Cách tạo sitemap cho trang web
Một số CMS tự tạo sitemap cho bạn. Chúng được tự động cập nhật khi bạn thêm hoặc xóa các trang và bài đăng khỏi trang web. Nếu CMS của bạn không làm điều này, thì thường có một plugin có sẵn để giải quyết vấn đề.
Sau đây là cách tạo một số loại sitemap chính.
Làm sao để tạo sitemap cho website?
1. Cách tạo file .xml sitemap
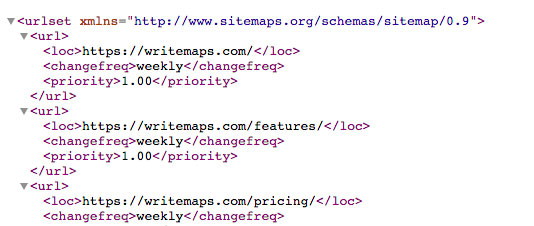
Tạo một sitemap XML không quá khó khăn nếu bạn biết cách. Về cơ bản, nó có một danh sách các URL được viết theo định dạng code.
File này thường được gọi là sitemap.xml và nằm trong thư mục root của trang web (bên cạnh index.html).

Trang web của bạn đã có sitemap XML chưa?
Trước tiên, rất đáng để kiểm tra xem nền tảng mà bạn đã xây dựng trang web đã tự động tạo sitemap XML cho bạn chưa.
- Content Management Systems (CMS - Hệ thống quản lý nội dung) như Squarespace và Shopify tự động tạo sitemap.
- WordPress tạo sitemap thông qua các plugin (ví dụ: Yoast) và trang web của bạn có thể đã có sitemap XML nếu website được thiết lập bởi một chuyên gia web
Hãy thử nhập yourwebsite.com/sitemap.xml hoặc yourwebsite.com/sitemap_index.xml để nhanh chóng kiểm tra xem bạn đã có sitemap chưa.
Tạo sitemap XML tự động
Tạo sitemap XML bằng cách sử dụng một công cụ thu thập dữ liệu (crawl) trang web là lựa chọn thông minh, bất kể số lượng trang trong website của bạn là bao nhiêu.
Một công cụ đơn giản nhưng hiệu quả cho việc này là xml-sitemaps.com, cho phép thu thập tới 500 trang miễn phí.
Bạn chỉ cần nhập URL trang web và sẽ nhận lại file sitemap.xml với tất cả các trang mà công cụ tìm thấy khi thu thập thông tin.
Tạo sitemap XML theo cách thủ công
Đừng làm điều này! Chỉ cần thu thập dữ liệu trang web bằng một công cụ phù hợp. Việc này sẽ nhanh hơn việc tìm hiểu định dạng code XML của sitemap.
Nếu bạn thực sự muốn tạo sitemap thủ công, thì sitemaps.org là chuyên gia về sitemap. Nếu bạn biết cách viết code thì hướng dẫn của họ khá đơn giản và không làm bạn mất quá nhiều thời gian.
Mẹo: Khi bạn đã có sitemap.xml như một phần của trang web, thì tất cả những gì mà còn lại phải làm là submit (gửi) URL sitemap đó tới Google.
Tạo sơ đồ trang trong WordPress
Mặc dù WordPress cung cấp 34,5% số trang web, nhưng nó không tạo sơ đồ trang web cho bạn. Để tạo một sitemap, bạn cần sử dụng một plugin như Yoast SEO.
Để cài đặt Yoast SEO, hãy đăng nhập vào bảng điều khiển WordPress.
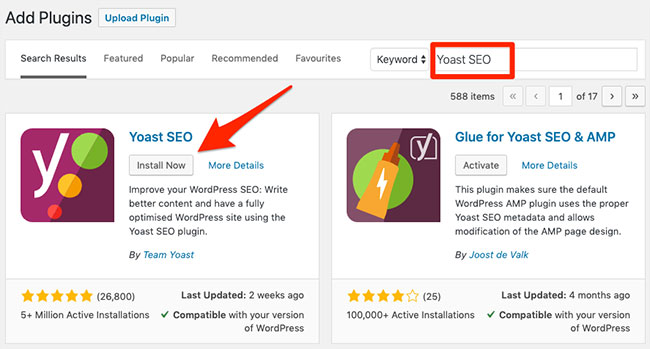
Đi tới Plugins > Add New.
Tìm kiếm “Yoast SEO”.
Nhấn “Install now” trên kết quả đầu tiên, sau đó nhấn “Activate”.

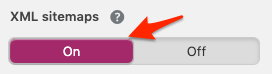
Đi tới SEO > General > Features. Đảm bảo bật công tắc “XML sitemaps”.

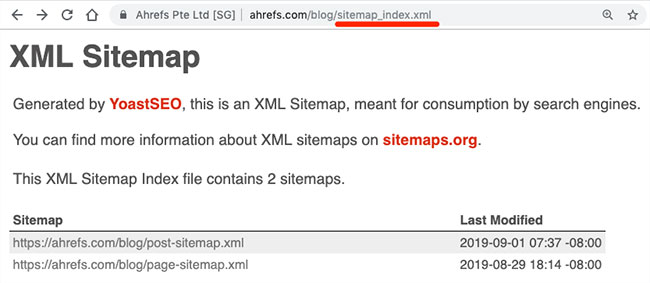
Bây giờ bạn sẽ thấy sơ đồ trang web của mình (hoặc chỉ mục sơ đồ trang web) tại yourdomain.com/sitemap.xml hoặc yourdomain.com/sitemap_index.xml.

Tạo sitemap web mà không cần CMS
Nếu bạn cho rằng có ít hơn ~300 trang trên site của mình, hãy cài đặt phiên bản miễn phí của Screaming Frog.
Sau khi cài đặt, đi tới Mode > Spider.
Dán URL trang chủ vào hộp có nhãn “Enter URL to spider”.

Nhấn “Start”.
Lưu ý: Đảm bảo sử dụng phiên bản chuẩn (chính) của trang chủ. Nếu bạn không làm điều này, Screaming Frog sẽ chỉ thu thập thông tin một URL.
Sau khi thu thập thông tin xong, hãy nhìn vào góc dưới cùng bên phải.
Nó sẽ cho biết một thứ gì đó như thế này:

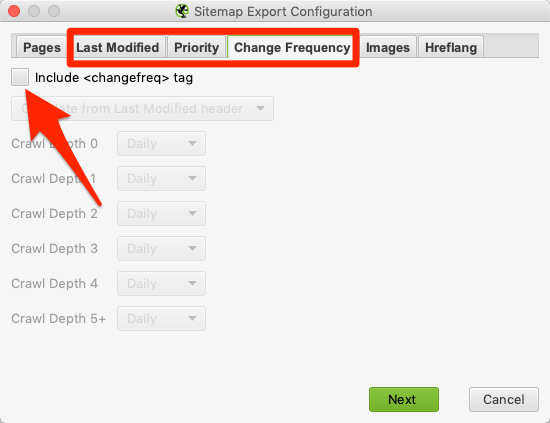
Nếu con số là 499 trở xuống, hãy chuyển đến Sitemaps > XML sitemap.
Vì Google không chú ý nhiều đến <lastmod>, <changefreq> và <priasty>, bài viết khuyên bạn nên loại trừ chúng khỏi file sitemap.

Nhấn “Next” và lưu sitemap vào máy tính là xong.
Nếu con số hiển thị "500 of 500", thì chẳng ích gì khi xuất sitemap. Tại sao ư? Vì điều đó có nghĩa là bạn đã đạt đến giới hạn trước khi thu thập thông tin tất cả các trang trên website của mình. Do đó, hàng trăm trang có thể bị thiếu trong sitemap - điều này khiến sitemap trở nên vô dụng.
2. Cách tạo sitemap trực quan
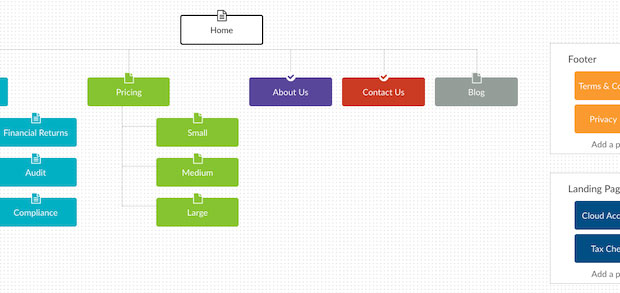
Tạo sitemap trực quan giúp bạn lên kế hoạch cho một trang web. Đưa tư duy của mọi người vào một sơ đồ có tổ chức sẽ chỉ ra các trang mà bạn muốn có trong website.
Bạn có thể làm điều này với bút và giấy hoặc tạo một danh sách trong file tài liệu. Nhưng cũng có các công cụ trực tuyến như trình xây dựng sitemap tại WriteMaps.com giúp bạn tiết kiệm thời gian vẽ các đường và hộp.
Bạn cũng có thể thêm ghi chú, nội dung và màu sắc vào mỗi trang... Điều này khó thực hiện hơn trong Word hoặc trên giấy!

Sau đây là một quy trình lập kế hoạch trang web nhanh chóng mà bạn có thể sửa đổi để tạo một phiên bản cho riêng mình:
1. Hãy nắm rõ mục đích của trang web (để bán sản phẩm, tạo ra khách hàng có tiềm năng kinh doanh hay cung cấp thông tin).
2. Bắt đầu với một bản nháp nhanh cho tất cả các trang bạn muốn có trong website của mình. Sau đó, xem xét tất cả những gì khách hàng/khách truy cập tiềm năng muốn trải nghiệm và làm việc với trang web của bạn.
3. Đưa bản nháp đó cho các bên liên quan chính, thành viên nhóm hoặc bất kỳ ai có thể đưa ra ý tưởng. Họ sẽ cho bạn những ý kiến hữu ích.
4. Sắp xếp cấu trúc trang tổng thể sao cho hợp lý và dễ điều hướng.
5. Bắt đầu viết một vài ghi chú cho mỗi trang, về nội dung nào nên xuất hiện ở đó (và ai chịu trách nhiệm viết phần còn lại của nội dung).
6. Dừng tại đó! Một kế hoạch nhanh về các trang cộng với nội dung là đủ để bắt đầu nói chuyện với nhà phát triển hoặc công ty web.
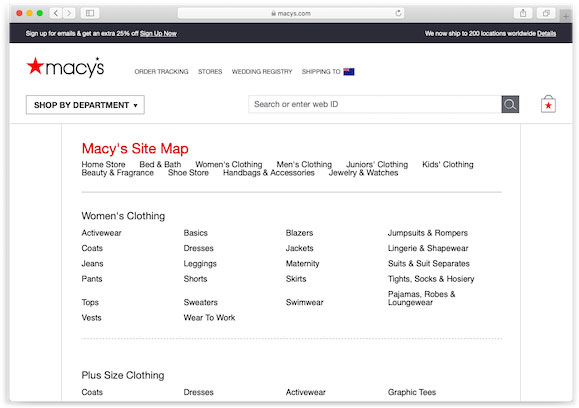
3. Cách tạo sitemap để điều hướng trang web - sitemap HTML
Tạo sitemap HTML là điều bạn sẽ làm để giúp khách truy cập trên trang web điều hướng. Sitemap HTML thường chỉ được sử dụng trong các trang web lớn với rất nhiều nội dung. Nếu trang web của bạn ở mức trung bình hoặc nhỏ (giả sử ít hơn 100 trang nội dung) thì chỉ cần dựa vào các menu và khả năng điều hướng tốt là ổn.
Sitemap HTML chỉ là một danh sách các liên kết được tổ chức khổng lồ.
Cách thông minh để tạo sitemap HTML
Thật không may, một số nền tảng (như Squarespace) không cung cấp sitemap HTML. Vì vậy, bạn sẽ cần thêm một trang mới và thêm nội dung của sitemap HTML vào đó.
Có những công cụ miễn phí để thu thập dữ liệu trang web và cung cấp cho bạn danh sách các trang. Hãy thử check-domains.com/sitemap. Dán vào URL trang web và đánh dấu vào HTML sitemap trước khi bạn bắt đầu thu thập dữ liệu. Sau đó dán nó vào trang mới.
Mẹo: Hãy tìm kiếm cách tạo sitemap HTML trên nền tảng cụ thể của bạn - vì ai đó chắc chắn sẽ thực hiện điều đó trước đây!

Cách thông minh hơn để tạo sitemap HTML
Các nền tảng khác có hệ sinh thái plugin/tiện ích mở rộng, gần như luôn có tùy chọn tạo sitemap HTML.
Ví dụ với WordPress:
1. Cài đặt và kích hoạt plugin có tên Hierarchical HTML Sitemap hoặc WP Sitemap Page.
2. Tạo một trang mới có tên Sitemap và theo hướng dẫn của plugin để thêm code ngắn vào đó.
3. Xuất trang và xem sơ đồ trang web HTML mới của bạn!
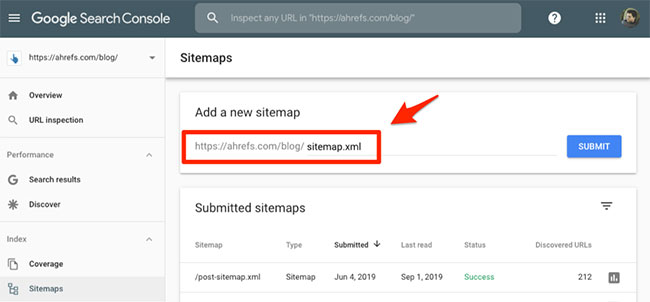
4. Cách submit sitemap lên Google
Để bắt đầu, bạn cần biết sitemap của mình ở đâu. Nếu bạn đang sử dụng một plugin, rất có thể URL là domain.com/sitemap.xml.
Nếu bạn đang thực hiện việc này theo cách thủ công, hãy đặt tên cho sitemap theo kiểu sitemap.xml, sau đó upload lên thư mục root của trang web. Sau đó, bạn sẽ có thể truy cập sitemap tại domain.com/sitemap.xml.
Lưu ý: Bạn có thể chọn bất kỳ tên nào cho sitemap của mình, nhưng bạn nên sử dụng sitemap.xml. Nếu bạn có nhiều sitemap, bạn có thể đặt tên đơn giản như sitemap_1.xml, sitemap_2.xml.
Đi tới Google Search Console > Sitemaps > dán vào vị trí sitemap > nhấn Submit.

Thế là xong!
Lưu ý: Bạn cũng nên thêm (các) URL sitemap vào file robots.txt của mình.
Bạn có thể tìm thấy file này trong thư mục root của máy chủ web. Để thêm sitemap, hãy mở file và dán dòng này:
Sitemap: https://www.yourdomain.com/sitemap.xmlBạn cần thay thế URL mẫu bằng vị trí sitemap của mình.
Nếu bạn có nhiều sitemap, chỉ cần thêm nhiều dòng.
Sitemap: https://www.asos.com/sitemap_1.xml
Sitemap: https://www.asos.com/sitemap_2.xml5. Sửa các lỗi trang web phổ biến ảnh hưởng đến sitemap
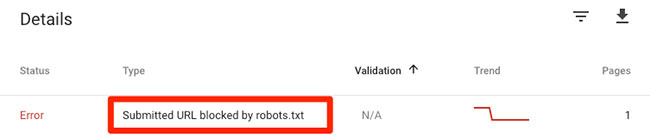
Google Search Console cho bạn biết về hầu hết các lỗi kỹ thuật liên quan đến sitemap.
Ví dụ, đây là cảnh báo về một trong các URL đã submit bị robots.txt chặn:

Tuy nhiên, có một số vấn đề mà Google không cho bạn biết.
Dưới đây là một số lỗi phổ biến hơn và cách khắc phục chúng.
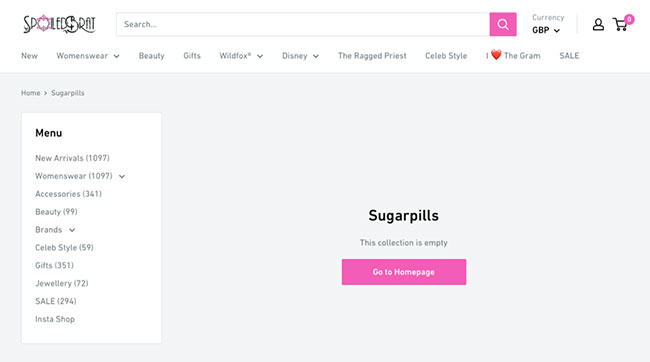
Các trang vô dụng, chất lượng thấp trong sitemap
Mọi trang trong sitemap bây giờ phải chuẩn và có thể lập chỉ mục. Thật không may, điều đó không có nghĩa là tất cả các trang đó đều có chất lượng cao. Nếu bạn có nhiều nội dung, một số trang chất lượng thấp có thể đã xuất hiện trong sitemap.
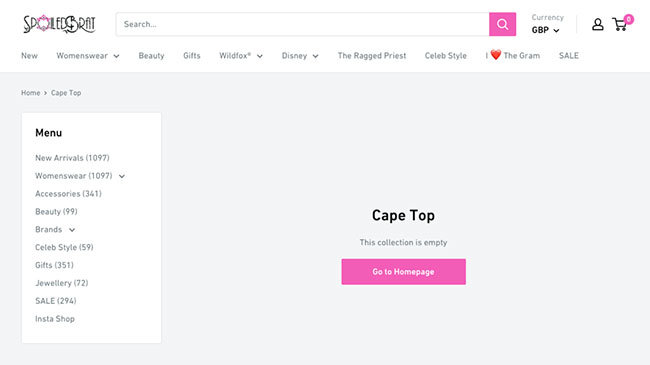
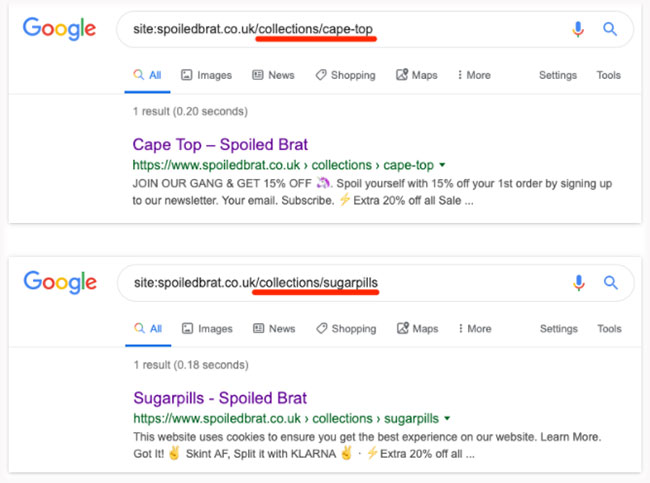
Ví dụ, hãy xem hai trang này trên một website thương mại điện tử:


Cả hai trang đều không có giá trị đối với người tìm kiếm, nhưng chúng vẫn ở trong sitemap của website đó và Google đã lập chỉ mục cả hai trang.

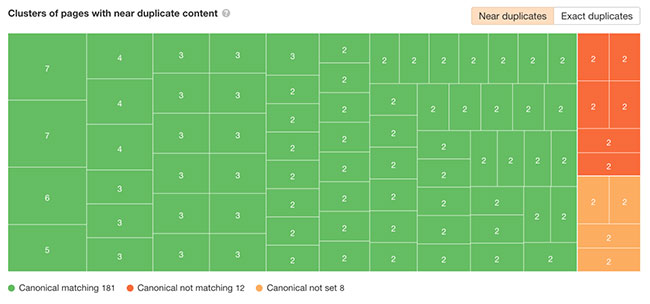
Để tìm các trang này, hãy chuyển đến Site Audit > Duplicate Content.
Tìm các cụm trang trùng lặp và gần trùng lặp. Đây là những hình vuông màu cam. Nhấp vào một cái để xem tất cả các trang trong nhóm.

Kiểm tra các trang và xem chúng có bất kỳ giá trị nào không.
Cách tốt nhất là xóa những thứ có chất lượng thấp khỏi trang web của bạn và sau đó là sitemap. Nếu đang làm điều này, bạn cũng hãy nhớ xóa mọi liên kết nội bộ đến các trang đó.
Ngoài các trang trùng lặp và gần trùng lặp, bạn cũng có thể tìm kiếm các trang có nội dung “mỏng”.
Chỉ cần kiểm tra báo cáo "On page" trong Site Audit để tìm các trang có cảnh báo "Low word count".
Các trang bị loại trừ khỏi sitemap một cách tình cờ
Nếu bạn đã sử dụng bất kỳ phương pháp nào được đề xuất ở trên để tạo sitemap, các trang có thẻ no-index hoặc canonical (không tự tham chiếu) sẽ không được đưa vào. Đó là một điều tốt!
Tuy nhiên, nếu bạn có thẻ no-index không chính xác trên website, các trang có thể bị loại trừ một cách tình cờ.
Để kiểm tra lỗi, hãy chuyển đến báo cáo "Indexability" trong Site Audit và nhấp vào cảnh báo "Noindex page". Tất cả các trang không được lập chỉ mục sẽ hiển thị.
Hầu hết các trang trong số này có thể được cố ý không lập chỉ mục, nhưng bạn nên đọc lướt qua danh sách để kiểm tra lại. Nếu bạn thấy bất kỳ trang nào không được lập chỉ mục, hãy xóa thẻ no-index khỏi trang và thêm nó vào sitemap. Nếu bạn đang sử dụng CMS hoặc plugin thì điều này sẽ tự động xảy ra.
Bạn nên đọc
-

Cách xác định ngày đăng của một trang web hay một thông tin trên Internet
-

Những thủ thuật tìm kiếm Google nhanh mà bạn nên biết
-

Inspect Element: Làm thế nào để chỉnh sửa tạm thời một trang web bất kỳ?
-

Sitemap là gì? Vai trò của sitemap trong SEO
-

12 công cụ phân tích từ khóa tốt nhất
-

15 thủ thuật tối ưu hóa SEO cơ bản
-

Search engine (công cụ tìm kiếm) là gì?
-

Hướng dẫn tăng tốc độ tải website một cách đơn giản
-

Lựa chọn tên miền như thế nào là tốt nhất?
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Những điều bạn chưa biết về 26 loại Pokéball
2 ngày -

Top 11 ứng dụng Auto Click cho Android không cần root
2 ngày -

Các cách chuyển dữ liệu từ iPhone cũ sang iPhone mới
2 ngày -

Các link nhập code Play Together
2 ngày -

99+ stt chào ngày mới, lời chúc ngày mới tràn đầy năng lượng và thành công
2 ngày -

Cách tạo kiểu chữ uốn cong trên Word
2 ngày -

Hiệu ứng chuyển động Animation trong CSS
2 ngày -

Lọ hoa trên bàn thờ đặt bên nào? Trái hay phải?
2 ngày -

Code Ta là tiểu tiên nhỏ mới nhất
2 ngày -

9 cách xuống dòng trong Excel dễ nhất
2 ngày 8
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Prompt
Prompt  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài