WordPress đã phát triển qua nhiều năm và ngày nay nó là một nền tảng khá linh hoạt và dễ tùy chỉnh thông qua trình chỉnh sửa Gutenberg. Tuy nhiên, sẽ có lúc bạn cần phạm vi tiếp cận nhiều hơn một chút so với mức mà trình soạn thảo Gutenberg cung cấp.
Đây là lúc CSS tùy chỉnh trở nên hữu ích. Tính năng tạo kiểu của CSS cho phép bạn chỉnh sửa màu sắc, khoảng cách, phông chữ, bố cục và về cơ bản là mọi yếu tố hình ảnh khác của trang web WordPress, khiến cho diện mạo website trông đúng theo cách bạn muốn.
Trong bài viết này, Quantrimang.com sẽ hướng dẫn bạn các yếu tố cần thiết để tùy chỉnh trang web WordPress bằng CSS.
3 phương pháp dễ dàng để tùy chỉnh trang web WordPress với CSS
Khi đã quen với những điều cơ bản trong CSS, bạn có thể sử dụng bất kỳ phương pháp nào sau đây để thêm CSS tùy chỉnh vào trang web WordPress của mình:
Phương pháp 1: Sử dụng trình tùy chỉnh WordPress
Với WordPress 4.7 hoặc bất kỳ phiên bản nào sau nó, bạn có thể thêm CSS tùy chỉnh trực tiếp từ khu vực quản trị. Đây là phương pháp đơn giản nhất và vì có bản xem trước trực tiếp nên bạn có thể xem bất kỳ thay đổi nào mình thực hiện trong thời gian thực.
Đây cũng là cách được khuyên dùng nhiều nhất, vì tất cả các thay đổi bạn sẽ thực hiện đều được lưu trong chính WordPress. Điều này có nghĩa là ngay cả khi thay đổi hoặc cập nhật theme, bạn cũng sẽ không mất CSS tùy chỉnh của mình.
Dưới đây là các bước để thực hiện:
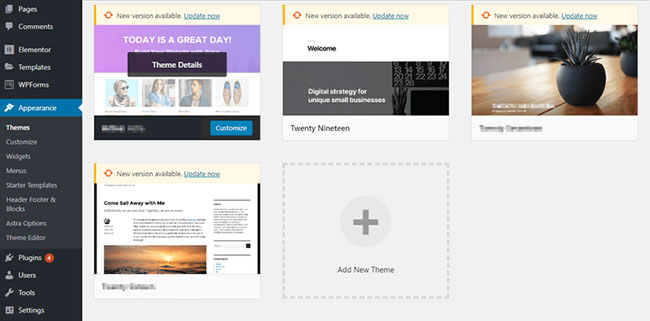
Bước 1: Điều hướng đến Appearance > Customize.

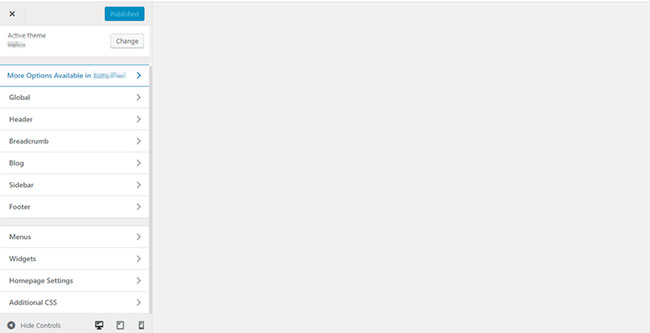
Thao tác này sẽ mở trình tùy biến theme WordPress, hiển thị cho bạn bản xem trước trực tiếp của trang web ở bên phải, cùng với một số tùy chọn tùy chỉnh ở bên trái. Cuộn xuống cuối bảng điều khiển bên trái và bạn sẽ tìm thấy tab Additional CSS.
Bước 2: Nhấp vào tab Additional CSS.

Thao tác này sẽ mở ra một hộp nhỏ trong ngăn bên trái, nơi bạn có thể thêm CSS tùy chỉnh của mình. Bạn có thể nhập bao nhiêu dòng code CSS tùy thích. Điều tuyệt vời về trình chỉnh sửa này là nó xác thực code của bạn, cảnh báo cho bạn nếu có bất kỳ lỗi nào.
Bước 3: Xuất bản các thay đổi.
Mọi quy tắc CSS hợp lệ mà bạn thêm sẽ hiển thị trong khu vực xem trước trực tiếp ở bên phải. Để áp dụng các thay đổi cho trang web, hãy nhấp vào nút Publish ở đầu ngăn bên trái khi bạn hài lòng. Nếu không muốn các thay đổi có hiệu lực ngay lập tức, bạn cũng có thể lên lịch xuất bản sau hoặc lưu tác phẩm của mình dưới dạng bản nháp.
Điều quan trọng cần lưu ý là bất kỳ thay đổi nào bạn thực hiện bằng cách sử dụng trình tùy chỉnh đều gắn liền với theme hiện tại. Nếu bạn chuyển sang theme khác, các thay đổi sẽ biến mất, trừ khi bạn sao chép CSS tùy chỉnh của mình và thêm nó vào theme mới. Một phương pháp hay là lưu tất cả CSS tùy chỉnh mà bạn thêm vào một theme trên Notepad. Bằng cách đó, bạn chỉ cần sao chép và dán code vào phần “Additional CSS” cho một theme khác.
Nếu điều đó nghe có vẻ quá phức tạp và bạn thích một giải pháp cho phép bạn áp dụng CSS tùy chỉnh của mình vào bất kỳ theme WordPress nào bạn sử dụng, thì phương pháp tiếp theo là dành cho bạn.
Phương pháp 2: Sử dụng một plugin
Các plugin CSS tùy chỉnh lưu trữ CSS tùy chỉnh tách biệt với theme của bạn, cho phép các thay đổi của bạn được áp dụng bất kể bạn sử dụng theme nào. Các plugin này cũng đi kèm với những tính năng bổ sung như tự động hoàn thành có thể giúp việc thêm CSS dễ dàng hơn.
Hạn chế duy nhất nằm ở chỗ chúng là phần mềm của bên thứ ba, có nghĩa là chúng có thể làm chậm trang web của bạn. Tuy nhiên, hầu hết các plugin này đều nhẹ, vì vậy chúng thường có ít tác động đến hiệu suất trang web. Dưới đây là một số plugin CSS tùy chỉnh tốt nhất mà bạn có thể sử dụng:
Simple Custom CSS là một trong những plugin CSS tùy chỉnh phổ biến nhất. Nó nhẹ, dễ sử dụng và cung cấp các tính năng tuyệt vời. Thiết lập nó rất dễ dàng. Tất cả những gì bạn cần làm là cài đặt và kích hoạt plugin. Sau đó, điều hướng đến phần Appearance trên ngăn bên trái của trang tổng quan.
Bạn sẽ thấy một tùy chọn mới có tên là CSS tùy chỉnh. Nhấp vào nó sẽ mở ra một trình chỉnh sửa nơi bạn có thể thêm CSS tùy chỉnh của mình. Nhấp vào nút Update Custom CSS để lưu các thay đổi. Để xem các thay đổi, chỉ cần refresh trang web.
Nếu bạn muốn nhiều tính năng hơn nữa, plugin Simple Custom CSS and JS là một lựa chọn tuyệt vời. Ngoài việc thêm CSS, nó còn cho phép bạn thêm các mục JavaScript.
Nếu bạn không muốn viết một dòng code nào, thì plugin CSS Hero là lựa chọn hoàn hảo cho bạn. Plugin này cung cấp một trình chỉnh sửa CSS trực quan với các menu drop-down và những trường đầu vào cho phép bạn chỉnh sửa hầu hết mọi kiểu CSS trên trang web của mình mà không cần phải viết bất kỳ code nào.
Phương pháp 3. Chỉnh sửa raw code
Hai phương pháp bài viết đã mô tả ở trên cho phép bạn thêm CSS tùy chỉnh vào trang web của mình mà không cần phải chạm vào bất kỳ file theme nào. Tuy nhiên, trong một số trường hợp, bạn có thể muốn chỉnh sửa CSS của theme hoặc thêm trực tiếp CSS tùy chỉnh vào code của theme.
Để thực hiện việc này, bạn cần truy cập vào biểu định kiểu của trang web. Một cách dễ dàng để truy cập biểu định kiểu này là thông qua Theme Editor trên trang tổng quan WordPress.

Tuy nhiên, trước khi đi xa hơn, bạn cần áp dụng một số biện pháp bảo vệ. Đầu tiên, hãy sao lưu trang web. Trong khi chỉnh sửa các file theme, bạn rất dễ mắc phải các lỗi có thể làm hỏng trang web.
Bản sao lưu đảm bảo rằng bạn có một trang web với đầy đủ chức năng dự phòng để khôi phục khi có vấn đề. Tiếp theo, tạo một theme con. Nếu bạn thực hiện các chỉnh sửa trực tiếp đối với theme mẹ của mình, các thay đổi sẽ bị mất bất cứ khi nào theme được cập nhật.
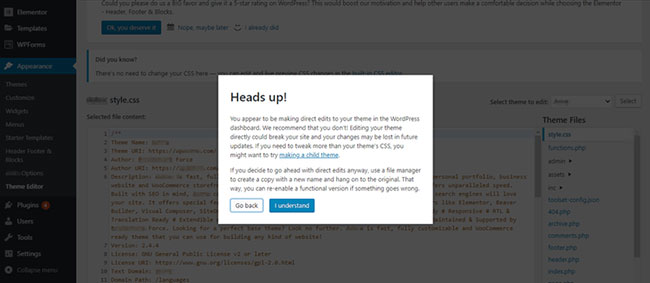
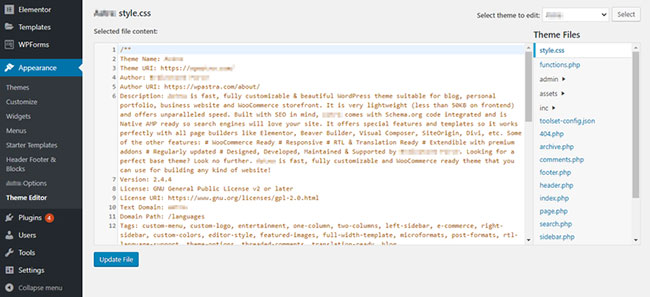
Sau khi các biện pháp bảo vệ này được thực hiện, hãy đăng nhập vào backend WordPress. Đi tới Appearance > Theme Editor. Khi nhấp vào tùy chọn trình chỉnh sửa theme, bạn sẽ thấy một hộp pop-up cảnh báo bạn không nên thực hiện các thay đổi trực tiếp đối với những file theme của mình. Nếu làm đúng theo các bước trên, bạn đã sẵn sàng.
Nhấp vào I understand để tiếp tục.

Sau khi nhấp, bạn sẽ thấy biểu định kiểu của trang web theo mặc định. Nếu không, chỉ cần nhìn vào ngăn bên phải và nhấp vào style.css dưới tùy chọn Stylesheet.

Từ đây, bạn có thể thực hiện các thay đổi trực tiếp đối với những file theme của mình. Chỉ cần đừng quên nhấp vào Save and Update khi bạn đã hoàn tất.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài