Bootstrap 5 Navbar được dùng như header cho web để điều hướng giữa các trang. Bootstrap cung cấp các class khác nhau để tạo kiểu cho thanh điều hướng. Màu nền của navbar có thể được thay đổi bằng những tiện ích background-color. Và ở hướng dẫn này, hãy cùng Quantrimang.com tìm hiểu cách tạo một thanh điều hướng trong suốt như thế nào nhé!
Trước khi bắt đầu, bạn cần nắm được cách tạo một navbar đơn giản trong Bootstrap với một số mục bên trong.
Thanh điều hướng mặc định trong Bootstrap
Bootstrap 5 cung cấp nhiều class được dùng để tạo thanh điều hướng theo yêu cầu.
Class .navbar được dùng trong phần tử <nav> để tạo một thanh điều hướng.
- .navbar được đóng gói cùng với navbar-expand-{sm, md, lg, xl, xxl } cho các class bảng màu và thu gọn đáp ứng.
- Dùng class .container để kiểm soát chiều rộng của navbar. Dùng .navbar-brand để thêm một web, sản phẩm hoặc tên công ty.
- Dùng .navbar-nav để tạo thanh điều hướng gọn nhẹ ở độ cao đầy đủ.
- Dùng .navbar-toggler để thêm <button> thu gọn thanh điều hướng.
- Dùng .navbar-item để thêm các mục vào thanh điều hướng.
- Dùng .navbar-link để thêm liên kết trong .navbar-item.
- .navbar-light và .bg-light được dùng để thay đổi màu nền của thanh điều hướng.
Ví dụ code mẫu tạo thanh điều hướng cơ bản bằng Bootstrap 5:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script>
</head>
<body>
<nav class="navbar fixed-top navbar-expand-lg navbar-light bg-secondary ">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Course</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="bg-light">
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
</div>
</body>
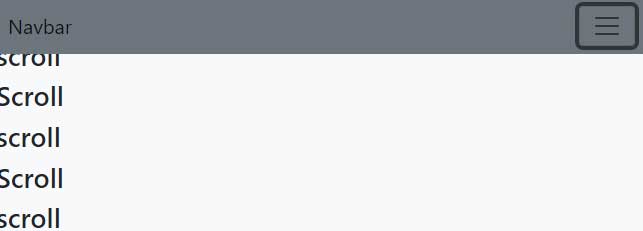
</html>Kết quả: Một thanh điều hướng đơn giản

Tạo thanh điều hướng trong suốt bằng Bootstrap 5
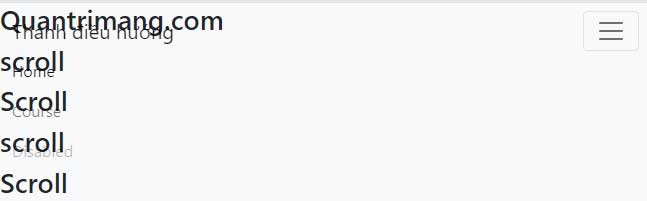
Như bạn thấy thanh điều hướng ở trên không trong suốt. Để tạo một thanh điều hướng trong suốt, chỉ cần loại bỏ .bg-secondary khỏi class .nav. Hãy xem code bên dưới:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script>
</head>
<body>
<nav class="navbar fixed-top navbar-expand-lg navbar-light ">
<div class="container-fluid">
<a class="navbar-brand" href="#">Thanh điều hướng</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Course</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="bg-light">
<h2> Quantrimang.com</h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
<h2> Scroll </h2>
<h2> scroll </h2>
</div>
</body>
</html>Kết quả:

Trên đây là cách tạo thanh điều hướng trong suốt cho web bằng Bootstrap 5. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài