Sử dụng flexbox để xây dựng các bố cục linh hoạt và đáp ứng trong React Native khá đơn giản. Dưới đây là hướng dẫn cách dùng flexbox trong React Native.

Flexbox là một công cụ CSS, cho phép bạn xây dựng các bố cục một chiều linh hoạt. Nó giúp bạn kiểm soát vị trí của các nhân tố bên trong container để bạn có nhiều quyền kiểm soát hơn về nội dung hiện trên màn hình.
Hướng dẫn này trình bày cách dùng flexbox trong React Native để xây dựng những bố cục linh hoạt và đáp ứng. Bài viết dưới đây sẽ hướng dẫn bạn cách xác định vị trí của các mục con trong nhân tố container bằng thuộc tính flexbox.
So sánh hành vi flexbox trong React Native và phát triển web
Nếu muốn sắp xếp nội dung của nhân tố container bằng flexbox ở CSS đơn giản, bạn cần dùng thuộc tính display:flex.
container { display: flex; }Nhưng với React Native, bạn không cần đặt thuộc tính display:flex. Đó là do React Native mặc định dùng flexbox để xây dựng các bố cục.
Dưới đây là một số điểm khác biệt bạn cần nhớ về cơ chế hoạt động của flexbox khi được dùng để căn chính những nhân tố HTML ở app web so với cách nó hoạt động trong React Native:
- flexDirection mặc định là row trong ứng dụng web nhưng mặc định là column trong React Native.
- alginContent mặc định là stretch trong ứng dụng web và flex-start trong React Native.
- flexShrink mặc định là 1 trong web và 0 trong React Native.
Dùng thuộc tính Flexbox trong React Native
Thuộc tính Flexbox cho phép bạn mô tả cách căn chỉnh các nhân tố con của thành phần container. Bạn cần hiểu những thuộc tính này để tạo các bố cục phức tạp, phù hợp với nhu cầu của ứng dụng.
1. Dùng thuộc tính flex trong React Native
Thuộc tính flex quyết định cách thành phần View lấp đầy màn hình. Thuộc tính này chấp nhận một giá trị số nguyên lớn hơn hoặc bằng 0. Giá trị này chỉ định phần màn hình chứa chế độ View.
Ở ví dụ này, bạn đang tạo một màn hình với một chế độ xem từ thư viện thành phần React Native:
import React from "react"
import { StyleSheet, View } from "react-native"
export default function App() {
return (
<>
<View style={{ backroundColor: "#A020F0", flex: 1}} />
</>
)
}Đây là kết quả:

Ở đây, bạn đã chỉ định 1 làm giá trị flex của thành phần View. Nó chiếm toàn màn hình (100%) vì bạn đã chia không gian thành 1 nhóm.
Giờ hãy xem xét một ví dụ khác:
import React from "react"
import { StyleSheet, View } from "react-native"
export default function App() {
return (
<View>
<View style={{ backroundColor: "#A020F0", flex: 1}} />
<View style={{ backgroundColor: "#7cb48f", flex: 3 }} />
</View>
)
}Đây là kết quả:

Bạn có hai nhân tố View trong thành phần View khác. Thành phần con đầu tiên được đặt là flex:1, thứ hai là flex:3. Những giá trị này chia không gian giữa hai thành phần con. Phần đầu tiên chiếm 1/4 màn hình, còn phần thứ hai chiếm 3/4 màn hình. (Màn hình này được chia thành 4 khối vì 1+3 = 4).
2. Dùng thuộc tính flexDirection trong React Native
Nếu nhìn vào ảnh chụp màn hình ở trên, bạn sẽ thấy các thành phần con nằm chồng lấp lên nhau. Đây là hành vi mặc định của flexbox trong React Native (mặc định flexDirection cho giá trị column).
Bạn cũng có thể đặt thuộc tính flexDirection sang row, column-reverse và row-reverse. Ở ví dụ sau, flexDirection được thiết lập sang row, vì thế, các thành phần con được đặt cạnh nhau.
import React from "react"
import { StyleSheet, View } from "react-native"
const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
alignItems: "center",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 4,
},
});
export default function App() {
return (
<View style={styles.container}>
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
</View>
)
}Kết quả:

Thiết lập flexDirection sang row-reverse đặt thành phần con cạnh nhau nhưng nó đảo ngược thứ tự. Tương tự, column-reverse đặt các thành phần con chồng lên nhau nhưng theo trình tự ngược lại với thứ tự được xác định bởi column.
3. Dùng justifyContent trong React Native
Thuộc tính justifyContent căn chỉnh các thành phần con của container flexbox dọc theo trục chính. Nếu flexDirection được đặt là column, thì trục chính sẽ là trục dọc. Nếu nó được thiết lập sang row, thì trục chính là trục ngang.
Giá trị có thể của justifyContent là flex-start, flex-end, center, space-between, space-around và space-evenly.
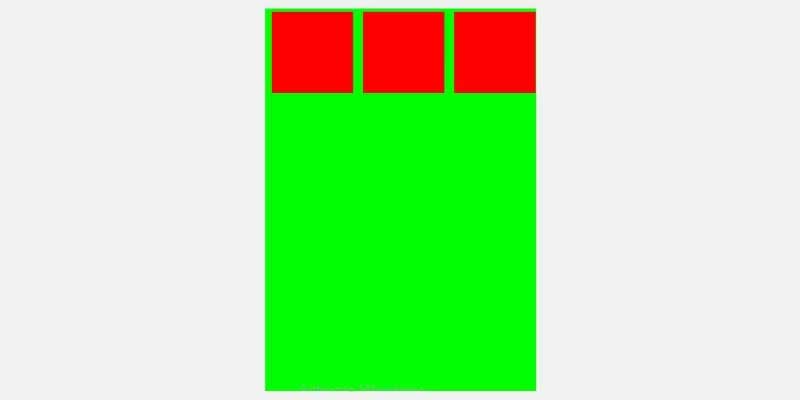
Ở ví dụ sau, flexDirection được đặt sang row và justify được đặt sang flex-start:
import React from "react"
import { StyleSheet, View } from "react-native"
const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
justifyContent: "flex-start",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 6,
},
});
export default function App() {
return (
<View style={styles.container}>
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
</View>
)
}Kết quả:

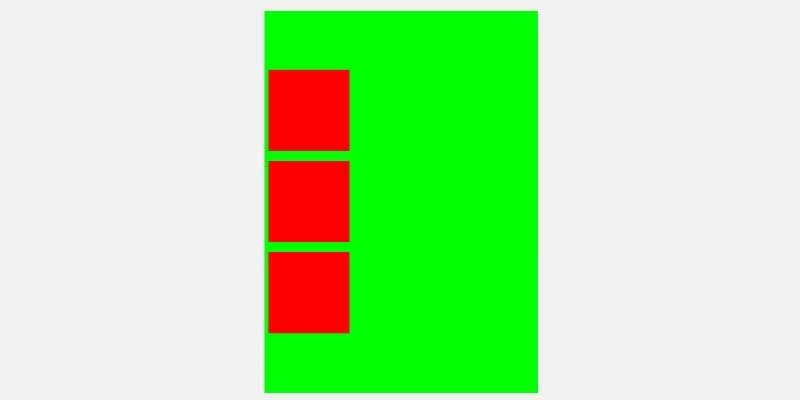
Nếu bạn thay đổi flexDirection sang column, flex-start sẽ dùng cho trục dọc. Vì thế, các hộp sẽ xếp chồng lên nhau.

Đặt justifyContent vào giữa (còn trục chính là column) căn giữa 3 box thành phần con.

4. Dùng alignItems trong React Native
Thuộc tính alignItems xác định vị trí các mục trong container flexbox dọc theo trục thứ hai. Nó ngược lại với justifyContent. Giống như justifyContent đảm nhận việc căn chỉnh theo chiều dọc, alignItems xử lý việc căn chỉnh theo chiều ngang. Giá trị có thể của alignItems là flex-start, flex-end, center, và baseline.
Ở ví dụ sau, flexDirection được đặt sang row và alignItems được đặt là flex-start:
import React from "react"
import { StyleSheet, View } from "react-native"
const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
alignItems: "flex-start",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 6,
},
});
export default function App() {
return (
<View style={styles.container}/>
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
</View>
)
}Kết quả:

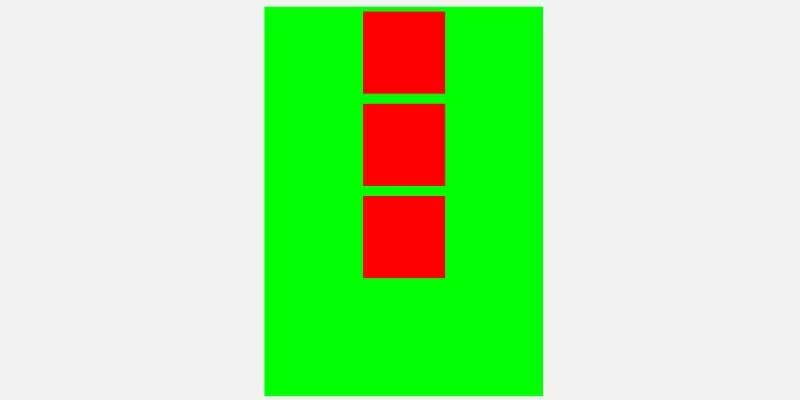
Nếu bạn đặt thuộc tính flexDirection sang column và alignItems sang center, các hộp sẽ được đặt chồng lên nhau và những thành phần con sẽ được căn giữa.

5. Dùng alignSelf trong React Native
Thuộc tính alignSelf quyết định cách một thành phần con tự căn chỉnh trong container. Nó ghi đè các alignItems và giá trị có thể là flex-start, flex-end, center, và baseline.
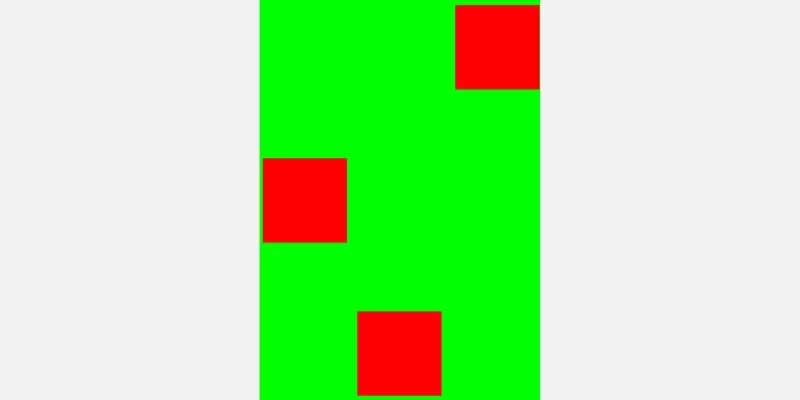
Ví dụ sau, đặt một thuộc tính alignItems mặc định và ghi đè nó bằng alignSelf:
import React from "react"
import { StyleSheet, View } from "react-native"
const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
alignItems: "center",
justifyContent: "center",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 6,
},
});
export default function App() {
return (
<View style={styles.container}/>
<View style={styles.square} />
<View style={[styles.square, { alignSelf: "flex-end" }]} />
<View style={[styles.square, { alignSelf: "flex-start" }]} />
)
}Kết quả:

Trên đây là cách dùng flexbox trong React Native. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài