Khi duyệt web bạn chắc hẳn bạn đã nghe nói về URL (đọc tiếng Anh nôm na là iu a eo) nhưng chính xác URL là gì, cấu trúc URL như thế nào và thành phần ra sao? Bài viết này sẽ cung cấp cho bạn cái nhìn tổng quan về URL và cấu trúc của nó.
Tìm hiểu về URL
URL là gì?
URL là viết tắt của Uniform Resource Locator, dịch sang tiếng Việt là định vị tài nguyên thống nhất. Cụ thể, URL là địa chỉ của một tài nguyên duy nhất trên Web. Mỗi URL hợp lệ sẽ trỏ đến một tài nguyên duy nhất, tài nguyên đó có thể là trang HTML, tài liệu CSS, hình ảnh, video, file PDF... Trong một số trường hợp ngoại lệ, URL có thể trỏ đến những tài nguyên không còn tồn tại hoặc đã bị di chuyển sang địa chỉ khác (moved).
URL có thể chứa nhiều thành phần khác nhau. Nó bao gồm hostname (tên máy) ánh xạ tới địa chỉ IP của một tài nguyên cụ thể trên Internet và một loạt các thông tin bổ sung thông báo cho trình duyệt và máy chủ biết cách xử lý mọi thứ. Bạn có thể nghĩ địa chỉ IP như số điện thoại, hostname như tên của người sở hữu số điện thoại đó mà bạn muốn tra cứu. Và một tiêu chuẩn được gọi là Hệ thống tên miền (Domain Name System - DNS) hoạt động trong nền giống như một cuốn danh bạ điện thoại, dịch các hostname thành địa chỉ IP để mạng sử dụng để định tuyến lưu lượng truy cập.
URL nằm ở đâu?

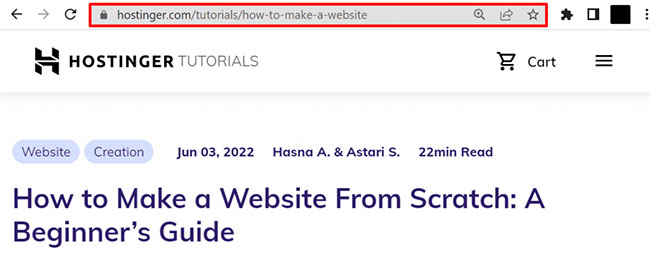
Một URL thường có thể được tìm thấy trong thanh địa chỉ ở đầu cửa sổ của trình duyệt web. Trên máy tính xách tay và máy tính để bàn, URL của trang web sẽ luôn hiển thị trên thanh địa chỉ khi người dùng cuộn qua trang web.
Trong trường hợp thiết bị di động, hành vi mặc định của trình duyệt khiến một URL biến mất ngay khi người dùng bắt đầu cuộn xuống. Tuy nhiên, nó sẽ xuất hiện lại khi người dùng cuộn lên.
Lịch sử URL
Việc lưu giữ dữ liệu liên quan đến việc sử dụng web đã trở thành một mối quan tâm lớn về quyền riêng tư. Ngày càng có nhiều người dùng yêu cầu các nhà cung cấp dịch vụ ứng dụng và công cụ tìm kiếm phải minh bạch về thông tin họ thu thập, lưu giữ và bán cho bên thứ 3.
Ví dụ, vào tháng 3 năm 2019, Google đã cập nhật chính sách bảo mật của Chrome. Gooogle lưu ý rằng trong chế độ trình duyệt cơ bản của Chrome, công cụ tìm kiếm lưu trữ thông tin cục bộ trên hệ thống của bạn. Thông tin này bao gồm lịch sử duyệt web, tức là URL của các trang đã truy cập, cùng với bộ nhớ cache của văn bản, hình ảnh và các tài nguyên khác từ những trang đó.
Tuy nhiên, Google cũng thu thập và lưu giữ dữ liệu trong nhiều khoảng thời gian khác nhau. Một số dữ liệu có thể bị xóa bất cứ khi nào một người muốn, một số bị xóa tự động và một số khác được Google giữ lại trong thời gian dài hơn khi cần thiết.
Cấu trúc của URL
Cấu trúc URL lần đầu được xác định vào năm 1994 bởi Sir Tim Berners-Lee, người đã tạo ra web và trình duyệt đầu tiên. Về cơ bản, URL kết hợp tên miền với việc sử dụng đường dẫn file để xác định cấu trúc file và thư mục cụ thể. Vì vậy, nó tương tự như sử dụng đường dẫn C:\Documents\Personal\myfile.txt trong Windows, nhưng thêm một số thứ ở đầu để có thể tìm đúng máy chủ trên Internet nơi chứa đường dẫn đó và sử dụng giao thức để truy cập thông tin.
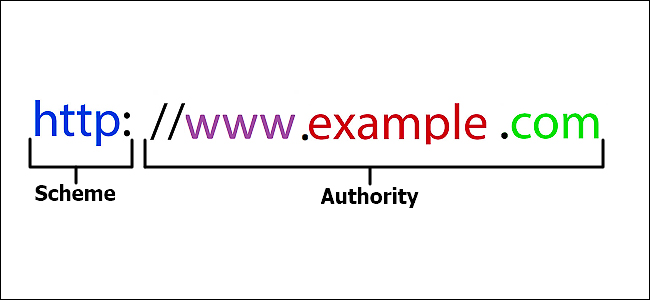
URL chứa một vài đường dẫn khác. Ví dụ, bên dưới là hình ảnh một URL cơ bản, hãy cùng phân tích cấu trúc của nó.

URL đơn giản này được chia thành hai thành phần chính: Scheme (giao thức kết nối) và Authotiry (nhà cung cấp).
Scheme
Rất nhiều người nghĩ rằng URL như một địa chỉ web nhưng nó không hoàn toàn đơn giản như vậy. Một địa chỉ web là URL nhưng tất cả URL không phải là địa chỉ web. Các dịch vụ khác bạn có thể truy cập trên Internet như FTP hoặc thậm chí MAILTO cũng là URL. Phần Scheme của URL (các chữ cái theo sau dấu hai chấm) biểu thị giao thức mà ứng dụng (như trình duyệt web) và máy chủ giao tiếp.
Các địa chỉ web là URL phổ biến nhất, tuy nhiên còn có các URL khác nữa. Do đó, bạn sẽ thấy các Scheme như:
- Giao thức truyền tải siêu văn bản (HTTP): Đây là giao thức cơ bản của web, xác định hành động của các máy chủ web và trình duyệt cần thực hiện để đáp ứng các lệnh nhất định.
- Giao thức HTTP an toàn (HTTPS): Đây là một dạng HTTP hoạt động trên một lớp bảo mật, được mã hóa để truyền tải thông tin an toàn hơn.
- Giao thức truyền tập tin (File Transfer Protocol - FTP): Giao thức này thường được sử dụng để truyền file qua Internet.
HTTP (Hypertext Transfer Protocol) và HTTPS (Hypertext Transfer Protocol Secure) là các giao thức giao tiếp mạng giữa máy chủ web và trình duyệt web. Chúng truyền thông điệp, truy xuất thông tin thông qua hệ thống tên miền (DNS) và gửi lại cho trình duyệt.
Sự khác biệt giữa HTTP và HTTPS là HTTPS mã hóa quá trình truyền dữ liệu. Giao thức bảo mật này bảo vệ trang web tốt hơn và là yếu tố cần thiết để cải thiện thứ hạng trên kết quả tìm kiếm.
Một điểm khác biệt nữa là HTTPS sử dụng cổng Transmission Control Protocol/Internet Protocol (TCP/IP) số 443 được mã hóa bởi Transport Layer Security (TLS). Trong khi đó, một URL HTTP sử dụng cổng TCP/IP số 80.
Lưu ý quan trọng: Trình duyệt web cũng có thể xử lý các giao thức khác, bao gồm FTP và mailto. FTP cho phép chia sẻ file giữa các máy chủ web khác nhau, cục bộ hoặc từ xa. Sau đó hướng người dùng đến một địa chỉ email cụ thể.
Trong các trình duyệt hiện đại, về mặt kỹ thuật Scheme không nhất thiết là một phần của URL. Nếu bạn nhập trang web như www.quantrimang.com, trình duyệt sẽ tự động xác định giao thức phù hợp để sử dụng. Tuy nhiên, một số ứng dụng khác (và giao thức) lại yêu cầu sử dụng scheme.
Authority
Phần Authority của một URL (phần bắt đầu sau hai dấu gạch chéo) được chia thành các phần nhỏ. Hãy bắt đầu với một URL đơn giản, thường là URL dẫn bạn đến trang chủ của một trang web.

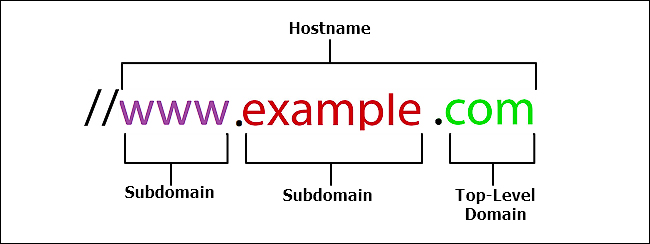
Trong ví dụ đơn giản này, toàn bộ phần “www.example.com” được gọi là hostname và có nhiệm vụ lấy một địa chỉ IP. Nếu biết địa chỉ IP, bạn có thể gõ nó vào thanh địa chỉ trình duyệt thay vì hostname.
Đây là một số thành phần của nó:
- Tên miền cấp cao nhất: Trong ví dụ ở đây, "com" là tên miền cấp cao nhất. Đây là mức cao nhất trong hệ thống tên miền phân cấp được sử dụng để dịch địa chỉ IP thành địa chỉ ngôn ngữ đơn giản, dễ nhớ. Những tên miền cấp cao nhất này được Tập đoàn Internet cấp số và tên miền (ICANN) tạo và quản lý. Có ba tên miền cấp cao nhất phổ biến là .com., .net, .gov. Hầu hết các quốc gia đều có trên miền cấp cao nhất gồm hai chữ cái, bạn sẽ thấy tên miền như .us (Mỹ), .vn (Việt Nam), .ca (Canada), v.v… Có một số tên miền cấp cao nhất bổ sung (như .museum) được các tổ chức cá nhân tài trợ và quản lý. Ngoài ra, cũng có một số tên miền cấp cao nhất dùng chung như.club, .life và .news.
- Tên miền phụ (Subdomain): Subdomain bao gồm bất kỳ từ hoặc cụm từ nào đứng trước dấu chấm đầu tiên của URL. Đề cập đến world wide web, www là loại phổ biến nhất. Nó chỉ ra rằng một trang web có thể truy cập được thông qua Internet và sử dụng HTTP để giao tiếp. Vì DNS là một hệ thống phân cấp, cả hai phần “www” và “example” của URL ví dụ trên được xem là tên miền phụ. Phần “www” là tên miền phụ của tên miền cấp cao nhất “com” và phần “www” là tên miền phụ của tên miền “example”. Đó là lý do tại sao bạn thấy công ty có tên đăng ký như “google.com” được chia thành các tên miền phụ như “www.google.com”, “news.google.com”, “mail.google.com”, v.v…Chủ sở hữu trang web có thể sử dụng bất kỳ từ nào làm subdomain cho các mục đích tổ chức trang web vì nó trỏ đến một thư mục cụ thể từ domain chính. Một số tùy chọn phổ biến nhất là “blog” và “news”.
Đây là ví dụ cơ bản nhất về phần Authority của URL, các URL khác có thể phức tạp hơn. Có hai thành phần khác trong phần Authority:
- Thông tin người dùng: Phần Authority cũng có thể chứa tên người dùng và mật khẩu của trang web bạn đang truy cập. Ngày nay, bạn có thể ít bắt gặp cấu trúc URL này. Phần thông tin người dùng ở trước tên máy chủ và nó theo sau bởi dấu @. Ví dụ, bạn có thể thấy một URL bao gồm thông tin người dùng như sau:
//username:password@www.example.com- Số cổng: Thiết bị mạng sử dụng địa chỉ IP để nhận thông tin đến máy tính phù hợp trên mạng. Khi lưu lượng truy cập đến, số cổng thông báo với máy tính biết ứng dụng mà lưu lượng truy cập đó đang nhắm đến. Bạn thường không thấy số cổng khi lướt web, nhưng có thể thấy nó trong các ứng dụng mạng như trò chơi yêu cầu nhập URL. Nếu URL chứa số cổng, nó xuất hiện ở sau tên máy chủ và trước dấu hai chấm. Bạn sẽ thấy nó trông giống như này:
//www.example.com:8080Thành phần bổ sung của URL
Có ba phần bổ sung của URL mà bạn có thể thấy sau phần Authority: đường dẫn, truy vấn và phân mảnh.
Đường dẫn (path)
Phần Authority của URL đưa trình duyệt (hoặc các ứng dụng khác) đến đúng máy chủ trên mạng. Đường dẫn (hoạt động như đường dẫn trong Windows, macOS hoặc Linux) đưa bạn đến đúng thư mục hoặc file trên máy chủ đó. Đường dẫn được bắt đầu bằng dấu gạch chéo và có các dấu gạch chéo giữa các thư mục và thư mục con như sau:
www.example.com/folder/subfolder/filename.htmlPhần cuối cùng là tên file sẽ được mở khi truy cập vào trang web. Mặc dù có thể bạn không thấy đường dẫn này trên thanh địa chỉ, nhưng điều đó không có nghĩa là nó không có. Một vài ngôn ngữ được sử dụng để tạo trang web ẩn tên và phần mở rộng của file để người dùng dễ nhớ và gõ URL hơn.
Truy vấn (query)
Phần truy vấn của một URL được sử dụng để xác định những thứ không phải là thành phần của một cấu trúc đường dẫn cố định. Thông thường, bạn sẽ thấy chúng được sử dụng để thực hiện tìm kiếm hoặc khi trang web phân phối dữ liệu thông qua biểu mẫu. Phần truy vấn này được bắt đầu bằng dấu hỏi chấm và theo sau đường dẫn (hoặc sau tên máy chủ nếu không có đường dẫn).
Ví dụ, dưới đây là URL khi thực hiện tìm kiếm “wi-fi extender” trên trang Amazon.
https://www.amazon.com/s/ref=nb_sb_noss_2?url=search-alias%3Daps&field-keywords=wi-fi+extendeBiểu mẫu tìm kiếm đã chuyển thông tin tới công cụ tìm kiếm của Amazon. Theo sau dấu chấm hỏi là hai phần của truy vấn: URL cho tìm kiếm (đó là phần “url=search-alias%3Daps&field”) và từ khóa đã nhập (đó là phần “keywords=wi-fi+extender”).
Đây là một ví dụ khá đơn giản và bạn sẽ thường thấy các URL với các phần bổ sung khác nhau. Ví dụ đây là URL khi tìm kiếm từ khóa “quantrimang” trên Google.
https://www.google.com.vn/search?q=quantrimang&oq=quantrimang&aqs=chrome..69i57j69i60j69i65j69i60l2.2397j0j1&sourceid=chrome&ie=UTF-8Như bạn có thể thấy, có một số thông tin khác ở đây. Trong trường hợp này bạn sẽ thấy cả trình duyệt sử dụng.
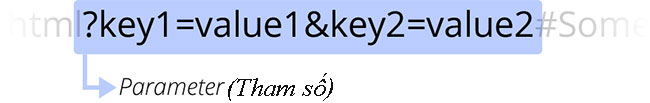
Tham số (parameter)

?key1=value1&key2=value2 là các tham số bổ sung được cung cấp cho máy chủ web. Các tham số đó là danh sách các cặp khóa/giá trị được phân tách bằng ký hiệu &. Máy chủ web có thể sử dụng các tham số đó để thực hiện các công việc bổ sung trước khi trả lại tài nguyên. Mỗi máy chủ web có các quy tắc riêng về những tham số và cách đáng tin cậy duy nhất để biết liệu một máy chủ web cụ thể có đang xử lý các tham số hay không là hỏi chủ sở hữu máy chủ web.
Liên kết neo (anchor)

#SomewhereInTheDocument là một anchor cho một phần khác của chính tài nguyên. Anchor đại diện cho một loại "bookmark" bên trong tài nguyên, cung cấp cho trình duyệt các hướng dẫn để hiển thị nội dung nằm tại vị trí "được bookmark" đó. Ví dụ, trên một tài liệu HTML, trình duyệt sẽ cuộn đến điểm mà ký tự liên kết được xác định; trên một tài liệu video hoặc âm thanh, trình duyệt sẽ cố gắng đi đến thời điểm mà anchor thể hiện. Cần lưu ý rằng phần sau dấu #, còn được gọi là fragment identifier, không bao giờ được gửi đến máy chủ cùng với yêu cầu.
Phân mảnh (fragment)
Thành phần cuối cùng của URL mà bạn có thể thấy được gọi là phân mảnh. Phân mảnh được bắt đầu bằng một dấu thăng (#) và được sử dụng để xác định vị trí cụ thể của trang web. Khi viết code cho một trang web, các nhà thiết kế có thể tạo liên kết neo (anchor) cho văn bản cụ thể như tiêu đề. Khi sử dụng một phân mảnh thích hợp ở cuối URL, trình duyệt của bạn sẽ tải trang và sau đó chuyển đến liên kết neo đó. Liên kết neo và URL cùng với phân mảnh thường được sử dụng để tạo mục lục trang web giúp điều hướng dễ dàng hơn.
Các loại URL
Nói chung, các loại URL phổ biến nhất là tuyệt đối và tương đối.
Một URL tuyệt đối chứa thông tin đầy đủ, từ giao thức đến đường dẫn đến tài nguyên hoặc tham số. Trong khi đó, một URL tương đối chỉ bao gồm đường dẫn đến tài nguyên.
URL tuyệt đối và URL tương đối
Những gì chúng ta đã thấy ở trên được gọi là URL tuyệt đối, nhưng cũng có một thứ được gọi là URL tương đối. Tiêu chuẩn URL xác định cả hai - mặc dù nó sử dụng thuật ngữ chuỗi URL tuyệt đối và chuỗi URL tương đối, để phân biệt chúng với các đối tượng URL (là những đại diện trong bộ nhớ của URL).
Hãy xem xét sự khác biệt giữa "tuyệt đối" và "tương đối" trong ngữ cảnh của URL.
Các phần bắt buộc của URL phụ thuộc rất nhiều vào ngữ cảnh mà URL được sử dụng. Trong thanh địa chỉ của trình duyệt, một URL không có bất kỳ ngữ cảnh nào, vì vậy bạn phải cung cấp một URL đầy đủ (hay URL tuyệt đối), giống như những URL mà chúng ta đã thấy ở trên. Bạn không cần phải bao gồm giao thức (trình duyệt sử dụng HTTP theo mặc định) hoặc cổng (chỉ bắt buộc khi web server được nhắm mục tiêu đang sử dụng một số cổng bất thường), nhưng tất cả các phần khác của URL là cần thiết.
Khi một URL được sử dụng trong tài liệu, chẳng hạn như trong trang HTML, mọi thứ sẽ khác một chút. Bởi vì trình duyệt đã có URL riêng của tài liệu, nó có thể sử dụng thông tin này để điền vào các phần còn thiếu của bất kỳ URL nào có sẵn bên trong tài liệu đó. Chúng ta có thể phân biệt giữa URL tuyệt đối và URL tương đối bằng cách nhìn vào phần đường dẫn của URL. Nếu phần đường dẫn của URL bắt đầu bằng ký tự "/", trình duyệt sẽ tìm nạp tài nguyên đó từ gốc trên cùng của máy chủ mà không cần tham chiếu đến ngữ cảnh được cung cấp bởi tài liệu hiện tại.
Một số loại URL khác
Dựa trên chức năng, đây là một số loại URL khác:
- Canonical URL: Chủ sở hữu trang web có thể sử dụng chúng trong trường hợp chúng có nội dung trùng lặp. Đặt một URL làm chuẩn là một cách để cho các công cụ tìm kiếm biết địa chỉ Internet nào cần thu thập thông tin và lập chỉ mục.
- Callback URL: Chúng đề cập đến điểm đến chính khi người dùng hoàn tất quy trình trên hệ thống bên ngoài.
- Vanity URL: Còn được gọi là URL ngắn tùy chỉnh, chúng là địa chỉ web dễ nhớ. Thông thường, một URL ảo là quá trình chuyển hướng của một URL dài hơn. Chủ sở hữu trang web có thể sử dụng công cụ rút gọn URL của trang web, như Bitly, Short.io và TinyURL, để tạo một URL ảo.
Semantic URL
Mặc dù có tính kỹ thuật rất cao, nhưng các URL đại diện cho một điểm vào mà con người có thể đọc được cho một trang web. Chúng có thể được ghi nhớ và bất kỳ ai cũng có thể nhập chúng vào thanh địa chỉ của trình duyệt. Con người là cốt lõi của web, và do đó, nó được coi là phương pháp hay nhất để xây dựng cái được gọi là Semantic URL. Semantic URL sử dụng các từ có nghĩa cố hữu mà bất kỳ ai cũng có thể hiểu được, bất kể trình độ kỹ thuật của họ ra sao.
Ngữ nghĩa về mặt ngôn ngữ tất nhiên không liên quan đến máy tính. Bạn có thể thường thấy các URL trông giống như kết hợp các ký tự ngẫu nhiên. Nhưng có nhiều lợi thế khi tạo URL mà con người có thể đọc được:
- Bạn sẽ dễ dàng thao tác với chúng hơn.
- Mọi thứ sẽ được làm rõ cho mọi người, bao gồm vị trí của họ, những gì họ đang làm, những gì họ đang đọc hoặc tương tác trên web.
- Một số công cụ tìm kiếm có thể sử dụng các ngữ nghĩa đó để cải thiện việc phân loại những trang được liên kết.
Thành thật mà nói, bạn có thể tạo chúng tùy ý theo cách bạn muốn. Nhưng đây là một số mẹo hữu ích:
- Không có ký hiệu đặc biệt. Chỉ các chữ cái Latinh, với dấu gạch ngang (-) thay vì dấu cách. Không có ký hiệu đặc biệt, không có ký hiệu từ các ngôn ngữ khác - chỉ có các chữ cái Latinh đơn giản và dấu gạch ngang.
- Lập kế hoạch. Lập kế hoạch phân cấp trang web của bạn, quy ước đặt tên, v.v... Bạn không nên thay đổi bất kỳ điều gì sau đó, vì vậy hãy lập kế hoạch cẩn thận. Phải lên kế hoạch trước mọi thứ cũng là nhược điểm lớn duy nhất trong toàn bộ quá trình tạo semantic URL.
- Đừng để URL quá dài: Google khuyến nghị không nên có nhiều hơn 5 từ trong tiêu đề của trang. Đối với độ dài tổng thể của URL - hãy cố gắng giữ cho nó ít hơn 100 ký tự, bao gồm cả domian.
Trình rút gọn URL
Rút gọn URL là một kỹ thuật trong đó URL có thể được tạo ra về cơ bản có độ dài ngắn hơn đáng kể và vẫn hướng đến trang được yêu cầu. Công cụ rút gọn thực hiện điều này bằng cách sử dụng tính năng chuyển hướng trên một tên miền ngắn.
Có nhiều dịch vụ rút gọn URL. Mặc dù nhiều phần mềm miễn phí, nhưng những phần mềm cung cấp các khả năng như phân tích trang web sẽ tính phí. Các công ty cung cấp trình rút gọn URL bao gồm Rebrandly, Bitly, Ow.ly, clicky.me và Budurl.com.
Một số dịch vụ host webbite, chẳng hạn như GoDaddy.com, cung cấp trình rút gọn URL. Những nhà cung cấp dịch vụ khác, bao gồm cả các công cụ tìm kiếm, đã bắt đầu quay lưng lại với các trình rút gọn URL vì chúng thường bị những kẻ gửi thư rác lạm dụng, ẩn phần mềm độc hại bên trong các URL rút gọn.
Cách sử dụng URL
Bất kỳ URL nào cũng có thể được nhập ngay bên trong thanh địa chỉ của trình duyệt để truy cập tài nguyên đằng sau nó. Nhưng đây chỉ là phần nổi của tảng băng chìm!
Ngôn ngữ HTML sử dụng rộng rãi các URL:
- để tạo liên kết đến các tài liệu khác bằng phần tử <a>
- để liên kết một tài liệu với các tài nguyên liên quan của nó thông qua những phần tử khác nhau như <link> hoặc <script>
- để hiển thị nội dung media như hình ảnh (với phần tử <img>), video (với phần tử <video>), âm thanh và nhạc (với phần tử <audio>), v.v...
- để hiển thị các tài liệu HTML khác với phần tử <iframe>.
Lưu ý: Khi chỉ định URL để load tài nguyên như một phần của trang (chẳng hạn như khi sử dụng <script>, <audio>, <img>, <video>, v.v...), bạn thường chỉ nên sử dụng URL HTTP và HTTPS, với một số ngoại lệ (một trong những ngoại lệ đáng chú ý là dữ liệu). Ví dụ, sử dụng FTP sẽ không an toàn và không còn được hỗ trợ bởi các trình duyệt hiện đại.
Các công nghệ khác, chẳng hạn như CSS hoặc JavaScript, sử dụng URL rộng rãi và đây thực sự là trái tim của web.
Làm cách nào để chặn một URL?
Dưới đây là 4 cách để chặn một URL:
- Chỉnh sửa file host: Chuyển hướng một tên miền đến địa chỉ IP máy chủ cục bộ của bạn để chặn một trang web.
- Sử dụng tiện ích mở rộng của Google Chrome: Người dùng Windows và Mac có thể cài đặt tiện ích mở rộng trình chặn trang web, chẳng hạn như BlockSite.
- Cài đặt trình chặn trang web trên iOS và Android: Sau khi cài đặt, người dùng có thể thêm các trang web và ứng dụng vào danh sách chặn của mình bằng cách nhấn vào biểu tượng dấu cộng màu xanh lục.
- Sử dụng quyền kiểm soát của phụ huynh tích hợp: Trên Windows 10, cha mẹ có thể tạo tài khoản cho con để thêm vào danh sách chặn.
URL có giống với địa chỉ IP hoặc địa chỉ web không?
Tóm lại là không. Địa chỉ IP đề cập đến một chuỗi số trỏ đến máy tính hoặc máy chủ web trên mạng. Trong khi đó, địa chỉ trang web là sự thay thế thân thiện với người dùng cho địa chỉ IP. Đó là những gì người dùng gõ trên trình duyệt của họ để truy cập một trang web. Ví dụ, quantrimang.com là một tên miền và một URL đầy đủ để truy cập trang web. Mặt khác, quantrimang.com/cong-nghe/url-la-gi không phải là địa chỉ trang web. Đó là một URL hoàn chỉnh để truy cập bài viết URL là gì? của Quantrimang.com
Chuyển hướng URL là gì?
Đôi khi, khi bạn nhập một URL vào thanh địa chỉ của trình duyệt, trang web sẽ chuyển hướng đến một trang web khác. Điều này là do có một số cách mà URL có thể được cấu trúc và một trong số chúng không hoạt động như mong đợi. Khi điều này xảy ra, máy chủ sẽ phản hồi bằng mã trạng thái HTTP cho biết nó sẽ chuyển hướng đến một URL khác (thường là 301 hoặc 302). Sau đó, vị trí mới có thể được chỉ định trong tiêu đề phản hồi.
Các mã trạng thái và ý nghĩa của chúng bao gồm:
- 200 - OK: Yêu cầu thành công.
- 301- Moved Permanently: Tài nguyên được yêu cầu đã được di chuyển vĩnh viễn đến một vị trí mới và sẽ được truy xuất từ đó trong các yêu cầu trong tương lai.
- 302 - Found (temporary redirect): Điều này cho biết rằng trang tạm thời nằm ở một URL khác và không được lưu cache bởi các công cụ tìm kiếm hoặc được sử dụng làm nguồn thông tin trên nội dung của trang. Nó cũng có thể cho biết máy chủ đang bảo trì, trong đó các trang được chuyển hướng trong khi quá trình cập nhật đang được thực hiện hoặc khi những trang đích cần cung cấp các URL thay thế cho mục đích theo dõi, chẳng hạn như A/B testing (hay còn được gọi là split testing).
Các mã trạng thái trên dành riêng cho tính hợp lệ của chính URL và bạn có thể thậm chí sẽ không biết chúng tồn tại khi tình cờ xem một trang web đang hoạt động.
Lỗi 404 trên trang web của Amazon
Tuy nhiên, khi xảy ra sự cố với URL, trang web hoặc dịch vụ web hosting cơ bản, bạn sẽ thấy một trong các mã sau:
- 403 - Forbidden: Điều này cho biết rằng bạn không được phép xem trang web. Nguyên nhân có thể là do quyền không chính xác hoặc thiếu thông tin đăng nhập xác thực.
- 404 - Not Found: Điều này cho biết rằng tài nguyên được yêu cầu không tồn tại trên máy chủ và phải được xóa khỏi bất kỳ bookmark hoặc trang kết quả của công cụ tìm kiếm (SERPs).
- 500+ - Server Errors: Lỗi này cho biết đã xảy ra lỗi trong khi xử lý yêu cầu của bạn và thường do sự cố với cấu hình máy chủ gây ra, chẳng hạn như lỗi mã hóa trong script, sự cố cơ sở dữ liệu, v.v...
Lỗi trang web có thể gây khó chịu nhưng không phải là thứ gì quá tồi tệ. Trước tiên, hãy thử refresh trang web. Tiếp theo, hãy kiểm tra thanh địa chỉ để tìm lỗi: Bạn có thể đã vô tình thêm một chữ cái, viết sai chính tả, con mèo của bạn dẫm lên bàn phím. Nếu không có cách nào có tác dụng, hãy liên hệ với chủ sở hữu trang web.
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài