Học cách tạo một biểu mẫu liên hệ cho web thật dễ dàng theo các bước sau, đảm bảo bạn giao tiếp hiệu quả với khách truy cập.

Biểu mẫu liên hệ là một thành phần quan trọng trong web, cho phép người dùng tiếp cận các truy vấn, phản hồi hoặc yêu cầu từ người xem.
Sau đây là cách tạo biểu mẫu liên hệ cơ bản cho web của bạn. Từ thiết lập dự án tới thêm xác thực biểu mẫu và tạo kiểu, đảm bảo bạn có mẫu liên hệ đẹp mắt.
Thiết lập dự án
Trước khi bắt đầu code, đảm bảo đã thiết lập môi trường lập trình. Mở trình chỉnh sửa yêu thích hoặc một trong số IDE được đề xuất như Visual Studio Code hoặc Sublime Text.
Tạo thư mục dự án để sắp xếp file HTML và CSS có tổ chức. Trong thư mục này, tạo file riêng cho HTML (index.html) và CSS (style.css). Cuối cùng, liên kết file CSS trong phần <head> của tài liệu HTML bằng tag <link>.
Tạo cấu trúc HTML
Nền tảng của biểu mẫu liên hệ là cấu trúc HTML của nó. Đây là cách bạn có thể tạo các thành phần HTML cần thiết cho biểu mẫu liên hệ.
<main>
<h1>Welcome to my Form</h1>
<form id="form">
<div class="input__container">
<label for="name">Name</label>
<!-- The 'required' prop ensures a filled field before submission -->
<input type="text" id="name" name="name" required />
</div>
<div class="input__container">
<label for="email">Email</label>
<input type="email" id="email" name="email" required />
</div>
<div class="input__container">
<label for="message">Message</label>
<textarea id="message" name="message" rows="4" required></textarea>
</div>
<button>Submit</button>
</form>
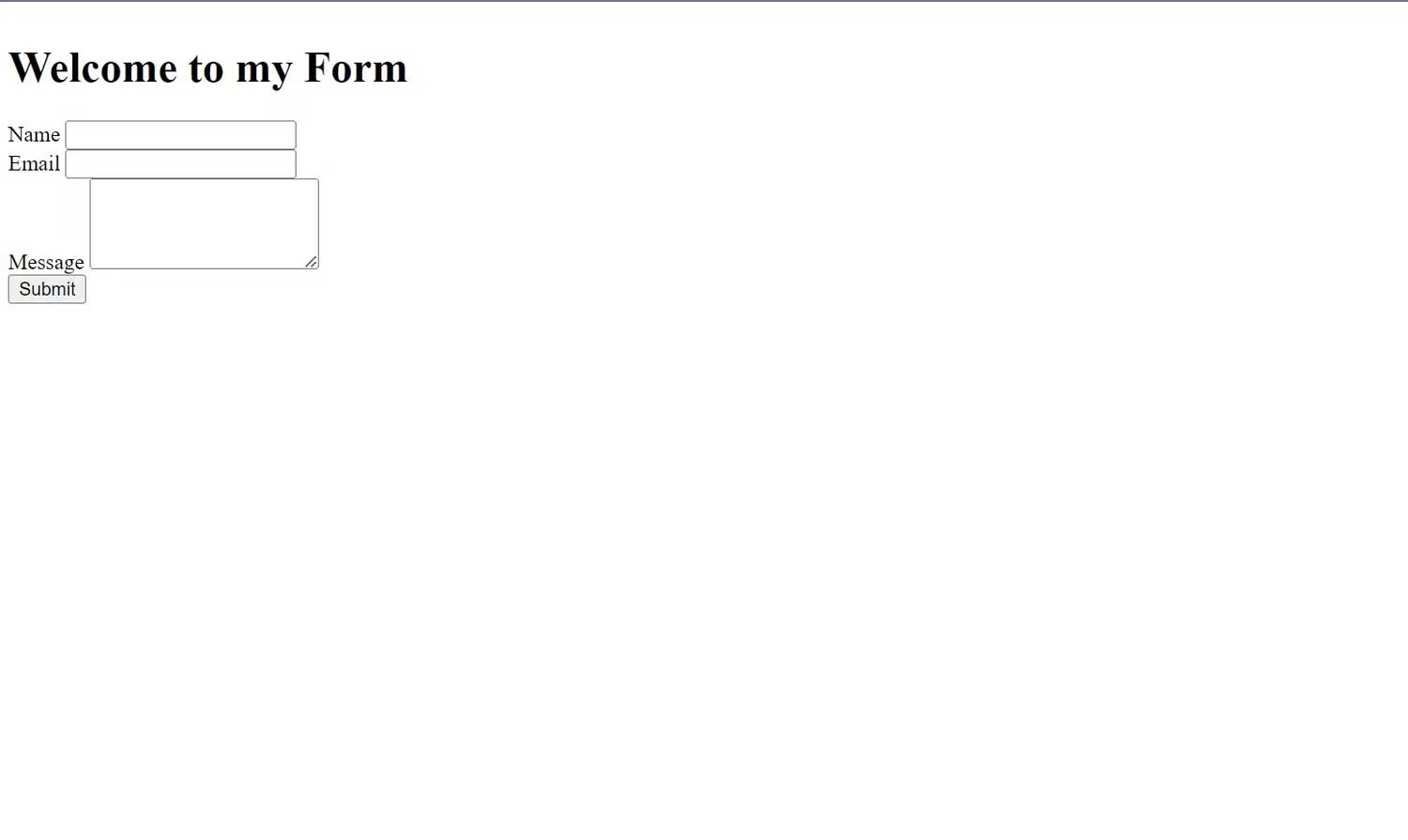
</main>Code HTML ở trên tạo một thành phần biểu mẫu và lồng các trường input để nhận đầu vào người dùng cho biểu mẫu liên hệ. Hiện tại, biểu mẫu liên hệ của bạn trông sẽ như thế này:

Tạo kiểu cho biểu mẫu liên hệ
Một biểu mẫu liên hệ hấp dẫn và thân thiện người dùng sẽ nâng cao trải nghiệm tổng thể. Code CSS bên dưới dùng các thuộc tính flexbox và mẫu box CSS như padding và margin để tạo kiểu biểu mẫu liên hệ cho trải nghiệm người dùng tốt hơn.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 62.5%;
}
body {
font-family: "Mulish", sans-serif;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
main {
width: 40rem;
box-shadow: 2px 3px 5px rgba(0, 0, 0, 0.2);
margin: 0 auto;
height: 45rem;
border-radius: 2rem;
padding: 2rem;
}
h1 {
text-align: center;
font-size: 3rem;
padding: 1rem 2rem;
}
form {
margin: 3rem 0;
display: flex;
flex-direction: column;
row-gap: 2rem;
}
.input__container {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
}
.input__container label { font-size: 1.6rem; }
.input__container input,
textarea {
padding: 1rem 2rem;
border-radius: 5px;
border: 1px solid #555;
resize: none;
}
button {
align-self: flex-start;
padding: 1rem 2rem;
border-radius: 5px;
border: none;
background: #333;
color: #fff;
cursor: pointer;
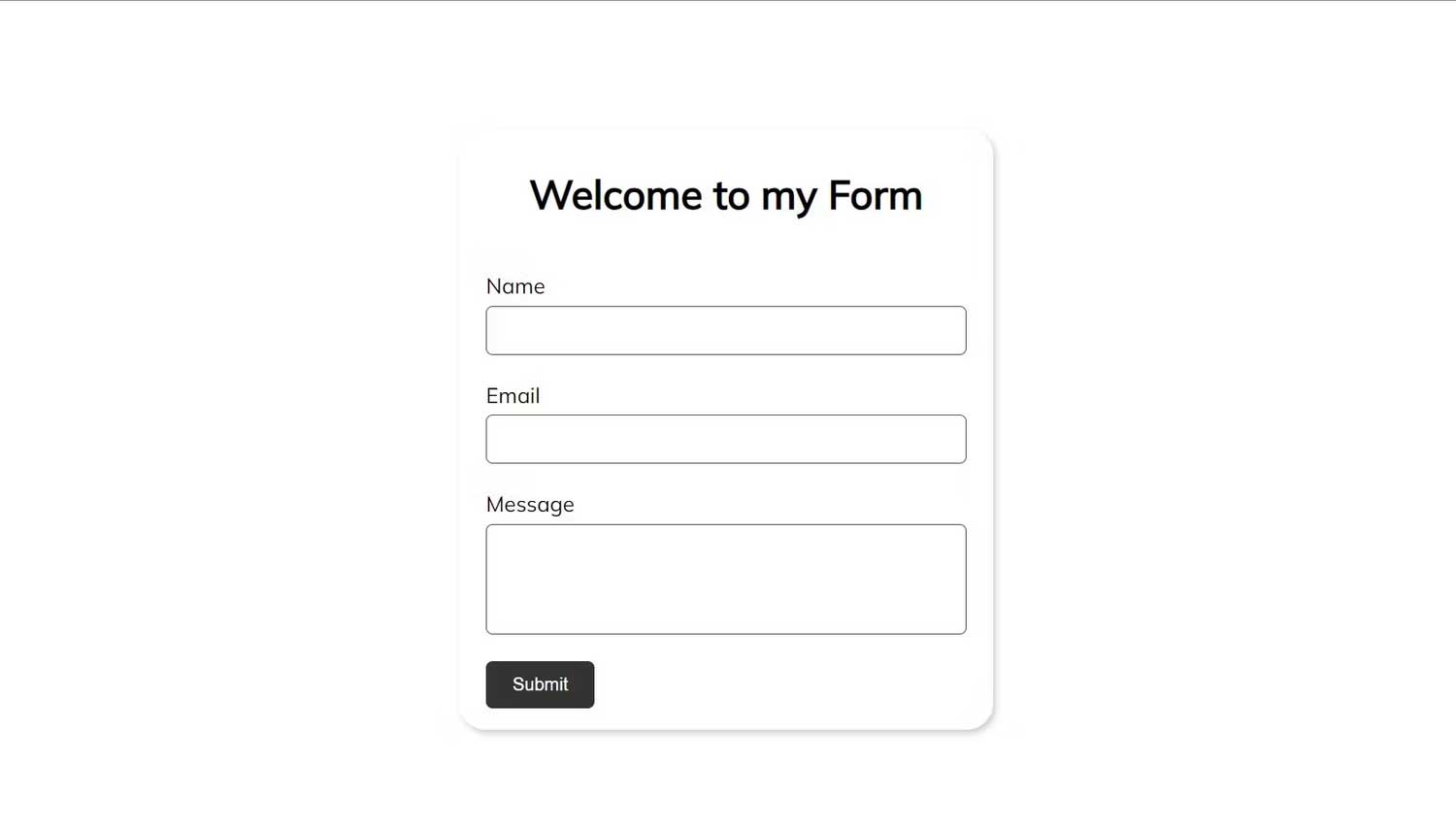
}Biểu mẫu liên hệ trông sẽ như thế này:

Xác thực biểu mẫu liên hệ
Đảm bảo độ chính xác và đầy đủ của thông tin do người dùng cung cấp là điều quan trọng. Một phương pháp hiệu quả liên quan tới việc dùng JavaScript cho xác thực biểu mẫu bên client. Để bắt đầu, tạo một tag script ở cuối của file HTML và nhắm mục tiêu thành phần biểu mẫu.
<script>
"use strict";
const form = document.getElementById("form");
</script>Sau đó, gắn một trình nghe sự kiện vào biểu mẫu cho người dùng gửi thông tin.
form.addEventListener("submit", function (event) { });Tiếp theo, ngăn hành động tải lại trang mặc định theo các biểu mẫu và chọn giá trị trong trường email.
form.addEventListener("submit", function (event) {
// Prevent page reload on submit
event.preventDefault();
// Selecting the email value filled by the user
const email = document.getElementById("email").value;
});Cuối cùng, dùng biểu thức thông thường để kiểm tra tính xác thực của email người dùng và hiện thông báo theo giá trị email.
form.addEventListener("submit", function (event) {
// Preventing page reload on submit
event.preventDefault();
// Selecting the email value filled by the user
const email = document.getElementById("email").value;
// Checking for valid email using a simple regex pattern
const emailPattern = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
if (!emailPattern.test(email)) {
alert("Wrong email format");
return;
}
// If everything passes, show success message
alert("Form submitted successfully");
});Kiểm tra và sửa lỗi biểu mẫu
Không có dự án nào hoàn thiện mà thiếu quá trình kiểm thử. Để đảm bảo biểu mẫu của bạn hoạt động chính xác, nhập các giá trị cần thiết, gửi biểu mẫu và xác thực nó cho kết quả như ý.
Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài