Tooltip hay infotip là một hộp chứa các thông tin chú thích cho một văn bản hoặc hình ảnh khi người dùng di chuột qua. Có một số thiết kế và kiểu dáng tooltip thực sự thú vị mà bạn có thể tạo với VanillaJS bằng cách sử dụng tập lệnh tooltip. Hãy cùng tìm hiểu qua bài viết sau đây!
TippyJS
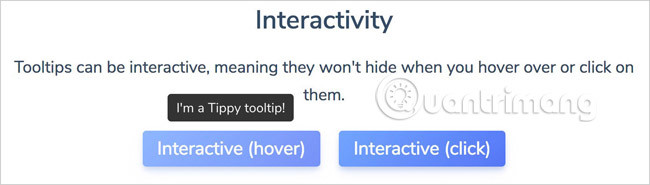
Được hỗ trợ bởi Popper.js, TippyJS đi kèm với nhiều tùy chọn để định cấu hình tooltip. Chúng tôi có thể tùy chỉnh hình động, mũi tên tooltip, chiều rộng, kích thước, theme và nhiều thứ khác. Nó cũng cung cấp các chức năng Callback mà bạn có thể sử dụng khi tooltip được hiển thị và ẩn. Những tính năng này làm cho TippyJS trở thành một trong những thư viện JavaScript mạnh mẽ trong danh sách để tạo tooltip này.

Darsain Tooltip
Thư viện này cung cấp một triển khai tooltip cơ bản. Tuy nhiên, nó cung cấp các tùy chọn mở rộng để cấu hình hành vi tooltip và một tập hợp các tên lớp để thay đổi hình thức cho tooltip. Tooltip hoạt động tốt trong các trình duyệt cũ như IE9 và, nếu cần, IE8 với một vài điều chỉnh.

Bubb
Bubb có thể rất phù hợp với người dùng JavaScript nâng cao. Sử dụng các API mở rộng của nó, ngoài việc hiển thị văn bản đơn giản, bạn có thể lập trình thêm nội dung HTML phức tạp hơn vào tooltip. Nó khá tuyệt vời đấy!
Popper
Popper chứa một khái niệm trừu tượng về kỹ thuật nhằm tạo ra thứ gì đó “bật ra”, như một tooltip, cửa sổ bật lên và menu thả xuống. TippyJS sử dụng nó làm nền tảng thư viện và được sử dụng bởi các web tên tuổi như Bootstrap, Microsoft và Atlassian.

YY Tooltip
Không giống như các thư viện khác, YY Tooltip không yêu cầu bạn thêm một phần tử HTML hoặc các thuộc tính. Nó hoạt động hoàn toàn với JavaScript cùng với nội dung, vị trí và màu sắc, được định nghĩa trong một đối tượng thay vì trong một phần tử HTML. Nó hoàn hảo để được sử dụng kết hợp với một ứng dụng web JavaScript đầy đủ.

Position.js
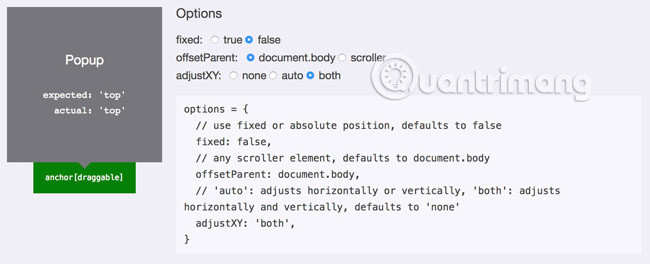
Là một thư viện JavaScript tuyệt vời khác để tạo tooltip, Position.js cung cấp GUI để định cấu hình chức năng và chỉ cần sao chép và dán code được tạo ở đó. Có thể sử dụng Position.js cùng với React.js hoặc Vue.js.

Bezet Tooltip
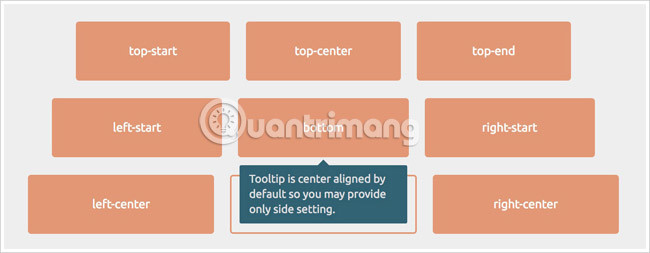
Thư viện này cung cấp 14 tùy chọn để hiển thị tooltip, chẳng hạn như ở bên phải, trái, dưới, chính giữa bên trái, dưới cùng bên phải, dưới cùng chính giữa, v.v... Trên hết, nó cũng đủ thông minh để có thể điều chỉnh vị trí tooltip dựa trên khoảng trống có sẵn xung quanh tooltip đó.

MouseTip
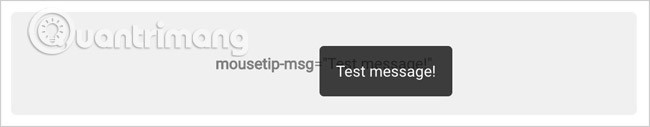
Thư viện JavaScrtipt này sẽ tạo một tooltip di chuyển dọc theo vị trí con trỏ. Tooltip được định cấu hình với non-standard mousetip-attribute (thuộc tính mousetip không theo tiêu chuẩn) thay vì sử dụng thuộc tính HTML5 data-. Mousetip có sẵn như là một module NPM.

Internetips
Khá giống với MousetTip, tooltip được tạo bởi thư viện này sau vị trí con trỏ. Mọi thứ được cấu hình thông qua đối tượng JavaScript thay vì HTML và các thuộc tính cũng được xây dựng cho các trình duyệt hiện đại. Rất nhẹ và nhanh gọn!

MTip
Một thư viện JavaScript cho Tooltip với khả năng tương thích trình duyệt tuyệt vời. Nó tương thích với IE8, có thể tùy chỉnh hoàn toàn thông qua Options và bạn có thể thêm tooltip vào bất kỳ phần tử nào ngay cả trên img (phần tử hình ảnh).

Bubblesee
Đây là một thư viện JavaScript nhẹ cung cấp chức năng đơn giản của một "tooltip". Rất dễ để sử dụng thư viện JavaScript mà không cần tùy chọn phức tạp để tùy chỉnh đầu ra. File Sass được cung cấp nếu bạn muốn thay đổi giao diện của tooltip.

Tipfy
Được xây dựng với cú pháp JavaScript hiện đại, ES6, Tipfy chỉ có kích thước 2KB. Thư viện cung cấp hai phiên bản cho các file: tipfy.min.js (cung cấp tập lệnh với cú pháp ES6 hiện đại) và tipfy.es5.min.js nếu bạn cần khả năng tương thích với các trình duyệt cũ hơn. Nó sử dụng thuộc tính data- để tùy chỉnh tooltip. Ví dụ, nó được sử dụng để thiết lập hướng cho tooltip và sử dụng thuộc tính data-tipfy-text để thêm nội dung tooltip.

Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài