Là một yếu tố UI thú vị, các tooltip (hay còn gọi là các infotip) làm cho một hộp nhỏ xuất hiện khi di chuột qua văn bản hoặc hình ảnh nào đó với thông tin liên quan đến thành phần được chuột di qua. Xét về mặt trải nghiệm người dùng, các tooltip cung cấp cho người dùng nguồn thông tin một cách nhanh chóng và dễ dàng nhất mà không phải nhấp vào bất kỳ thứ gì.
Cách đơn giản nhất để thêm các tooltip vào văn bản của bạn là sử dụng HTML tag <ACRONYM> hay TITLE=””, ALT=””. Tuy nhiên, có một số thiết kế và kiểu dáng tooltip thực sự thú vị mà bạn có thể tạo với CSS bằng cách sử dụng tập lệnh tooltip. Hãy cùng tìm hiểu qua bài viết sau đây!
Balloon.css
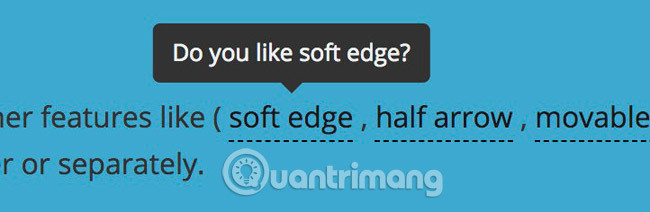
Balloon là thư viện CSS được tạo bởi SasS và LESS để hiển thị một tooltip tương tác. Nội dung và vị trí của tooltip được cấu hình thông qua thuộc tính data-. Bạn có thể hiển thị tooltip ở bên trái hoặc bên phải. Bạn thậm chí có thể thêm các Emoji (biểu tượng cảm xúc) vào nội dung. Balloon.css có thể được cài đặt thông qua NPM hoặc tải từ CDNJS.

Simptip
Simptip được tạo bằng SasS, cho phép cấu hình lại và biên dịch lại code sao cho phù hợp với yêu cầu của bạn. Vị trí và nội dung của tooltip có thể định cấu hình thông qua tên lớp và thuộc tính data-tooltip. Simptip có sẵn trong gói NPM, Yarn và Bower.

Hint.css
Là một trong những thư viện CSS phổ biến để hiển thị tooltip, Hint.css được nhiều trang web phổ biến như Fiverr, Webflow và Tridiv sử dụng. Không giống như hai thư viện CSS khác, Hint.css sử dụng aria-label. Bạn có thể cấu hình kích thước và màu sắc thông qua các tên lớp bằng phương pháp BEM. Hint.css có sẵn trên NPM, Bower và CDNJS.

Microtip
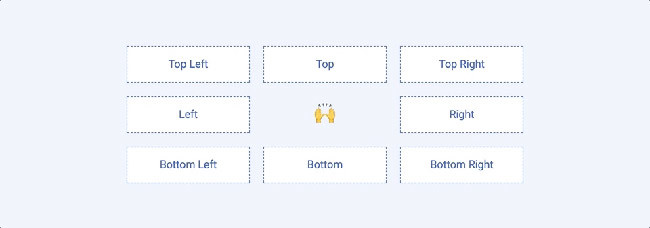
Là một thư viện CSS tuyệt vời khác để tạo tooltip, được xây dựng với tính năng "Accessibility", Microtip sử dụng aria-label để giữ nội dung tooltip và thuộc tính data để định cấu hình kích thước và vị trí của tooltip đó.
Nó sử dụng biến CSS cho phép bạn tùy chỉnh tooltip chỉ với file CSS. Các biến CSS đã được hỗ trợ trong nhiều trình duyệt web và trình duyệt của các thiết bị di động. Microtip có sẵn trong gói NPM, Yarn và UNPkg CDN.

Wenk
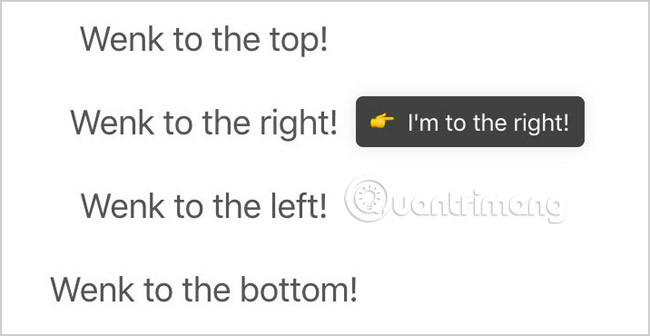
Dung lượng của nó chỉ có 733 byte. Đây là một thư viện siêu nhẹ được viết bằng một CSS siêu hiện đại sử dụng CSSNext, LESS và SCSS để có thể tùy chỉnh và biên dịch lại các kiểu theo cách bạn muốn. Có thể tải xuống Wenk từ NPM, Yarn và các dịch vụ CDN miễn phí sau đây: rawgit.com và unpkg.com.

Tooltippy
Một thư viện CSS rất nhẹ khác chỉ có kích thước khoảng 1KB. Tooltippy bao gồm một số theme được tạo sẵn để tạo kiểu cho tooltip. Nó được viết bằng bộ tiền xử lý CSS có tên Stylus.

ElegantTips
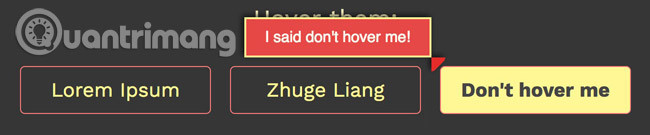
Thư viện này đi kèm với một vài theme dựng sẵn có thể thay đổi bằng tên lớp được cung cấp. Không giống như các thư viện khác dựa trên HTML5 data- hoặc thuộc tính aria-label, ElegantTips yêu cầu thêm phần tử phụ để tạo thành tooltip. Điều này cho phép bạn thêm nghĩa đen cho bất kỳ nội dung nào vào tooltip ngoài văn bản đơn giản.

Tootik
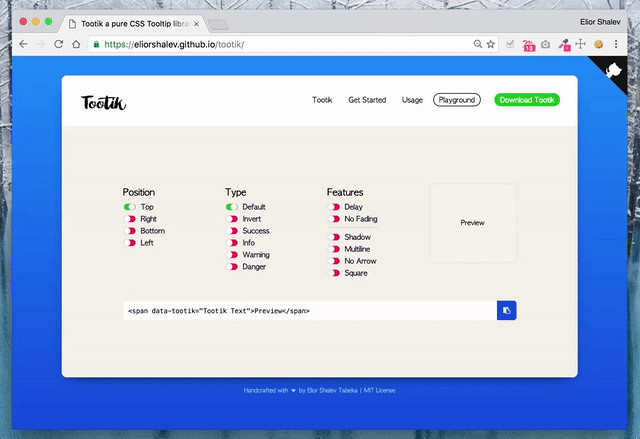
Thư viện CSS này không chỉ cung cấp bảng định dạng theo định dạng CSS, LESS và SasS, mà còn cung cấp GUI dễ sử dụng để tùy chỉnh tooltip. Bạn có thể chỉ cần sao chép và dán HTML được tạo bởi công cụ này. Rất đơn giản!

Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài