TOP web có dự án HTML và CSS thực tế cho người mới bắt đầu
Bạn muốn luyện kỹ năng HTML và CSS. Vậy thì hãy truy cập ngay những trang có thử thách hoàn thành dự án HTML và CSS hàng đầu dưới đây.

Những trang web trong danh sách này cung cấp các dự án HTML và CSS thực tế. Chúng cung cấp những mẫu thiết kế, code nguồn và tài nguyên xây dựng dự án bằng HTML và CSS.
- 0
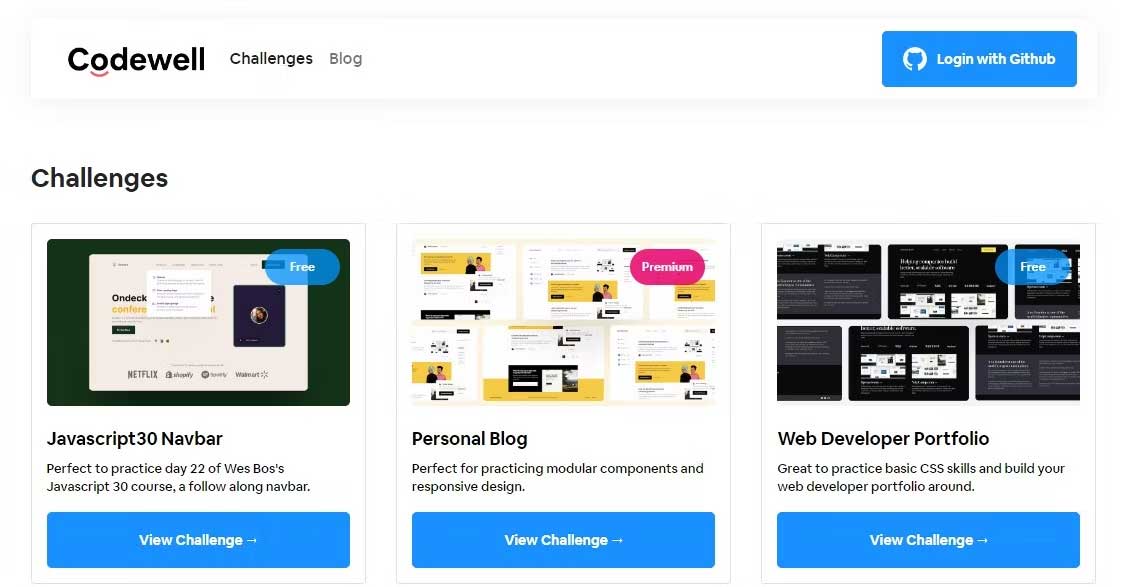
1. Codewell
Codewell cung cấp một loạt các thử thách nhằm giúp bạn thực hành và nâng cao kỹ năng của mình về HTML, CSS, JavaScript và thiết kế web đáp ứng. Những thử thách này có hai loại: miễn phí và cao cấp.
Ở tùy chọn miễn phí, bạn có quyền truy cập vào các file khởi đầu chứa nội dung, tệp Readme chứa thông tin về thử thách và tệp thiết kế PNG cho chế độ xem trên máy tính để bàn, máy tính bảng và thiết bị di động. Việc chọn trở thành thành viên cao cấp sẽ mở rộng lợi ích cho bạn, bao gồm tất cả các tính năng của cấp miễn phí cùng các mẫu Figma bổ sung.
Khi hoàn thành thử thách và gửi giải pháp của mình, bạn có thể nhận được phản hồi trên trang web. Để gửi giải pháp, bạn cần cung cấp liên kết tới kho lưu trữ GitHub và bản xem trước trực tiếp.
Một số thử thách trên Codewell bao gồm trang đích, trang đăng ký và trang tổng quan. Đây đều là những dự án thân thiện với người mới bắt đầu.
- 0
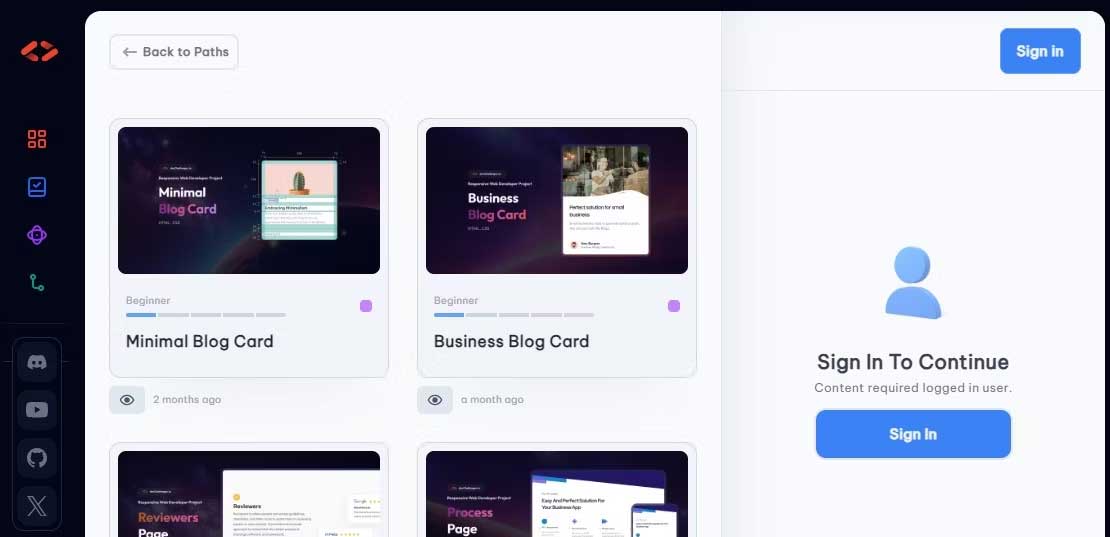
2. devChallenges
devChallenges giúp bạn học viết code bằng cách thực hành đồng thời chuẩn bị cho bạn một ngày trải nghiệm cuộc sống của một lập trình viên thực thụ. Nó đưa ra một loạt thách thức liên quan đến các dự án thực tế dành cho người mới bắt đầu và nhà phát triển có kinh nghiệm.
Bạn có hai lựa chọn gói miễn phí và trả phí. Gói trả phí bao gồm Pro và Premium. Dùng gói miễn phí, bạn có quyền truy cập các tính năng cơ bản cùng một số thử thách.
Nền tảng này nhóm các thử thách theo các con đường, mỗi đường nhắm mục tiêu các kỹ năng khác nhau như HTML và CSS, với mức độ khó khác nhau. Sau khi hoàn thành hết thử thách trong một lộ trình, bạn sẽ nhận được chứng chỉ để đưa vào hồ sơ cá nhân.
- 0
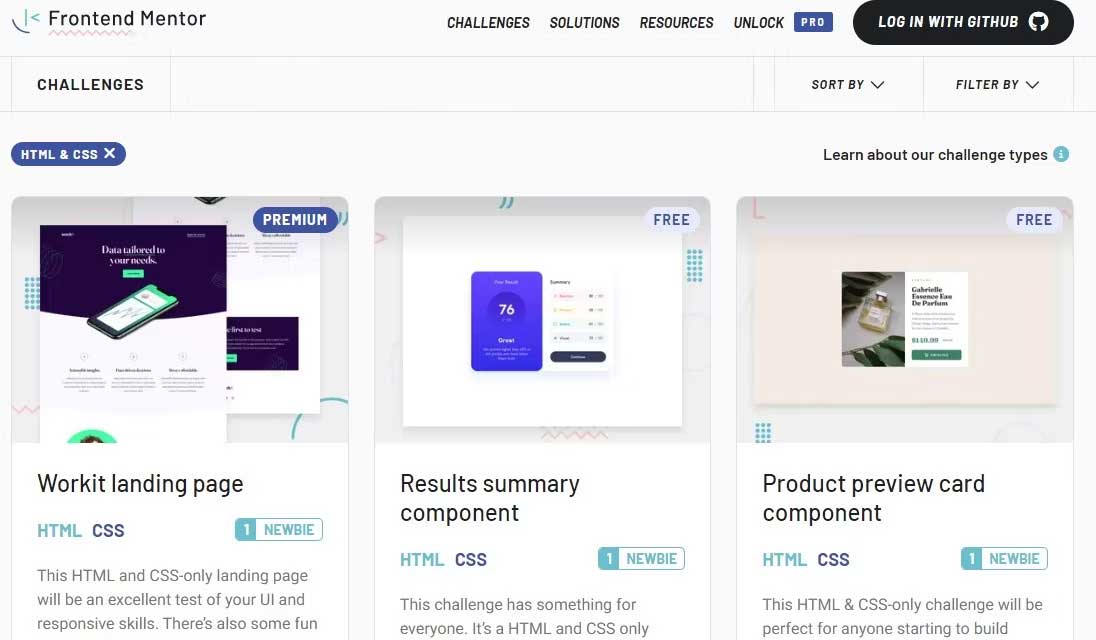
3. Frontend Mentor
Frontend Mentor là sự lựa chọn phổ biến nhất trong số các nền tảng ở danh sách này nhờ nhiều đặc quyền. Nó tạo nên sự khác biệt bằng cách cung cấp đa dạng lựa chọn thử thách front-end kết hợp với các thiết kế web chuyên nghiệp. Nền tảng này cũng thúc đẩy một cộng đồng nhà phát triển web sôi động và hỗ trợ tích cực.
Giống như những nền tảng kể trên, Frontend Mentor có cả các lựa chọn miễn phí và tính phí. Ở phiên bản miễn phí, bạn có quyền truy cập các tính năng cơ bản và phần lớn thử thách cơ bản, còn phiên bản trả phí cho bạn quyền truy cập vào các thử thách cao cấp, tệp thiết kế Figma, v.v.
Thử thách được chia thành 3 nhóm chính, bao gồm kiểu, độ khó và ngôn ngữ. Trong phần ngôn ngữ, bạn có thể truy cập thử thách chỉ yêu cầu HTML và CSS.
- 0
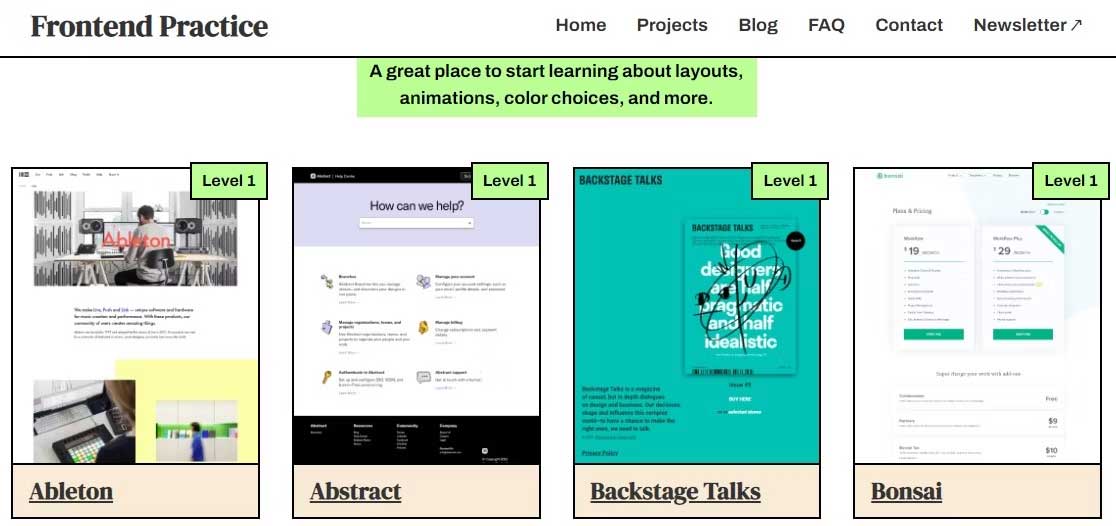
4. Frontend Practice
Frontend Practice khác những nền tảng trên ở một số khía cạnh. Đầu tiên, nó không bao gồm thử thách, thay vào đó, nó cung cấp dự án. Những dự án này là trang web của các công ty có thật mà bạn sẽ tái tạo lại chúng. Bạn không cần tài khoản để tham gia những thử thách này.
Frontend Practice không cung cấp code nguồn. Thay vào đó, phần mô tả dự án chứa các liên kết bên ngoài cho tài nguyên ảnh và icon, link tới trang động, một ảnh tham chiếu, bảng màu và danh sách tài nguyên tuyển chọn mà bạn sẽ cần để hoàn thành dự án. Ngoài ra, bạn sẽ nhận được một danh sách các khái niệm học được qua việc hoàn thành dự án và mức độ khó có thể sử dụng.
Nền tảng này cung cấp 3 cấp độ khó, nhưng người mới bắt đầu nên tập trung vào cấp độ 1. Tại đây, bạn có thể thực hành HTML, CSS, khả năng phản hồi, hiệu ứng động... Ngoài ra, bạn còn có quyền bao gồm dự án vào hồ sơ cá nhân miễn là bạn tuân thủ quy tắc trên web.
Hi vọng bài viết có lựa chọn phù hợp với bạn.
Bạn nên đọc
-

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
-

Cách tạo biểu mẫu liên hệ đơn giản bằng HTML, CSS, và JavaScript
-

Những cách học HTML và CSS qua thử thách thiết kế giao diện thực sự
-

Cách lazy load ảnh bằng HTML và JavaScript
-

Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
-

Công thức tính diện tích hình quạt tròn
-

Công thức tính diện tích xung quanh hình nón cụt, diện tích toàn phần hình nón cụt, thể tích hình nón cụt
-

Công thức tính diện tích hình thang cân, chu vi hình thang cân
-

Tạo background động bằng HTML và CSS
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách ẩn, hiện ghi chú trong bảng trên Excel
2 ngày -

Hướng dẫn bật mã hóa đầu cuối Messenger
2 ngày -

Cách gửi sticker chúc Tết trên Zalo
2 ngày -

Cách tắt kiểm tra chính tả trong Word
2 ngày 1 -

PING là gì? Test PING như thế nào?
2 ngày -

Cách sao chép hoặc tạo bản sao toàn bộ trang tính trong Google Sheets
2 ngày -

Mã hóa đầu cuối là gì? Nó hoạt động như thế nào?
2 ngày -

Cách xem lịch sử nghe nhạc trên Spotify
2 ngày -

Các cách làm, tùy chỉnh trong bài sẽ giúp tăng tốc Windows 10 của bạn "nhanh như gió"
2 ngày 6 -

Top 7 tai nghe headphone có dây tốt nhất
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 












 Lập trình
Lập trình  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài