan tâm đến những gì mà họ đang thấy, rất có khả năng họ sẽ thoát khỏi trang của bạn.
4. Đừng tạo ra những kỳ vọng không có thực
Landing page phải nhất quán với các gợi ý được cung cấp bởi quảng cáo gốc hoặc ngược lại. Khách truy cập phải tìm thấy trên landing page những gì họ được hứa hẹn sẽ thấy trong quảng cáo đã nhấp vào.
Như đã nói ở trên, bây giờ hãy cùng xem một số landing page B2B (Business to Business) và B2C (Business to Customer) được thiết kế đẹp mắt và hiệu quả, sau đó phân tích những điểm mạnh và những điểm yếu không thể tránh khỏi của chúng. Hãy chú ý những điều sau đây trong các ví dụ được đưa ra: các chỉ số giao tiếp, xây dựng thương hiệu và độ tin cậy, hiệu quả nội dung, lời kêu gọi hành động.
Một số landing page đẹp mắt
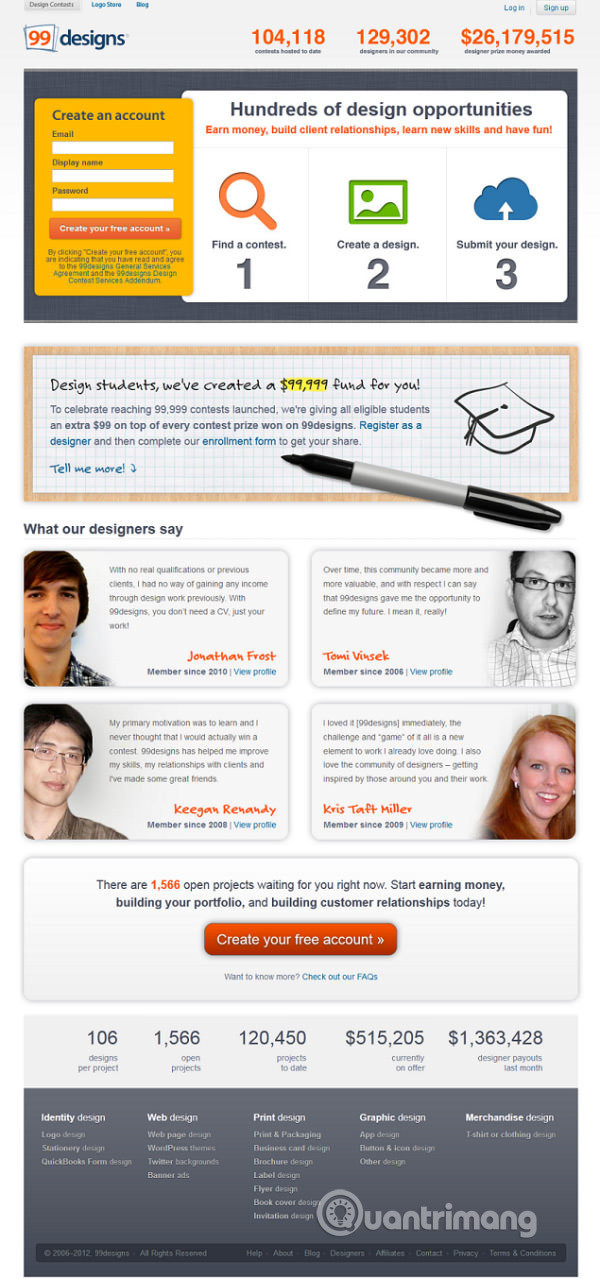
99designs.com
Đây là một landing page nhắm mục tiêu hướng tới các nhà thiết kế và sinh viên. 99Designs cũng có một landing page cho các doanh nghiệp cần thiết kế. Đối với điều này, nó rất hiệu quả trong việc chứng thực và thực sự đáp ứng được mong muốn của khách truy cập bằng những số liệu và chỉ số tin cậy (số lượng thành viên, số tiền kiếm được). Hãy chú ý đến màu đỏ tươi của nút CTA - thường thì không nên chọn màu này, nhưng trong trường hợp cụ thể này, nó có thể chấp nhận được vì khớp với màu của logo.

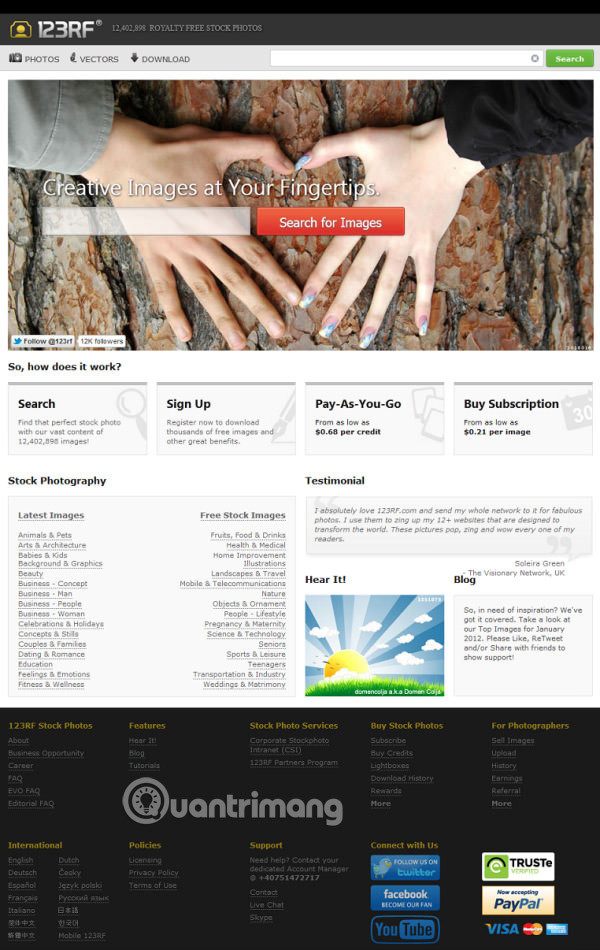
123RF.com
123RF đưa ra tuyên bố rõ ràng về mục đích trong landing page này bằng một thanh trượt hình ảnh và bốn cột ở chính giữa. Khách truy cập sẽ hiểu ngay lập tức dịch vụ là gì và họ có thể sử dụng nó như thế nào (Tìm kiếm, Đăng ký, Trả tiền khi mua và Đăng ký mua hàng). Trang này có nền màu xám nhạt và nhấn vào hình ảnh. Có lẽ danh sách các category trong phần Stock photography nên được cải thiện một chút đó vì hiện nó đang bị nhồi nhét quá nhiều thứ. Và nút CTA hơi khó nhấp.

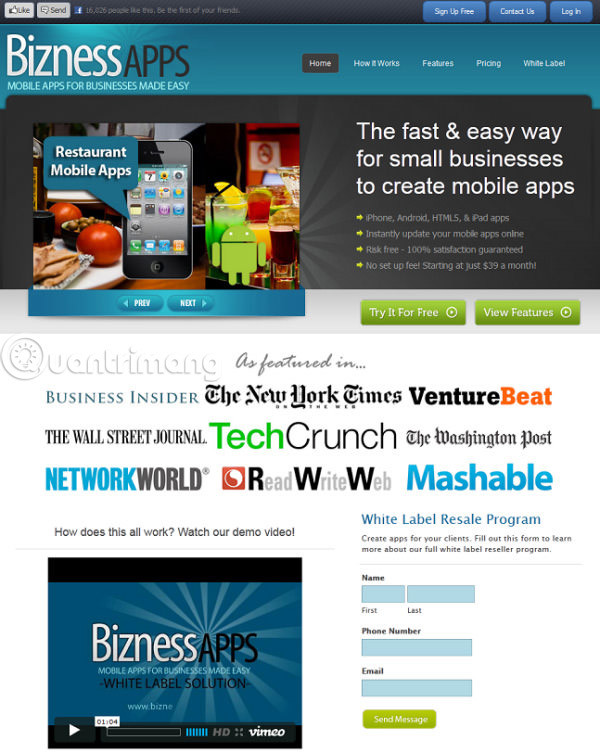
BiznessApps.com
Lời kêu gọi hành động mạnh mẽ, slogan có tính nhấn mạnh và danh sách xác nhận ấn tượng - đây là những sự kết hợp phù hợp cho một landing page và BiznessApps có tất cả các yếu tố này. Ngoài ra, nó bao gồm một số lượng văn bản tối thiểu và sử dụng video giới thiệu vì thực tế là mọi người thích xem các video ngắn hơn là đọc chữ. Biểu mẫu là một yếu tố mà trang này nên cải thiện. Thông thường, bạn nên cung cấp cho khách một ít thông tin trước khi đưa cho họ một điều gì đó. Ví dụ, bạn nên trao đổi thông tin với khách truy cập trước, sau đó nút "Send message" có thể đi kèm thông tin "Get your free stuff now!" chẳng hạn.

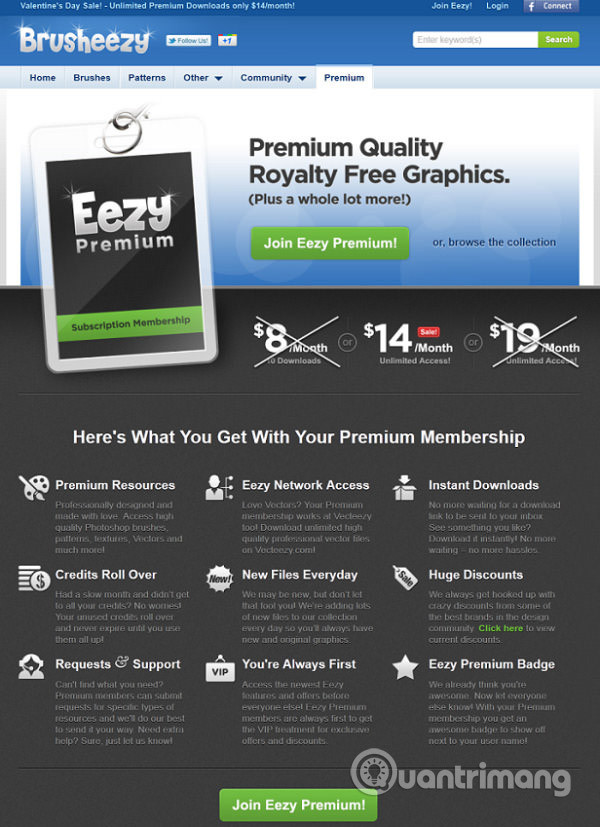
Brusheezy.com
Landing page này trông rất gọn gàng với một biểu tượng và tiêu đề nổi bật. Hãy chú ý tới hai lời kêu gọi hành động, ở trên cùng và dưới cùng - đây là một phương pháp đơn giản để làm cho thông điệp tới với khách hàng không bị gián đoạn. Làm nổi bật những lợi ích cho khách hàng thay vì các tính năng của sản phẩm là một điểm cộng khác của landing page này.

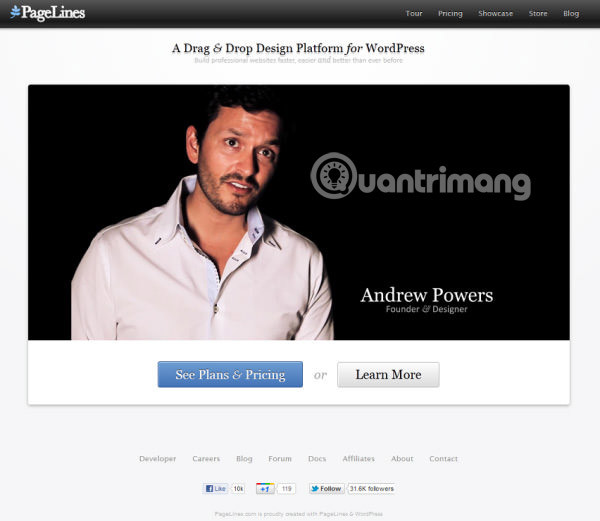
PageLines.com
Sự tối giản hóa là khái niệm quan trọng ở đây. Trang này không cho bạn biết mọi thứ ngay lập tức, mà muốn bạn tự khám phá. Tuy nhiên, tính năng video phát tự động có thể là một điểm trừ cho trang này vì nhiều người thường không thích và muốn tránh nó. Ngoài ra, không có CTA ngay lập tức cũng là một hạn chế đối với trang web này.

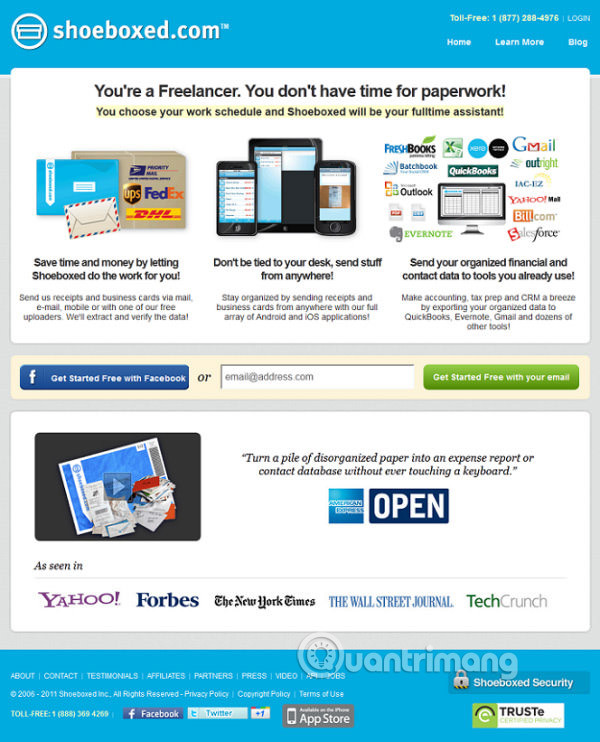
Shoeboxed.com
Các dòng mô tả cho từng phần là một ví dụ về việc sử dụng ngôn ngữ để mô tả. Bạn hiểu được thông điệp chỉ trong một giây, vì thông thường bạn sẽ chú ý ngay tới dòng đầu tiên và đến nút CTA luôn. Nếu bạn vẫn còn do dự, có một lời chứng thực mạnh mẽ xác nhận kèm theo, giúp bạn tin tưởng lựa chọn của mình là chính xác.

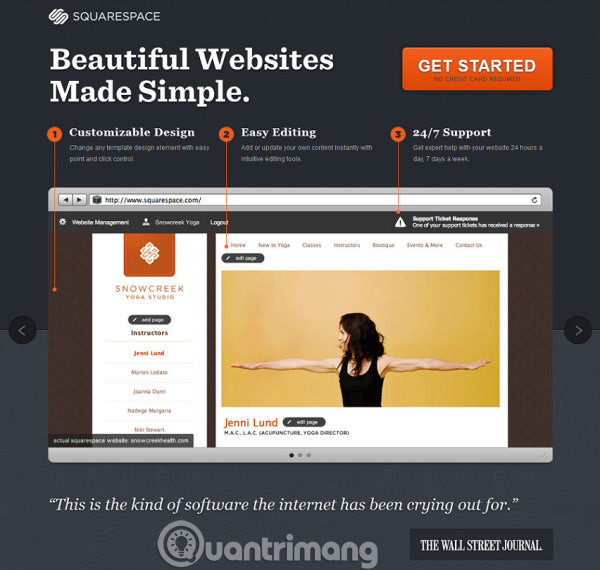
SquareSpace.com
Đây là landing page tìm kiếm chuyên nghiệp với một slogan được in đậm, các nút CTA khiến cho khách truy cập không thể cưỡng lại việc nhấp chuột và xác nhận. Đây là sự kết hợp vô cùng thành công. Điểm cộng lớn là bối cảnh sử dụng được đặt ở ngay giữa trang, với ảnh chụp màn hình về bố cục trang và các chỉ dẫn minh họa. Cấu trúc 3 phần của trang này cũng là một điểm mạnh nữa đáng chú ý.

Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài