Tooltip là một công cụ hiển thị phần chú thích cho một hình ảnh hoặc một đoạn văn bản khi di chuyển con trỏ tới văn bản hoặc hình ảnh đó. Bài viết sau đây sẽ liệt kê các công cụ tạo tooltip hữu ích với jQuery!
Tooltipster
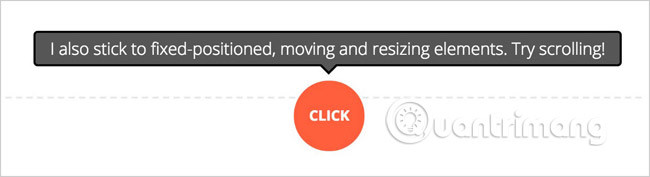
Thư viện này cung cấp các tùy chọn mở rộng để tùy chỉnh hầu hết mọi thứ như theme, hoạt ảnh, hỗ trợ cảm ứng, nội dung, trình kích hoạt mở và đóng, v.v... Nó cũng cung cấp tùy chọn nghe và gọi lại cho phép các nhà phát triển mở rộng tooltip bằng các chức năng tùy chỉnh. Ngoài ra, là một plugin jQuery, tooltip sẽ vẫn làm việc trong các trình duyệt cũ như IE6 tùy thuộc vào phiên bản jQuery đang được sử dụng.

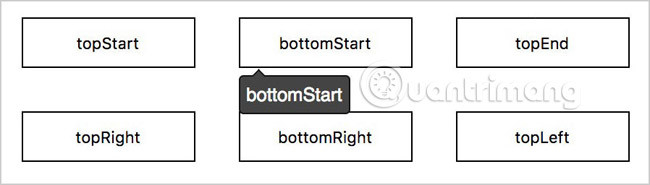
Protip
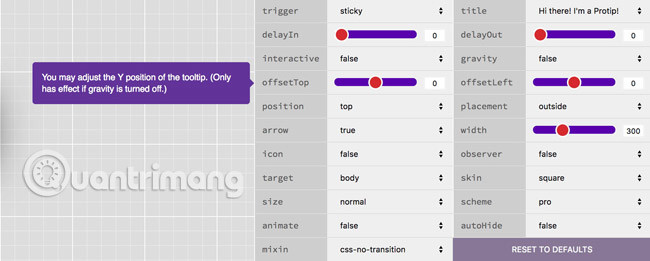
Là một plugin jQuery mở rộng khác, Protip hỗ trợ 49 vị trí, HTML cho nội dung tooltip, hỗ trợ biểu tượng, gọi lại tùy chỉnh và nhiều hơn nữa. Protip cung cấp một GUI cho phép bạn tùy chỉnh tooltip một cách dễ dàng.

PowerTip
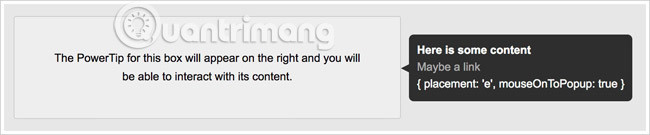
Plugin jQuery này cũng mang đến các tùy chọn và API cung cấp cho các nhà phát triển một số cách khác nhau để thực hiện tooltip. Nó hỗ trợ điều hướng bàn phím và làm cho cửa sổ bật lên xuất hiện khi điều hướng các yếu tố bằng phím Tab. PowereTip có sẵn dưới dạng module NPM. Nó có thể được sử dụng với RequireJS và Browserify.

Accessible Aria Tooltip
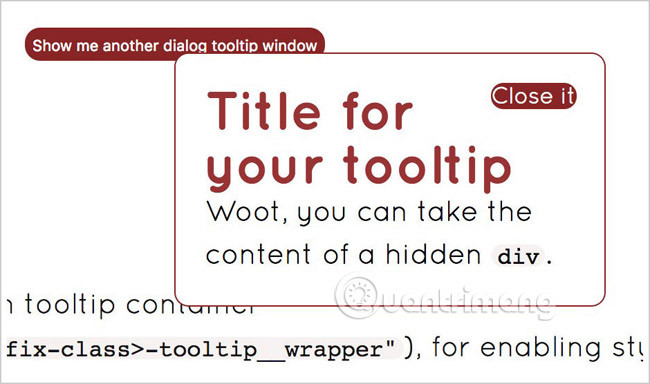
Là một plugin jQuery có tính năng Accessibility được tích hợp sẵn, tooltip này được thiết kế để hiển thị hộp thoại có tiêu đề, nhiều dòng văn bản và nút đóng.

TipsJS
Là một plugin jQuery đơn giản, nhưng nó mang đến các tính năng khá đặc biệt. Nội dung của tooltip được đặt bằng thuộc tính data-tooltip. Hơn nữa, chúng ta cũng có thể bao bọc nội dung bằng các ký tự đặc biệt để định dạng nội dung tương tự như định dạng Markdown. Bạn có thể sử dụng * để làm cho nội dung được in đậm, ~ cho in nghiêng và ^ cho tiêu đề.

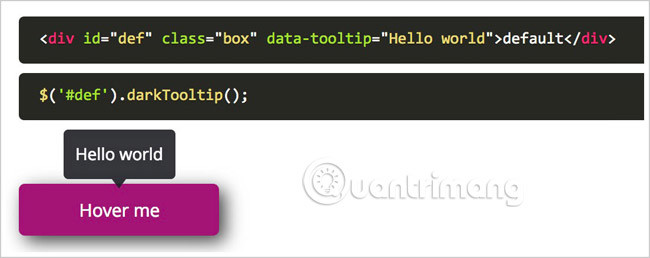
Dark Tooltip
Thư viện này cung cấp một số tính năng thực sự hữu ích để tăng sức mạnh cho tooltip. Ví dụ, chúng ta có thể thêm nút xác nhận - Yes và No, làm mờ nền trong khi tooltip được hiển thị và thêm các phần tử HTML vào nội dung.

Aria Tooltip
Là một tooltip khác với tính năng Accessibility được tích hợp sẵn, plugin jQuery này tuân thủ WAI-ARIA 1.1. Nó đáp ứng theo cách mà bạn cung cấp các cấu hình khác nhau cho các kích thước khung nhìn khác nhau. Aria Tooltip có sẵn dưới dạng module NPM, có tên là t-aria-tooltip.

Toolbar.js
Trong khi các plugin jQuery khác chỉ có thể hiển thị văn bản đơn giản hoặc nội dung HTML trong một tooltip, plugin jQuery này tạo ra hẳn một thanh công cụ. Tooltip sẽ chứa hai hoặc nhiều liên kết với một biểu tượng thường sẽ thực hiện tác vụ khi nhấp vào, như bất kỳ thanh công cụ nào.

Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Lập trình
Lập trình 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài