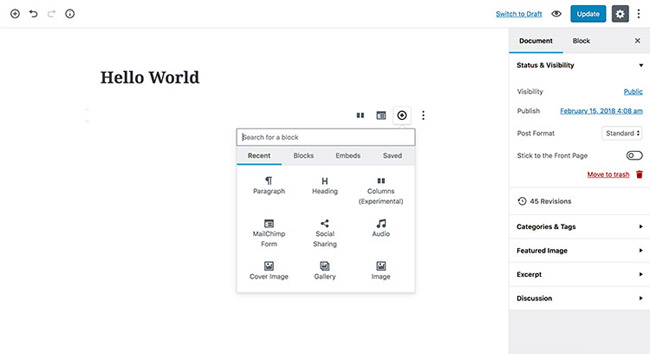
Gutenberg là một trình soạn thảo mới cho WordPress, hứa hẹn sẽ thay thế hoàn toàn trình soạn thảo hiện tại TinyMCE. Đây là một dự án đầy tham vọng, có thể sẽ thay đổi WordPress theo nhiều cách và sẽ ảnh hưởng đến cả người dùng và nhà phát triển, cụ thể là những người phụ thuộc vào trình biên tập để làm việc trên WordPress. Đây là giao diện cơ bản của Gutenberg.
- Tải Wordpress 4.9

Gutenberg Editor với sidebar ở bên phải được mở và một tùy chọn chặn được hiển thị. Rõ ràng là nó được lấy cảm hứng từ giao diện người dùng của trình soạn thảo Medium.
Gutenberg cũng giới thiệu một mô hình mới trong WordPress gọi là "Block". "Block" là thuật ngữ trừu tượng được sử dụng để mô tả các đơn vị đánh dấu được tạo thành từ nội dung hoặc bố cục của trang web. Ý tưởng này kết hợp các khái niệm trong WordPress ngày nay chúng ta đạt được với các đoạn mã ngắn, HTML tùy chỉnh, một API nhất quán và trải nghiệm người dùng.
Thiết lập dự án
Khi biết rằng Gutenberg được xây dựng dựa trên React, một số nhà phát triển lo ngại rằng đó là rào cản quá lớn đối với các nhà phát triển cao cấp muốn phát triển Gutenberg.
Việc thiết lập React.js có thể khá tốn thời gian và khó hiểu nếu bạn là người mới bắt đầu. Ít nhất bạn sẽ cần JSX transformer, Babel. Tùy thuộc vào mã bạn có, bạn có thể cần một số plugin Babel và một Bundler như Webpack, Rollup hoặc Parcel.
May mắn thay, một số người trong cộng đồng WordPress đã bắt đầu và đang cố gắng làm cho việc phát triển Gutenberg dễ dàng nhất có thể cho mọi người theo dõi. Hôm nay, chúng ta có một công cụ tạo ra một bản mẫu Gutenberg để chúng ta có thể bắt đầu viết mã ngay lập tức thay vì sử dụng các công cụ và cấu hình sẵn có.
Tạo Guten Block
Việc tạo Guten Block là một dự án khởi đầu của Ahmad Awais. Đó là bộ công cụ cấu hình zero (# 0CJS) cho phép bạn phát triển khối Gutenberg với một số ngăn xếp hiện đại bao gồm React, Webpack, ESNext, Babel, ESLint và Sass.
Sử dụng ES5 (ECMAScript 5)
Sử dụng tất cả các công cụ này có vẻ quá nhiều để tạo ra một khối “hello-world” đơn giản. Nếu bạn muốn giữ cho ngăn xếp của bạn gọn gàng, bạn thực sự có thể phát triển một khối Gutenberg bằng cách sử dụng một ECMAScript 5 quen thuộc. Nếu bạn đã cài đặt WP-CLI 1.5.0 trên máy tính của mình, bạn có thể chỉ cần chạy:
wp scaffold block <slug> [--title=<title>] [--dashicon=<dashicon>] [--category=<category>] [--theme] [--plugin=<plugin>] [--force]
để tạo ra bản mẫu của Gutenberg cho plugin hoặc theme. Cách tiếp cận này hợp lý hơn, đặc biệt là đối với các plugin và theme mà bạn đã phát triển trước Gutenberg.
Thay vì tạo một plugin mới để chứa các khối Gutenberg, bạn có thể muốn tích hợp các khối vào các plugin hoặc theme đã có. Và để làm cho hướng dẫn này dễ thực hiện với tất cả mọi người, ta sẽ sử dụng ECMAScript 5 với WP-CLI.
Đăng ký một New Block
Gutenberg hiện được phát triển như một plugin và sẽ được hợp nhất vào WordPress 5.0 bất cứ khi nào nhóm phát triển cảm thấy nó đã hoàn thiện. Vì vậy, trong thời gian này, bạn sẽ cần phải cài đặt nó từ trang Plugins trong wp-admin. Khi bạn đã cài đặt và kích hoạt nó, hãy chạy lệnh sau trong Terminal hoặc Command Prompt nếu bạn đang ở trên máy Windows.
wp scaffold block series --title="HTML5 Series" --theme
Lệnh này sẽ tạo ra một Block mới theme hiện đang hoạt động. Block sẽ bao gồm các file sau:
.
├── series
│  ├── block.js
│  ├── editor.css
│  └── style.css
└── series.php
Hãy tải file chính của các Block trong functions.php của theme:
if ( function_exists( 'register_block_type' ) ) {
require get_template_directory() . '/blocks/series.php';
}Lưu ý rằng ta đính kèm file tải với một điều kiện: Block chỉ được tải khi có Gutenberg. Điều này đảm bảo khả năng tương thích với phiên bản WordPress trước đó. Block bây giờ sẽ có sẵn trong giao diện Gutenberg.

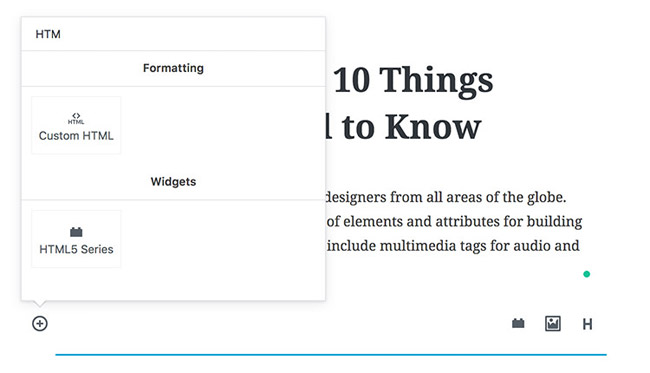
Đây là giao diện sau khi chèn Block.

Gutenberg APIs
Gutenberg giới thiệu hai bộ API để đăng ký một Block mới. Nếu nhìn vào series.php, chúng ta sẽ tìm thấy đoạn mã sau đăng ký Block mới. Nó cũng tải bảng định kiểu và JavaScripts trên front-end và trình soạn thảo.
register_block_type( 'twentyseventeen/series', array(
'editor_script' => 'series-block-editor',
'editor_style' => 'series-block-editor',
'style' => 'series-block',
) );
Như chúng ta có thể thấy ở trên, Block được đặt tên là twentyseventeen/series, tên Block phải là duy nhất để không trùng lặp với các Block do các plugin khác mang lại.
Hơn nữa, Gutenberg cung cấp một tập hợp các API JavaScript mới để tương tác với giao diện “Block” trong trình chỉnh sửa. Vì API khá phong phú, ta sẽ tập trung vào một số chi tiết cụ thể bạn nên biết để có được một khối Gutenberg đơn giản nhưng hiệu quả.
wp.blocks.registerBlockType
Đầu tiên, chúng ta sẽ xem xét wp.blocks.registerBlockType. Chức năng này được sử dụng để đăng ký một "Block" mới cho Gutenberg Editor. Nó đòi hỏi hai đối số. Đối số đầu tiên là tên Block cần theo tên đã đăng ký trong hàm register_block_type ở phía PHP. Đối số thứ hai là một Object xác định các thuộc tính Block như title, category và một vài hàm để kết xuất giao diện Block.
var registerBlockType = wp.blocks.registerBlockType;
registerBlockType( 'twentyseventeen/series', {
title: __( 'HTML5 Series' ),
category: 'widgets',
keywords: [ 'html' ],
edit: function( props ) { },
save: function( props ) { }
} );
wp.element.createElement
Chức năng này cho phép bạn tạo phần tử của "Block" trong trình chỉnh sửa bài đăng. Hàm wp.element.createElement về cơ bản được lấy ra từ hàm React createElement() do đó nó chấp nhận cùng một bộ đối số. Đối số đầu tiên lấy loại phần tử ví dụ một đoạn, một khoảng hoặc một div như sau:
wp.element.createElement('div');Chúng ta có thể đặt hàm thành một biến để viết ngắn gọn hơn. Ví dụ:
var el = wp.element.createElement;
el ('div');
Nếu bạn thích sử dụng cú pháp ES6 mới, bạn cũng có thể làm theo cách này:
const {createElement: el} = wp.element;
el ('div');Chúng ta cũng có thể thêm các thuộc tính phần tử như tên lớp hoặc id vào tham số thứ hai như sau:
var el = wp.element.createElement;
el('div', {
'class': 'series-html5',
'id': 'series-html-post-id-001'
});
Div tạo ra sẽ không có ý nghĩa nếu không có nội dung. Chúng ta có thể thêm nội dung vào đối số của tham số thứ ba:
var el = wp.element.createElement;
el('p', {
'class': 'series-html5',
'id': 'series-html-post-id-001'
}, 'This article is part of our "HTML5/CSS3 Tutorials series" - dedicated to help make you a better designer and/or developer. Click here to see more articles from the same series' );
wp.components
Các wp.components chứa một bộ tên và các thành phần Gutenberg. Các thành phần này về mặt kỹ thuật là các thành phần tùy chỉnh React bao gồm Button, Popover, Spinner, Tooltip và một loạt các thành phần khác. Chúng ta có thể tái sử dụng các thành phần này vào Block riêng. Trong ví dụ sau, chúng ta sẽ thêm một thành phần button.
var Button = wp.components.Button;
el( Button, {
'class': 'download-button',
}, 'Download' );
Attributes - Thuộc tính
Attributes là cách lưu trữ dữ liệu trong Block. Dữ liệu này có thể giống như nội dung, màu sắc, sắp xếp, URL, v.v... Ta có thể lấy các thuộc tính từ Attributes được chuyển trên hàm edit(), như sau:
edit: function( props ) {
var content = props.attributes.seriesContent;
return el( 'div', {
'class': 'series-html5',
'id': 'series-html-post-id-001'
}, content );
}Để cập nhật Attributes, chúng ta sử dụng hàm setAttributes(). Thông thường ta sẽ thay đổi nội dung trên một số hành động nhất định như khi nút được nhấp, đầu vào được điền, tùy chọn được chọn, v.v... Trong ví dụ sau, ta sử dụng nó để thêm nội dung dự phòng của Block trong trường hợp xảy ra sự cố bất ngờ vào seriesContent Attribute.
edit: function( props ) {
if ( typeof props.attributes.seriesContent === 'undefined' || ! props.attributes.seriesContent ) {
props.setAttribute({
seriesContent: 'Hello World! Here is the fallback content.'
})
}
var content = props.attributes.seriesContent;
return [
el( 'div', {
'class': 'series-html5',
'id': 'series-html-post-id-001'
}, content ),
];
}Lưu Block
Hàm save() hoạt động tương tự như hàm edit(), ngoại trừ việc nó định nghĩa nội dung của Block để lưu vào cơ sở dữ liệu. Việc lưu nội dung Block khá đơn giản, như chúng ta có thể thấy dưới đây:
save: function( props ) {
if ( ! props || ! props.attributes.seriesContent ) {
return;
}
var content = props.attributes.seriesContent;
return [
el( 'div', {
'class': 'series-html5',
'id': 'series-html-post-id-001'
}, content ),
];
}Còn điều gì về Gutenberg nữa?
Gutenberg sẽ thay đổi WordPress theo cách tốt hơn (hoặc có thể là tồi tệ hơn). Nó cho phép các nhà phát triển áp dụng một cách mới để phát triển các plugin và theme WordPress. Gutenberg chỉ là một khởi đầu. Chẳng bao lâu, mô hình “Block” sẽ được mở rộng đến các khu vực khác của WordPress như Settings API và Widget.
Tìm hiểu JavaScript Deeply là cách duy nhất để hiểu Gutenberg và hướng đến tương lai của WordPress. Nếu bạn đã quen thuộc với những điều cơ bản về JavaScript, các chức năng, công cụ, điểm mạnh và điểm yếu, bạn sẽ nhanh chóng bắt kịp tốc độ của Gutenberg.
Như đã đề cập, Gutenberg yêu cầu rất nhiều API, đủ để thực hiện hầu hết mọi thứ cho Block. Bạn có thể chọn để viết code cho Block của mình với một JavaScript đơn giản, JavaScript với cú pháp ES6, React, hoặc thậm chí Vue.
Link tham khảo: https://github.com/WordPress/gutenberg
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài