Cách xây dựng trang web PHP đơn giản
Bạn muốn tìm hiểu làm thế nào để xây dựng một trang web cơ bản? Trước đây, bạn có thể bắt đầu với HTML, nhưng hiện nay, giải pháp tốt nhất là PHP. Mặc dù bạn sẽ cần một số kiến thức về HTML để bắt đầu, nhưng PHP đã trở thành lựa chọn tối ưu để xây dựng trang web, cả tĩnh và động.
Để học PHP, cách tốt nhất để bắt đầu là với một trang web PHP đơn giản.
Hướng dẫn xây dựng trang web PHP từ A đến Z
- Tại sao lại chọn PHP để phát triển trang web?
- Bạn cần gì để xây dựng một trang web PHP?
- Bắt đầu với PHP: Cú pháp
- Xây dựng một trang web: Cấu trúc
- Bắt đầu website của bạn: PHP header
- Đặt nội dung trong phần body của trang web PHP
- Sử dụng PHP footer trong trang web
- Kết hợp tất cả các phần với nhau
- PHP có phải là sự lựa chọn tốt nhất cho các trang web mã hóa không?
Tại sao lại chọn PHP để phát triển trang web?
Nhiều tùy chọn có sẵn để phát triển web trong những năm qua. Bắt đầu với HTML đơn giản, sau đó là HTML với CSS được nhúng hoặc tham chiếu file CSS. Khi các trang web động xuất hiện, có hai lựa chọn chính: ASP (sau này là ASP.NET) và PHP.
Theo số liệu (như khảo sát của W3Techs), PHP phổ biến hơn nhiều, với gần 82% các trang web sử dụng nó làm ngôn ngữ lập trình phía máy chủ. So sánh điều này với chỉ dưới 16% sử dụng ASP.
ASP được hỗ trợ cho đến năm 2022. PHP (từ viết tắt của PHP Hypertext Preprocessor) đã chứng minh mình thành công hơn, chủ yếu nhờ tích hợp dễ dàng hơn với Linux.
Vì hệ điều hành mã nguồn mở này chạy trên hầu hết các máy chủ web, nên điều này không quá ngạc nhiên.
Bạn cần gì để xây dựng một trang web PHP?
Trước khi bắt đầu, hãy chắc chắn rằng bạn đã cài đặt trình soạn thảo plain text hoặc môi trường phát triển sẵn sàng cho PHP. Bạn có thể bắt đầu mã hóa PHP bằng một công cụ đơn giản như Windows Notepad. Các ví dụ được tìm thấy trong hướng dẫn này đã được viết trong Notepad++.
Bạn cũng nên có một máy chủ web PHP để upload các file của mình lên. Đây có thể là máy chủ từ xa hoặc máy tính cục bộ có môi trường LAMP (Linux, Apache, MySQL, PHP) hoặc WAMP (Windows, Apache, MySQL, PHP) được cài đặt. Nếu bạn sử dụng Windows, hãy làm theo hướng dẫn cài đặt WAMP này để bắt đầu.
Cuối cùng, bạn sẽ cần một chương trình FTP để upload các file của mình lên máy chủ web.
Bắt đầu với PHP: Cú pháp
Cú pháp cơ bản cho PHP đã sử dụng một tập hợp các dấu ngoặc nhọn, với mỗi hàm kết thúc bằng dấu chấm phẩy, như sau:
<?php [CODE…CODE]; ?>Về các trang web, hầu hết mọi trường hợp sử dụng PHP đều phụ thuộc vào lệnh echo. Lệnh này hướng dẫn trình duyệt xuất văn bản và nội dung trong dấu ngoặc kép. Ví dụ:
<?php "<p>Hello World!</p>"; ?>Lưu ý rằng HTML cũng được bao gồm trong dấu ngoặc kép. Đầu ra cho lệnh này thường sẽ xuất hiện dưới dạng:
![]()
Xây dựng một trang web: Cấu trúc
Cho dù bạn viết bất cứ code nào cho trang web của mình, bạn sẽ cần biết cấu trúc của trang web trước khi tiếp tục. Hướng dẫn này sẽ chỉ cho bạn cách tạo một trang duy nhất từ các file PHP có thể sử dụng lại. Chúng có thể được sử dụng để tạo các trang bổ sung hoặc bạn có thể chọn một cách tiếp cận khác.
Cho dù bạn thấy trước trang web đang phát triển theo hướng nào, hãy dành thời gian để ghi lại một kế hoạch nhanh chóng trên giấy. Sau đó, bạn có thể tham khảo điều này, nhằm kiểm tra nội dung dự định hoặc xem trang nào để liên kết nó.
Ví dụ trong bài viết sẽ là một trang chủ cơ bản, bao gồm thông tin tiểu sử và một số hình ảnh.
Đối với trang web PHP đơn giản này, bạn sẽ tạo một trang PHP duy nhất được điền bởi nội dung từ 3 trang HTML. Sau đó, file index.php bạn tạo có thể được chỉnh sửa bằng cách điều chỉnh các từ và hình ảnh từ file HTML gốc.
Các ví dụ code hiển thị dưới đây là ảnh chụp màn hình. Bạn sẽ tìm thấy code gốc trong kho GitHub, miễn phí cho mọi người tải xuống tại:
https://github.com/atomickarma/muobasicphpBắt đầu website của bạn: PHP header
Để bắt đầu với website, bạn sẽ cần xây dựng 3 trang web. Chúng dựa trên cấu trúc cơ bản gồm header, body và footer.
Như bạn có thể đoán, header bao gồm thông tin tiêu đề. Tuy nhiên, thông tin cho trình duyệt cũng được bao gồm, chẳng hạn như tiêu chuẩn HTML được sử dụng, cùng với các tham chiếu CSS.
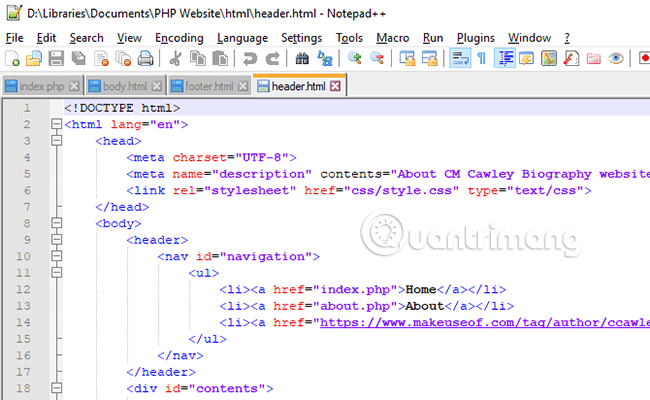
Bắt đầu bằng cách tạo một file có tên là header.html sau đó thêm thông tin header cần thiết.

Trong ví dụ này, bài viết đã sử dụng một file CSS cơ bản mà bạn sẽ thấy được tham chiếu trong thư mục /css/ của chính nó. File này sẽ được gọi khi trang load trong trình duyệt của bạn, áp dụng phông chữ và bố cục cần thiết.
Đặt nội dung trong phần body của trang web PHP
Mỗi trang web đều có một phần nội dung được biết đến với tên gọi “body”. Đây là một phần của trang mà bạn đọc, những gì bạn đang đọc hiện tại là phần body của trang này.

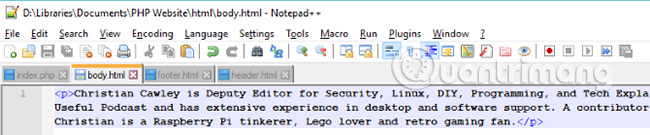
Tạo một file có tên body.html và thêm thông tin bạn muốn đưa vào trang. Bạn có thể thêm bất cứ điều gì bạn thích.
Sử dụng PHP footer trong trang web
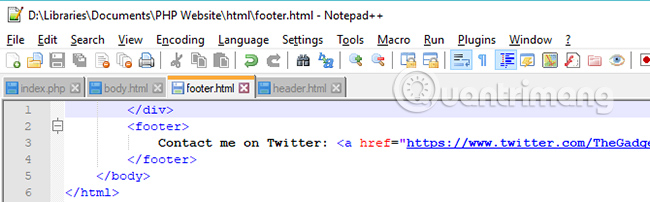
Tiếp theo là phần footer của trang web. Tạo phần này dưới dạng footer.html và thêm một số nội dung. Đây có thể là thông tin bản quyền hoặc có lẽ một số liên kết hữu ích cho bất kỳ ai truy cập trang của bạn.
Footer có thể là một cái gì đó chẳng hạn như:

Với code đã được thêm vào, hãy lưu file.
Kết hợp tất cả các phần với nhau
Với 3 file HTML riêng biệt trong /html/, bạn có thể sử dụng PHP echo để kết hợp chúng thành một trang duy nhất.
Tạo một file PHP mới có tên là index.php với ba dòng sau:
<?php echo file_get_contents("html/header.html"); ?>
<?php echo file_get_contents("html/body.html"); ?>
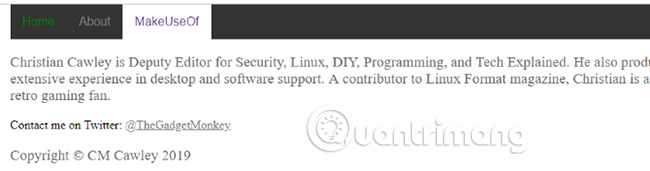
<?php echo file_get_contents("html/footer.html"); ?>Lưu, upload lên máy chủ, sau đó duyệt đến index.php. Bạn sẽ thấy trang web hoàn chỉnh trong trình duyệt của mình. Hãy nhớ rằng file PHP thực tế bạn đã mở trong trình duyệt của mình chỉ gồm ba dòng.
Cuối cùng, bạn có thể thêm một vài nét tô điểm cho PHP với dòng cuối cùng, bao gồm một thông báo bản quyền:
<p>Copyright © CM Cawley <?php echo date("Y"); ?></p>Thông báo này sẽ xuất hiện trong file index.php theo footer. Lưu ý cách echo date(“Y”) hiển thị năm hiện tại theo 4 chữ số. Bạn có thể thay đổi cách hiển thị bằng cách tham khảo danh sách tùy chọn W3Schools này. Ví dụ, một chữ thường “y” sẽ hiển thị năm ở định dạng 2 chữ số, thay vì 4.
Sử dụng CSS để định vị và định kiểu nó, như bạn làm với bất kỳ yếu tố nào khác. Tìm CSS cho dự án này trong GitHub, cùng với các file khác.
Chúc mừng, bạn đã tạo ra trang web PHP đơn giản đầu tiên của mình rồi đấy.
PHP có phải là sự lựa chọn tốt nhất cho các trang web mã hóa không?

Như bạn đã biết, PHP không phải là cách duy nhất để phát triển trang web. Nhiều framework đã tồn tại cho các trải nghiệm web dựa trên cơ sở dữ liệu động, có JavaScript, các công nghệ liên quan và phần mềm như Adobe Dreamweaver.
Tuy nhiên, nếu bạn đang muốn bắt đầu với việc phát triển web, thì hãy thông minh trong việc có được sự đánh giá cao về những điều cơ bản. Nếu hiểu rõ về các building block cho website của HTML, CSS và PHP, bạn sẽ hoàn thành tốt công việc.
Tham khảo bài viết: 9 lý do bạn nên trang bị một chút kiến thức về HTML và CSS để biết thêm chi tiết.
Chúc bạn thực hiện thành công!
Bạn nên đọc
-

48+ website cực kỳ thú vị có thể giúp bạn học đủ thứ trên đời
-

29 câu hỏi phỏng vấn PHP trình độ căn bản và câu trả lời
-

Cách dùng Google Sites tạo website miễn phí
-

Hướng dẫn tìm hoặc tạo một RSS feed cho trang web
-

Hướng dẫn tạo một website cho người mới bắt đầu
-

Microsoft sắp ngừng hỗ trợ PHP trên Windows
-

Cách tải toàn bộ trang web để đọc ngoại tuyến
-

Cách dùng Weebly tạo website trên điện thoại
-

15 nền tảng CMS tốt nhất năm 2026
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Search Windows 10 không tìm kiếm được, không hoạt động
2 ngày -

Hàm CAST trong SQL Server
2 ngày -

Top game offline hay cho PC và link download 2026
2 ngày -

Hướng dẫn tạo chữ ký Gmail chuyên nghiệp
2 ngày -

Cách lấy lại quyền truy cập ổ cứng, sửa lỗi không mở được ổ cứng
2 ngày -

Máy tính ngốn bao tiền điện mỗi tháng?
2 ngày -

Hướng dẫn đổi hình nền trên Windows 11
2 ngày -

Hướng dẫn tắt âm bàn phím trên iPhone, iPad
2 ngày -

Cách sửa lỗi máy tính Windows tự restart khi nhấn nút shutdown
2 ngày -

Những bài thơ tán gái theo tên, thơ làm quen bạn gái vừa duyên vừa mặn
2 ngày 11
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài