PayPal là một trong số hình thức thanh toán online phổ biến hiện nay. Vì thế, bài viết sẽ hướng dẫn bạn chi tiết cách tích hợp thanh toán PayPal trong app React.

Trong thị trường thương mại điện tử, các giải pháp thanh toán trực tuyến đã tăng đáng kể doanh thu và phát triển kinh doanh tổng thể bằng cách cho phép và xử lý các khoản thanh toán xuyên biên giới một cách dễ dàng.
Paypal cung cấp một giải pháp thanh toán đơn giản và linh hoạt cho giao dịch online. Bằng cách kết hợp PayPal vào các ứng dụng web, bạn có thể đảm bảo khách hàng được trải nghiệm thanh toán liền mạch và an toàn, từ đó có thể tăng doanh số và niềm tin về thương hiệu.
Dưới đây là chi tiết từng bước cách tích hợp PayPal vào những ứng dụng tạo bằng React.
Thiết lập tài khoản PayPal Sandbox
PayPal Sandbox là một môi trường thử nghiệm được cung cấp bởi PayPal, vì thế, bạn có thể kiểm tra các phương thức thanh toán có sẵn trong ứng dụng. Nó cung cấp một môi trường mô phỏng theo tất cả tính năng thanh toán ở PayPal.
Hiểu đơn giản, sandbox cung cấp một nền tảng để thử nghiệm tích hợp thanh toán mà không cần tiền thật.

Dùng tài khoản sandbox, bạn có thể truy cập một tài khoản PayPal ảo bằng tiền thử nghiệm. Tài khoản này cho phép bạn mô phỏng nhiều loại giao dịch và tích hợp thanh toán.
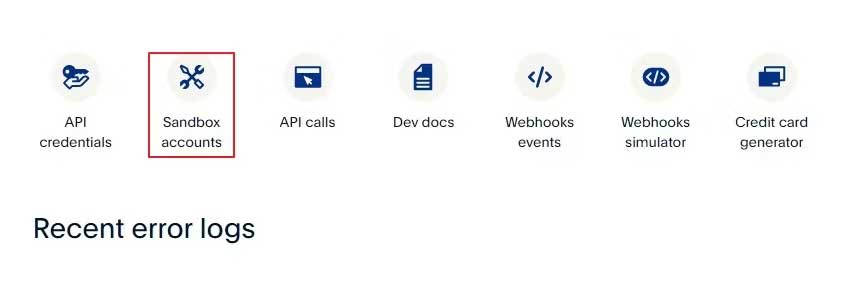
Nếu muốn tạo một tài khoản sandbox, tới PayPal Developer Console và đăng nhập bằng tài khoản đang dùng. Tiếp theo, trên bảng điều khiển của lập trình viên, click Sandbox Accounts.

Để xử lý giao dịch PayPal từ ứng dụng React, bạn cần 2 tài khoản sandbox: một tài khoản doanh nghiệp và một tài khoản cá nhân. Hai tài khoản này sẽ giúp bạn mô phỏng một giao dịch hoàn chỉnh—từ cả chế độ xem của khách hàng và chế độ xem của người bán (doanh nghiệp).
Điều quan trọng bạn cần phải kiểm tra chức năng của việc tích hợp thanh toán trên ứng dụng từ cả hai khía cạnh.
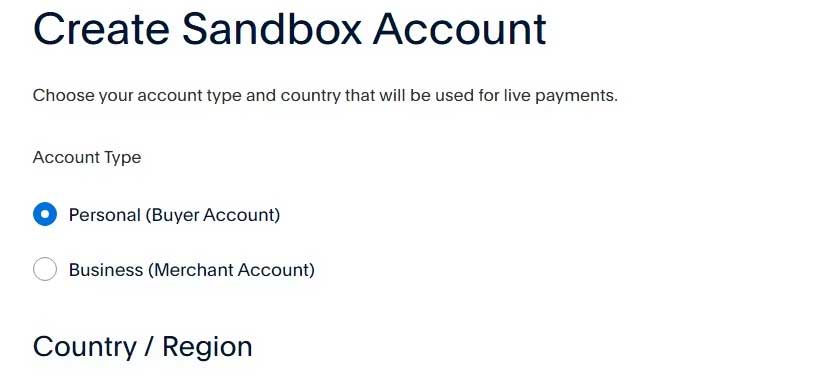
Click Create account để thiết lập hai tài khoản.

Trên trang cài đặt tài khoản, tạo một trong số mỗi loại tài khoản: cá nhân hoặc doanh nghiệp. Bạn sẽ dùng thông tin tài khoản cá nhân để đăng nhập tài khoản cá nhân mô phỏng PayPal. Nói cách khác, bạn sẽ dùng thông tin đăng nhập cho tài khoản doanh nghiệp để tạo dự án trên bảng điều khiển dành cho nhà phát triển nhằm lấy ID khách hàng của PayPal.

Ngoài ra, thay vì tạo tài khoản mới, bạn có thể dùng các tài khoản sandbox mặc định do PayPal cung cấp để kiểm tra các phương thức thanh toán.
Tạo dự án PayPal
Trên trang bảng điều khiển cho lập trình viên, click Apps and Credentials > Create App để thiết lập dự án PayPal. Tiếp theo, điền tên ứng dụng, chọn Merchant là kiểu tài khoản, và chọn thông tin xác thực cho tài khoản doanh nghiệp mà bạn đã tạo ban đầu.

Cuối cùng, sao chép ID khách hàng của ứng dụng.
Thiết lập React Client
Tạo một app React, mở file public/index.html, thêm ID client ở định dạng được hiện bên dưới trong phần phần tử đầu.
<script src="https://www.paypal.com/sdk/js?client-id=your-client-ID¤cy=USD"></script>Tag script tải PayPal JavaScript SDK, một thư viên cung cấp chức năng bên client để tương tác với API của PayPal, và làm nó có sẵn để sử dụng trong thành phần React.
Dùng các chức năng của SDK, bạn có thể tạo nút thanh toán, xử lý xử lý luồng thanh toán liên quan đến việc gửi chi tiết thanh toán tới PayPal, ủy quyền thanh toán và xử lý phản hồi thanh toán.
Tạo thành phần Product
Trong thư mục /src, tạo thư mục thành phần mới và thêm hai file: Product.js và PayPalCheckout.js.
Mở file Product.js và thêm code bên dưới:
import React, { useState } from "react";
import "./product.style.css";
import "../assests/laptop.jpg";
function App() {
return (
<div className="Product-container">
<header className="Product-content">
<div className="product">
<img src={require("../assests/laptop.jpg")} alt="laptop" />
</div>
<div className="desc">
<h2> MacBook Pro</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Maxime mollitia,molestiae quas vel sint commodi repudiandae
consequuntur.
</p>
<h3>Price: $350.00</h3>
</div>
</header>
</div>
);
}
export default App;Code này hiện một thành phần sản phẩm đơn giản.
Tạo thành phần thanh toán qua PayPal
Thêm code sau vào file PayPalCheckout.js:
import React, { useRef, useEffect, useState } from "react";
import PaymentFailure from "./PaymentFailure";
import PaymentSuccess from "./PaymentSuccess";
function PayPalCheckout() {
const paypal = useRef();
const [transactionStatus, setTransactionStatus] = useState(null);
useEffect(() => {
window.paypal
.Buttons({
createOrder: (data, actions, err) => {
return actions.order.create({
intent: "CAPTURE",
purchase_units: [
{
description: "MacBook Laptop",
amount: {
currency_code: "USD",
value: 350.00,
},
},
],
});
},
onApprove: async (data, actions) => {
const order = await actions.order.capture();
console.log("success", order);
setTransactionStatus("success");
},
onError: (err) => {
console.log(err);
setTransactionStatus("failure");
},
})
.render(paypal.current);
}, []);
if (transactionStatus === "success") {
return <PaymentSuccess />;
}
if (transactionStatus === "failure") {
return <PaymentFailure />;
}
return (
<div>
<div ref={paypal}></div>
</div>
);
}
export default PayPalCheckout;Code này dùng 3 hook React: useRef, useState, và useEffect. Nó dùng useRef để tạo một tham chiếu tới thành phần div mà sẽ hoạt động như một container cho nút thanh toán PayPal.
Nó dùng useEffect để tạo nút PayPal với hàm paypal.Buttons, sau đố hiện nút bấm đó trong thành phần div được tham chiếu bởi paypal.current.
Hàm paypal.Buttons lấy một đối tượng với một số thuộc tính:
- createOrder: Hàm này trả về một đối tượng chứa chi tiết về đơn hàng đã tạo, bao gồm thông tin sản phẩm hoặc dịch vụ như số lượng, tên sản phẩm, mô tả và giá.
- onApprove: Chức năng này chạy khi thanh toán được phê duyệt. Nó ghi lại khoản thanh toán và ghi thông báo thành công vào bảng điều khiển. Nó cũng đặt trạng thái transactionStatus là thành công.
- onError: Chức năng này chạy khi thanh toán gặp lỗi. Nó ghi thông báo lỗi vào bảng điều khiển và đặt trạng thái transactionStatus thành không thành công.
Cuối cùng, thành phần này hiển thị có điều kiện PaymentSuccess hoặc PaymentFailure tùy thuộc vào giá trị của trạng thái transactionStatus.
Hai thành phần này sẽ chỉ hiển thị sau khi giao dịch thành công hoặc giao dịch thất bại. Hãy tiếp tục và tạo hai tệp: PaymentSuccess.js và PaymentFailure.js trong thư mục thành phần, rồi thêm thành phần chức năng với thành phần đoạn biểu thị trạng thái của giao dịch.
Cập nhật thành phần App.js
Mở src/App.js và thêm code bên dưới:
import React, { useState } from "react";
import Product from "./components/Product";
import PayPalCheckout from "./components/PayPalCheckout";
import "./App.css";
function App() {
const [checkout, setCheckOut] = useState(false);
return (
<div className="App">
<header className="App-header">
{checkout ? (
<PayPalCheckout />
) : (
<div className="Product">
<button
className="checkout"
onClick={() => {
setCheckOut(true);
}}
>
Add to Cart & Checkout
</button>
<Product />
</div>
)}
</header>
</div>
);
}
export default App;Code này dùng phương pháp hiển thị có điều kiện để hiện thành phần PayPalCheckout hoặc thành phần CheckOut. Hook useState khởi tạo một biến trạng thái có tên checkout là false, giúp theo dõi trạng thái hiện tại khi tải trang.
Ban đầu, React kết xuất thành phần Product, bao gồm cả nút thanh toán. Khi người dùng nhấp vào nút thanh toán, hàm xử lý onClick sẽ kích hoạt để cập nhật biến thanh toán thành true. Thay vào đó, bản cập nhật này sẽ nhắc thành phần Apps để kết xuất thành phần PayPalCheckout.
Trên đây là cách tích hợp thanh toán qua PayPal bằng ứng dụng React. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài